この記事では下の画像ようなサイトタイトル横にアイコンロゴを設置する方法を初心者向けに解説しています。

サイトタイトル横にアイコンロゴを設置する方法
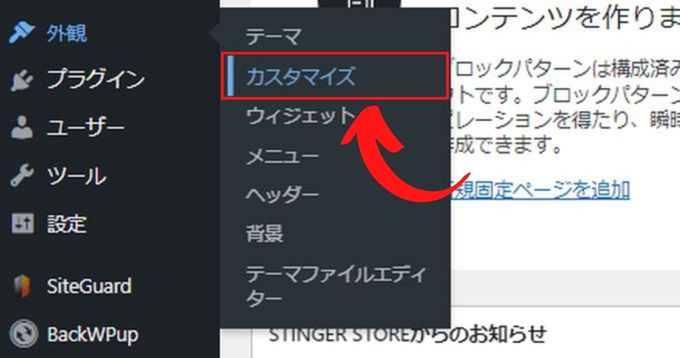
① 「外観」→「カスタマイズ」を選択します。

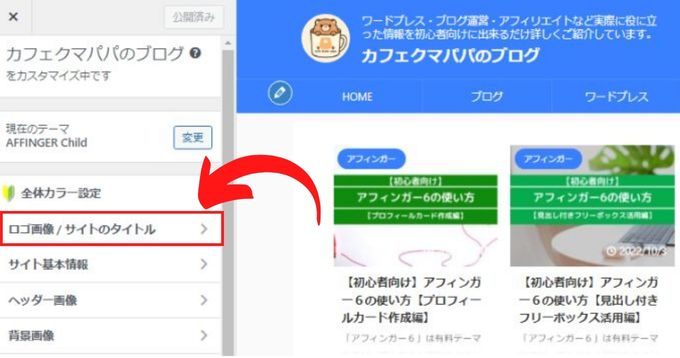
② 「ロゴ画像/サイトのタイトル」を選択します。

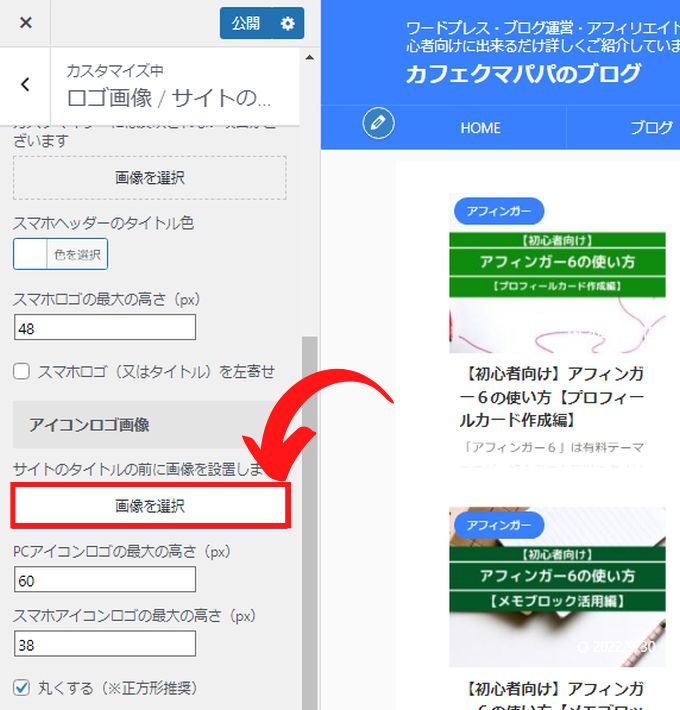
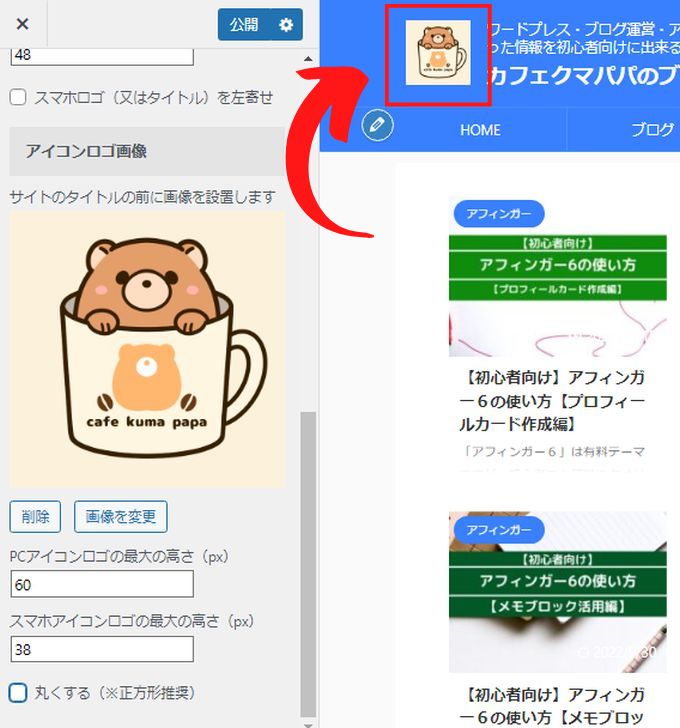
③ 「アイコンロゴ画像」の「画像を選択」をクリックする。

④ 準備したアイコン画像をドロップまたは「ファイルを選択」する。

これでタイトル横にアイコンロゴが表示されました。

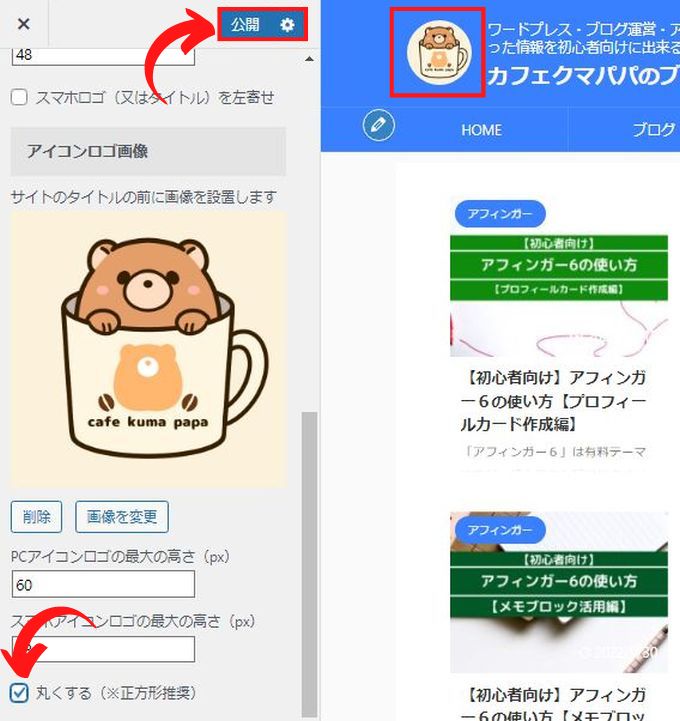
「丸くする」にチェックを入れれば、アイコン画像を丸くすることができます。
表示を確認したら「公開」をクリックして保存します。

以上でタイトル横にアイコンロゴを表示させることができました。
実際にサイトを表示して、アイコンロゴの表示に問題ないか確認してみてください。
スマートフォンでの表示確認も忘れずに!
スマートフォンではタイトルやサブタイトルの表示状態により、アイコンロゴが切れて表示されてしまっている場合があります。
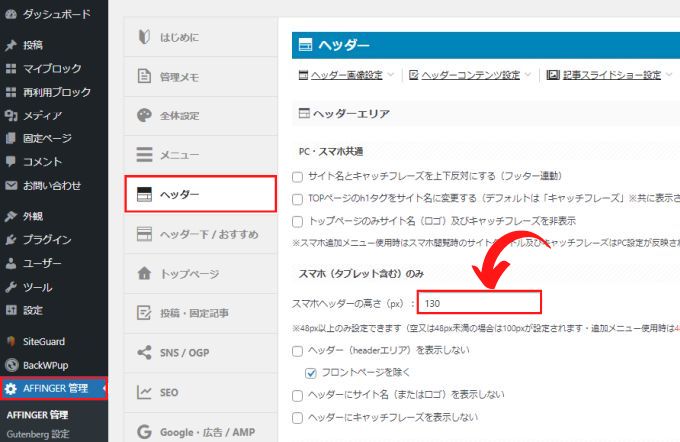
そんな場合は「AFFINGER管理」→「ヘッダー」から「スマホヘッダーの高さ」の入力欄で高さを調整してみてください。
初期値では「100」が設定されているので、それよりも大きな値を設定してみてください。
入力後に「Save」をクリックして保存しないと反映されないので、注意です。

アイコン画像さえ用意してしまえば、サイトタイトル横にアイコン画像を設置することは簡単です。

初心者の方向けにアイコン画像を用意する方法も解説しておきます。
アイコン画像を用意する方法
アイコン画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
① 無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料のイラスト素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介します。
【無料で利用できるイラスト素材サイト】
② 有料でオリジナルアイコン画像を作成してもらう
また、有料になってしまいますがオリジナルのアイコン画像を作成してもらうのもお勧めです。
私の場合、オリジナルのアイコン画像というだけでブログ作成のモチベーションアップにも繋がっています。
オリジナルのアイコン画像は「ココナラ」でイラストレーターさんに依頼して作成してもらうのがお勧めです。
私も「ココナラ」でプロフィール用のアイコン画像を作成してもらいました。
「ココナラ」でアイコンを作成してもらう流れについてはこちらの記事をご覧になってください。
③ 自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIによる画像作成がとても簡単にできる時代になりました。
AI画像作成サイトやアプリなどで自分のアイコンを作成することも可能ですが、AIによる画像作成に関しては著作権の問題で今後どのような扱いになるのか不透明なところがあります。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
AI画像の著作権について文化庁の見解・参考資料を確認することができます。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
何か難しくてAI画像の利用に不安を感じるかもしれないですね。
しかし、AI画像の利用がどんどん一般化しています。
著作権に注意しながらAI画像を積極的に利用していく時代になったのかなと感じています。
AI画像生成ってどうやってやるの?
という方もいると思います。
ChatGPTを利用すれば簡単に画像を生成することができます。
しかし、無料版のChatgptでは1日に5画像程度しか生成できませんので、もっとAI画像生成に特化した有料サービスを利用するのもお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
以上が「タイトル横にアイコンロゴを表示させる方法」の説明になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/6/24
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...