AFFINGER6を使ってみたい!気になる!という方向けに
- AFFINGER6ってどんなテーマ?
- AFFINGER6でどんなことができるの?
- AFFINGER6を使うにはどうすればいいの?
といった内容を初心者向けに詳しく解説しています。
AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。

価格 14,800円(税込み)
- 有名ブロガーさん多数使用のWordPressテーマ!
- 「稼ぐ」に特化!アフィリエイトサイトにお勧め!
- 高いカスタマイズ性能!
- 直感操作で初心者にもおすすめ!
- このブログで使用してます!
\\ 公式サイトをチェック!//
AFFINGER6ってどんなテーマ?
AFFINGER6はとても人気の高いWordpress有料テーマです。
私もAFFINGER6を愛用していますし、ブログを始めて最初に利用した有料テーマでもあります。
AFFINGER6は次のような特徴を上げることができます。
AFFINGER6の特徴
- 有名ブロガーさん多数使用のWordPressテーマ!
- 「稼ぐ」に特化!アフィリエイトサイトにお勧め!
- 高いカスタマイズ性能!
- 直感操作で初心者にもおすすめ!
AFFINGER6(アフィンガー6)は有名ブロガーさんも結構利用しているWordPressの有料テーマです。
「稼ぐ」に特化したWordPressテーマで、収益化につながる工夫が施されていると感じるテーマです。
初心者でも使いやすい操作性とカスタマイズ性能の高さなどが幅広く支持されている理由の1つではないかと思っています。
下はAFFINGER6(アフィンガー6)の特徴をまとめた表です。
| レスポンシブ対応 | |
| 表示速度 | |
| カスタマイズ性能 | |
| サポート | |
| 複数サイト | |
| 初心者向け | |
| 適したサイト | ブログサイト・アフィリエイトサイト・ショップサイト |
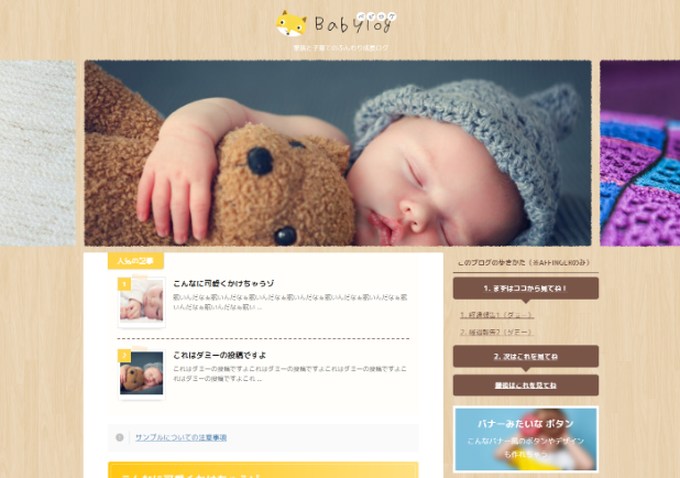
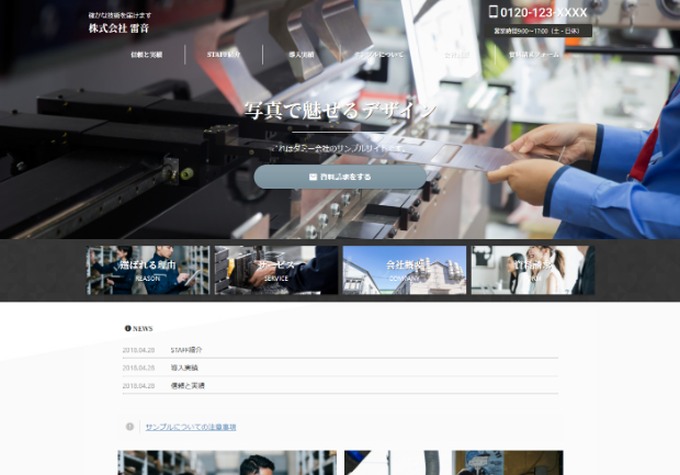
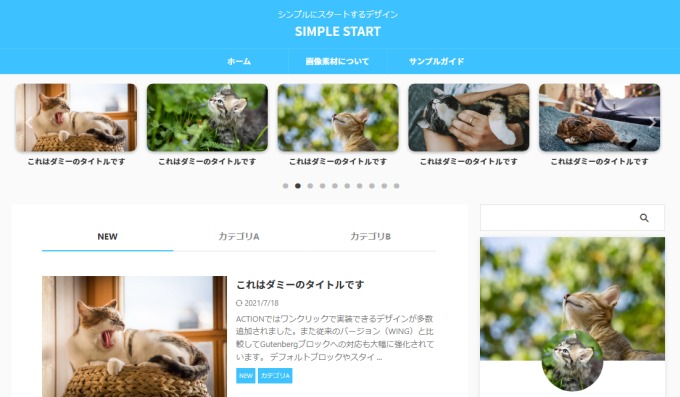
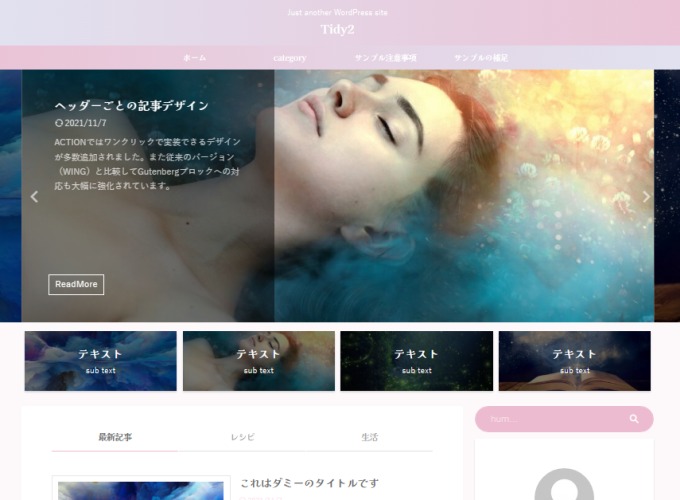
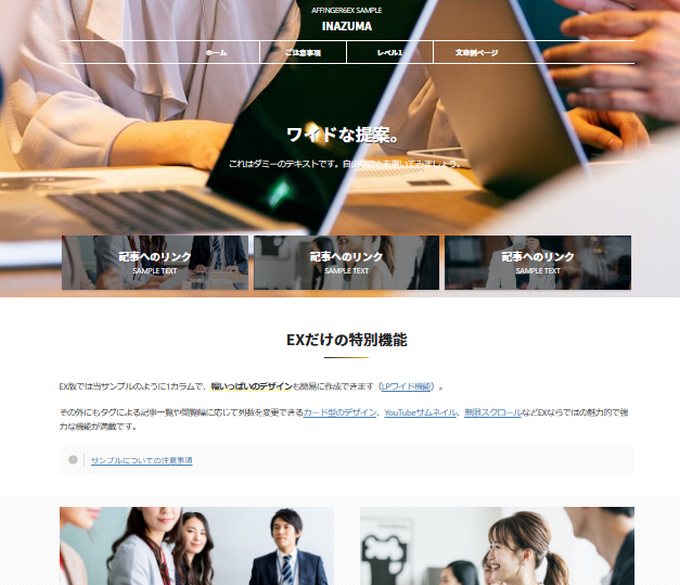
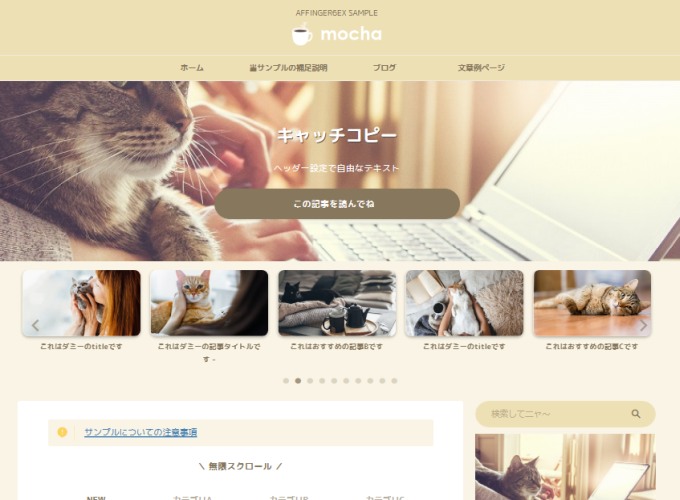
AFFINGER6のデモサイト




※ AFFINGER6公式ページより引用
AFFINGER6で利用できるテンプレートは「デザイン済みデータ」と「デザインカード」という2種類があります。
AFFINGER6の通常版と上位であるEX版で利用できるテンプレート数に違いがあります。
| AFFINGER6 | 通常版 | EX版 |
|---|---|---|
| デザイン済みデータ | 5種類 | 11種類 |
| デザインカード | 5種類×4色 | 7種類×4色プラス1種類 |
通常版であれば25パターン、上位版であれば40パターンのテンプレートを利用することができます。
AFFINGER6のデモサイトとデザインカードは公式サイトで確認できます。
他の有料テーマと比較してもAFFINGER6はテンプレートが豊富です。
例えば、有名どころの他のテーマと比較するとこんな感じです。
| テーマ | テンプレート数 |
|---|---|
| AFFINGER6 | 通常版25パターン・上位版40パターン |
| SWELL | 6パターン |
| THE THOR | 9パターン |
| 賢威 | 30パターン(5種類×6色) |
| JIN | 11パターン |
| JIN:R | 23パターン |
自分のイメージに合ったテンプレートを利用すればゼロからデザインするよりもはるかに効率が上がります。
また、知識が乏しい初心者でもテンプレートを利用すればオシャレなデザインのサイトを簡単に作成することができます。
AFFINGER6でどんなことができるの?
AFFINGER6でどんなことができるのかをいくつか紹介します。
- 簡単作成!会話吹き出し機能!
- オシャレなカスタムボタン作成機能!
- タブでコンテンツをスマートに切り替え表示!
- 見やすい記事作成に便利なボックス機能!
- リストやテーブルの簡単デザイン変更!
- 初めからオシャレデザイン!デザイン済みテンプレート!
- 簡単プロフィールカード作成!
- 記事のカード化でスマート表示!(EX版限定)
- 記事内に簡単にスライドショーを設置可能!(EX版限定)
簡単作成!会話吹き出し機能!
色々なサイトで見かけると思いますが、会話風の吹き出しのことです。
会話吹き出しを利用することで、読んでいる方に見やすい記事を作成することができます。
しかも、AFFINGER6ではしゃべるようなタイピングアクションを付加することができ、より読者の目を引くことができます。

こんな感じの吹き出しです。
簡単につくれるの?


簡単に作れるよ♪
タイピングアクションは無しにもできる?


「有り」にも「無し」にもできるよ。
他に特徴は?


吹き出しのアイコンは8体まで登録できるよ♪
オシャレなカスタムボタン作成機能!
オシャレなボタンを簡単に作成できる機能です。
ボタンは丸みや色などの変更も簡単にでき、光る演出や影などの効果もつけることができます。
タブでコンテンツをスマートに切り替え表示!
タブブロック機能を使用すると下のようにタブでコンテンツを切り替える記事を作成することができます。
タブのデザインや背景色なども簡単に変更することができます。



見やすい記事作成に便利なボックス機能!
記事を作成するのに便利なボックス機能なんですが、例えば下のような表示です。
初心者向け
こんな感じのも簡単作れます。ボックス機能はいくつか種類があり、編集することでいろいろな表現が可能です。
文字ばかりの記事だと、とても読みにくいですし特に強調したい内容を記載するときに多用しています。
リストやテーブルの簡単デザイン変更!
記事を見やすくするうえで便利なのがリストやテーブル(表)です。
AFFINGER6ではリストやテーブルのデザインを簡単に変更することが可能です。
他の有料テーマでもよく使われるリストやテーブルはボタン一つでスタイルを変更できますが、AFFINGER6では下のようなリストやテーブルを作成できます。
- 商品A
- 商品B
- 商品C
- 商品A
- 商品B
- 商品C
- 手順A
- 手順B
- 手順C
リストのスタイルは簡単に変更することができます。
【テーブル(表)の例】
| 商品A | 商品B | 商品C | |
|---|---|---|---|
| 価格 | 1000円 | 2000円 | 3000円 |
| 初心者向け |
次に記事作成に関する機能ではないですが、便利だと感じたAFFINGER6のいくつかの機能を紹介します。
初めからオシャレデザイン!デザイン済みテンプレート!
AFFINGER6ではオシャレなデザイン済みテンプレートを利用することができます。
例えば、次のようなデザイン済みテンプレートが利用可能です。(EX版限定のテンプレートもあります)




AFFINGER6のデザイン済みテンプレートは、デザイン性の高いサイトのベースとして利用することができます。
初心者の方にもお勧めなのですが、AFFINGER6のデザイン済みテンプレートの導入には少し手順が必要になります。
デザイン済みテンプレートを利用するのはAFFINGER6を導入して初期の利用がお勧めです。
導入する方法は別記事で解説していますので、そちらを参考にしてみてください。
→ AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
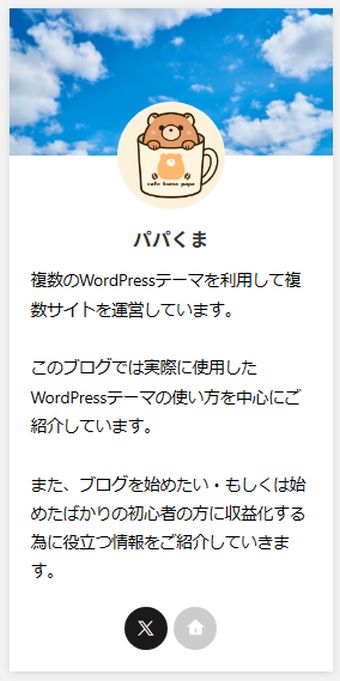
簡単プロフィールカード作成!
プロフィールカードとは簡単な自己紹介をオシャレなカード化したものです。
このブログでいえば、下のような感じです。

アイコンの方は自分の似顔絵やキャラクターなど好きなものをアップロードして載せることができます。
私はココナラで専用のアイコン(有料)を作成してもらいました。
記事のカード化でスマート表示!(EX版限定)
AFFINGER6 EX限定になってしまいますが、記事を簡単にカード化できる機能もとても便利です。
記事をスマートに紹介することができますし、一覧として表示させた際にも見やすくなります。
例えば記事に別記事を載せることは簡単にできますが、AFFINGER6通常版だと下のような表示になります。
-

-
初心者にお勧めのWordPress有料テーマ-収益化に繋げる為の厳選2つ-
2025/6/3 AFFINGER6
「ブログで稼ぎたい!」と考えてWordpressを始めた初心者の方なら テーマ選びは重要です! なぜなら、テーマによって使いやすさが違うからです。 初心者の方は色々と知識が不足している状態です。 知識 ...
上位版のAFFINGER6 EXではこれが簡単にカード化して表示することができます。
こんな感じです。
初心者にお勧めのWordPress有料テーマ-収益化に繋げる為の厳選2つ-
「ブログで稼ぎたい!」と考えてWordpressを始めた初心者の方なら テーマ選びは重要です! なぜなら、テーマによって使いやすさが違うからです。 初心者の方は色々と知識が不足している状態です。 知識がある方に比べたらスタート地点が違うわけです。 そんな中で使いにくいテーマやいっぱい学習しないと扱えないようなテーマでは収益化に更に時間がかかってしまいます! 上手くブログ運営が進まずに挫折してしまうかもしれません。 初心者の方が有料テーマを選ぶなら 色々と覚えなくても直感で操作できる! 簡単にデザインを変更 ...
カード化することで、複数の記事をスマートに紹介できます。
記事内に簡単にスライドショーを設置可能!(EX版限定)
こちらもAFFINGER6 EX限定の機能ですが、記事一覧を簡単にスライドショーにすることができます。
下のような感じです。
AFFINGER6の口コミ・評価
AFFINGER6の口コミ・評価をまとめてみると次のような声が多くあります。
良い口コミ・評価
良い口コミ・評価としては次の内容が多かったです。
- 機能が豊富
- ブロック機能が使いやすい
- 見た目が綺麗
- 検索順位が上がった
- 有名ブロガーさんが多く利用している
悪い口コミ・評価
悪い口コミ・評価としては次の内容が多かったです。
- 機能が豊富すぎて大変
- 使いにくい
- デザイン設定が迷う
- プラグインが有料
使いやすいという声もあれば、逆に使いにくいという声もありました。
機能が豊富なこともあり、それが魅力と感じる方もいれば逆に豊富すぎて大変という声も多かったです。
私が2年以上愛用して感じたメリットやデメリットを別記事で紹介しています。
→ 【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
AFFINGER6がお勧めの方
- 初心者の方
- ブログ型サイトを運営したい方
- アフィリエイトサイトを運用したい方
- 企業サイトやショップサイトを作りたい方
知識が少ない初心者にとっては何をするにしても戸惑ってしまって多くの時間を消費してしまいます。
AFFINGER6の機能はそんな初心者を大きくサポートしてくれて、効率化の大きな助けになりますので初心者の方にお勧めです。
また「稼ぐ」に特化したWordPressテーマをうたっているように、結果にこだわった工夫が感じられるテーマですのでアフィリエイトサイトの運用にもお勧めです。
カスタマイズ性能に優れているので企業サイトや各種ショップサイトなど幅広いサイト作成が可能です。
AFFINGER6を実際に使ってみた感想
ブログを始めて最初に使用したテーマが「AFFINGER6」です。
初心者だった私が一番に感じたことは「記事を書くことが面白い」と感じたことです。
「AFFINGER6」は見やすい記事を作成する機能がたくさんあり、とても使いやすく「こんな事もできるんだ」と夢中になりました。
今思えば、「AFFINGER6を使用していなかったらこんなにすんなりと記事作成ができていなかったなぁ」としみじみ思います。
今では収益化にも繋げることもできるようになりました。
最初からAFFINGER6を使っていなければ、収益化どころかブログを続けることが出来なかったかもしれません。
今では他の有料テーマも利用していますが、「AFFINGER6」を一番愛用しています。
「AFFINGER6」は収益化を目指す方にお勧めのテーマです。

価格 14,800円(税込み)
- 有名ブロガーさん多数使用のWordPressテーマ!
- 「稼ぐ」に特化!アフィリエイトサイトにお勧め!
- 高いカスタマイズ性能!
- 直感操作で初心者にもおすすめ!
- このブログで使用してます!
\\ 公式サイトをチェック!//
AFFINGER6の始め方

初心者だから購入方法とかわからない・・・
すぐに使ってみたいけど、手順が不安・・・
大丈夫です!
初心者の方でもすぐにAFFINGER6を使えます!

AFFINGER6を使えるようにするまでは次のような手順になります。
- AFFINGER6の購入プランを決める
- AFFINGER6を購入する
- 購入したAFFINGER6をダウンロードする
- AFFINGER6をWordPressにインストールする
詳しくはこちら→ AFFINGER6(アフィンガー6)のインストール方法-初心者でも安心!購入プランから徹底解説!
AFFINGER6の使い方
AFFINGER6の設定関係や記事作成機能の使い方・デザインカスタマイズなど初心者向けに使い方を徹底解説しています。
AFFINGER6の使い方について詳しくはこちらの記事をご覧になってください。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...