AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。
この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プラグインを使用しないで手動で設定する方法を説明しています。
この記事単体だけではデザイン済みテンプレートを設定することはできませんので、まずはこちらの記事を読んだ上でこの記事の設定を行ってください。
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2026/1/3 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
注意事項として以下の点に注意してください。
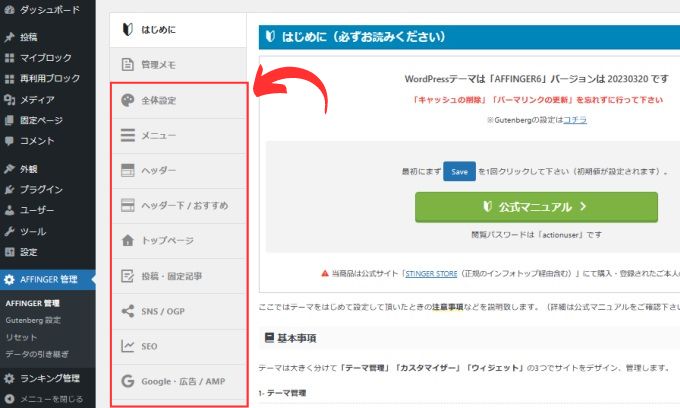
AFFINGER管理(下画像の赤枠部分)の項目を手動で設定していきます。

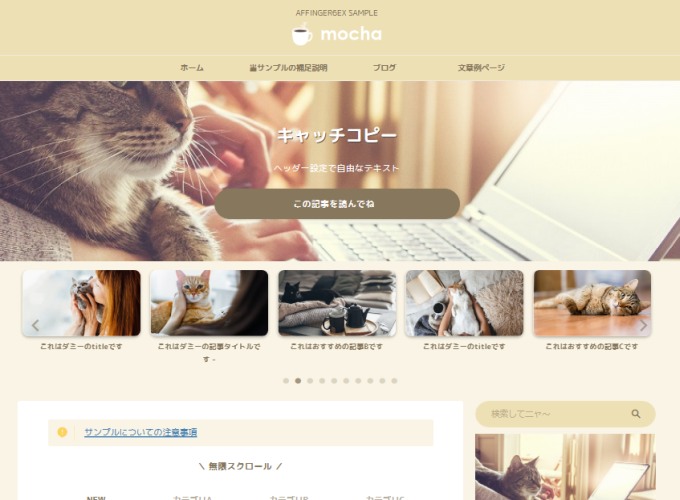
この記事ではデザイン済みテンプレート「mocha 6EX」のAFFINGER管理設定項目について説明しています。
mocha 6EX

表の「変更なし」はデフォルトでチェックが入っていて変更する必要がない項目ですが、念のためチェックが入っているか確認してください。
「変更必要」の項目について表と画像を参考にしてチェックを入れて変更してください。
上位項目にチェックをして保存した状態でないとチェックができない項目があります。
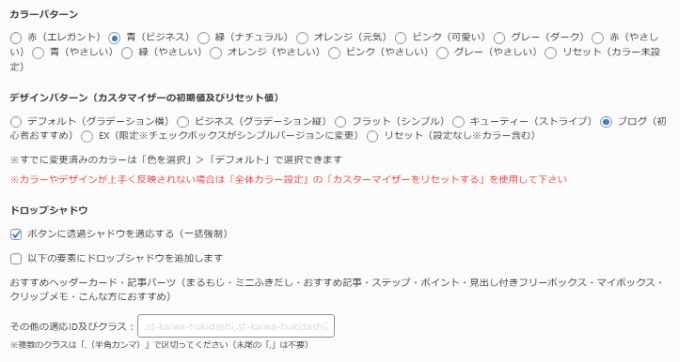
全体設定の設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カラーパターン | 青(ビジネス) | 変更なし |
| デザインパターン | ブログ(初心者おすすめ) | 変更なし |
| ドロップシャドウ | ボタンに透過シャドウを適応する(一括強制) | 変更必要 |
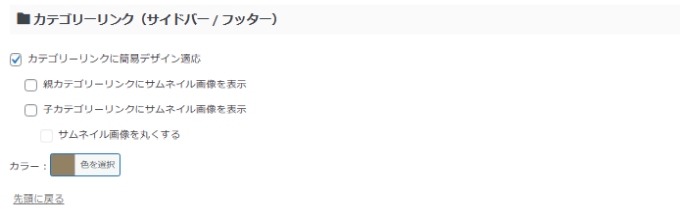
| カテゴリーリンク | カテゴリーリンクに簡易デザイン適応 カラー:WEBカラーコード:「#938164」を設定 | 変更必要 |
| サイト全体のレイアウト | サイト全体のレイアウトをリセットする | 変更なし |
| サムネイル画像設定 記事一覧 | 正方形にする | 変更なし |
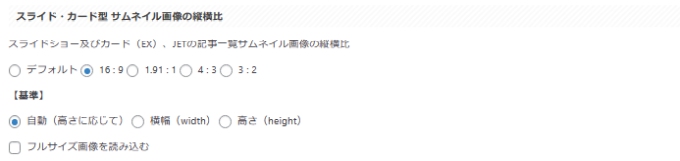
| スライド・カード型 サムネイル画像の縦横比 | 16 : 9 | 変更必要 |
| 【基準】 | 自動(高さに応じて) | 変更なし |
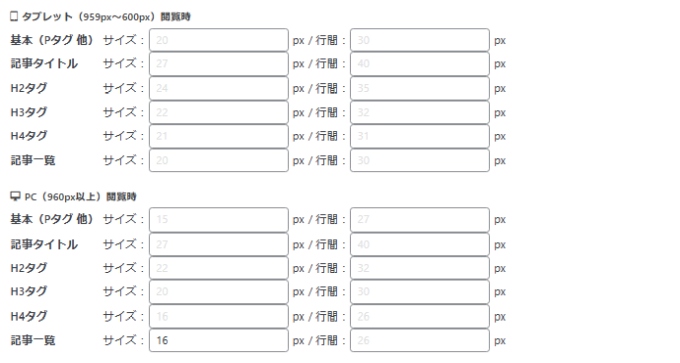
| フォントのサイズ | 記事一覧 サイズ「16」 | 変更必要 |
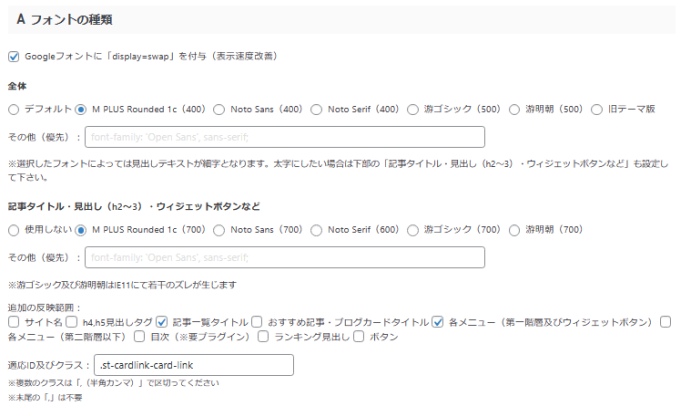
| フォントの種類 | Googleフォントに「display=swap」を付与(表示速度改善) | 変更なし |
| フォントの種類 全体 | M PLUS Rounded 1c(400) | 変更必要 |
| 記事タイトル・見出し(h2~3)・ウィジェットボタンなど | M PLUS Rounded 1c(700) | 変更必要 |
| 追加の反映範囲: | 記事一覧タイトル 各メニュー(第一階層及びウィジェットボタン) 適応ID及びクラス:「.st-cardlink-card-link」を入力 | 変更必要 |
全体設定 補足
カラーパターン/デザインパターン/ドロップシャドウ
- 「青(ビジネス)」にチェック
- 「ブログ(初心者おすすめ)」にチェック
- 「ボタンに透過シャドウを適応する」にチェック

カテゴリーリンク
カテゴリーリンク カラー:WEBカラーコード:「#938164」を設定
- 「カテゴリーリンクに簡易デザイン適応」にチェック

スライド・カード型サムネイル画像の縦横比
- サムネイル画像の縦横比「16:9」にチェック
- 「自動(高さに応じて)」にチェック

フォントサイズ

フォントの種類
- 「Googleフォントに「display=swap」を付与」にチェック
- 「M PLUS Rounded 1c(400)」にチェック
- 「M PLUS Rounded 1c(700)」にチェック
- 「記事一覧タイトル」にチェック
- 「各メニュー(第一階層及びウィジェットボタン)」にチェック
適応ID及びクラス:「.st-cardlink-card-link」を入力します。

メニュー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| PC用グローバルメニュー | PC用メインメニューを上に表示する(デフォルト) | 変更なし |
| 【アイコンデザイン】 | クール | 変更必要 |
| 【メニューの位置】 | 左 | 変更なし |
| 検索アイコン | スマホヘッダーに検索アイコンを追加する オーバーレイ | 変更必要 |
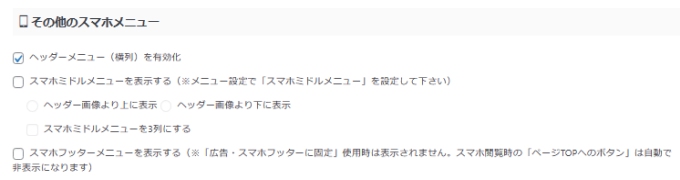
| その他のスマホメニュー | ヘッダーメニュー(横列)を有効化 | 変更必要 |
メニュー設定 補足
アイコンデザイン/メニューの位置/検索アイコン
- アイコンデザインの「クール」にチェック
- メニューの位置の「左」にチェック
- 検索アイコンの「スマホヘッダーに検索アイコンを追加する」にチェック
- 検索アイコンの「オーバーレイ」にチェック

その他のスマホメニュー
- 「ヘッダーメニュー(横列)を有効化」にチェック

ヘッダー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| スマホ(タブレット含む)のみ | フロントページを除く | 変更なし |
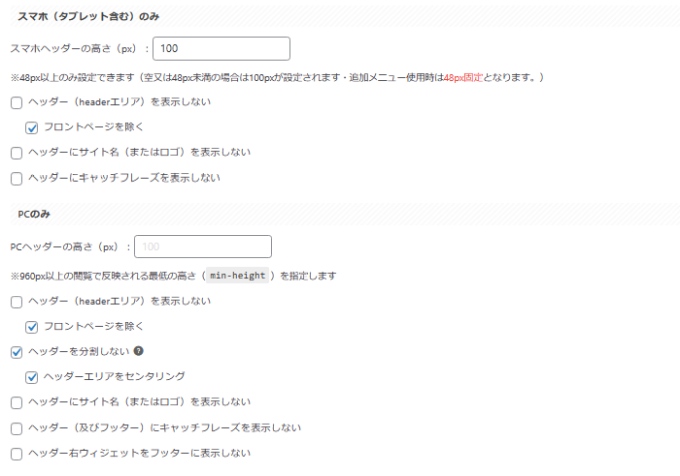
| PCのみ | フロントページを除く ヘッダーを分割しない ヘッダーエリアをセンタリング | 変更必要 |
| スライドショー設定 | フェードイン・アウト | 変更なし |
| ヘッダーコンテンツ設定 | ※ 補足参照 コンテンツ全体を上下左右を中央寄せカテゴリリンクを非表示 | 変更必要 |
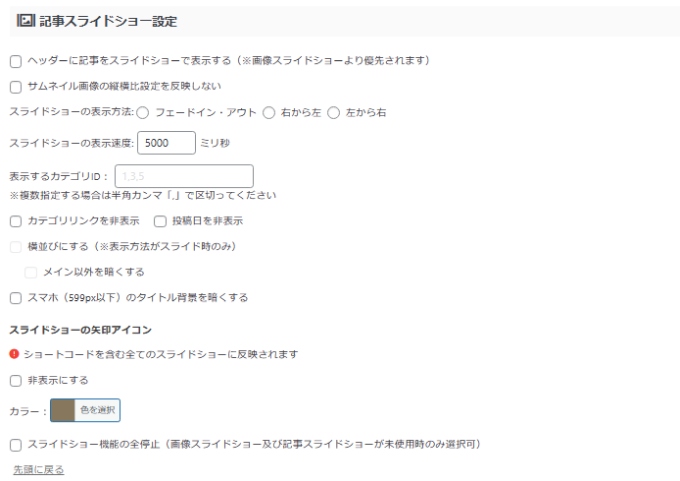
| 記事スライドショー設定 | スライドショーの矢印アイコン カラー:WEBカラーコード:「#87775c」を設定 | 変更必要 |
スマホ(タブレット含む)のみ/PCのみ
スマホ(タブレット含む)のみ
スマホヘッダーの高さ(px):「100」を入力します。
- 「フロントページを除く」にチェック
PCのみ
- 「フロントページを除く」にチェック
- 「ヘッダーを分割しない」にチェック
- 「ヘッダーエリアをセンタリング」にチェック

ヘッダーコンテンツ設定
ヘッダーコンテンツ設定に次の内容をコピペします。
ビジュアルからテキストに切り替えてコピペしてください。
[st-designfont myclass="" fontawesome="" fontsize="180" fontweight="bold" color="#fff" textshadow="#424242" webfont="on" margin="0 0 20px 0"]キャッチコピー[/st-designfont]
<p style="color: #fff;">ヘッダー設定で自由なテキスト</p>
[st-mybutton url="http://wing-wp.com/sample25/post-2-2-2-2-2/" title="この記事を読んでね" rel="" fontawesome="fa-heart faa-tada animated" target="_blank" color="#fcfbfa" bgcolor="#87775c" bgcolor_top="" bordercolor="#87775c" borderwidth="1" borderradius="50" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#5a4f3d" ref=""]- 「コンテンツ全体を上下左右を中央寄せ」にチェック
記事スライドショー設定
スライドショーの矢印アイコン
カラー:WEBカラーコード:「#87775c」を設定します。

ヘッダー下/おすすめ 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| デザイン | デフォルト | 変更なし |
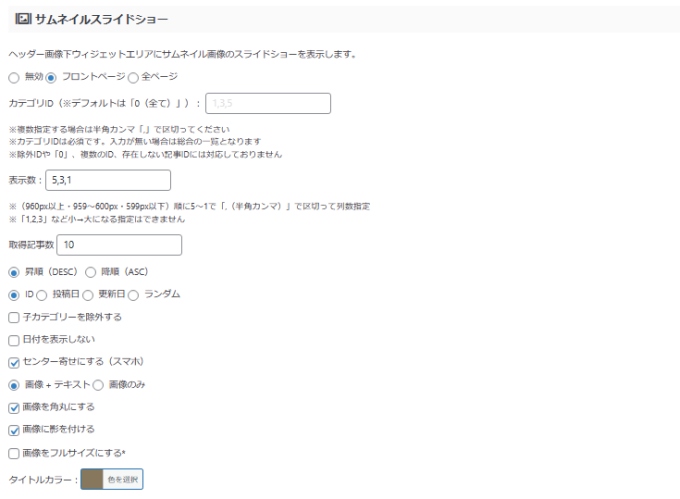
| サムネイルスライドショー | フロントページ 昇順(DESC) ID センター寄せにする(スマホ) 画像 + テキスト 画像を角丸にする 画像に影を付ける タイトルカラー:WEBカラーコード:「#87775c」を設定 | 変更必要 |
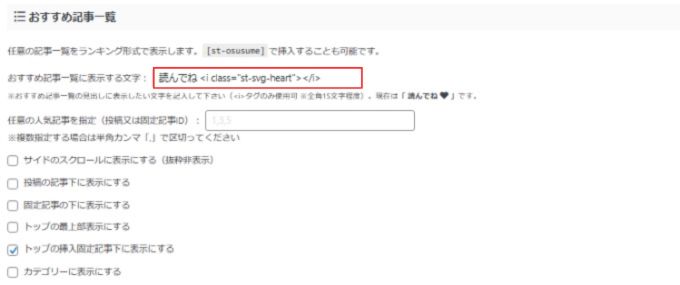
| おすすめ記事一覧 | おすすめ記事一覧に表示する文字:補足参照 トップの挿入固定記事下に表示にする | 変更必要 |
ヘッダー下/おすすめ 補足
サムネイルスライドショー
- 「フロントページ」にチェック
- 「昇順」にチェック
- 「ID」にチェック
- 「センター寄せにする」にチェック
- 「画像 + テキスト」にチェック
- 「画像を角丸にする」にチェック
- 「画像に影を付ける」にチェック
タイトルカラー:WEBカラーコード「#87775c」を設定します。

お勧め記事一覧
おすすめ記事一覧に表示する文字:に次の内容をコピペします。
読んでね <i class="st-svg-heart"></i>- 「トップの挿入固定記事下に表示する」にチェック

トップページ設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| トップページのレイアウト | レイアウトをリセットする LP時にヘッダー(headerエリア)を表示する | 変更なし |
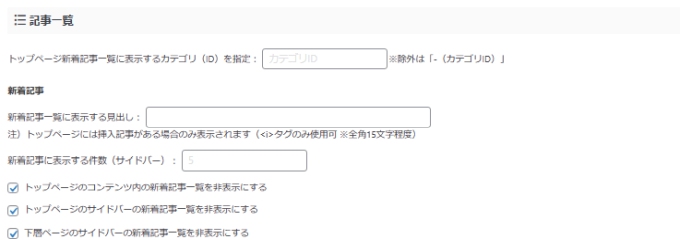
| 記事一覧 | トップページのコンテンツ内の新着記事一覧を非表示にする トップページのサイドバーの新着記事一覧を非表示にする 下層ページのサイドバーの新着記事一覧を非表示にする | 変更必要 |
| タブ式 カテゴリー記事一覧 | ボーダーにする 昇順(DESC) ID 表示記事数:「6」を入力 | 変更必要 |
| カテゴリA~D | 「1」を入力 | 変更必要 |
| タブA~C(背景色) | WEBカラーコード:「#eee0b5」を設定 | 変更必要 |
| タブ文字色 | WEBカラーコード:「#87775c」を設定 | 変更必要 |
記事一覧
- 「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック
- 「トップページのサイドバーの新着記事一覧を非表示にする」にチェック
- 「下層ページのサイドバーの新着記事一覧を非表示にする」にチェック

タブ式カテゴリ一覧
カテゴリA~D:「1」を入力します。
タブA~D:WEBカラーコード「#eee0b5」を入力します。
タブ文字色:WEBカラーコード「#87775c」を入力します。
表示記事数:「6」を入力します。
- 「ボーダーにする」にチェック
- 「昇順」にチェック
- 「ID」にチェック
- 「無限ループにする」にチェック

投稿・固定記事 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
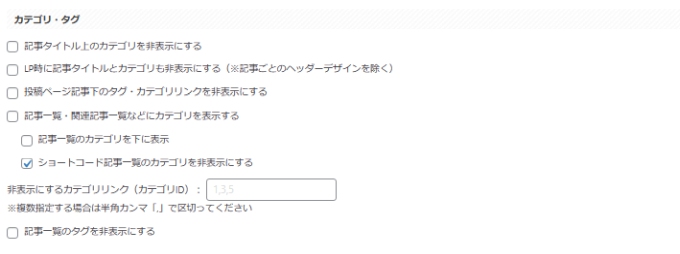
| カテゴリー・タグ | ショートコード記事一覧のカテゴリを非表示にする | 変更必要 |
| 投稿日(更新日) | 更新日のみ表示する(投稿日は表示しない) | 変更なし |
| コメント | 何もしない | 変更なし |
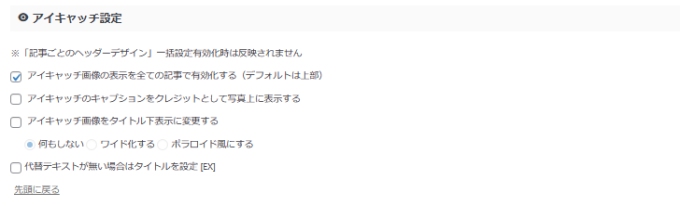
| アイキャッチ設定 | アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部) 何もしない | 変更必要 |
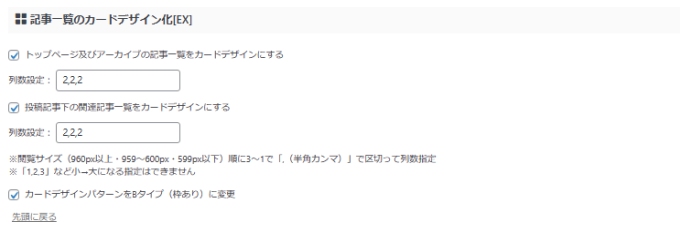
| 記事一覧のカードデザイン化[EX] | トップページ及びアーカイブの記事一覧をカードデザインにする 列数設定:「2,2,2」 投稿記事下の関連記事一覧をカードデザインにする 列数設定:「2,2,2」 カードデザインパターンをBタイプ(枠あり)に変更 | 変更必要 |
| この記事を書いた人 | アバター画像を丸くする(※コメント欄のアバター画像含む) | 変更なし |
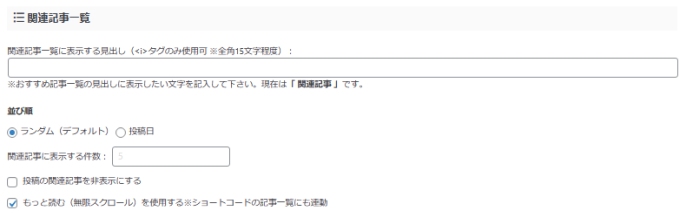
| 関連記事一覧 並び順 | ランダム(デフォルト) もっと読む(無限スクロール)を使用する | 変更必要 |
| 記事一覧(管理画面) | 投稿一覧(管理画面)にサムネイル・文字数を表示 固定記事一覧(管理画面)を新着順にする | 変更なし |
投稿・固定記事 補足
カテゴリ・タグ
- 「ショートコード記事一覧のカテゴリを非表示にする」にチェック

アイキャッチ設定
- 「アイキャッチ画像の表示を全ての記事で有効化する」にチェック

記事一覧のカードデザイン化
- 「トップページ及びアーカイブの記事一覧をカードデザインにする」にチェック
- 列数設定は「2,2,2」
- 「投稿記事下の関連記事一覧をカードデザインにする」にチェック
- 列数設定は「2,2,2」
- 「カードデザインパターンをBタイプ(枠あり)に変更」にチェック

関連記事一覧
- 「ランダム(デフォルト)」にチェック
- 「もっと読む(無限スクロール)を使用する」にチェック

SNS/OGP 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
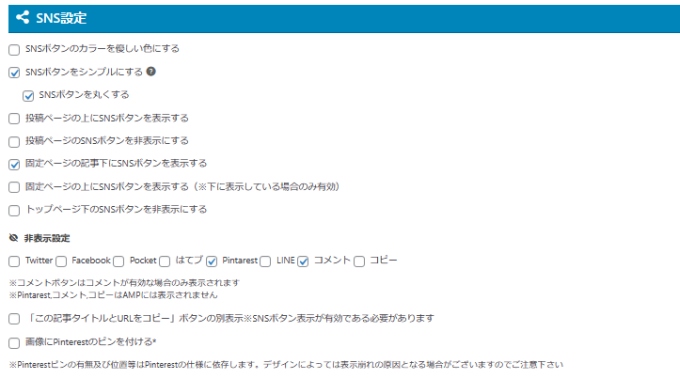
| SNS設定 | SNSボタンをシンプルにする SNSボタンを丸くする 固定ページの記事下にSNSボタンを表示する | 変更必要 |
SNS/OGP 補足
SNS設定
- 「SNSボタンをシンプルにする」にチェック
- 「SNSボタンを丸くする」にチェック
- 「固定ページ記事下にSNSボタンを表示する」にチェック

その他 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| その他の設定 | メディアライブラリの無限スクロールを有効化 | 変更なし |
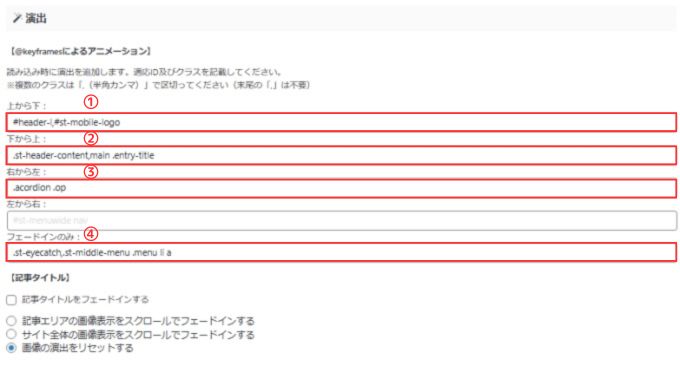
| 演出 | 上から下:「header-l,#st-mobile-logo」を入力 下から上:「.st-header-content,main .entry-title」を入力 右から左:「.acordion .op」を入力 フェードインのみ:「.st-eyecatch,.st-middle-menu .menu li a」を入力 画像の演出をリセットする | 変更必要 |
その他 補足
演出
演出の入力欄に次の内容をコピペします。
①上から下: 「header-l,#st-mobile-logo」
②下から上: 「.st-header-content,main .entry-title」
③右から左: 「.acordion .op」
④フェードインのみ: 「.st-eyecatch,.st-middle-menu .menu li a」
- 「画像の演出をリセットする」にチェック

その他の設定項目に関しては変更不要です。
以上で「mocha 6EX」のAFFINGER管理設定は完了です。
AFFINGER6/EX:デザイン済みデータ
AFFINGER6で利用できるデザイン済みデータは5種類(EX版でも利用可能)
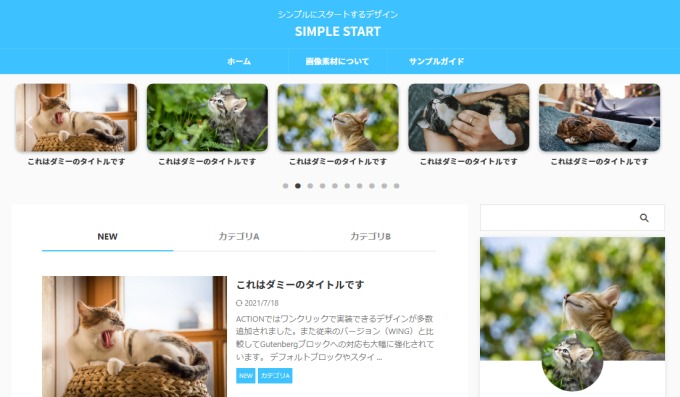
- SIMPLE START
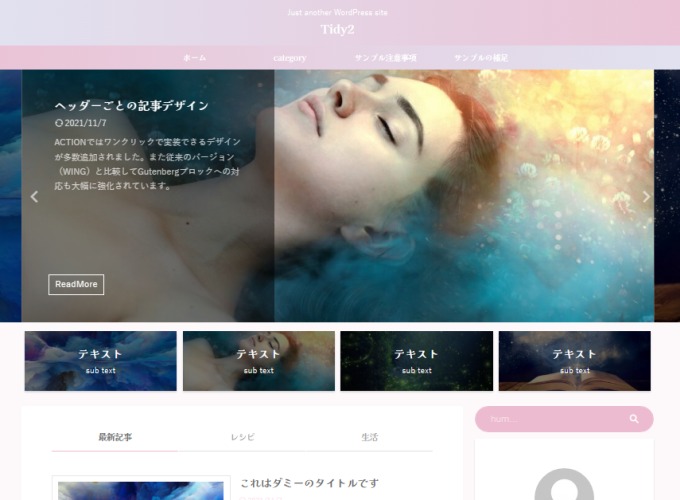
- Tidy2
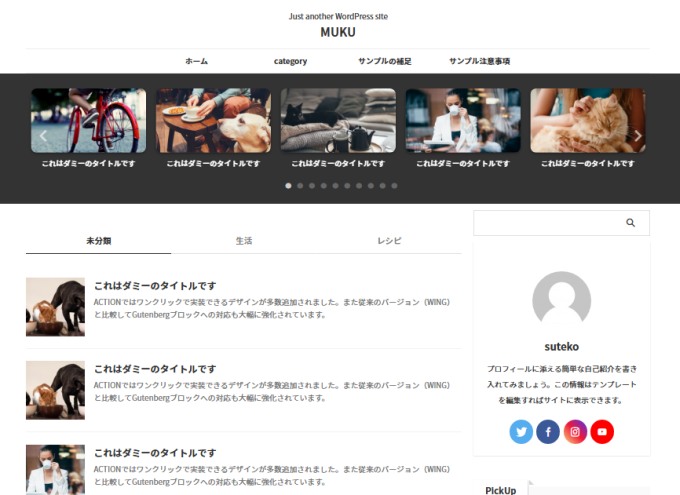
- MUKU
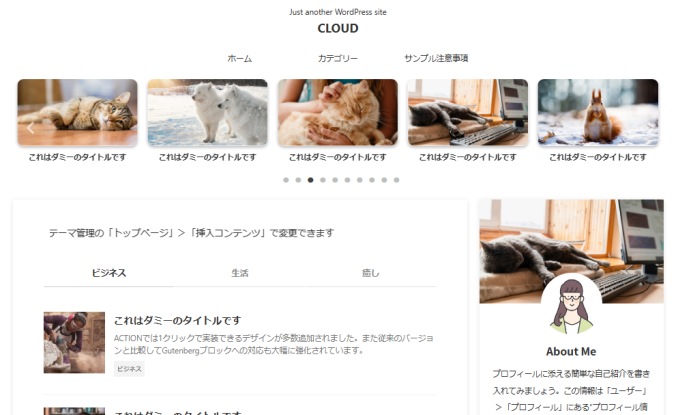
- cloud
- Study Bear
SIMPLE START

「SIMPLE START」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「SIMPLE START」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
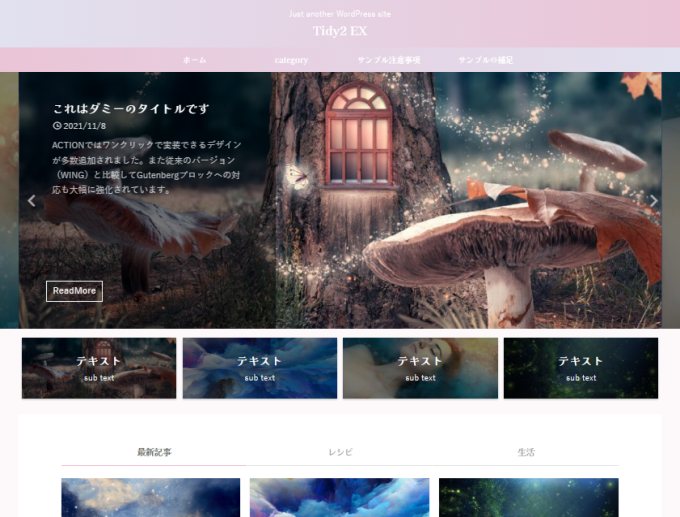
Tidy2

「Tidy2」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU

「MUKU」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
cloud

「cloud」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「cloud」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Study Bear

「Study Bear」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Study Bear」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6EX限定:デザイン済みデータ
AFFINGER6EX版限定のデザイン済みデータです。
- INAZUMA 6EX
- Separate
- mocha 6EX
- MUKU EX
- Tidy2 EX
- WIDE / EX
INAZUMA 6EX

「INAZUMA 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「INAZUMA 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Separate

「Separate」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Separate」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
mocha 6EX

「mocha 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「mocha 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU EX

「MUKU EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2 EX

「Tidy2 EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2 EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
WIDE / EX

「WIDE / EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「WIDE / EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6ではデザイン済みテンプレートの他にデザインカードというプラグインを利用したテンプレートも利用可能です。
デザインカードプラグインに関してはこちらの別記事をご覧になってください。
-

-
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2026/1/20 AFFINGER6
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト( ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...