バナー風ブロックの基本的な使い方
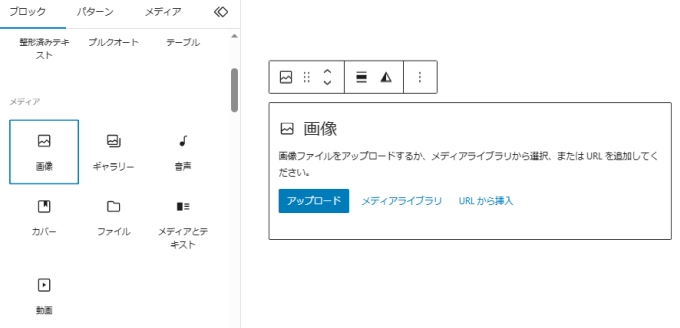
バナー風ボックスを利用するにはブロックツールの「AFFINGER:バナー風ボックス」を選択します。

バナー風ボックスでは簡単にバナー風のコンテンツを記事内に表示させることができます。
バナー風ボックスはこんな感じです。
バナー風ボックス
バナー風ボックスではテキスト表示はもちろん背景に画像を設定することも可能です。
サイズの変更も簡単にでき、編集の自由度も高いので使いこなせればデザイン性の高いオシャレな表示や効果的な表示をすることが可能です。
バナー風ボックスでは次のような設定が可能です。
| ①:タイトルの入力 |
| ②:アイコンの設定 |
| ③:フォントサイズの調整 |
| ④:画像の設定 |
| ⑤:リンクの設定 |
| ⑥:サイズの変更 |
| ⑦:配置の設定 |
| ⑧:枠線の設定 |
| ⑨:色設定 |
①:タイトルの入力
タイトルは直接入力することが可能です。
未入力にして表示させないことも可能です。
タイトルはこんな感じで直接入力で変更することができます。
タイトルは直接入力可能
タイトル下は、テキストはもちろん画像などを表示させることもできますしAFFINGER6の他のブロックツールも使用することができます。
タイトル下に画像を表示させるとこんな感じです。
MY FAMILY

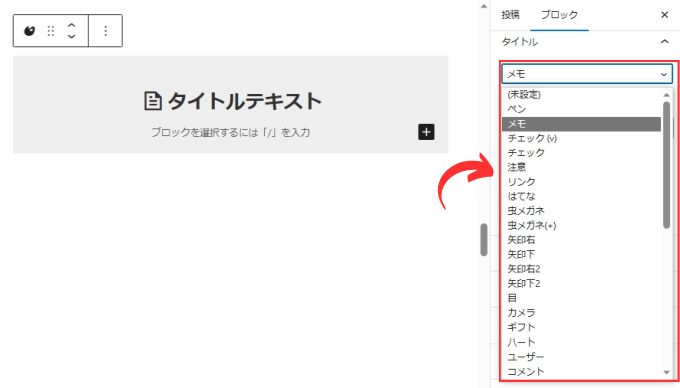
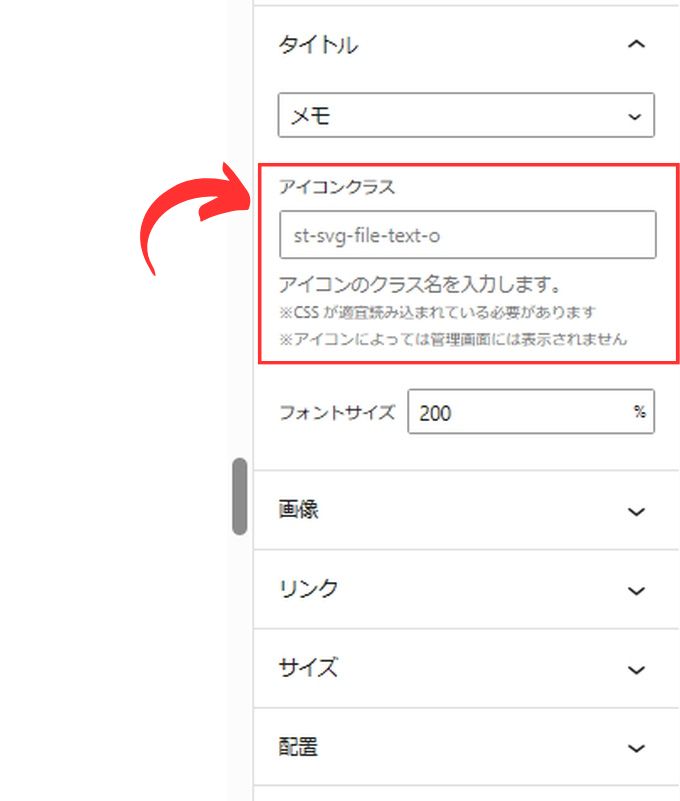
②:アイコンの設定
タイトル横にアイコン表示をさせることができます。

アイコンを変更するとこんな感じです。
アイコンを初心者マークに変更
アイコンクラスを設定することで一覧以外のアイコンを表示させることができます。
アイコンクラスは公式マニュアルで確認することができます。

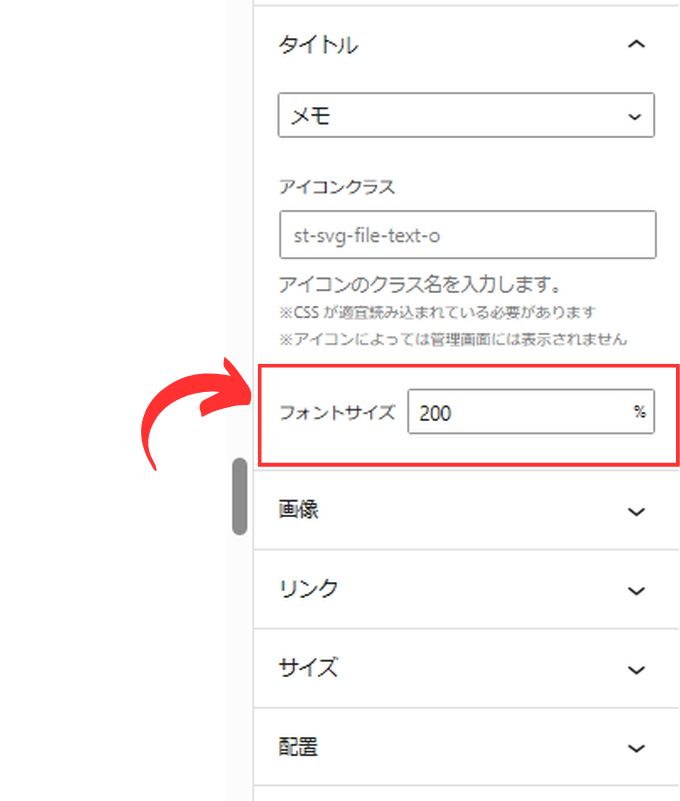
③:フォントサイズの調整
タイトルのフォントサイズを変更することができます。

フォントサイズ200%だとこんな感じです。
フォントサイズ200%
フォントサイズ100%だとこんな感じです。
フォントサイズ100%
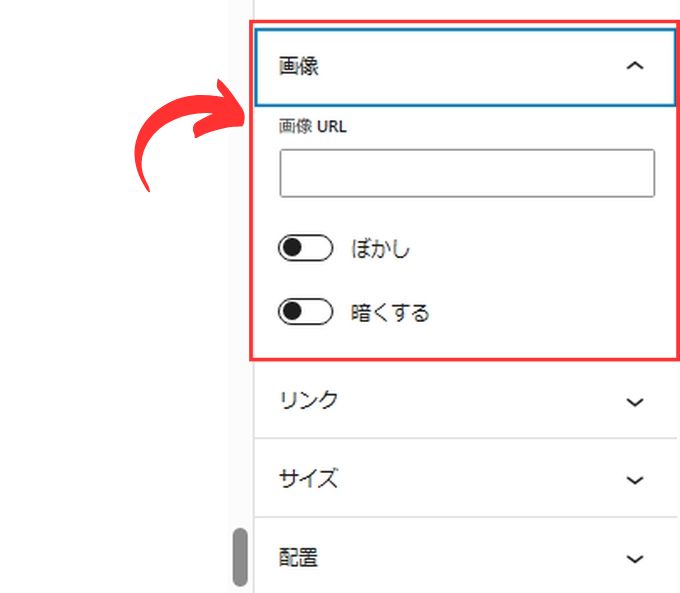
③:画像の設定
画像URLを設定することで背景画像を設定することができます。

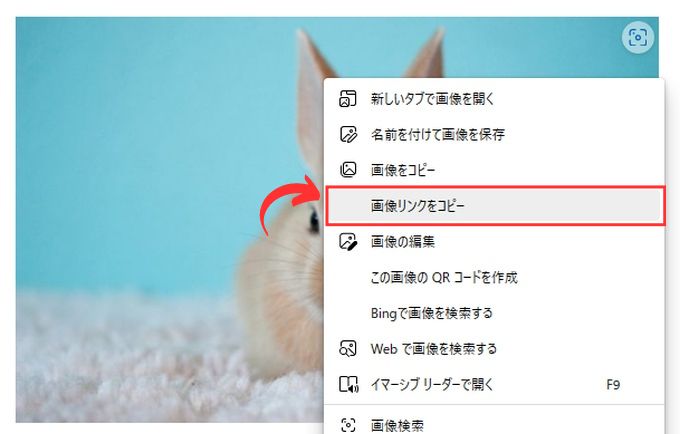
画像URLを確認する方法
ホームページ上の画像URLは設定したい画像を右クリックして「画像リンクをコピー」を選択して画像URL欄にコピペします。

著作権があるので他の方の画像を無断で利用しないように注意してください。
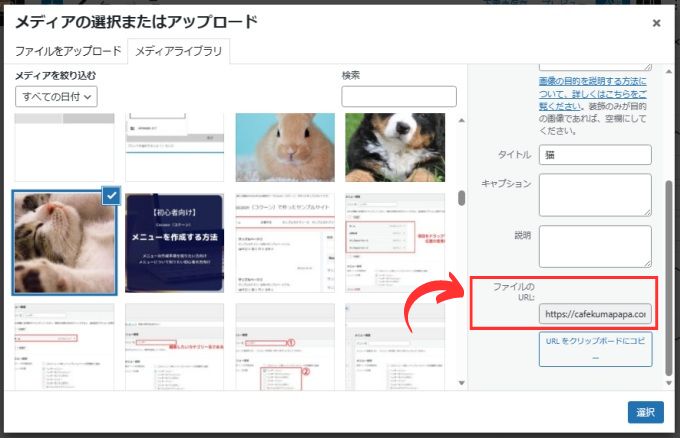
自分で用意した画像を利用する場合はまず画像をアップロードしてメディアライブラリーからURLを確認することができます。


背景画像を設定するとこんな感じです。
タイトルテキスト
背景画像をぼかす
画像の「ぼかし」を設定するとこんな感じです。
タイトルテキスト
画像の「暗くする」を設定するとこんな感じです。
タイトルテキスト
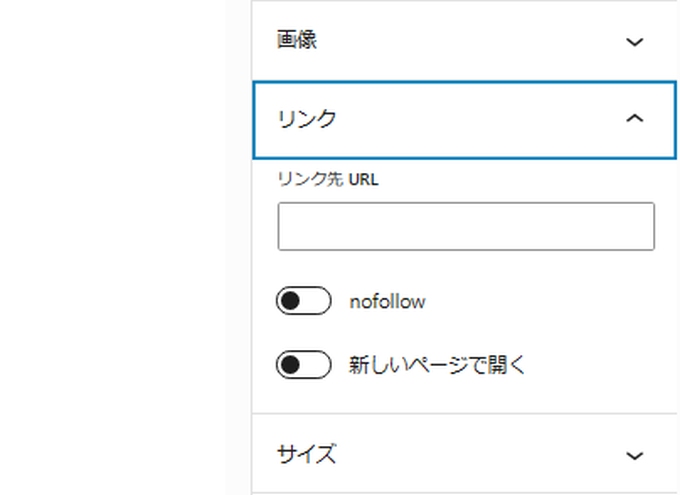
④:リンクの設定
作成したバナーにリンクを設定することができます。

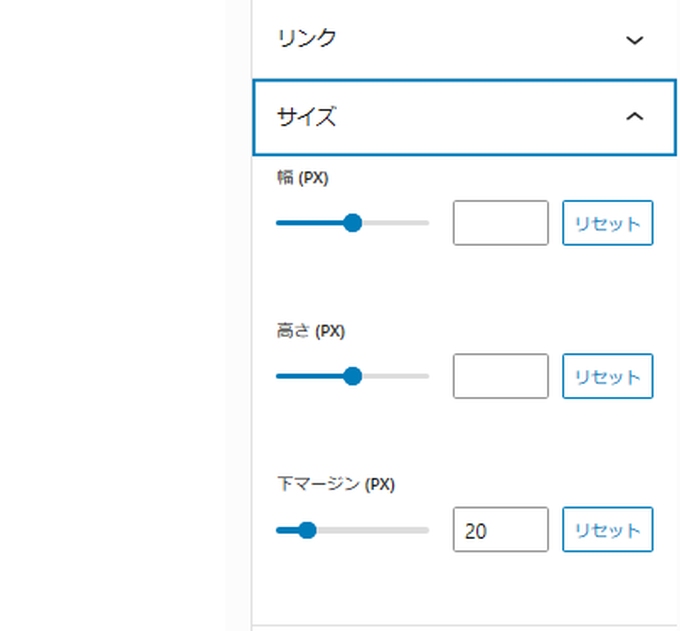
⑤:サイズの変更
バナーの縦幅と横幅を調整することができます。
背景画像を設定する場合、画像サイズが小さすぎると表示が荒くなってしまうので、使用する画像は500ピクセル以上がお勧めです。

サイズを変更するとこんな感じです。
幅400×高さ200PX
幅400×高さ300PX
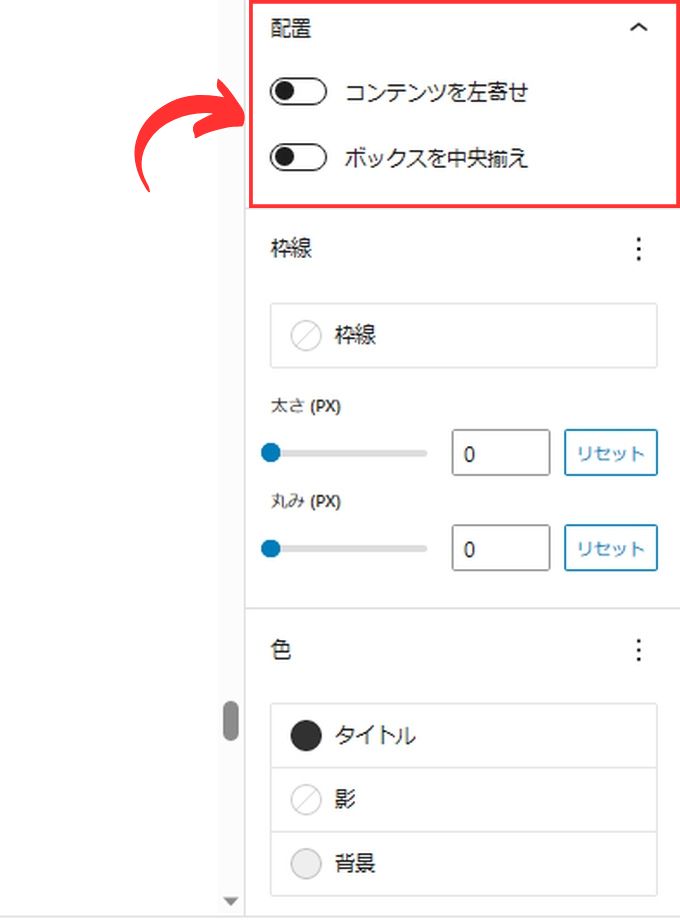
⑥:配置の設定
タイトルなどのコンテンツを左寄せにしたり、バナー風ボックス自体の位置を変更することができます。

「左寄せ」にするとこんな感じです。
左寄せ
左寄せにするとこんな感じです。
バナー風ボックスを「中央揃え」にするとこんな感じです。
スマホではわからないですが、PC表示ではボックスが中央に表示されています。
中央揃え
ボックスの中央揃え
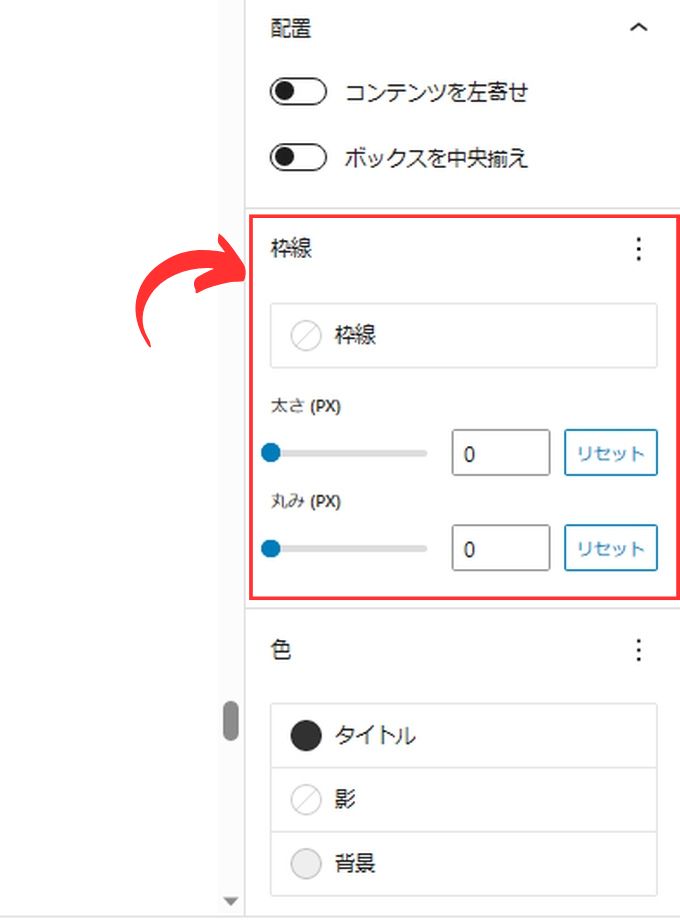
⑦:枠線の設定
バナー風ボックスの枠線の色や太さ、丸みを設定できます。

枠線の色と太さを変更するとこんな感じです。
枠線の色と太さを変更
枠線の「丸み」を設定するとこんな感じです。
枠線:丸み
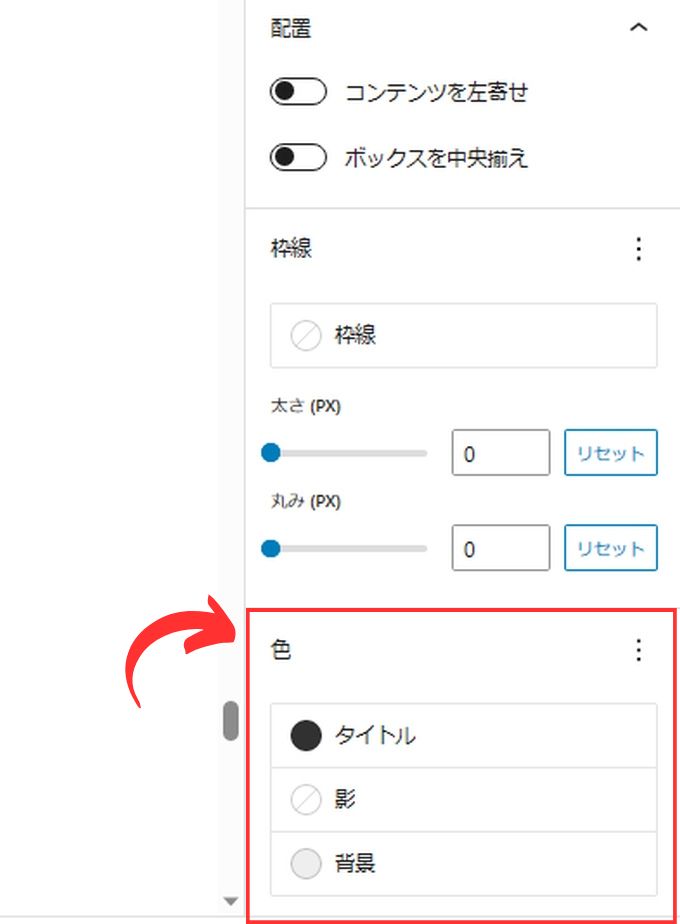
⑧:色設定

色設定:タイトルを変更するとこんな感じです。
色設定:タイトル
色設定:影を設定するとこんな感じです。
色設定:影
バナー風ボックスの基本的な使い方は以上になります。
いろいろとアレンジができるので、実際に試してみるのがお勧めです。
また、他のサイトのオシャレなバナーデザインを参考にしてみるのもいいと思います。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/6/24 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/6/24
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
