AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。
この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プラグインを使用しないで手動で設定する方法を説明しています。
この記事単体だけではデザイン済みテンプレートを設定することはできませんので、まずはこちらの記事を読んだ上でこの記事の設定を行ってください。
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2026/1/3 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
注意事項として以下の点に注意してください。
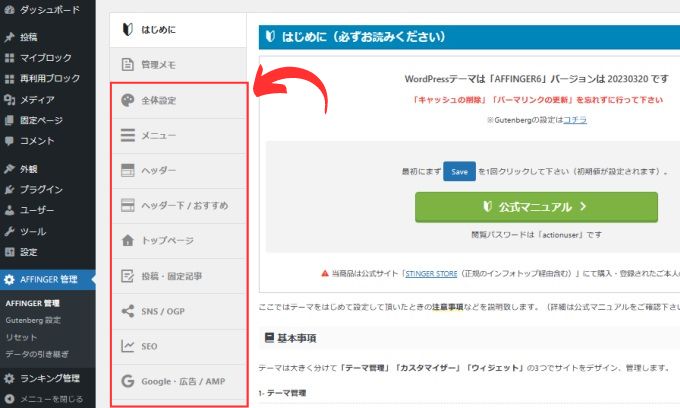
AFFINGER管理(下画像の赤枠部分)の項目を手動で設定していきます。

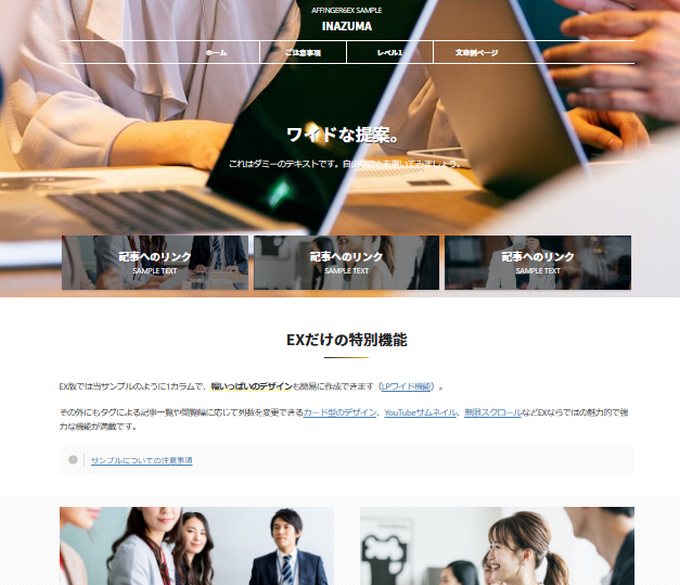
この記事ではデザイン済みテンプレート「INAZUMA 6EX」のAFFINGER管理設定項目について説明しています。
INAZUMA 6EX

表の「変更なし」はデフォルトでチェックが入っていて変更する必要がない項目ですが、念のためチェックが入っているか確認してください。
「変更必要」の項目について表と画像を参考にしてチェックを入れて変更してください。
上位項目にチェックをして保存した状態でないとチェックができない項目があります。
全体設定の設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カラーパターン | グレー(ダーク) | 変更必要 |
| デザインパターン | フラット(シンプル) | 変更必要 |
| ドロップシャドウ | ボタンに透過シャドウを適応する(一括強制) | 変更必要 |
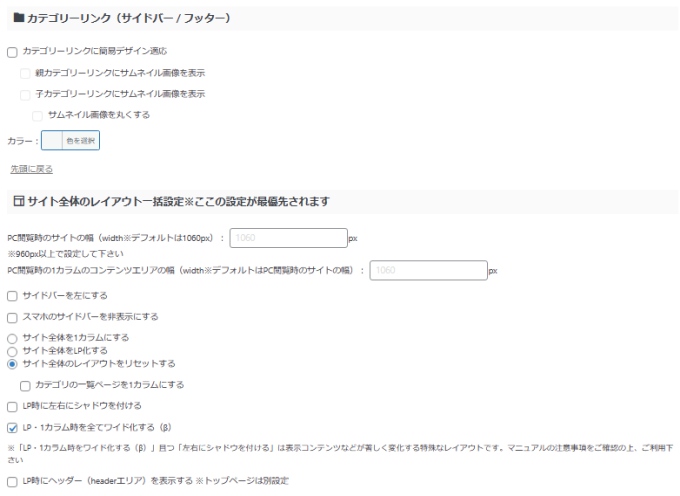
| カテゴリーリンク | 「カテゴリーリンクに簡易デザイン適応」のチェックは外す | 変更必要 |
| サイト全体のレイアウト | サイト全体のレイアウトをリセットする LP・1カラム時を全てワイド化する(β) | 変更必要 |
| サムネイル画像設定 記事一覧 | 正方形にする PC(960px以上)のサムネイル画像を大きくする | 変更必要 |
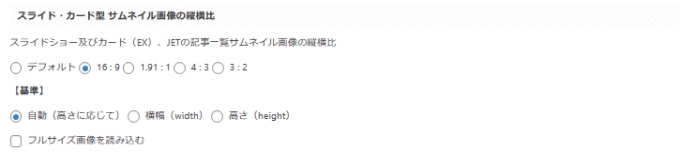
| スライド・カード型 サムネイル画像の縦横比 | 16 : 9 | 変更必要 |
| 【基準】 | 自動(高さに応じて) | 変更なし |
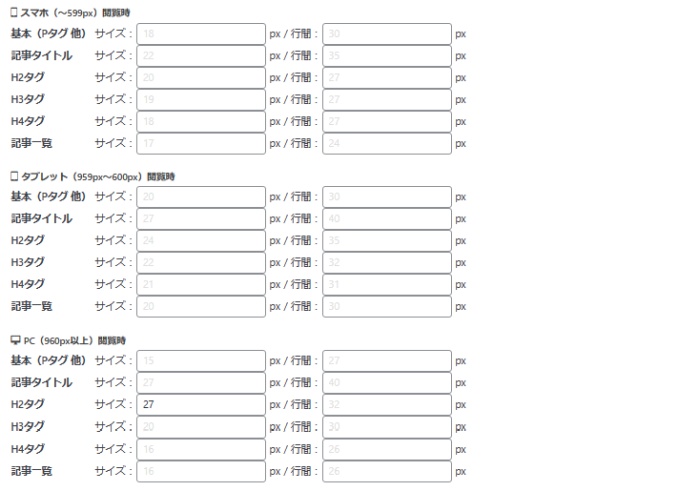
| フォントのサイズ | PC(960px以上)閲覧時 H2タグ サイズ「27」 | 変更必要 |
| フォントの種類 | Googleフォントに「display=swap」を付与(表示速度改善) | 変更なし |
| フォントの種類 全体 | デフォルト | 変更なし |
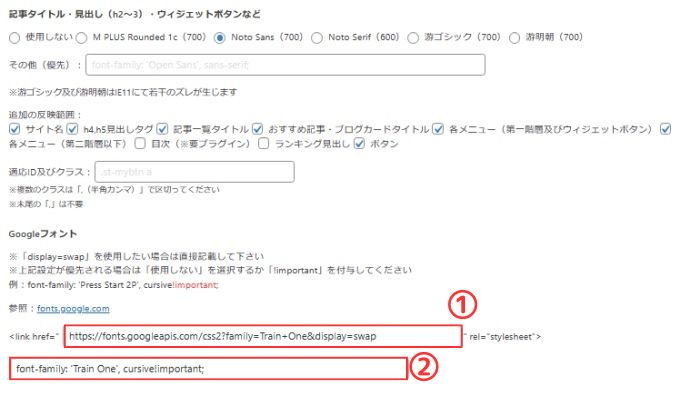
| 記事タイトル・見出し(h2~3)・ウィジェットボタンなど | Noto Sans(700) | 変更なし |
| 追加の反映範囲: | サイト名 h4,h5見出しタグ 記事一覧タイトル おすすめ記事・ブログカードタイトル 各メニュー(第一階層及びウィジェットボタン) 各メニュー(第二階層以下) ボタン | 変更必要 |
| Googleフォント | 「link href=」の欄に「https://fonts.googleapis.com/css2?family=Train+One&display=swap」を入力 | 変更必要 |
| 続けて「font-family: 'Train One', cursive!important;」を入力 | 変更必要 |
全体設定 補足
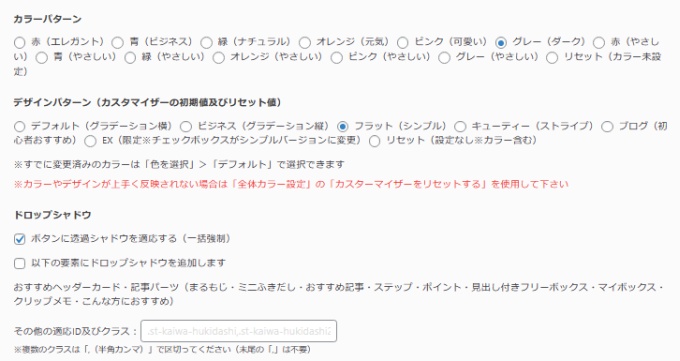
カラーパターン/デザインパターン/ドロップシャドウ
- カラーパターンで「グレー(ダーク)」にチェック
- デザインパターンで「フラット(シンプル)」にチェック
- ドロップシャドウで「ボタンに透過シャドウを適応する」にチェック

カテゴリーリンク(サイドバー/フッター)
- 「サイト全体のレイアウトをリセットする」にチェック
- 「LP-1カラム時をすべてワイド化する」にチェック

サムネイル画像設定
- 「正方形にする」にチェック
- 「PC(960px以上)のサムネイル画像を大きくする」にチェック

スライド・カード型サムネイル画像の縦横比
- サムネイル画像の縦横比「16:9」にチェック
- 「自動(高さに応じて)」にチェック

フォントのサイズ
PC(960px以上)閲覧時 H2タグサイズ:「27」を入力します。

フォントの種類
追加の反映範囲:チェック項目
- 「サイト名」にチェック
- 「h4,h5見出しタグ」にチェック
- 「記事一覧タイトル」にチェック
- 「おすすめ記事・ブログカードタイトル」にチェック
- 「各メニュー(第一階層及びウィジェットボタン)」にチェック
- 「各メニュー(第二階層以下)」にチェック
- 「ボタン」にチェック
Googleフォント
①の入力欄に「https://fonts.googleapis.com/css2?family=Train+One&display=swap」をコピペして貼り付けてください。
②の入力欄に「font-family: 'Train One', cursive!important;」をコピペして貼り付けてください。

メニュー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| PC用グローバルメニュー | PC用メインメニューを上に表示する(デフォルト) | 変更なし |
| 【アイコンデザイン】 | クール | 変更必要 |
| 【メニューの位置】 | 左 | 変更なし |
| 検索アイコン | スマホヘッダーに検索アイコンを追加する オーバーレイ | 変更必要 |
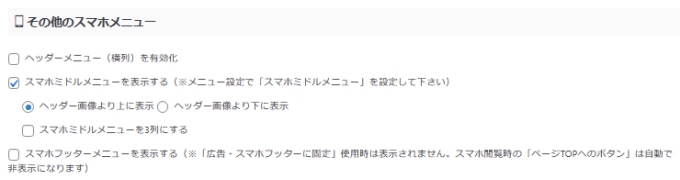
| その他のスマホメニュー | スマホミドルメニューを表示する ヘッダー画像より上に表示 | 変更必要 |
メニュー設定 補足
アイコンデザイン/メニューの位置/検索アイコン
- アイコンデザインの「クール」にチェック
- メニューの位置の「左」にチェック
- 検索アイコンの「スマホヘッダーに検索アイコンを追加する」にチェック
- 検索アイコンの「オーバーレイ」にチェック

その他のスマホメニュー
- 「スマホミドルメニューを表示する」にチェック
- 「ヘッダー画像より上に表示」にチェック

ヘッダー設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
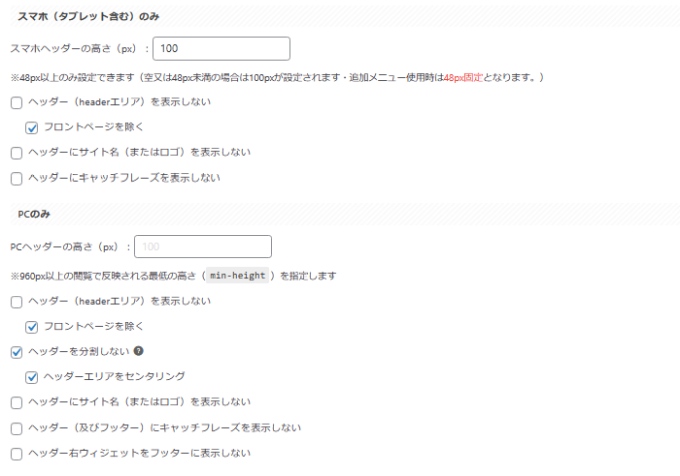
| スマホ(タブレット含む)のみ | フロントページを除く | 変更なし |
| PCのみ | フロントページを除く ヘッダーを分割しない ヘッダーエリアをセンタリング | 変更必要 |
| スライドショー設定 | フェードイン・アウト | 変更なし |
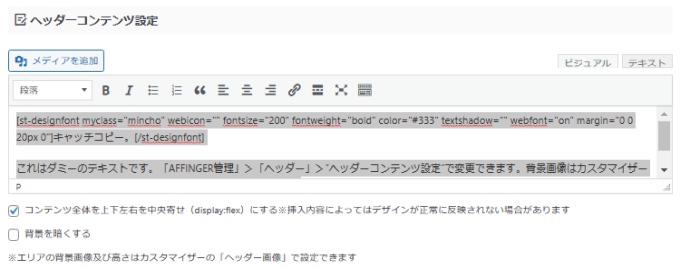
| ヘッダーコンテンツ設定 | ※ 補足参照 コンテンツ全体を上下左右を中央寄せカテゴリリンクを非表示 | 変更必要 |
| 記事スライドショー設定 | サムネイル画像の縦横比設定を反映しない 「フェードイン・アウト」のチェックは外す 「カテゴリリンクを非表示」のチェックは外す | 変更必要 |
スマホ(タブレット含む)のみ/PCのみ
スマホ(タブレット含む)のみ
- 「フロントページを除く」にチェック
PCのみ
- 「フロントページを除く」にチェック
- 「ヘッダーを分割しない」にチェック
- 「ヘッダーエリアをセンタリング」にチェック

ヘッダーコンテンツ設定
ヘッダーコンテンツ設定に次の内容をコピペします。
[st-designfont myclass="mincho" webicon="" fontsize="200" fontweight="bold" color="#333" textshadow="" webfont="on" margin="0 0 20px 0"]キャッチコピー。[/st-designfont]
これはダミーのテキストです。「AFFINGER管理」>「ヘッダー」>”ヘッダーコンテンツ設定”で変更できます。背景画像はカスタマイザーの「基本エリア設定」>「ヘッダーエリア」で指定できます。- 「コンテンツ全体を上下左右を中央寄せにする」にチェック

ヘッダーコンテンツ設定
- 「サムネイル画像の縦横比設定を反映しない」にチェック
- 「フェードイン・アウト」のチェックは外します。
- 「カテゴリリンクを非表示」のチェックは外します。

ヘッダー下/おすすめ 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
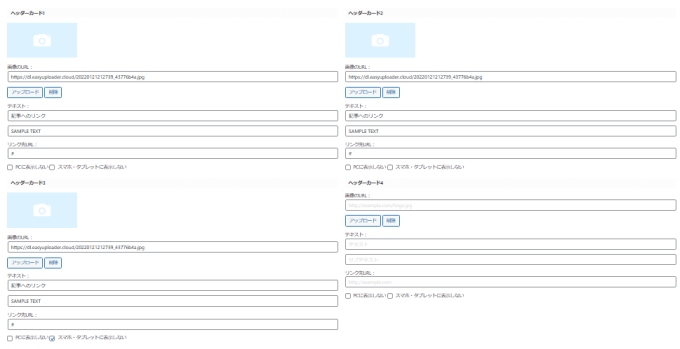
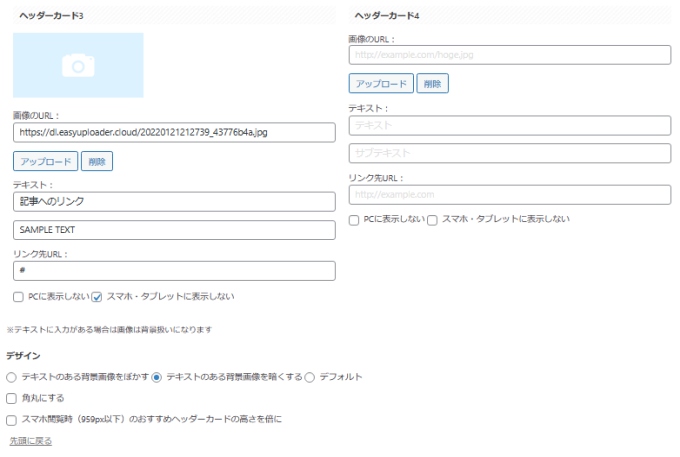
| ヘッダーカード(ヘッダーカード1) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード2) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg | 変更必要 |
| ヘッダーカード(ヘッダーカード3) | 画像のURL:https://dl.easyuploader.cloud/20220121212739_43776b4a.jpg スマホ・タブレットに表示しない | 変更必要 |
| デザイン | テキストのある背景画像を暗くする | 変更必要 |
| サムネイルスライドショー | 無効 昇順(DESC) ID センター寄せにする(スマホ) 画像 + テキスト 画像を角丸にする 画像に影を付ける | 変更なし |
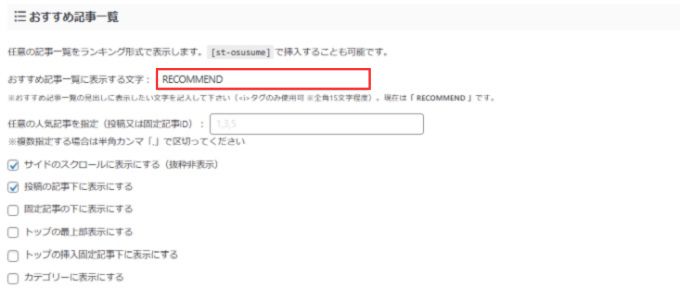
| おすすめ記事一覧 | おすすめ記事一覧に表示する文字:「RECOMMEND」を入力 サイドのスクロールに表示にする(抜粋非表示) 投稿の記事下に表示にする | 変更必要 |
ヘッダー下/おすすめ 補足
ヘッダーカード


お勧め記事一覧
おすすめ記事一覧に表示する文字:「RECOMMEND」と入力
- 「サイドのスクロールに表示する(抜粋非表示)」にチェック
- 「投稿の記事下に表示する」にチェック

トップページ設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
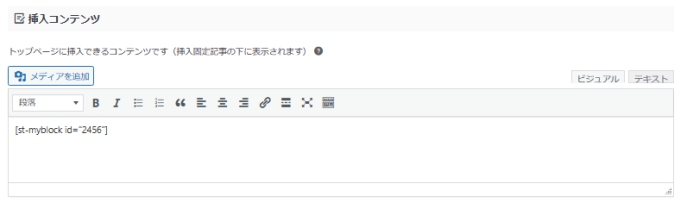
| 挿入コンテンツ | 補足参照 | 変更必要 |
| トップページのレイアウト | 1カラムにする LP時にヘッダー(headerエリア)を表示する | 変更必要 |
| 記事一覧 | トップページのコンテンツ内の新着記事一覧を非表示にする トップページのサイドバーの新着記事一覧を非表示にする 下層ページのサイドバーの新着記事一覧を非表示にする | 変更必要 |
| タブ式 カテゴリー記事一覧 | ボーダーにする 昇順(DESC) ID | 変更なし |
トップページ設定 補足
挿入コンテンツ
挿入コンテンツに次の内容をコピペします。
[st-myblock id="2456"]
トップページのレイアウト
- 「1カラムにする」にチェック
- 「LP時にヘッダーを表示する」にチェック
- 「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェック
- 「トップページのサイドバーの新着記事一覧を非表示にする」にチェック
- 「下層ページのサイドバーの新着記事一覧を非表示にする」にチェック

投稿・固定記事 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| カテゴリー・タグ | ショートコード記事一覧のカテゴリを非表示にする | 変更必要 |
| 投稿日(更新日) | 更新日のみ表示する(投稿日は表示しない) | 変更なし |
| コメント | 何もしない | 変更なし |
| アイキャッチ設定 | アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部) アイキャッチ画像をタイトル下表示に変更する 何もしない | 変更必要 |
| 記事一覧のカードデザイン化[EX] | トップページ及びアーカイブの記事一覧をカードデザインにする 列数設定:「2,2,2」 投稿記事下の関連記事一覧をカードデザインにする 列数設定:「2,2,2」 カードデザインパターンをBタイプ(枠あり)に変更 | 変更必要 |
| この記事を書いた人 | アバター画像を丸くする(※コメント欄のアバター画像含む) | 変更なし |
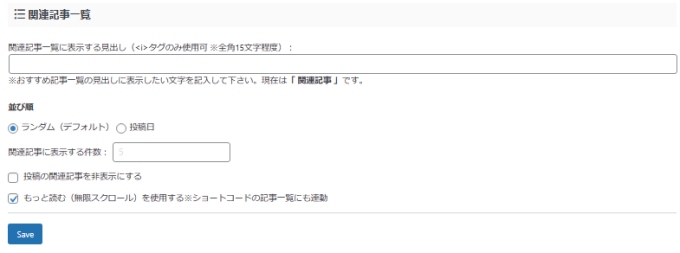
| 関連記事一覧 並び順 | ランダム(デフォルト) もっと読む(無限スクロール)を使用する | 変更必要 |
| 記事一覧(管理画面) | 投稿一覧(管理画面)にサムネイル・文字数を表示 固定記事一覧(管理画面)を新着順にする | 変更なし |
投稿・固定記事 補足
カテゴリー・タグ/投稿日
- 「ショートコード記事一覧のカテゴリを非表示にする」にチェック
- 「更新日のみ表示する」にチェック

アイキャッチ設定
- 「アイキャッチ画像の表示を全ての記事で有効化する」にチェック
- 「アイキャッチ画像をタイトル下表示に変更する」にチェック
- 「何もしない」にチェック
記事一覧のカードデザイン化
- 「トップページ及びアーカイブの記事一覧をカードデザインにする」にチェック
- 列数設定は「2,2,2」
- 「投稿記事下の関連記事一覧をカードデザインにする」にチェック
- 列数設定は「2,2,2」
- 「カードデザインパターンをBタイプ(枠あり)に変更」にチェック

関連記事一覧
- 「ランダム(デフォルト)」にチェック
- 「もっと読む(無限スクロール)を使用する」にチェック

SNS/OGP 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
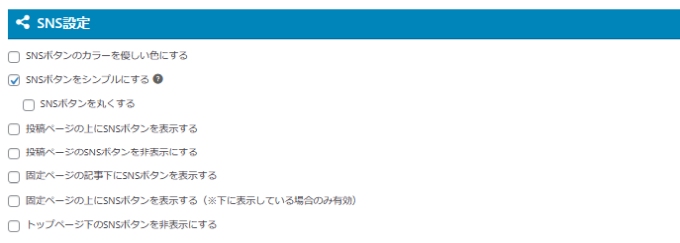
| SNS設定 | SNSボタンをシンプルにする | 変更必要 |
SNS/OGP 補足
SNS設定
- 「SNSボタンをシンプルにする」にチェック

その他 設定項目
| 項目名 | チェック一覧 | 変更 |
|---|---|---|
| その他の設定 | メディアライブラリの無限スクロールを有効化 | 変更なし |
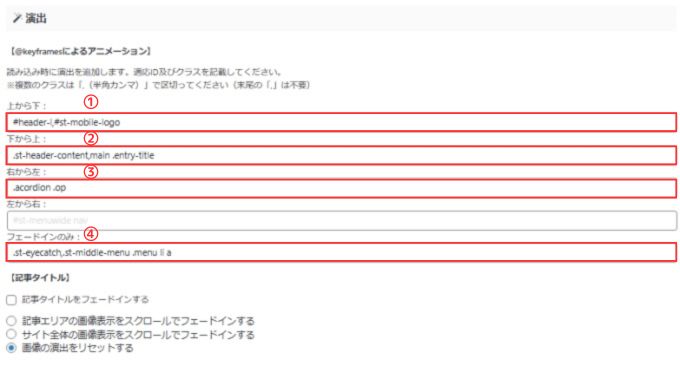
| 演出 | 上から下:「header-l,#st-mobile-logo」を入力 下から上:「.st-header-content,main .entry-title」を入力 右から左:「.acordion .op」を入力 フェードインのみ:「.st-eyecatch,.st-middle-menu .menu li a」を入力 画像の演出をリセットする | 変更必要 |
その他 補足
演出
演出の入力欄に次の内容をコピペします。
①上から下: 「header-l,#st-mobile-logo」
②下から上: 「.st-header-content,main .entry-title」
③右から左: 「.acordion .op」
④フェードインのみ: 「.st-eyecatch,.st-middle-menu .menu li a」
- 「画像の演出をリセットする」にチェック

その他の設定項目に関しては変更不要です。
以上で「INAZUMA 6EX」のAFFINGER管理設定は完了です。
AFFINGER6/EX:デザイン済みデータ
AFFINGER6で利用できるデザイン済みデータは5種類(EX版でも利用可能)
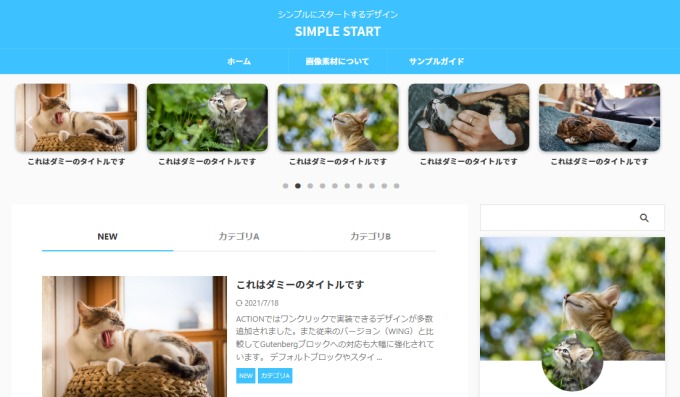
- SIMPLE START
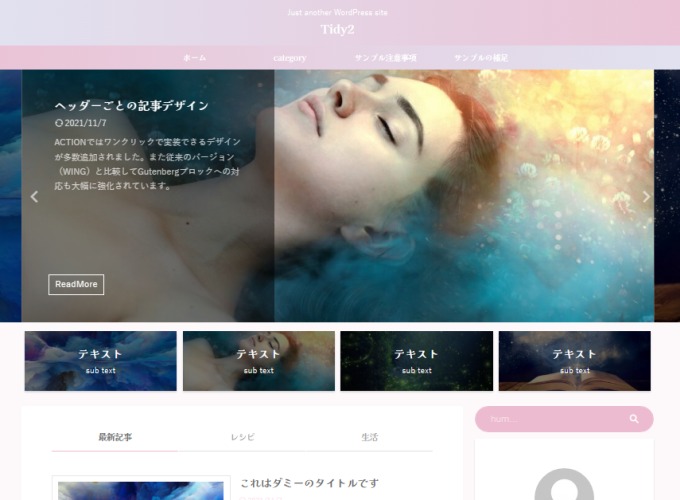
- Tidy2
- MUKU
- cloud
- Study Bear
SIMPLE START

「SIMPLE START」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「SIMPLE START」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
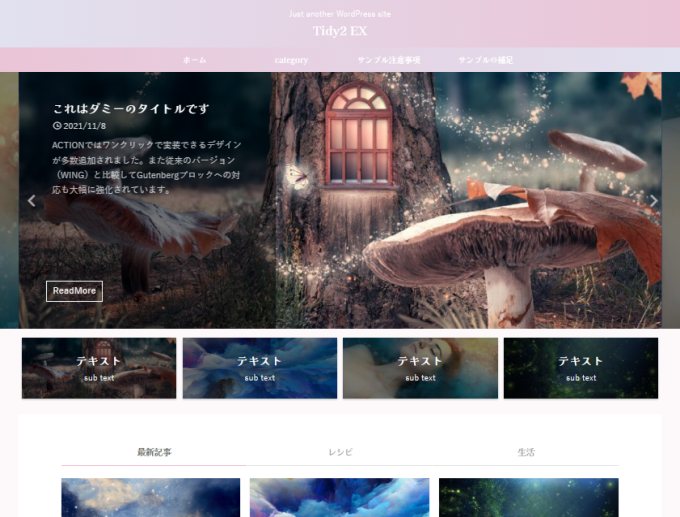
Tidy2

「Tidy2」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
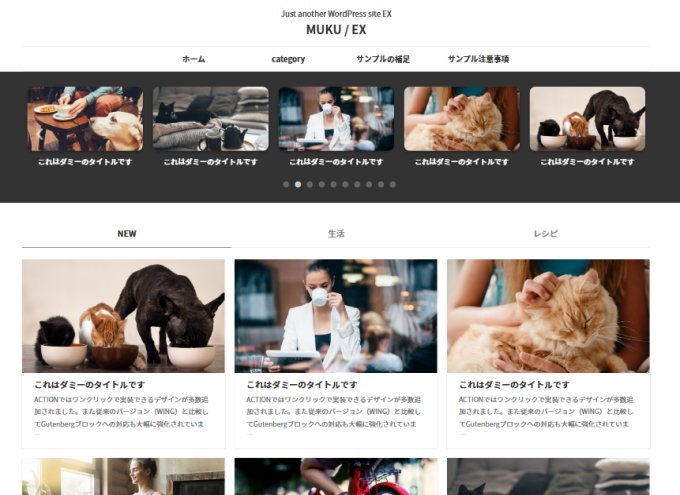
MUKU

「MUKU」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
cloud

「cloud」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「cloud」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Study Bear

「Study Bear」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Study Bear」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6EX限定:デザイン済みデータ
AFFINGER6EX版限定のデザイン済みデータです。
- INAZUMA 6EX
- Separate
- mocha 6EX
- MUKU EX
- Tidy2 EX
- WIDE / EX
INAZUMA 6EX

「INAZUMA 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「INAZUMA 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Separate

「Separate」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Separate」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
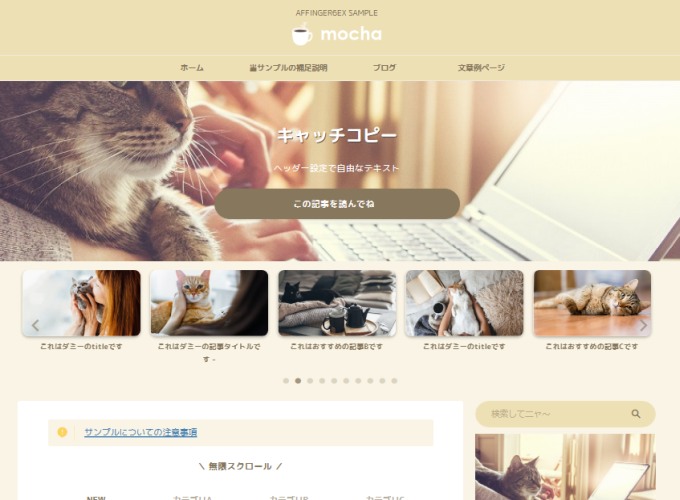
mocha 6EX

「mocha 6EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「mocha 6EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
MUKU EX

「MUKU EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「MUKU EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
Tidy2 EX

「Tidy2 EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「Tidy2 EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
WIDE / EX

「WIDE / EX」のAFFINGER管理設定項目についてはこちらの記事を参考に設定してください。
-

-
AFFINGER6:デザイン済みテンプレート「WIDE / EX」を有料プラグイン無しで設定する方法
2025/5/17 AFFINGER6
AFFINGER6でデザイン済みテンプレートを設定するには3つのデータをインポートする必要があります。 この記事ではその3つのデータのうち1つである「AFFINGER管理」のデータのインポートを有料プ ...
AFFINGER6ではデザイン済みテンプレートの他にデザインカードというプラグインを利用したテンプレートも利用可能です。
デザインカードプラグインに関してはこちらの別記事をご覧になってください。
-

-
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2026/1/20 AFFINGER6
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト( ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...