この記事がお勧めな方
- AFFINGER6でプロフィールカードの作成方法を知りたい方
- AFFINGER6のプロフィールカードがどんな感じか知りたい方
- プロフィールカード用のアイコン画像を用意する方法を知りたい方
プロフィールカードはブログを見に来てくださった方向けに自分を紹介するカードのことです。
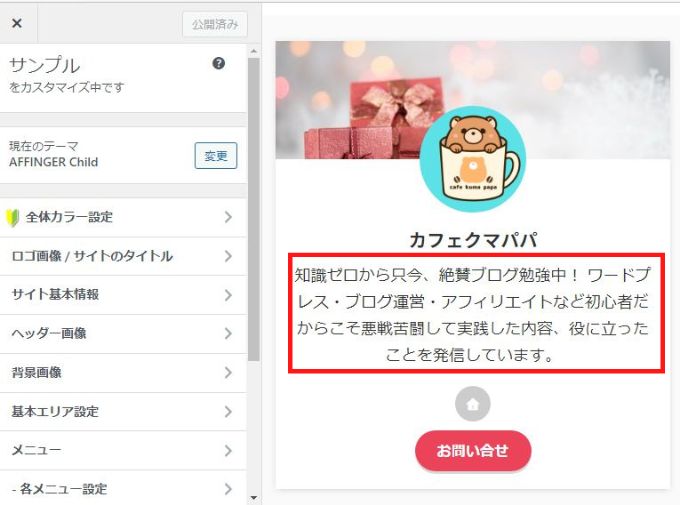
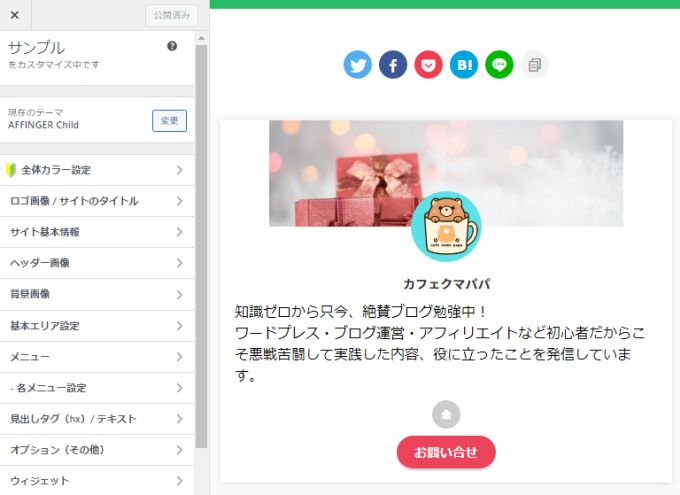
こんな感じのプロフィールカードです。

プロフィールカード作成方法
プロフィールカードの作成する手順は次の通りです。
- プロフィールカード用の画像を準備する
- プロフィールカードをサイドバーに設置する
- プロフィール画像を設定する
- ヘッダー画像を設定する
- 固定ページへのボタンを設定する
- プロフィールカードのデザインを設定する
- プロフィールカード内の自己紹介文を作成する
STEP.1 プロフィールカード用の画像を準備する
まずはプロフィールカード用のアイコンやヘッダー画像を準備します。


プロフィール画像はどうやって用意するの?
プロフィール用画像を用意する方法
プロフィール用画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
① 無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料のイラスト素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介します。
【無料で利用できるイラスト素材サイト】
② 有料でオリジナルアイコン画像を作成してもらう
また、有料になってしまいますがオリジナルのアイコン画像を作成してもらうのもお勧めです。
私の場合、オリジナルのアイコン画像というだけでブログ作成のモチベーションアップにも繋がっています。
オリジナルのアイコン画像は「ココナラ」でイラストレーターさんに依頼して作成してもらうのがお勧めです。
私も「ココナラ」でプロフィール用のアイコン画像を作成してもらいました。
「ココナラ」でアイコンを作成してもらう流れについてはこちらの記事をご覧になってください。
③ 自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIによる画像作成がとても簡単にできる時代になりました。
AI画像作成サイトやアプリなどで自分のアイコンを作成することも可能ですが、AIによる画像作成に関しては著作権の問題で今後どのような扱いになるのか不透明なところがあります。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
AI画像の著作権について文化庁の見解・参考資料を確認することができます。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
何か難しくてAI画像の利用に不安を感じるかもしれないですね。
しかし、AI画像の利用がどんどん一般化しています。
著作権に注意しながらAI画像を積極的に利用していく時代になったのかなと感じています。
AI画像生成ってどうやってやるの?
ChatGPTで簡単に画像生成が可能なのでお勧めなんですが、無料バージョンでは1日5画像程度しか生成できません。
ChatGPTの有料バージョンやAI画像生成に特化した有料サービスを利用するのもお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
背景画像を用意する方法
ヘッダーに画像を使用したい場合はヘッダー用の画像も準備しておきます。
無料で使用できる写真素材サイトをいくつか紹介します。
ヘッダー画像だけではないですが、ブログで使用する画像を作成するのに「Canva」がお勧めです。
「Canva」は無料で利用できる「Canva」と有料(月額1,500円)の「Canva Pro」があります。
「Canva Pro」は使用できる素材の量が圧倒的に多いのでとてもお勧めなんですが、初心者の方は「Canva」で操作などに慣れてから「Canva Pro」に移行してもいいと思います。
余裕のある方は断然「Canva Pro」がお勧めなので、最初から有料バージョンを利用してみてください。
「Canva」の使い方についてはアイキャッチ画像の作成についての別記事が参考になると思いますのでご覧になってください。
-

-
WordPress:アイキャッチ画像を設定する方法【初心者向け】
2025/2/21 ブログ作成
この記事がお勧めな方 アイキャッチ用の画像を準備する方法を知りたい方 記事にアイキャッチ画像を設定する方法を知りたい方 アイキャッチ画像の設定手順 アイキャッチ画像を設定する手順は次の通りです。 アイ ...
-

-
「Canva」でアイキャッチ画像を作成する方法【初心者向け】
2025/2/21 ブログ作成
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ アイキャッチ画像を作成したいけど、どうしたらいいの? アイキャッチ画像のサイズはどれくらいがいいの? 「Canva ...

プロフィールカード用のアイコン画像や背景画像の準備ができたらSTEP.2に進もう!
STEP.2 プロフィールカードをサイドバーに設置する
プロフィールカードは「外観」→「カスタマイズ」から編集することができます。
「カスタマイズ」ではブログの実際の表示を確認しながら、色々な設定をすることができます。
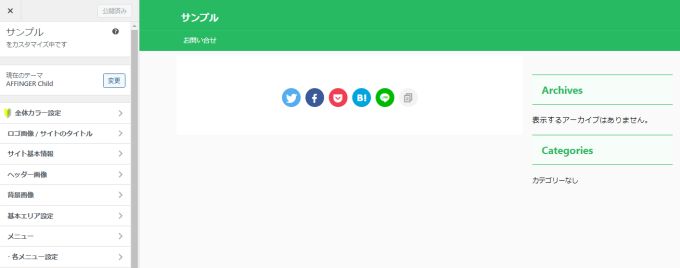
「外観」→「カスタマイズ」を選択してみます。


あれ?プロフィールカードが表示されてないよ?
まず、プロフィールカードをサイドバーに設置しないと「カスタマイズ」の画面には表示されません。

なので、プロフィールカードをサイドバーに設置します。
※ プロフィールカードはサイドバー以外にも設置可能ですが、サイドバーに設置するのがお勧めです。
プロフィールカードをサイドバーに設置する手順
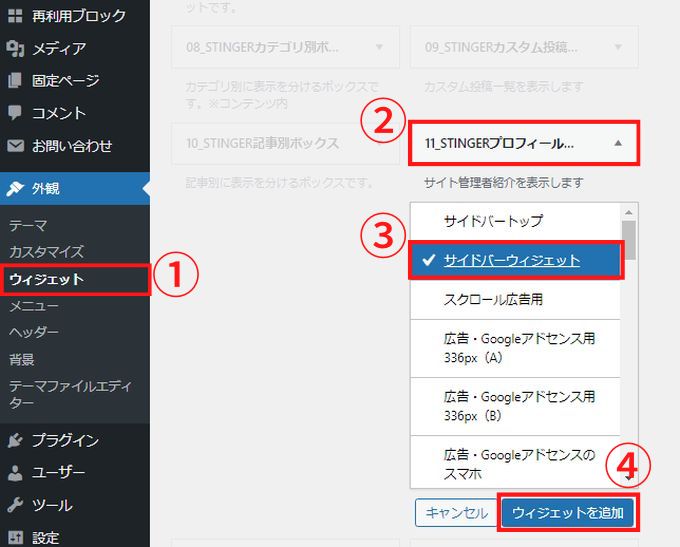
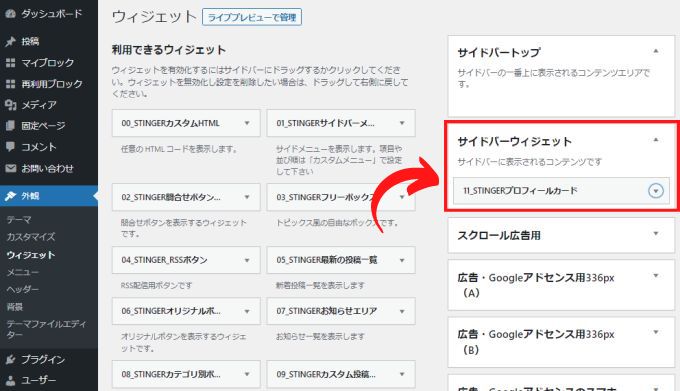
①「外観」→「ウィジェット」を選択します。
②「STINGERプロフィールカード」をクリックします。
③「サイドバーウィジェット」を選択します。
④「ウィジェットを追加」をクリックします。

サイドバーウィジェット内に「プロフィールカード」が表示されます。

再度「外観」→「カスタマイズ」を選択してみましょう。
プロフィールカードを確認することができるようになりました。

STEP.3 プロフィール画像を設定する
「カスタマイズ」画面のまま作業をしていきます。
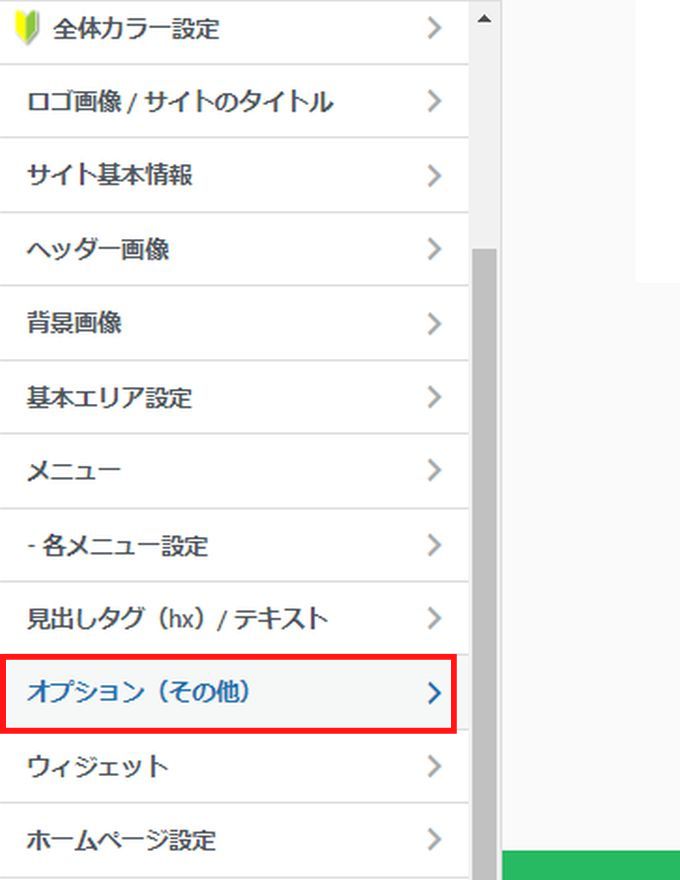
「オプション(その他)」を選択します。

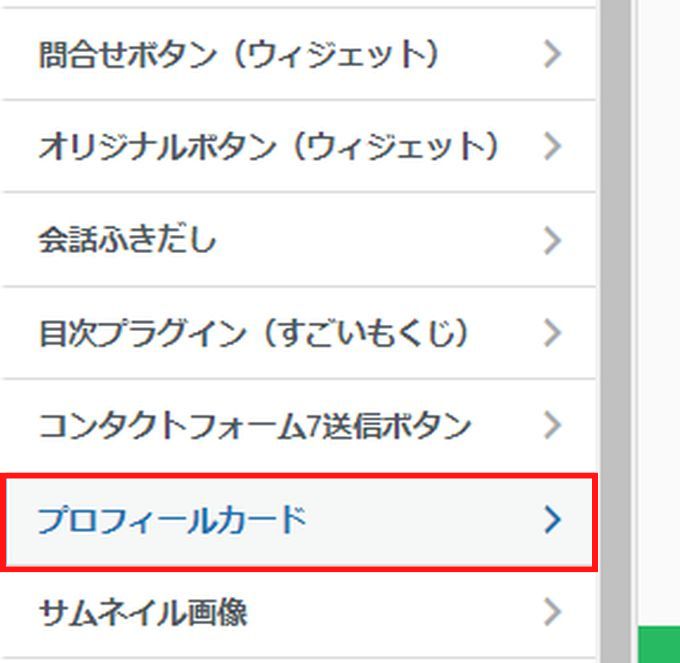
プロフィールカードを選択します。

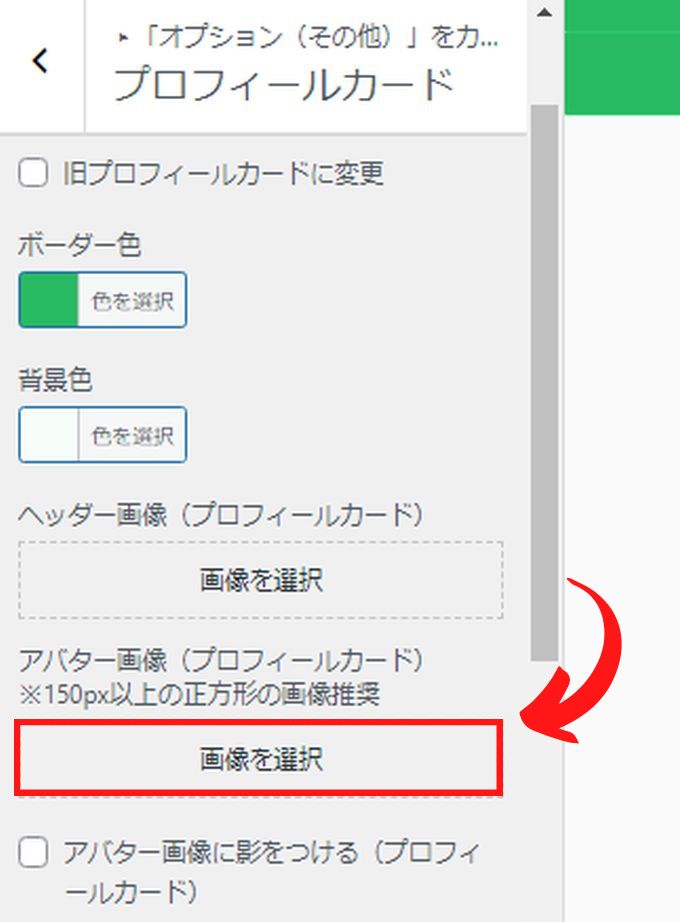
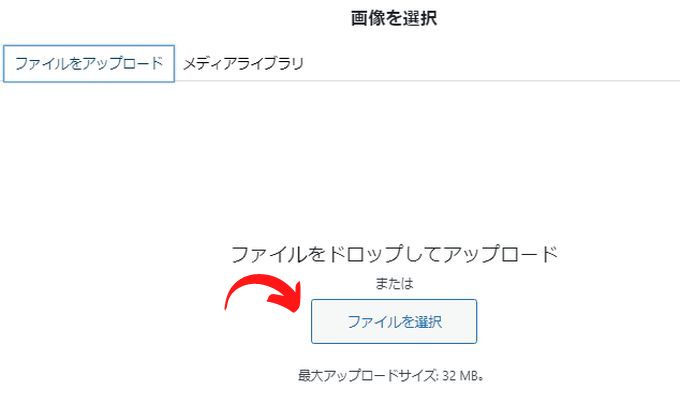
アバター画像の「画像を選択」をクリックします。

アバター画像として使用したいプロフィール画像ファイルを選択します。

プロフィール画像が表示されたのが確認できたと思います。

STEP.4 ヘッダー画像を設定する
ヘッダー画像は特に設定する必要はないですが、ちょっとオシャレにしたいと思った方は設定してみてください。
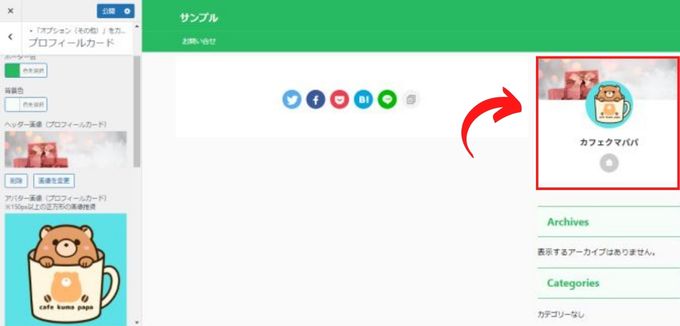
ヘッダー画像から「画像を選択」をクリックします。
ヘッダー画像に使用したい画像ファイルを選択すればOKです。
ヘッダー画像のサイズは横500px×縦150px程度がお勧めです。
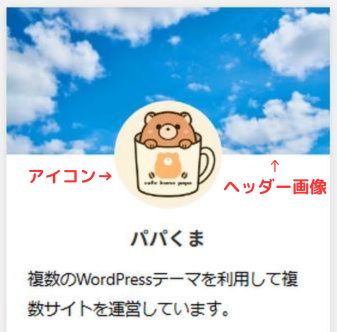
実際にヘッダー画像を設定するとこんな感じになります。

STEP.5 固定ページへのボタンを設定する
自分のプロフィールやお問い合せの固定ページがある場合、そのページにリンクするボタンをプロフィールカードに設置しいる方も多いです。
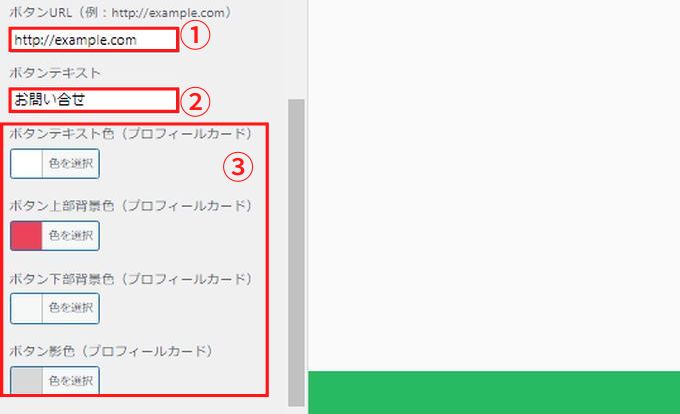
ボタンを設置するには
① 「ボタンURL」に固定ページのURLを入力する
② 「ボタンテキスト」にボタンに表示させたいテキストを入力する
③ ボタンの色などデザインを設定する

ボタンを設定するとこんな感じになります。

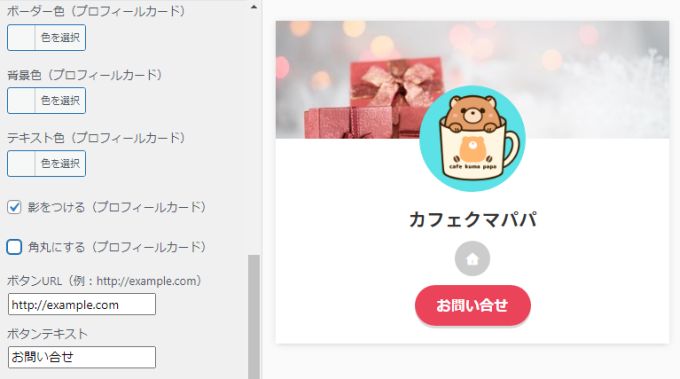
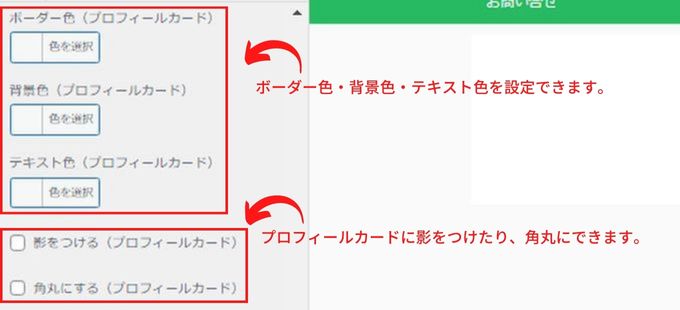
STEP.6 プロフィールカードのデザインを設定する
プロフィールカードのボーダー色や背景色などを変更することもできます。
また、プロフィールカードに影をつけたり、角丸にしたりすることもできます。
実際に操作して試してみてください。

これでプロフィールカードのデザイン系はとりあえずOKなので、いったん左上の「公開」ボタンをクリックします。
STEP.7 プロフィールカード内の自己紹介文を作成する
プロフィールカード内の自己紹介文はWordpressメニューの「ユーザー」→「プロフィール」から行います。
プロフィール情報欄に簡単な自己紹介を入力しましょう。

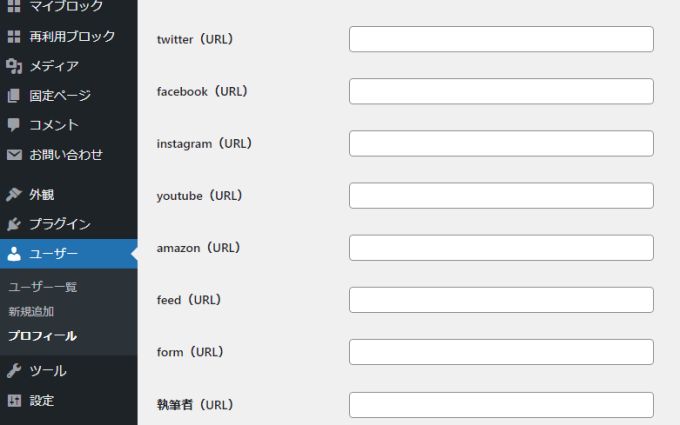
また、プロフィール情報入力欄の上にSNSのURLが入力できる欄があります。
ツイッターなどのSNSがあるなら、登録しておきましょう。

入力が終了したら、画面下の「プロフィールを更新」をクリックして保存します。
再度「外観」→「カスタマイズ」を選択して確認してみます。
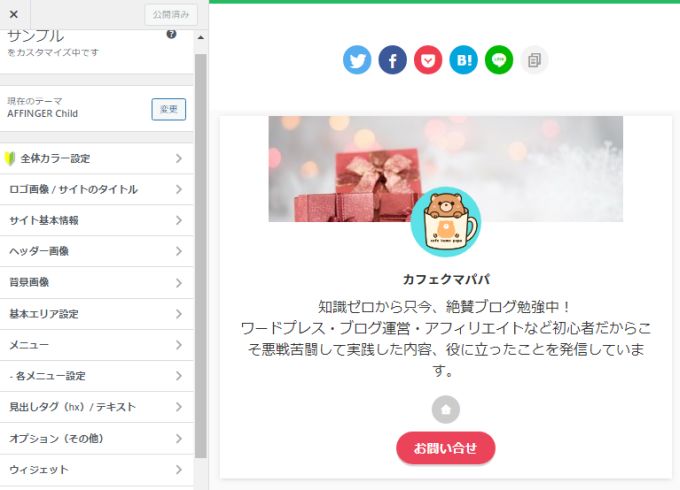
自己紹介文がプロフィールカードに表示されているのが確認できたと思います。


自己紹介文で改行したいところがあるんだけど?
自己紹介文はそのままでは改行されずに表示されてしまいます。
改行したいなぁと思う方もいると思いますので改行する方法を説明します。
プロフィールカードの自己紹介文を改行する方法
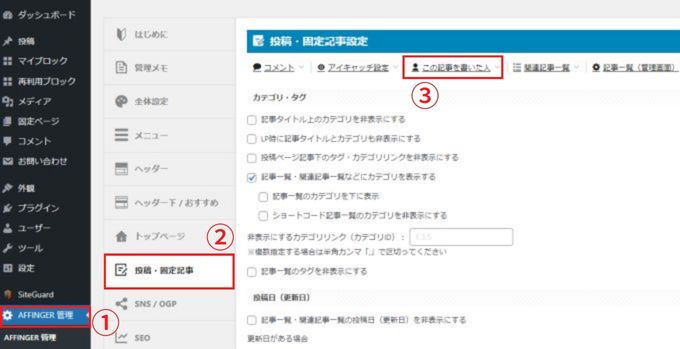
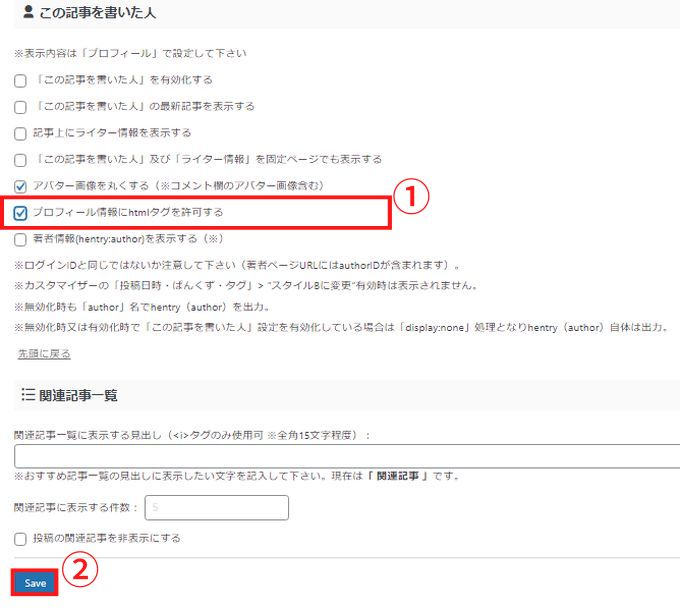
「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」を選択します。

「プロフィール情報にhtmlタグを許可する」にチェックを入れて保存します。

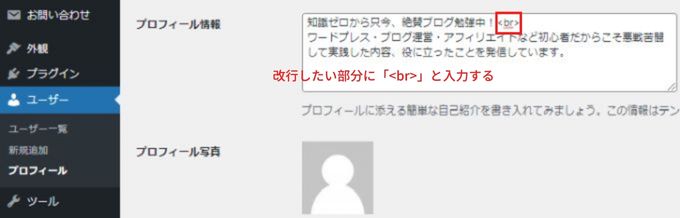
「プロフィール」の自己紹介入力欄で改行したいところに「<br>」と入力します。
入力が終わったら下の「プロフィールを更新」をクリックして保存してください。

「外観」→「カスタマイズ」で確認すると自己紹介文が改行されているのが確認できると思います。


自己紹介文を左寄せにしたいんだけど?
プロフィールカードの自己紹介文を左寄せにする方法
自己紹介文はそのままでは中央寄せの表示になります。
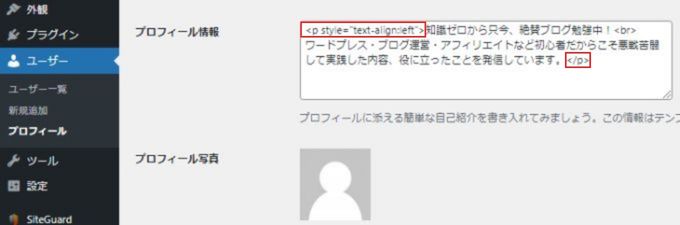
左寄せにするには「プロフィール」の自己紹介入力欄の最初に「<p style="text-align:left">」最後「</p>」と入力します。
入力が終わったら下の「プロフィールを更新」をクリックして保存してください。

「外観」→「カスタマイズ」で確認すると自己紹介文が左寄せになっているのが確認できると思います。

以上がAFFINGER6(アフィンガー6)のプロフィールカード作成方法の解説になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...
