AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。
この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プラグインを使用しないで手動で設定する方法を説明しています。
この記事単体だけではデザイン済みテンプレートを設定することはできませんので、まずはこちらの記事を読んだ上でこの記事の設定を行ってください。
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2025/6/21 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
注意事項として以下の点に注意してください。
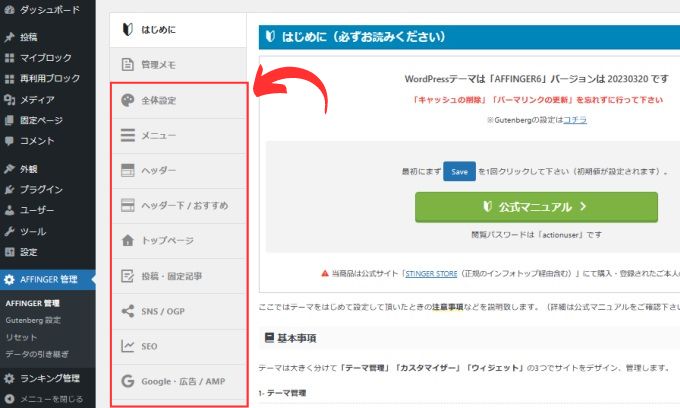
AFFINGER管理(下画像の赤枠部分)の項目を手動で設定していきます。

この記事ではデザイン済みテンプレート「Study Bear」のAFFINGER管理設定項目について説明しています。
Study Bear

表の「変更なし」はデフォルトでチェックが入っていて変更する必要がない項目ですが、念のためチェックが入っているか確認してください。
「変更必要」の項目について表と画像を参考にしてチェックを入れて変更してください。
上位項目にチェックをして保存した状態でないとチェックができない項目があります。
全体設定の設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カラーパターン | 青(ビジネス) | 変更なし |
| デザインパターン | ブログ(初心者おすすめ) | 変更なし |
| ドロップシャドウ | ボタンに透過シャドウを適応する(一括強制) | 変更必要 |
| カテゴリーリンク | カテゴリーリンクに簡易デザイン適応 | 変更なし |
| サイト全体のレイアウト | サイト全体のレイアウトをリセットする | 変更なし |
| サムネイル画像設定 記事一覧 | フルサイズにする PC(960px以上)のサムネイル画像を大きくする スマホ(599px以下)でもサムネイル画像を大きくする | 変更必要 |
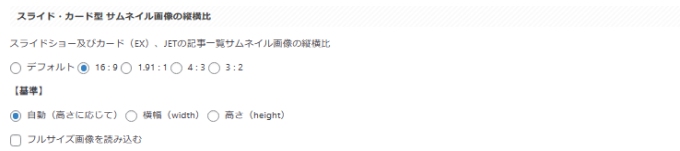
| スライド・カード型 サムネイル画像の縦横比 | 16 : 9 | 変更必要 |
| 【基準】 | 自動(高さに応じて) | 変更なし |
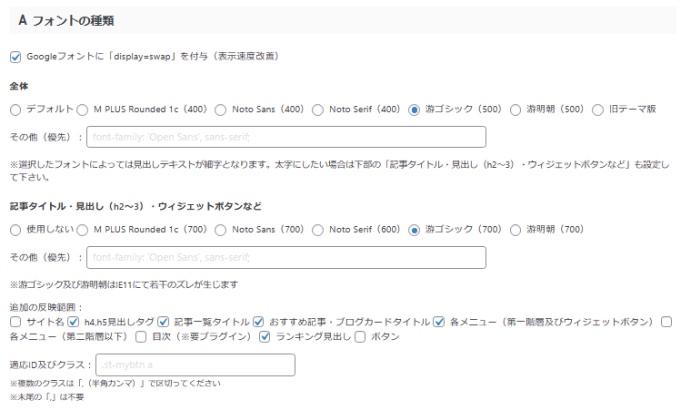
| フォントの種類 | Googleフォントに「display=swap」を付与(表示速度改善) | 変更なし |
| フォントの種類 全体 | 游ゴシック(500) | 変更必要 |
| 記事タイトル・見出し(h2~3)・ウィジェットボタンなど | 游ゴシック(700) | 変更必要 |
| 追加の反映範囲: | h4,h5見出しタグ 記事一覧タイトル おすすめ記事・ブログカードタイトル 各メニュー(第一階層及びウィジェットボタン) ランキング見出し | 変更必要 |
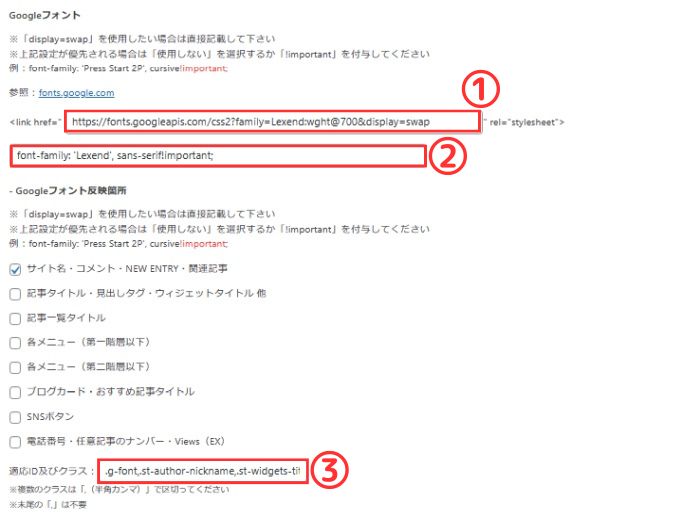
| Googleフォント | 「link href=」の欄に「https://fonts.googleapis.com/css2?family=Lexend:wght@700&display=swap」を入力 | 変更必要 |
| 続けて「font-family: 'Lexend', sans-serif!important;」を入力 | 変更必要 | |
| Googleフォント反映箇所 | サイト名・コメント・NEW ENTRY・関連記事 | 変更必要 |
| 適応ID及びクラス: | 「.g-font,.st-author-nickname,.st-widgets-title span,.p-entry,.poprank-no,.st_toc_title,.st_toc_list li::marker」を入力 | 変更必要 |
全体設定 補足
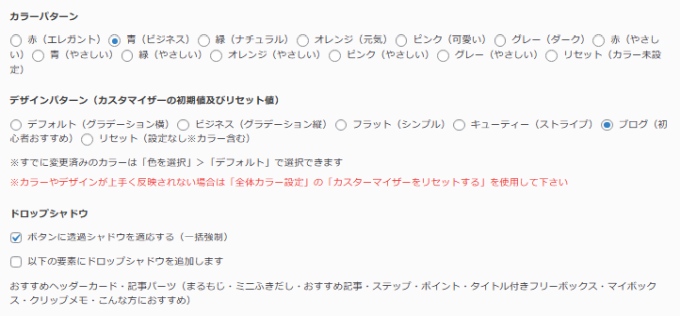
カラーパターン/デザインパターン/ドロップシャドウ
- カラーパターンで「青(ビジネス)」にチェック
- デザインパターンで「ブログ(初心者おすすめ)」にチェック
- ドロップシャドウで「ボタンに透過シャドウを適応する」にチェック

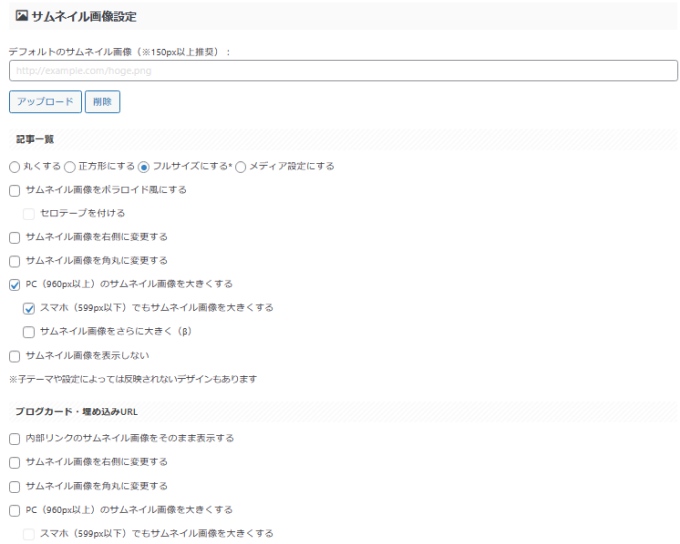
サムネイル画像設定
- 「フルサイズにする」にチェック
- 「PC(960px以上)のサムネイル画像を大きくする」にチェック
- 「スマホ(599px以下)でもサムネイル画像を大きくする」にチェック

スライド・カード型サムネイル画像の縦横比
- サムネイル画像の縦横比「16:9」にチェック
- 「自動(高さに応じて)」にチェック

フォントの種類
- 「Googleフォントに「display=swap」を付与」にチェック
- 「游ゴシック(500)」にチェック
- 「游ゴシック(700)」にチェック
追加の反映範囲:チェック項目
- 「h4,h5見出しタグ」にチェック
- 「記事一覧タイトル」にチェック
- 「おすすめ記事・ブログカードタイトル」にチェック
- 「各メニュー(第一階層及びウィジェットボタン)」にチェック
- 「ランキング見出し」にチェック

フォントの種類
Googleフォント
①の入力欄に「https://fonts.googleapis.com/css2?family=Lexend:wght@700&display=swap」をコピペして貼り付けてください。
②の入力欄に「font-family: 'Lexend', sans-serif!important;」をコピペして貼り付けてください。
③適応ID及びクラス入力欄に「.g-font,.st-author-nickname,.st-widgets-title span,.p-entry,.poprank-no,.st_toc_title,.st_toc_list li::marker」をコピペして貼り付けてください。
- 「サイト名・コメント・NEW ENTRY・関連記事」にチェック

メニュー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
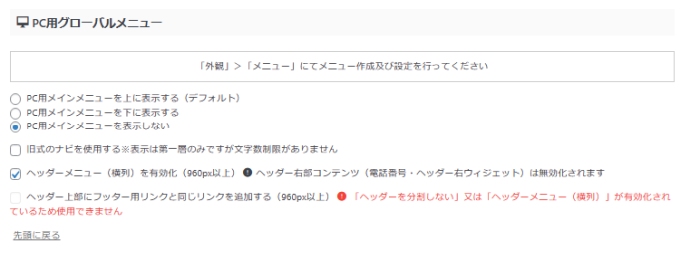
| PC用グローバルメニュー | PC用メインメニューを表示しない ヘッダーメニュー(横列)を有効化(960px以上) | 変更必要 |
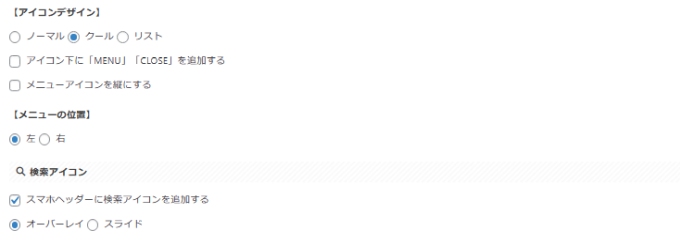
| 【アイコンデザイン】 | クール | 変更必要 |
| 【メニューの位置】 | 左 | 変更なし |
| 検索アイコン | スマホヘッダーに検索アイコンを追加する オーバーレイ | 変更必要 |
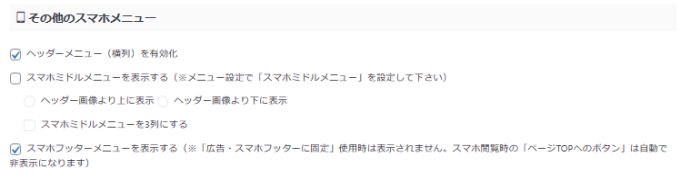
| その他のスマホメニュー | ヘッダーメニュー(横列)を有効化 スマホフッターメニューを表示する | 変更必要 |
メニュー設定 補足
PC用グローバルメニュー
- 「PC用メインメニューを表示しない」にチェック
- 「ヘッダーメニュー(横列)を有効化」にチェック

アイコンデザイン/メニューの位置/検索アイコン
- アイコンデザインの「クール」にチェック
- メニューの位置の「左」にチェック
- 検索アイコンの「スマホヘッダーに検索アイコンを追加する」にチェック
- 検索アイコンの「オーバーレイ」にチェック

その他のスマホメニュー
- 「スマホメニュー(横列)を有効化」にチェック
- 「スマホフッターメニューを表示する」にチェック

ヘッダー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
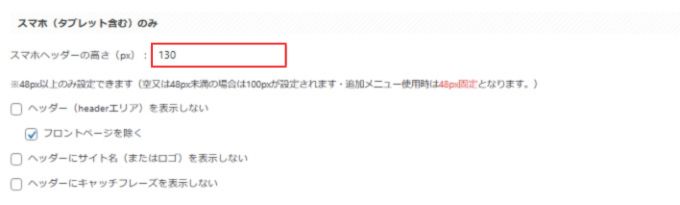
| スマホヘッダーの高さ(px) | 「130」を設定 | 変更必要 |
| スマホ(タブレット含む)のみ | フロントページを除く | 変更なし |
| PCのみ | フロントページを除く | 変更なし |
| スライドショー設定 | フェードイン・アウト ランダム | 変更なし |
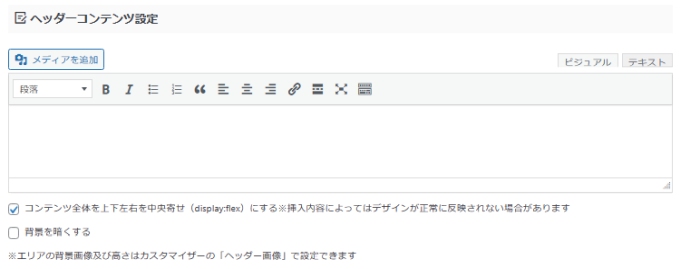
| ヘッダーコンテンツ設定 | コンテンツ全体を上下左右を中央寄せ | 変更必要 |
| 記事スライドショー設定 | サムネイル画像の縦横比設定を反映しない フェードイン・アウト カテゴリーリンクを非表示 | 変更なし |
スマホ(タブレット含む)のみ
スマホヘッダーの高さ:「130」を入力
- 「フロントページを除く」にチェック

ヘッダーコンテンツ設定
- 「コンテンツ全体を上下左右を中央寄せにする」にチェック

ヘッダー下/おすすめ 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
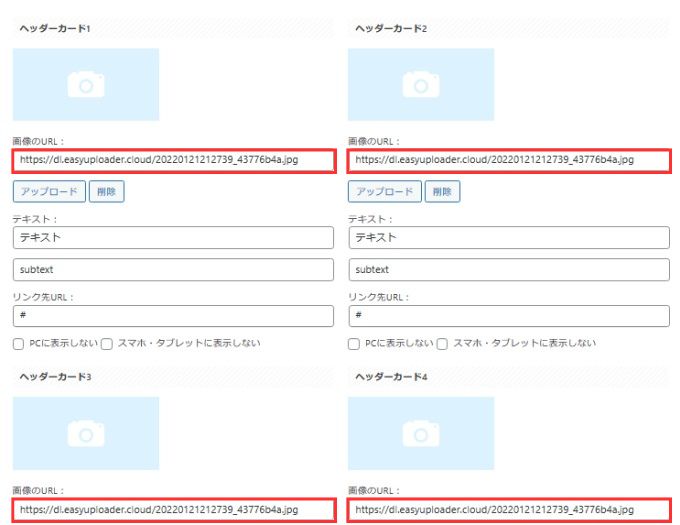
| ヘッダーカード(ヘッダーカード1) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード2) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード3) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード4) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
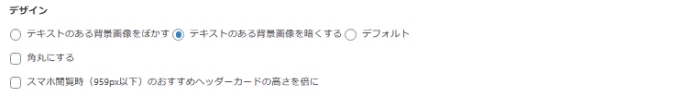
| デザイン | テキストのある背景画像を暗くする | 変更必要 |
| サムネイルスライドショー | 無効 昇順(DESC) ID センター寄せにする(スマホ) 画像 + テキスト 画像を角丸にする 画像に影を付ける | 変更なし |
| おすすめ記事一覧 | おすすめ記事一覧に表示する文字:「PickUp」と入力 サイドのスクロールに表示にする(抜粋非表示) 投稿の記事下に表示にする | 変更必要 |
ヘッダー下/おすすめ 補足
ヘッダーカード
ヘッダーカード 画像のURLには上記表のURLが設定されていますが、どうせ変更する部分であると思いますのであえて設定する必要もないです。
※ 入力しない場合はヘッダーカードは表示されません。

ヘッダーコンテンツ設定
- 「テキストのある背景画像を暗くする」にチェック

お勧め記事一覧
おすすめ記事一覧に表示する文字:「PickUp」と入力
- 「サイドのスクロールに表示する(抜粋非表示)」にチェック
- 「投稿の記事下に表示する」にチェック

トップページ設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| トップページのレイアウト | レイアウトをリセットする LP時にヘッダー(headerエリア)を表示する | 変更なし |
| 記事一覧 | トップページのコンテンツ内の新着記事一覧を非表示にする トップページのサイドバーの新着記事一覧を非表示にする 下層ページのサイドバーの新着記事一覧を非表示にする | 変更必要 |
| タブ式 カテゴリー記事一覧 | タブ式 カテゴリー記事一覧をフロントページに表示する ボーダーにする 昇順(DESC) ID | 変更必要 |
| カテゴリーA(ID) | 「999999」を入力 | 変更必要 |
| カテゴリーB(ID) | 「999999」を入力 | 変更必要 |
| カテゴリーC(ID) | 「999999」を入力 | 変更必要 |
| タブA(背景色) | WEBカラーコード:「#ffe4f0」を設定 | 変更必要 |
| タブB(背景色) | WEBカラーコード:「#9be2fd」を設定 | 変更必要 |
| タブC(背景色) | WEBカラーコード:「#fff59d」を設定 | 変更必要 |
トップページ設定 補足
記事一覧
- 「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック
- 「トップページのサイドバーの新着記事一覧を非表示にする」にチェック
- 「下層ページのサイドバーの新着記事一覧を非表示にする」にチェック

タブ式カテゴリー記事一覧

投稿・固定記事 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
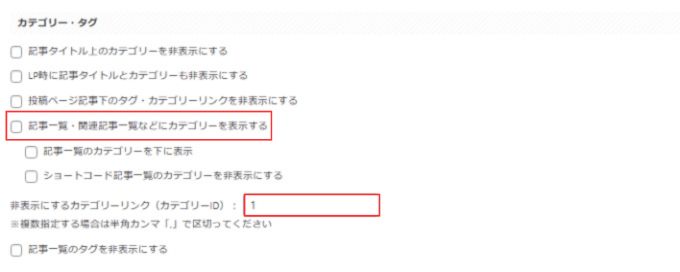
| カテゴリー・タグ | 記事一覧・関連記事一覧などにカテゴリーを表示する:チェックを外す 非表示にするカテゴリーリンク(カテゴリーID)に「1」を入力 | 変更必要 |
| 投稿日(更新日) | 更新日のみ表示する(投稿日は表示しない) | 変更なし |
| アイキャッチ設定 | 何もしない | 変更なし |
| この記事を書いた人 | アバター画像を丸くする(※コメント欄のアバター画像含む) | 変更なし |
| 関連記事一覧 並び順 | ランダム(デフォルト) | 変更なし |
| 記事一覧(管理画面) | 投稿一覧(管理画面)にサムネイル・文字数を表示 固定記事一覧(管理画面)を新着順にする | 変更なし |
投稿・固定記事 補足
カテゴリー・タグ
- 「記事一覧・関連記事一覧などにカテゴリーを表示する」のチェックは外す
- 非表示にするカテゴリーリンク(カテゴリーID)入力欄に「1」を入力します。

SNS/OGP 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
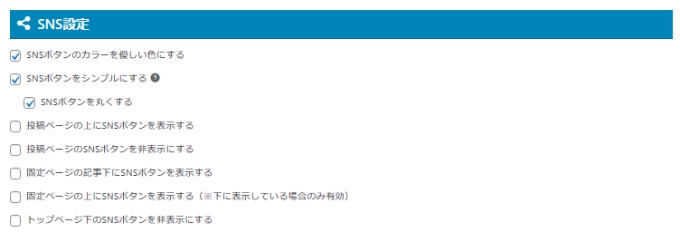
| SNS設定 | SNSボタンのカラーを優しい色にする SNSボタンをシンプルにする SNSボタンを丸くする | 変更必要 |
SNS/OGP 補足
SNS設定
- 「SNSボタンのカラーを優しい色にする」にチェック
- 「SNSボタンをシンプルにする」にチェック
- 「SNSボタンを丸くする」にチェック

その他 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
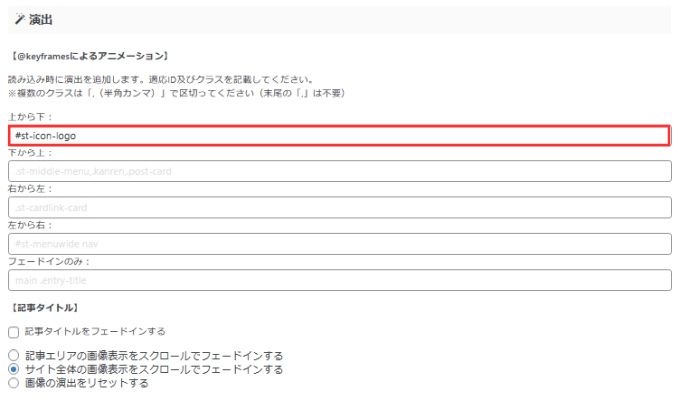
| 演出 | 上から下:「#st-icon-logo」を入力 サイト全体の画像表示をスクロールでフェードインする | 変更必要 |
その他 補足
演出
「上から下」の入力欄に「#st-icon-logo」を入力します。

その他の設定項目に関しては変更不要です。
以上で「Study Bear」のAFFINGER管理設定は完了です。
AFFINGER6/EX:デザイン済みデータ
AFFINGER6で利用できるデザイン済みデータは5種類(EX版でも利用可能)
- SIMPLE START
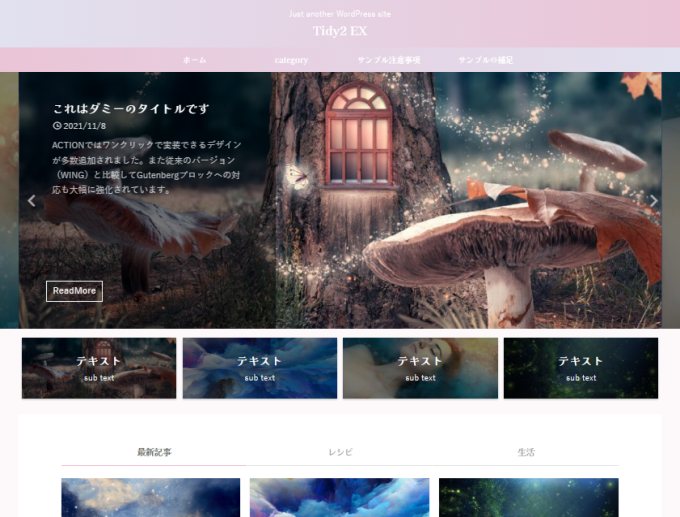
- Tidy2
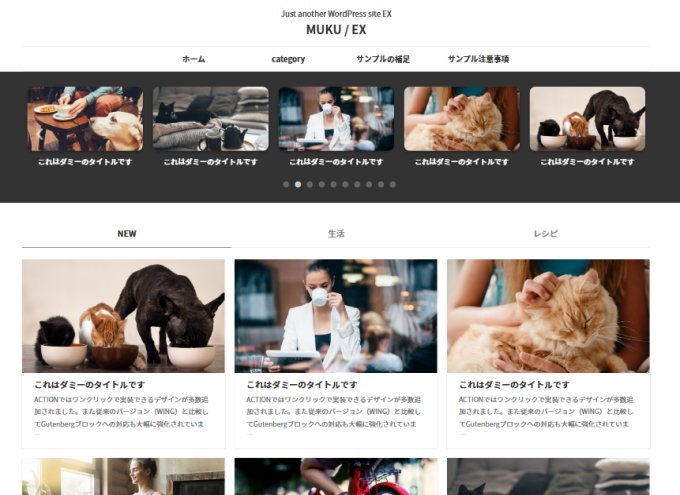
- MUKU
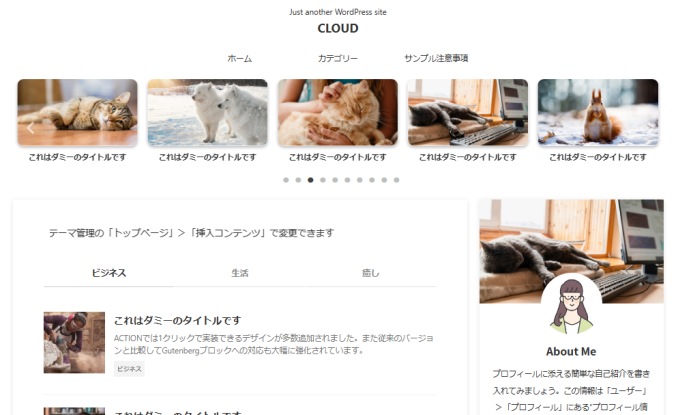
- cloud
- Study Bear
SIMPLE START

「SIMPLE START」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「SIMPLE START」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2

「Tidy2」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU

「MUKU」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
cloud

「cloud」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「cloud」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Study Bear

「Study Bear」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Study Bear」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6EX限定:デザイン済みデータ
AFFINGER6EX版限定のデザイン済みデータです。
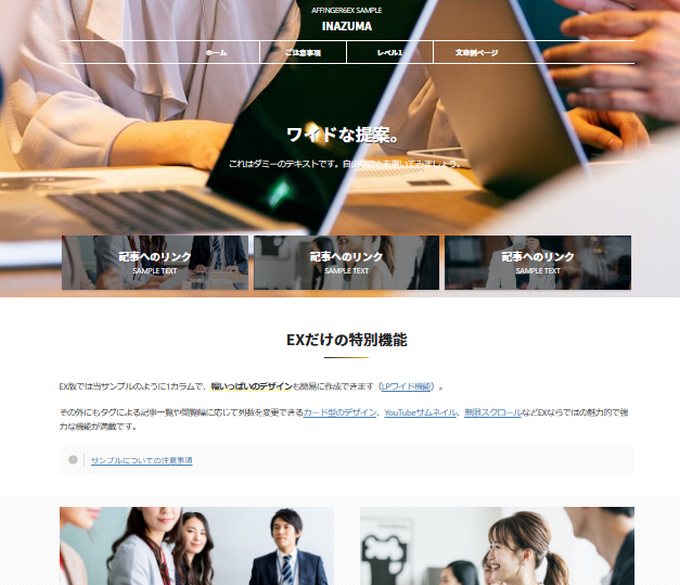
- INAZUMA 6EX
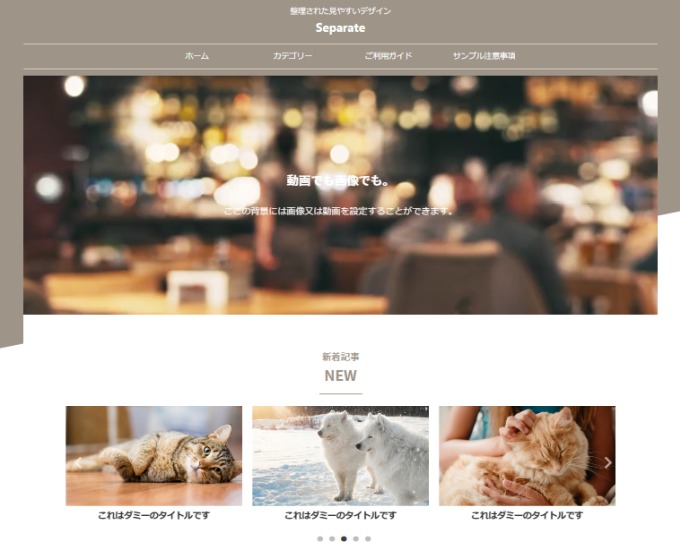
- Separate
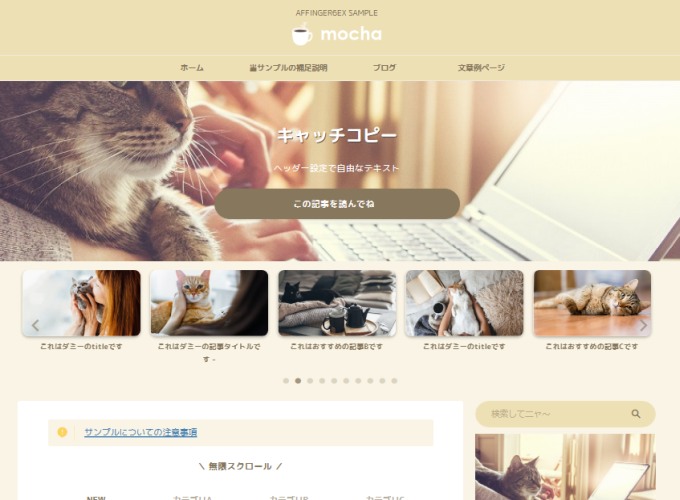
- mocha 6EX
- MUKU EX
- Tidy2 EX
- WIDE / EX
INAZUMA 6EX

「INAZUMA 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「INAZUMA 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Separate

「Separate」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Separate」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
mocha 6EX

「mocha 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「mocha 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU EX

「MUKU EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2 EX

「Tidy2 EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2 EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
WIDE / EX

「WIDE / EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「WIDE / EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6ではデザイン済みテンプレートの他にデザインカードというプラグインを利用したテンプレートも利用可能です。
デザインカードプラグインに関してはこちらの別記事をご覧になってください。
-

-
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2025/6/9 AFFINGER6
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト( ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...