AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。
この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プラグインを使用しないで手動で設定する方法を説明しています。
この記事単体だけではデザイン済みテンプレートを設定することはできませんので、まずはこちらの記事を読んだ上でこの記事の設定を行ってください。
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2025/6/21 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
注意事項として以下の点に注意してください。
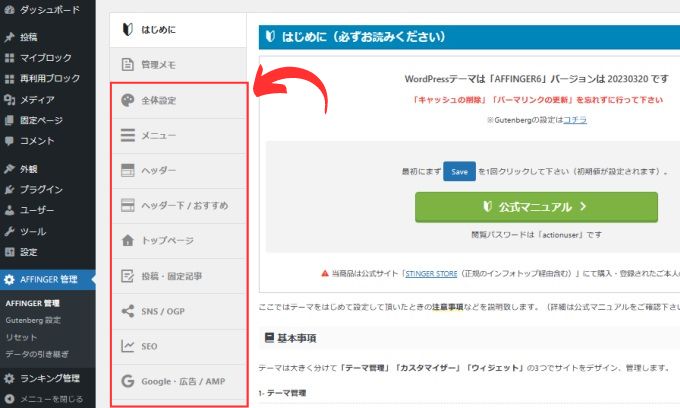
AFFINGER管理(下画像の赤枠部分)の項目を手動で設定していきます。

この記事ではデザイン済みテンプレート「Study Bear」のAFFINGER管理設定項目について説明しています。
Study Bear

表の「変更なし」はデフォルトでチェックが入っていて変更する必要がない項目ですが、念のためチェックが入っているか確認してください。
「変更必要」の項目について表と画像を参考にしてチェックを入れて変更してください。
上位項目にチェックをして保存した状態でないとチェックができない項目があります。
全体設定の設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カラーパターン | 青(ビジネス) | 変更なし |
| デザインパターン | ブログ(初心者おすすめ) | 変更なし |
| ドロップシャドウ | ボタンに透過シャドウを適応する(一括強制) | 変更必要 |
| カテゴリーリンク | カテゴリーリンクに簡易デザイン適応 | 変更なし |
| サイト全体のレイアウト | サイト全体のレイアウトをリセットする | 変更なし |
| サムネイル画像設定 記事一覧 | フルサイズにする PC(960px以上)のサムネイル画像を大きくする スマホ(599px以下)でもサムネイル画像を大きくする | 変更必要 |
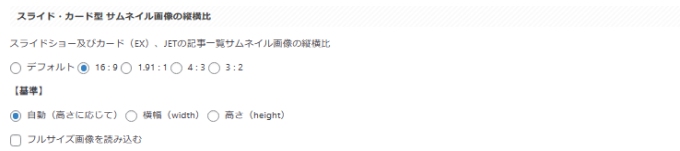
| スライド・カード型 サムネイル画像の縦横比 | 16 : 9 | 変更必要 |
| 【基準】 | 自動(高さに応じて) | 変更なし |
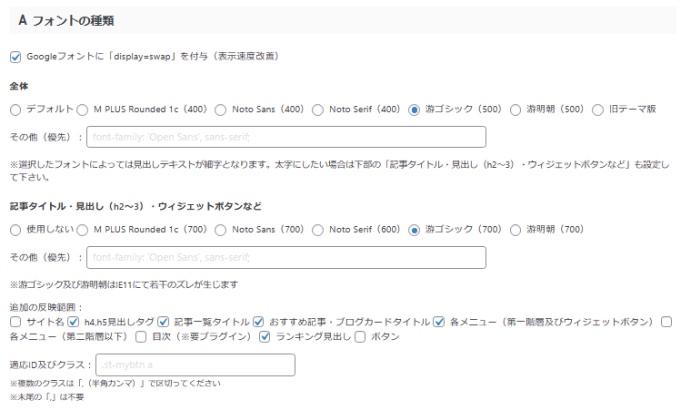
| フォントの種類 | Googleフォントに「display=swap」を付与(表示速度改善) | 変更なし |
| フォントの種類 全体 | 游ゴシック(500) | 変更必要 |
| 記事タイトル・見出し(h2~3)・ウィジェットボタンなど | 游ゴシック(700) | 変更必要 |
| 追加の反映範囲: | h4,h5見出しタグ 記事一覧タイトル おすすめ記事・ブログカードタイトル 各メニュー(第一階層及びウィジェットボタン) ランキング見出し | 変更必要 |
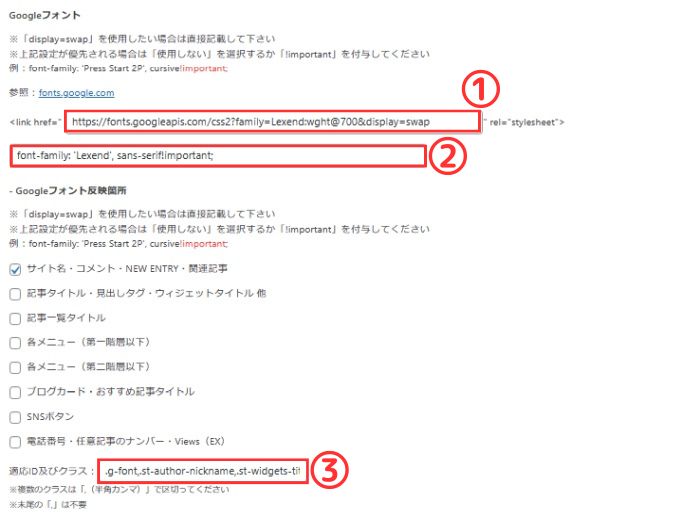
| Googleフォント | 「link href=」の欄に「https://fonts.googleapis.com/css2?family=Lexend:wght@700&display=swap」を入力 | 変更必要 |
| 続けて「font-family: 'Lexend', sans-serif!important;」を入力 | 変更必要 | |
| Googleフォント反映箇所 | サイト名・コメント・NEW ENTRY・関連記事 | 変更必要 |
| 適応ID及びクラス: | 「.g-font,.st-author-nickname,.st-widgets-title span,.p-entry,.poprank-no,.st_toc_title,.st_toc_list li::marker」を入力 | 変更必要 |
全体設定 補足
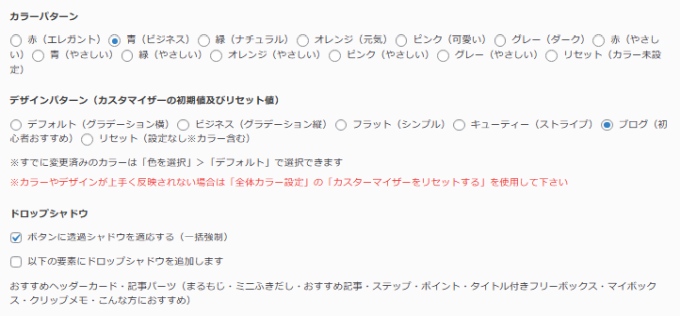
カラーパターン/デザインパターン/ドロップシャドウ
- カラーパターンで「青(ビジネス)」にチェック
- デザインパターンで「ブログ(初心者おすすめ)」にチェック
- ドロップシャドウで「ボタンに透過シャドウを適応する」にチェック

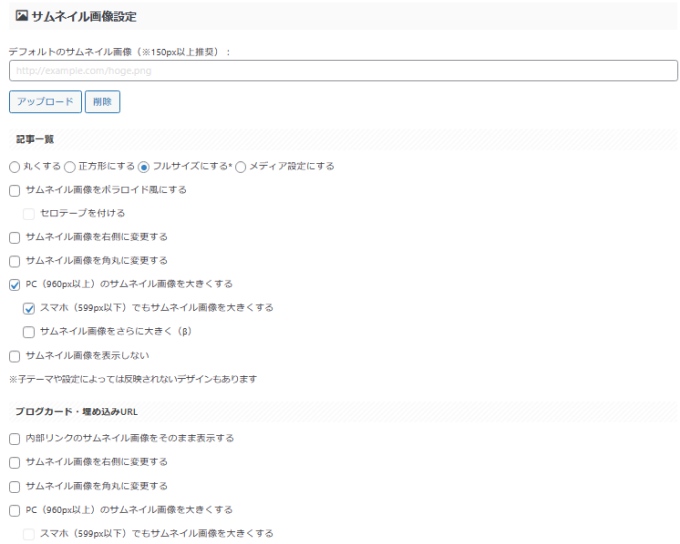
サムネイル画像設定
- 「フルサイズにする」にチェック
- 「PC(960px以上)のサムネイル画像を大きくする」にチェック
- 「スマホ(599px以下)でもサムネイル画像を大きくする」にチェック

スライド・カード型サムネイル画像の縦横比
- サムネイル画像の縦横比「16:9」にチェック
- 「自動(高さに応じて)」にチェック

フォントの種類
- 「Googleフォントに「display=swap」を付与」にチェック
- 「游ゴシック(500)」にチェック
- 「游ゴシック(700)」にチェック
追加の反映範囲:チェック項目
- 「h4,h5見出しタグ」にチェック
- 「記事一覧タイトル」にチェック
- 「おすすめ記事・ブログカードタイトル」にチェック
- 「各メニュー(第一階層及びウィジェットボタン)」にチェック
- 「ランキング見出し」にチェック

フォントの種類
Googleフォント
①の入力欄に「https://fonts.googleapis.com/css2?family=Lexend:wght@700&display=swap」をコピペして貼り付けてください。
②の入力欄に「font-family: 'Lexend', sans-serif!important;」をコピペして貼り付けてください。
③適応ID及びクラス入力欄に「.g-font,.st-author-nickname,.st-widgets-title span,.p-entry,.poprank-no,.st_toc_title,.st_toc_list li::marker」をコピペして貼り付けてください。
- 「サイト名・コメント・NEW ENTRY・関連記事」にチェック

メニュー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
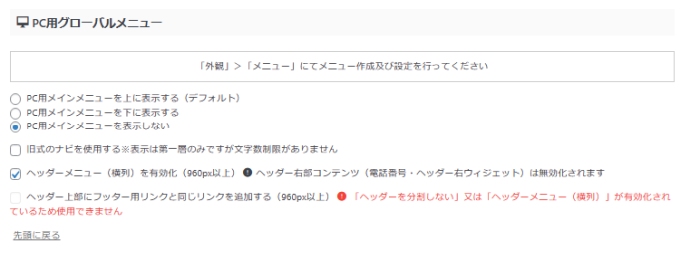
| PC用グローバルメニュー | PC用メインメニューを表示しない ヘッダーメニュー(横列)を有効化(960px以上) | 変更必要 |
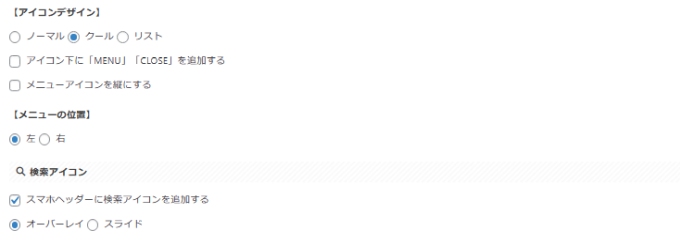
| 【アイコンデザイン】 | クール | 変更必要 |
| 【メニューの位置】 | 左 | 変更なし |
| 検索アイコン | スマホヘッダーに検索アイコンを追加する オーバーレイ | 変更必要 |
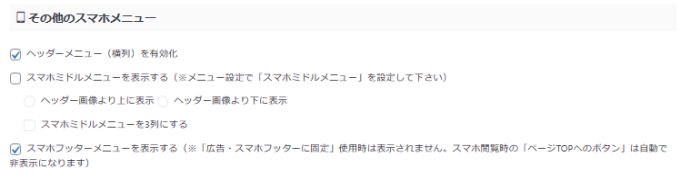
| その他のスマホメニュー | ヘッダーメニュー(横列)を有効化 スマホフッターメニューを表示する | 変更必要 |
メニュー設定 補足
PC用グローバルメニュー
- 「PC用メインメニューを表示しない」にチェック
- 「ヘッダーメニュー(横列)を有効化」にチェック

アイコンデザイン/メニューの位置/検索アイコン
- アイコンデザインの「クール」にチェック
- メニューの位置の「左」にチェック
- 検索アイコンの「スマホヘッダーに検索アイコンを追加する」にチェック
- 検索アイコンの「オーバーレイ」にチェック

その他のスマホメニュー
- 「スマホメニュー(横列)を有効化」にチェック
- 「スマホフッターメニューを表示する」にチェック

ヘッダー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
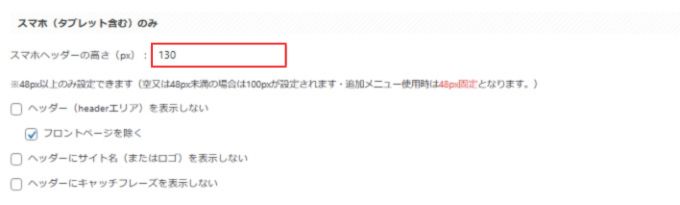
| スマホヘッダーの高さ(px) | 「130」を設定 | 変更必要 |
| スマホ(タブレット含む)のみ | フロントページを除く | 変更なし |
| PCのみ | フロントページを除く | 変更なし |
| スライドショー設定 | フェードイン・アウト ランダム | 変更なし |
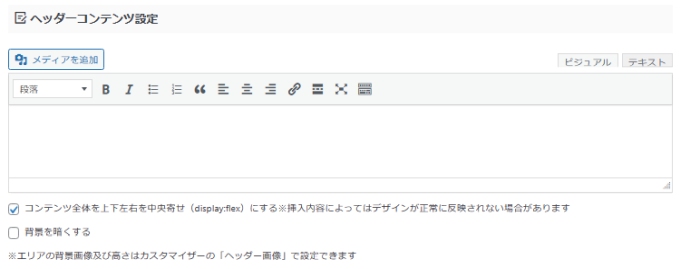
| ヘッダーコンテンツ設定 | コンテンツ全体を上下左右を中央寄せ | 変更必要 |
| 記事スライドショー設定 | サムネイル画像の縦横比設定を反映しない フェードイン・アウト カテゴリーリンクを非表示 | 変更なし |
スマホ(タブレット含む)のみ
スマホヘッダーの高さ:「130」を入力
- 「フロントページを除く」にチェック

ヘッダーコンテンツ設定
- 「コンテンツ全体を上下左右を中央寄せにする」にチェック

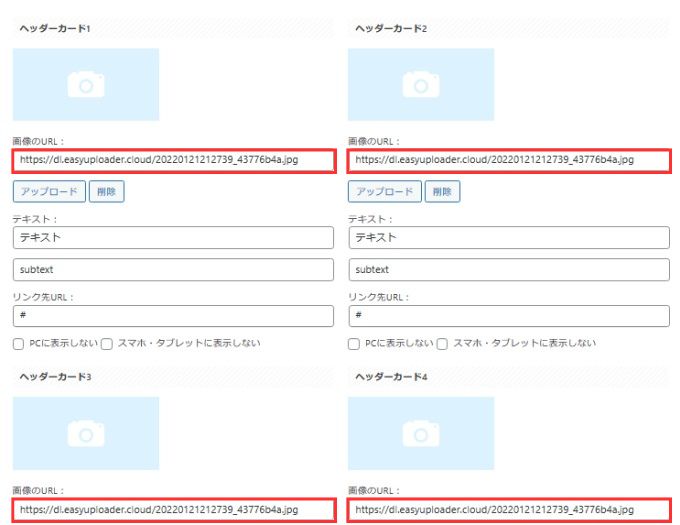
ヘッダー下/おすすめ 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| ヘッダーカード(ヘッダーカード1) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード2) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード3) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード4) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
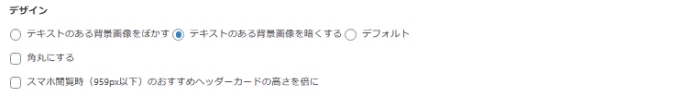
| デザイン | テキストのある背景画像を暗くする | 変更必要 |
| サムネイルスライドショー | 無効 昇順(DESC) ID センター寄せにする(スマホ) 画像 + テキスト 画像を角丸にする 画像に影を付ける | 変更なし |
| おすすめ記事一覧 | おすすめ記事一覧に表示する文字:「PickUp」と入力 サイドのスクロールに表示にする(抜粋非表示) 投稿の記事下に表示にする | 変更必要 |
ヘッダー下/おすすめ 補足
ヘッダーカード
ヘッダーカード 画像のURLには上記表のURLが設定されていますが、どうせ変更する部分であると思いますのであえて設定する必要もないです。
※ 入力しない場合はヘッダーカードは表示されません。

ヘッダーコンテンツ設定
- 「テキストのある背景画像を暗くする」にチェック

お勧め記事一覧
おすすめ記事一覧に表示する文字:「PickUp」と入力
- 「サイドのスクロールに表示する(抜粋非表示)」にチェック
- 「投稿の記事下に表示する」にチェック

トップページ設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| トップページのレイアウト | レイアウトをリセットする LP時にヘッダー(headerエリア)を表示する | 変更なし |
| 記事一覧 | トップページのコンテンツ内の新着記事一覧を非表示にする トップページのサイドバーの新着記事一覧を非表示にする 下層ページのサイドバーの新着記事一覧を非表示にする | 変更必要 |
| タブ式 カテゴリー記事一覧 | タブ式 カテゴリー記事一覧をフロントページに表示する ボーダーにする 昇順(DESC) ID | 変更必要 |
| カテゴリーA(ID) | 「999999」を入力 | 変更必要 |
| カテゴリーB(ID) | 「999999」を入力 | 変更必要 |
| カテゴリーC(ID) | 「999999」を入力 | 変更必要 |
| タブA(背景色) | WEBカラーコード:「#ffe4f0」を設定 | 変更必要 |
| タブB(背景色) | WEBカラーコード:「#9be2fd」を設定 | 変更必要 |
| タブC(背景色) | WEBカラーコード:「#fff59d」を設定 | 変更必要 |
トップページ設定 補足
記事一覧
- 「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック
- 「トップページのサイドバーの新着記事一覧を非表示にする」にチェック
- 「下層ページのサイドバーの新着記事一覧を非表示にする」にチェック

タブ式カテゴリー記事一覧

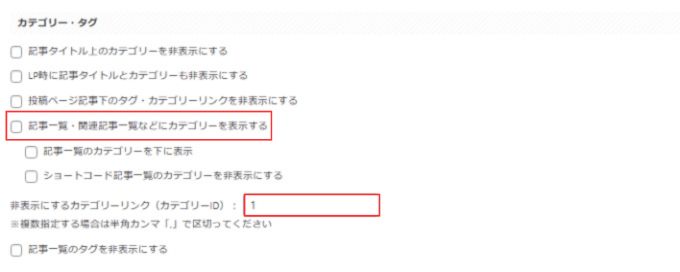
投稿・固定記事 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カテゴリー・タグ | 記事一覧・関連記事一覧などにカテゴリーを表示する:チェックを外す 非表示にするカテゴリーリンク(カテゴリーID)に「1」を入力 | 変更必要 |
| 投稿日(更新日) | 更新日のみ表示する(投稿日は表示しない) | 変更なし |
| アイキャッチ設定 | 何もしない | 変更なし |
| この記事を書いた人 | アバター画像を丸くする(※コメント欄のアバター画像含む) | 変更なし |
| 関連記事一覧 並び順 | ランダム(デフォルト) | 変更なし |
| 記事一覧(管理画面) | 投稿一覧(管理画面)にサムネイル・文字数を表示 固定記事一覧(管理画面)を新着順にする | 変更なし |
投稿・固定記事 補足
カテゴリー・タグ
- 「記事一覧・関連記事一覧などにカテゴリーを表示する」のチェックは外す
- 非表示にするカテゴリーリンク(カテゴリーID)入力欄に「1」を入力します。

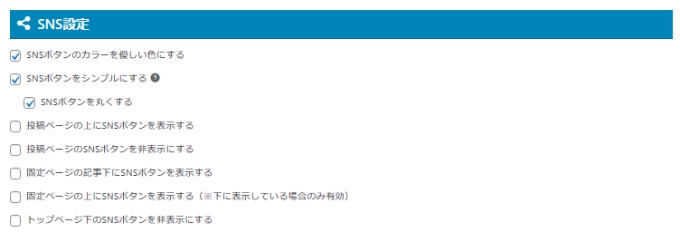
SNS/OGP 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| SNS設定 | SNSボタンのカラーを優しい色にする SNSボタンをシンプルにする SNSボタンを丸くする | 変更必要 |
SNS/OGP 補足
SNS設定
- 「SNSボタンのカラーを優しい色にする」にチェック
- 「SNSボタンをシンプルにする」にチェック
- 「SNSボタンを丸くする」にチェック

その他 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
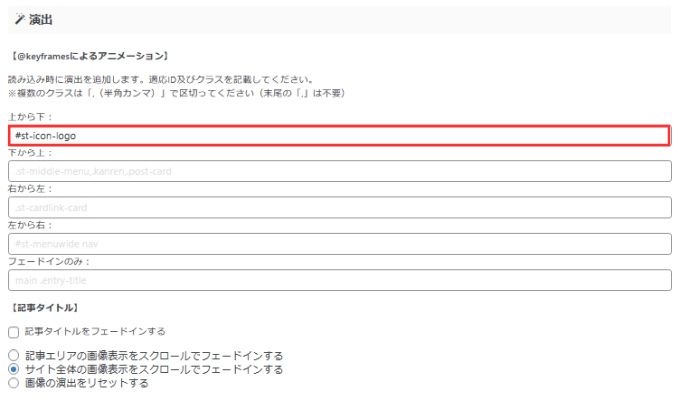
| 演出 | 上から下:「#st-icon-logo」を入力 サイト全体の画像表示をスクロールでフェードインする | 変更必要 |
その他 補足
演出
「上から下」の入力欄に「#st-icon-logo」を入力します。

その他の設定項目に関しては変更不要です。
以上で「Study Bear」のAFFINGER管理設定は完了です。
AFFINGER6/EX:デザイン済みデータ
AFFINGER6で利用できるデザイン済みデータは5種類(EX版でも利用可能)
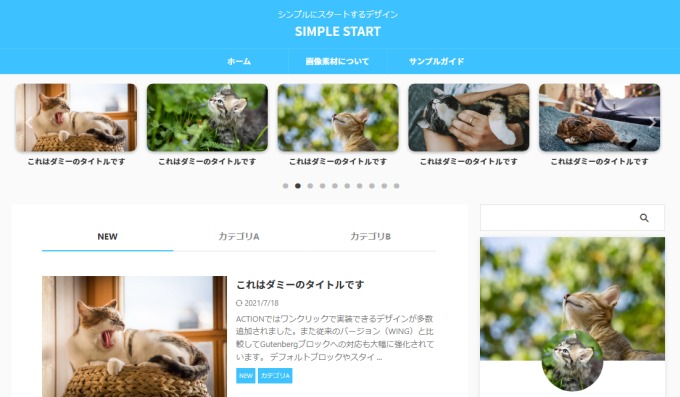
- SIMPLE START
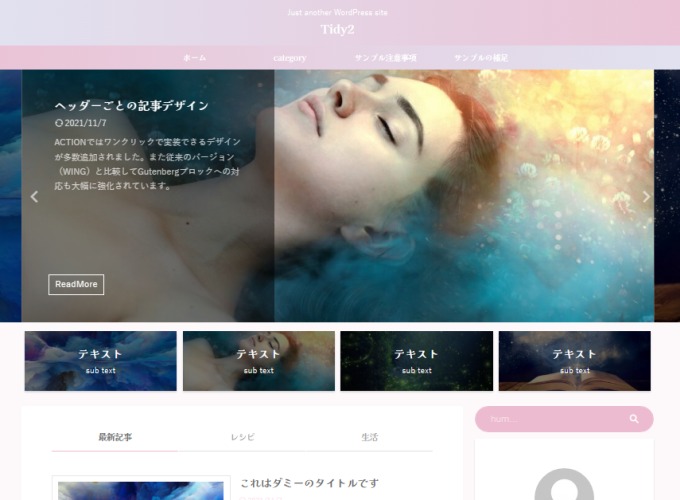
- Tidy2
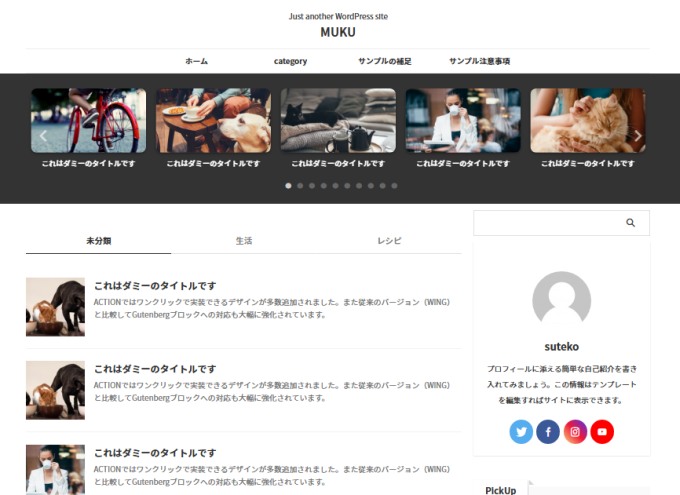
- MUKU
- cloud
- Study Bear
SIMPLE START

「SIMPLE START」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「SIMPLE START」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2

「Tidy2」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU

「MUKU」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
cloud

「cloud」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「cloud」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Study Bear

「Study Bear」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Study Bear」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6EX限定:デザイン済みデータ
AFFINGER6EX版限定のデザイン済みデータです。
- INAZUMA 6EX
- Separate
- mocha 6EX
- MUKU EX
- Tidy2 EX
- WIDE / EX
INAZUMA 6EX

「INAZUMA 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「INAZUMA 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Separate

「Separate」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Separate」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
mocha 6EX

「mocha 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「mocha 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU EX

「MUKU EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2 EX

「Tidy2 EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2 EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
WIDE / EX

「WIDE / EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「WIDE / EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6ではデザイン済みテンプレートの他にデザインカードというプラグインを利用したテンプレートも利用可能です。
デザインカードプラグインに関してはこちらの別記事をご覧になってください。
-

-
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2025/6/9 AFFINGER6
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト( ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...