AFFINGER6(アフィンガー6)には、記事を分かりやすく整理できる「リストブロック」 が用意されています。
しかし初心者の方の中には、
- リストブロックって何ができるの?
- 普通の箇条書きと何が違うの?
- どのデザインを使えばいいか分からない
と悩んでいる方も多いのではないでしょうか。
この記事では、AFFINGER6初心者でも迷わず使えるように、リストブロックの基本から設定方法、デザインの使い分けまでを丁寧に解説します。
AFFINGER6のリストブロックとは?
リストブロックとは、箇条書きや手順、ポイントを視覚的に分かりやすく表示できるブロック です。
通常のWordPressリストと違い、AFFINGER6では、
- アイコン付き
- 番号付き
- チェックマーク付き
- タイムライン風
など、デザイン性の高いリスト表示 ができます。
AFFINGER6でリストブロックを追加する手順【初心者向け】
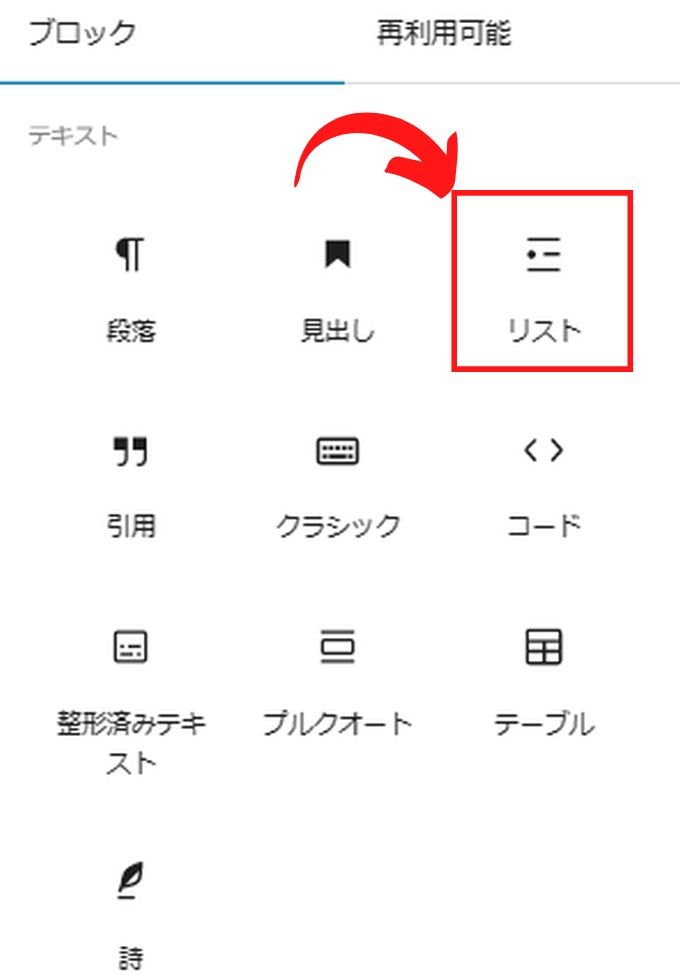
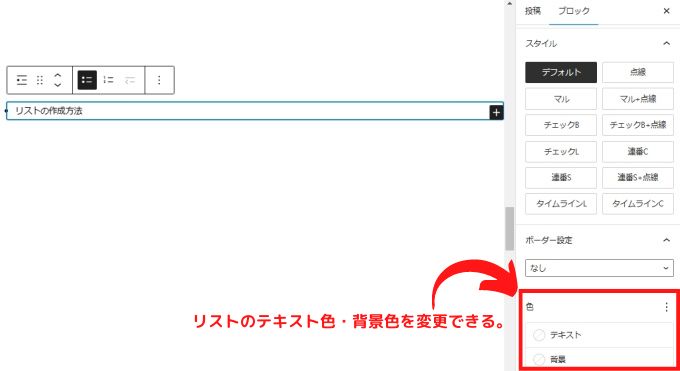
リストを作成するにはブロックの「リスト」を選択するだけです。

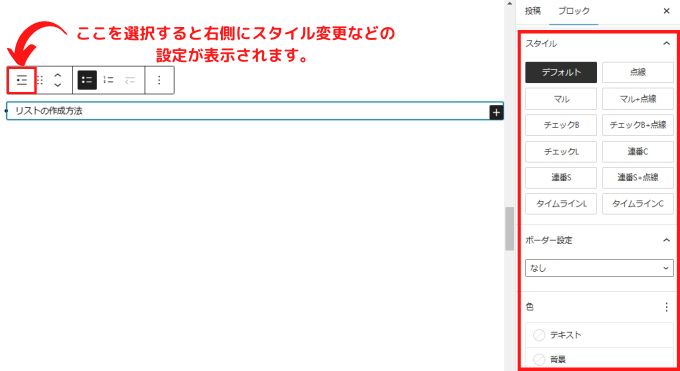
「リストを選択」(下画像の矢印部分)をクリックすると画面右側にスタイル変更などができる設定画面が表示されます。

設定画面でリストのスタイル(デザイン)やテキスト色などを変更することができます。
AFFINGER6で可能なリストのデザイン(12種類)
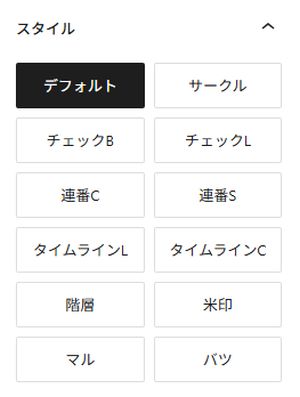
AFFINGER6では12種類のスタイルから選んで簡単にリストデザインを変更することができます。
※ バージョンによってスタイルの種類に違いがあります。

- デフォルト
- サークル
- チェックB
- チェックL
- 連番C
- 連番S
- タイムラインL
- タイムラインC
- 階層
- 米印
- マル
- バツ
1.デフォルト
何もしない初期のリストです。
- ああああ
- いいいい
- うううう
2.サークル
マルを表示させることができるリストです。
マルの部分の色は変更することができますが、サイト全体で利用するリストに反映されるので個別で変更することはできません。
変更方法は記事の後半で解説しています。
- ああああ
- いいいい
- うううう
3.チェックB
チェックリスト表示です。
- ああああ
- いいいい
- うううう
4.チェックL
丸形のチェックリストです。
- ああああ
- いいいい
- うううう
5.連番C
丸形の連番リストです。
- ああああ
- いいいい
- うううう
6.連番S
四角型の連番リストです。
- ああああ
- いいいい
- うううう
7.タイムラインL
タイムライン風のリストです。
- ああああ
- いいいい
- うううう
8.タイムラインC
番号付きタイムライン風のリストです。
- ああああ
- いいいい
- うううう
9.階層
階層構造のリストを作成できます。
- ああああ
- いいいい
- うううう
- ええええ
- いいいい
10.米印
米印付のリストです。
- ああああ
- いいいい
- うううう
11.マル
マル付きのリストです。
- ああああ
- いいいい
- うううう
12.バツ
バツ付きのリストです。
- ああああ
- いいいい
- うううう
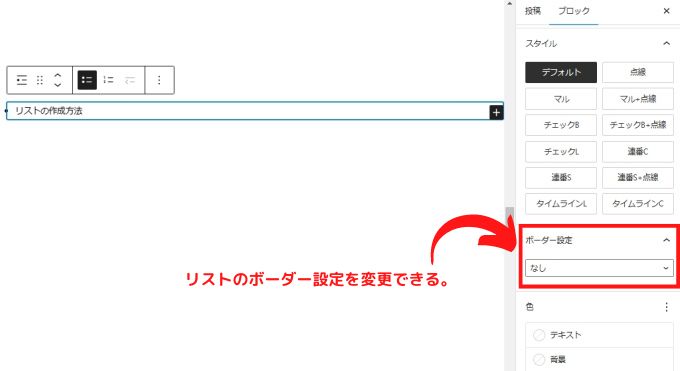
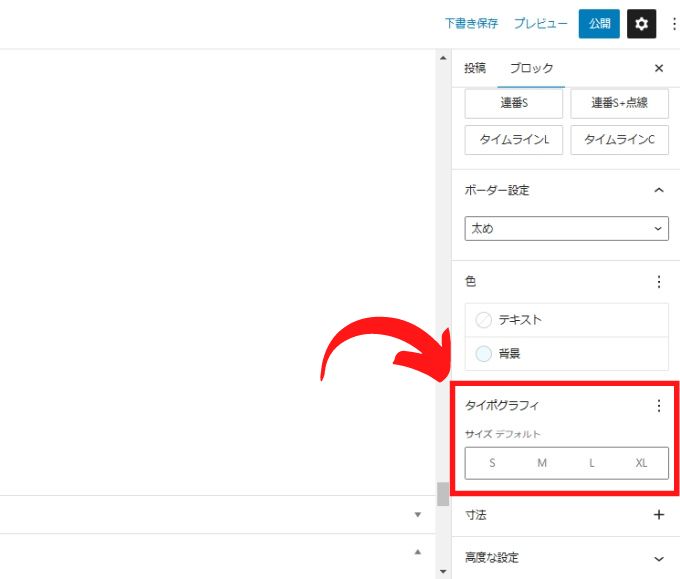
リストのボーダー設定
作成したリストに枠線(ボーダー)を設定することができます

設定できる種類は5種類になります。
- なし
- 基本
- 太め
- 点線
- 点線(太め)
- ボーダー設定「なし」だとこんな感じです。
- ボーダー設定「基本」だとこんな感じです。
- ボーダー設定「太め」だとこんな感じです。
- ボーダー設定「点線」だとこんな感じです。
- ボーダー設定「点線(太め)」だとこんな感じです。
リストの色設定
リストのテキスト色や背景色を変更できます。

- テキスト色を赤に変更するとこんな感じです。
- 背景色を変更するとこんな感じです。
リストのタイポグラフィ設定
タイポグラフィとは簡単に言えば、書かれた文字や文章を見やすくする技術のことです。

- サイズ「S」だとこんな感じです。
- サイズ「M」だとこんな感じです。
- サイズ「L」だとこんな感じです。
- サイズ「XL」だとこんな感じです。
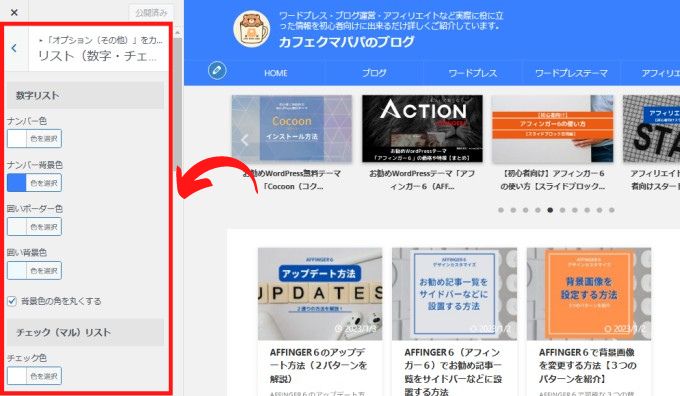
リストアイコンの色変更方法
リストのマルやチェック部分の色は「外観」→「カスタマイズ」→「オプション(その他)」→「リスト(数字・チェック/ボックスタイプ)から変更可能です。

注意として、サイト全体での設定となるので作成した全てのリストに適用されます。
リストブロックを使うときのコツ【初心者向け】
リストブロックを効果的に使うために初心者の方は次のポイントをおさえておきましょう。
- 使い過ぎない
- 1セクションにつき1リスト程度が基本
- 1行を長くしすぎない
- 短く・簡潔に
- 本文とのバランスを意識する
- リストは要点整理向け
- スマホ表示を確認
- 見やすさ重視で調整を
まとめ|AFFINGER6のリストブロックは記事改善の必須機能
- AFFINGER6のリストブロックは12種類のデザインが使える
- 情報整理・視認性アップに最適
- 内容に合わせてデザインを使い分けることが重要
リストブロックを正しく使うだけで、記事の読みやすさ・滞在時間・理解度 は大きく向上します。
まずは、「手順説明」や「ポイントまとめ」から使ってみてください。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










