AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。
この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プラグインを使用しないで手動で設定する方法を説明しています。
この記事単体だけではデザイン済みテンプレートを設定することはできませんので、まずはこちらの記事を読んだ上でこの記事の設定を行ってください。
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2026/1/3 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
注意事項として以下の点に注意してください。
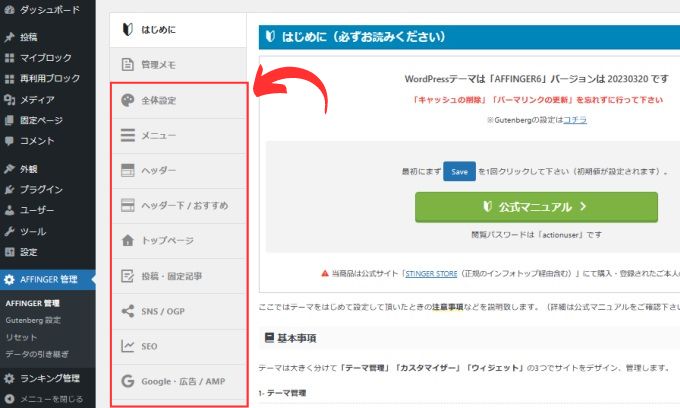
AFFINGER管理(下画像の赤枠部分)の項目を手動で設定していきます。

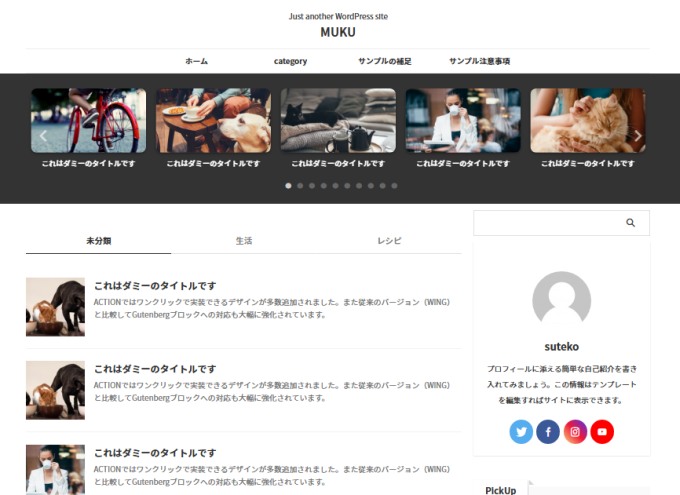
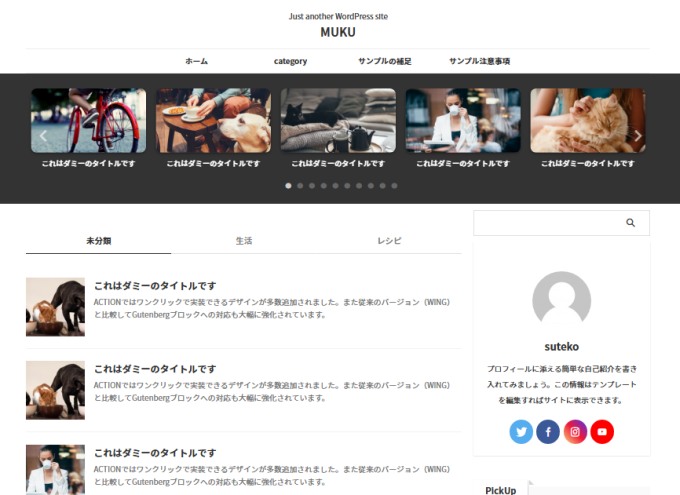
この記事ではデザイン済みテンプレート「MUKU」のAFFINGER管理設定項目について説明しています。
MUKU

表の「変更なし」はデフォルトでチェックが入っていて変更する必要がない項目ですが、念のためチェックが入っているか確認してください。
「変更必要」の項目について表と画像を参考にしてチェックを入れて変更してください。
上位項目にチェックをして保存した状態でないとチェックができない項目があります。
全体設定の設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カラーパターン | グレー(ダーク) | 変更必要 |
| デザインパターン | ブログ(初心者おすすめ) | 変更なし |
| カテゴリーリンク | カテゴリーリンクに簡易デザイン適応 | 変更なし |
| サイト全体のレイアウト | サイト全体のレイアウトをリセットする | 変更なし |
| サムネイル画像設定 記事一覧 | 正方形にする | 変更なし |
| スライド・カード型 サムネイル画像の縦横比 | 16 : 9 | 変更なし |
| 【基準】 | 自動(高さに応じて) フルサイズ画像を読み込む | 変更必要 |
| フォントの種類 | Googleフォントに「display=swap」を付与(表示速度改善) | 変更なし |
| フォントの種類 全体 | Noto Sans(400) | 変更必要 |
| 記事タイトル・見出し(h2~3)・ウィジェットボタンなど | Noto Sans(700) | 変更なし |
| 追加の反映範囲: | サイト名 記事一覧タイトル おすすめ記事・ブログカードタイトル 各メニュー(第一階層及びウィジェットボタン) | 変更必要 |
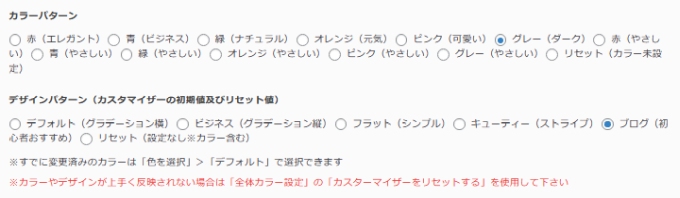
全体設定 補足
カラーパターン/デザインパターン
- カラーパターンで「グレー(ダーク)」にチェック
- デザインパターンで「ブログ(初心者おすすめ)」にチェック

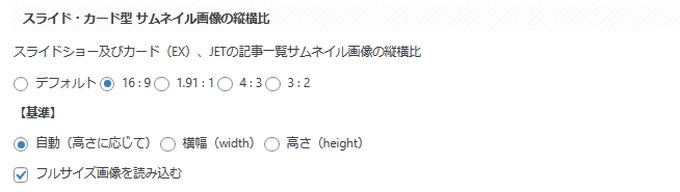
スライド・カード型サムネイル画像の縦横比
- サムネイル画像の縦横比「16:9」にチェック
- 「自動(高さに応じて)」にチェック
- 「フルサイズ画像を読み込む」にチェック

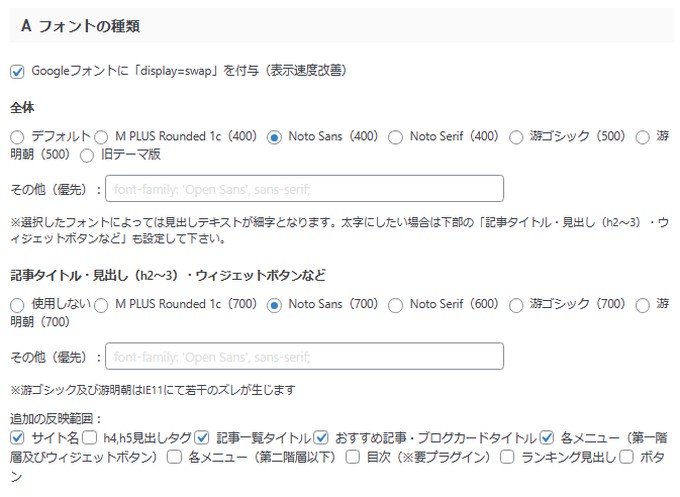
フォントの種類
- 「Googleフォントに「display=swap」を付与」にチェック
- 「Noto Sans(400)」にチェック
- 「Noto Sans(700)」にチェック
追加の反映範囲:チェック項目
- 「サイト名」にチェック
- 「記事一覧タイトル」にチェック
- 「おすすめ記事・ブログカードタイトル」にチェック
- 「各メニュー(第一階層及びウィジェットボタン)」にチェック

メニュー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| PC用グローバルメニュー | PC用メインメニューを上に表示する(デフォルト) | 変更なし |
| 【アイコンデザイン】 | クール | 変更必要 |
| 【メニューの位置】 | 左 | 変更なし |
| 検索アイコン | スマホヘッダーに検索アイコンを追加する オーバーレイ | 変更必要 |
メニュー設定 補足
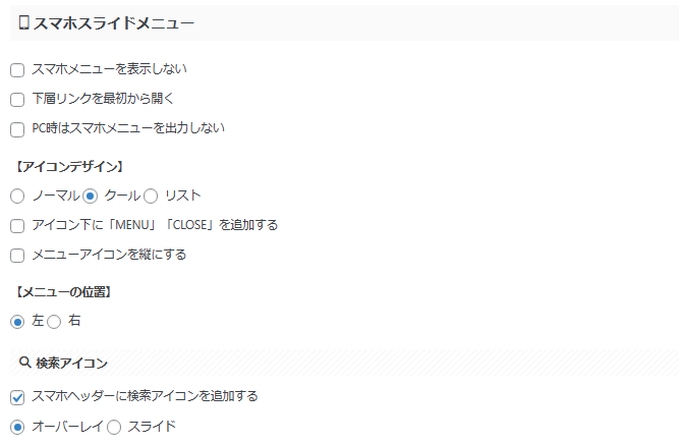
アイコンデザイン/メニューの位置/検索アイコン
- アイコンデザインの「クール」にチェック
- メニューの位置の「左」にチェック
- 検索アイコンの「スマホヘッダーに検索アイコンを追加する」にチェック
- 検索アイコンの「オーバーレイ」にチェック

ヘッダー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| スマホ(タブレット含む)のみ | フロントページを除く | 変更なし |
| PCのみ | フロントページを除く ヘッダーを分割しない ヘッダーエリアをセンタリング | 変更必要 |
| スライドショー設定 | フェードイン・アウト ランダム | 変更なし |
| 記事スライドショー設定 | サムネイル画像の縦横比設定を反映しない フェードイン・アウト ※カテゴリーリンクを非表示 のチェックは外す | 変更必要 |
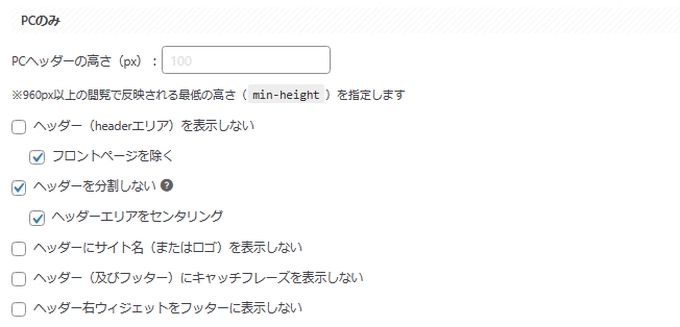
PCのみ
- 「フロントページを除く」にチェック
- 「ヘッダーを分割しない」にチェック
- 「ヘッダーエリアをセンタリング」にチェック

記事スライドショー設定
- 「サムネイル画像の縦横比設定を反映しない」にチェック
- 「フェードイン・アウト」にチェック
- デフォルトの状態では「カテゴリーリンクを非表示」にチェックが入っていると思いますが、そのチェックは外す。

ヘッダー下/おすすめ 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| デザイン | デフォルト | 変更なし |
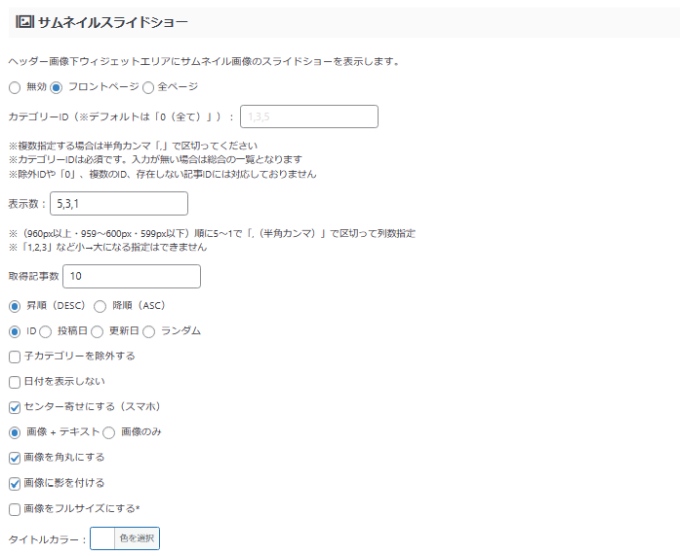
| サムネイルスライドショー | フロントページ 昇順(DESC) ID センター寄せにする(スマホ) 画像 + テキスト 画像を角丸にする 画像に影を付ける | 変更必要 |
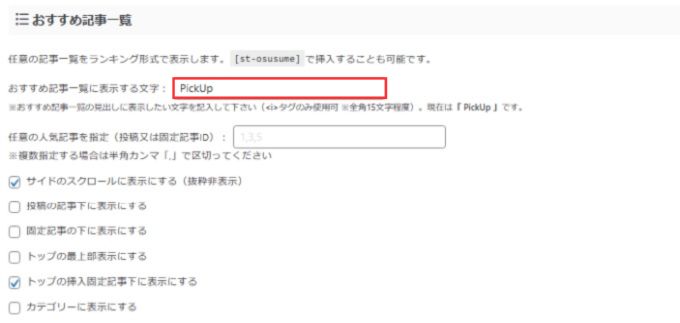
| おすすめ記事一覧に表示する文字: | 入力欄に「PickUp」と入力 | 変更必要 |
| おすすめ記事一覧 | サイドのスクロールに表示にする(抜粋非表示) トップの挿入固定記事下に表示にする | 変更必要 |
ヘッダー下/おすすめ 補足
サムネイルスライドショー
- 「フロントページ」にチェック
- 「昇順(DESC)」にチェック
- 「ID」にチェック
- 「センター寄せにする(スマホ)」にチェック
- 「画像+テキスト」にチェック
- 「画像を角丸にする」にチェック
- 「画像に影を付ける」にチェック

お勧め記事一覧
- 「お勧め記事一覧に表示する文字」に「PickUp」と入力
- 「サイドのスクロールに表示する(抜粋非表示)」にチェック
- 「トップの挿入固定記事下に表示する」にチェック

トップページ設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| トップページのレイアウト | レイアウトをリセットする LP時にヘッダー(headerエリア)を表示する | 変更なし |
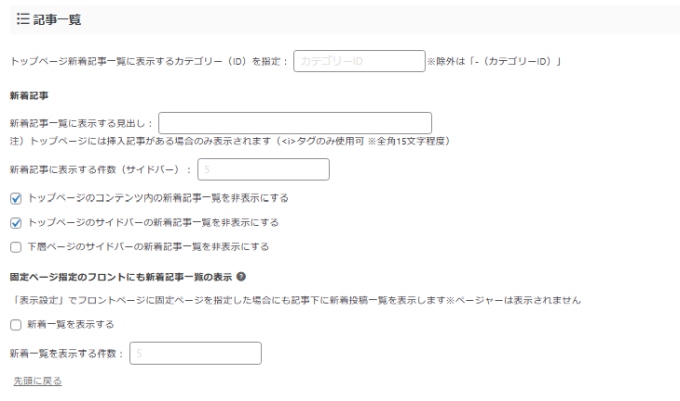
| 記事一覧 | トップページのコンテンツ内の新着記事一覧を非表示にする トップページのサイドバーの新着記事一覧を非表示にする | 変更必要 |
| タブ式 カテゴリー記事一覧 | タブ式 カテゴリー記事一覧をフロントページに表示する ボーダーにする 昇順(DESC) ID | 変更必要 |
| カテゴリーA(ID※必須) | 「1」を入力 | |
| カテゴリーB(ID) | 「4」を入力 | 変更必要 |
| カテゴリーC(ID) | 「5」を入力 | 変更必要 |
| タブA~D(背景色)タブ文字色 | カラーコード「#333333」を選択 | 変更必要 |
トップページ設定 補足
記事一覧
- 「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック
- 「トップページのサイドバーの新着記事一覧を非表示にする」にチェック

タブ式カテゴリー記事一覧
- 「タブ式カテゴリー記事一覧をフロントページに表示する」にチェック
- カテゴリーAに「1」、カテゴリーBに「5」、カテゴリーCに「4」を入力
- タブA~D(背景色)・タブ文字色の色選択でWEBカラーコード:「#333333」を入力します。
- 「ボーダーにする」にチェック
- 「昇順」「ID」にチェック

投稿・固定記事 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カテゴリー・タグ | ショートコード記事一覧のカテゴリーを非表示にする | 変更必要 |
| 投稿日(更新日) | 記事一覧・関連記事一覧の投稿日(更新日)を非表示にする 更新日のみ表示する(投稿日は表示しない) | 変更必要 |
| アイキャッチ設定 | 何もしない | 変更なし |
| この記事を書いた人 | アバター画像を丸くする(※コメント欄のアバター画像含む) | 変更なし |
| 関連記事一覧 並び順 | ランダム(デフォルト) | 変更なし |
| 記事一覧(管理画面) | 投稿一覧(管理画面)にサムネイル・文字数を表示 固定記事一覧(管理画面)を新着順にする | 変更なし |
投稿・固定記事 補足
カテゴリー・タグ
- 「ショートコード記事一覧のカテゴリーを非表示にする」にチェック
- 「記事一覧・関連記事一覧の投稿日(更新日)を表示する」にチェック
- 「更新日のみ表示する(投稿日は表示しない)」にチェック

その他の設定項目に関しては変更不要です。
以上で「MUKU」のAFFINGER管理設定は完了です。
AFFINGER6/EX:デザイン済みデータ
AFFINGER6で利用できるデザイン済みデータは5種類(EX版でも利用可能)
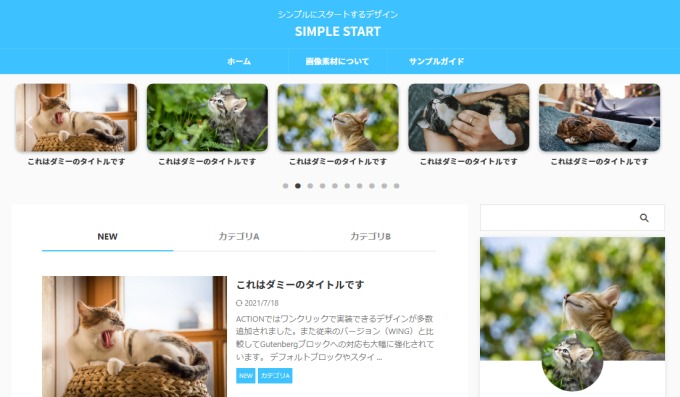
- SIMPLE START
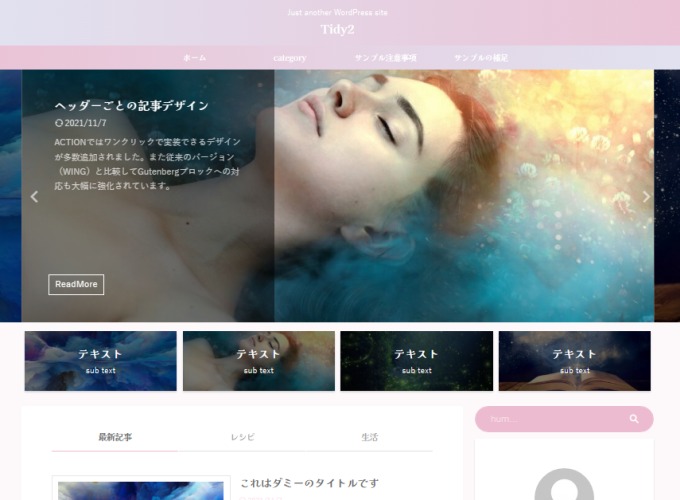
- Tidy2
- MUKU
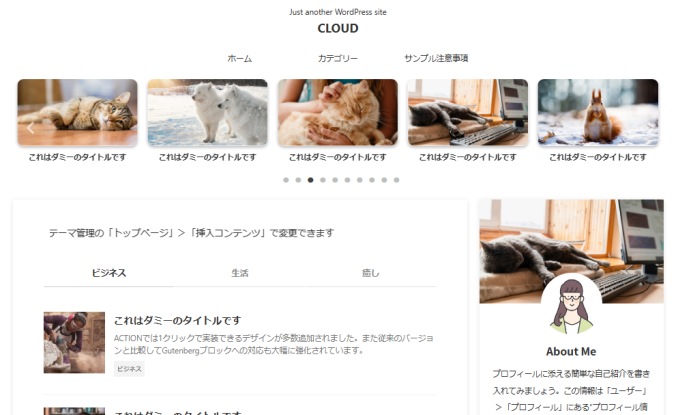
- cloud
- Study Bear
SIMPLE START

「SIMPLE START」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「SIMPLE START」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2

「Tidy2」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU

「MUKU」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
cloud

「cloud」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「cloud」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Study Bear

「Study Bear」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Study Bear」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6EX限定:デザイン済みデータ
AFFINGER6EX版限定のデザイン済みデータです。
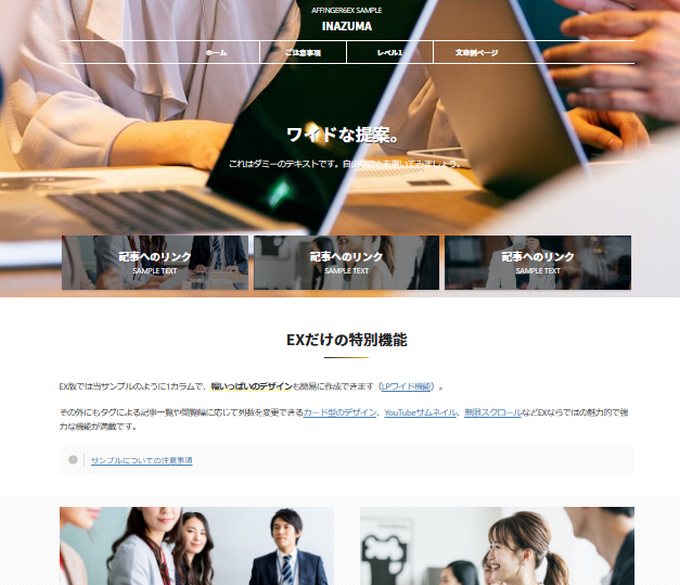
- INAZUMA 6EX
- Separate
- mocha 6EX
- MUKU EX
- Tidy2 EX
- WIDE / EX
INAZUMA 6EX

「INAZUMA 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「INAZUMA 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
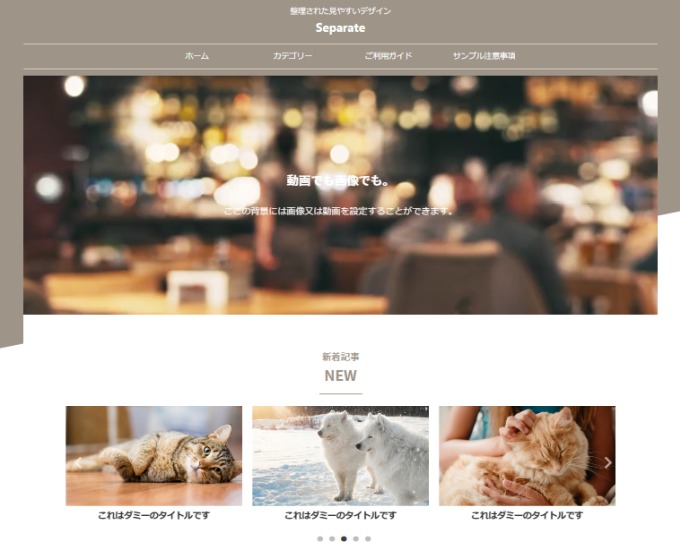
Separate

「Separate」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Separate」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
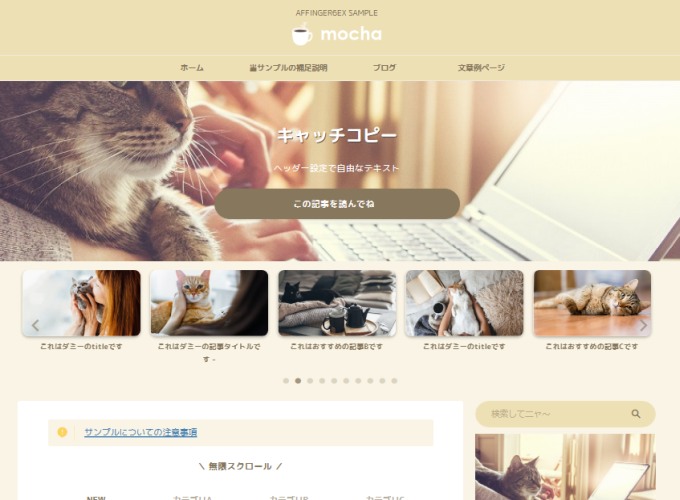
mocha 6EX

「mocha 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「mocha 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
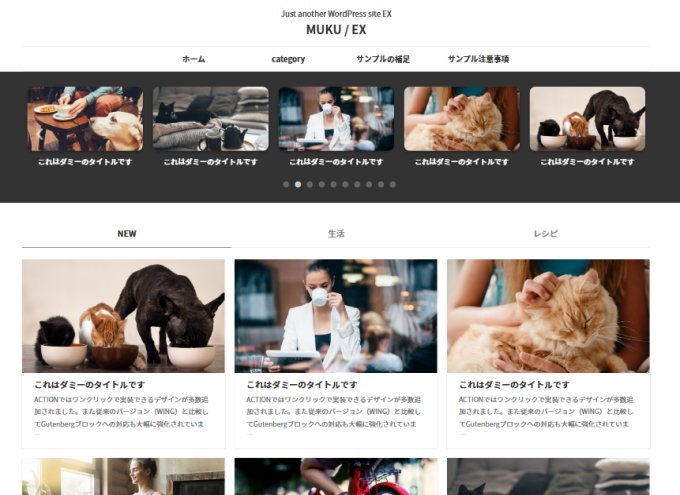
MUKU EX

「MUKU EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
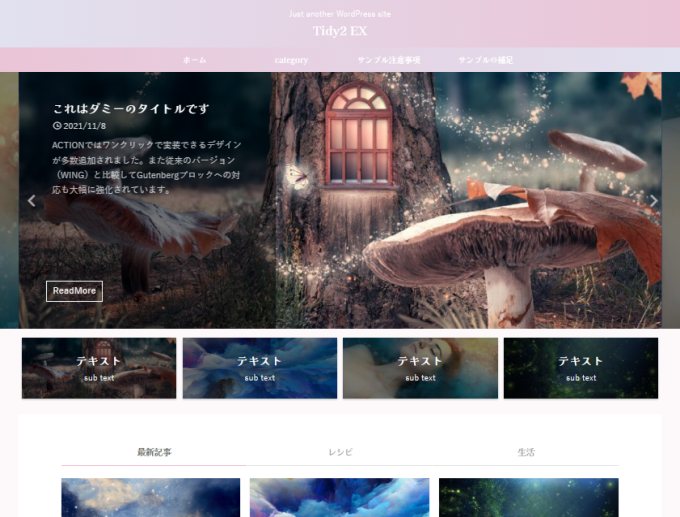
Tidy2 EX

「Tidy2 EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2 EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
WIDE / EX

「WIDE / EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「WIDE / EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6ではデザイン済みテンプレートの他にデザインカードというプラグインを利用したテンプレートも利用可能です。
デザインカードプラグインに関してはこちらの別記事をご覧になってください。
-

-
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2026/1/20 AFFINGER6
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト( ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...