この記事ではCocoon(コクーン)で作成したヘッダーメニューの位置を変更する方法を初心者向けに解説しています。

ヘッダーメニューって?
ヘッダーメニューはどうやって作成するの?
という方はまずこちらの別記事を参考にしてメニューを作成してみてください。
ヘッダーレイアウト
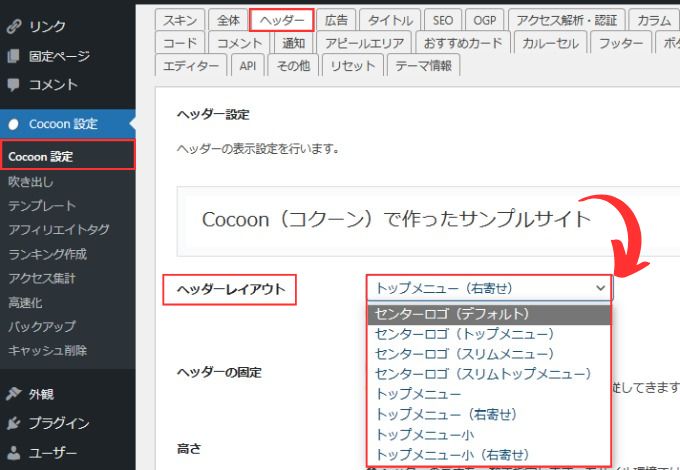
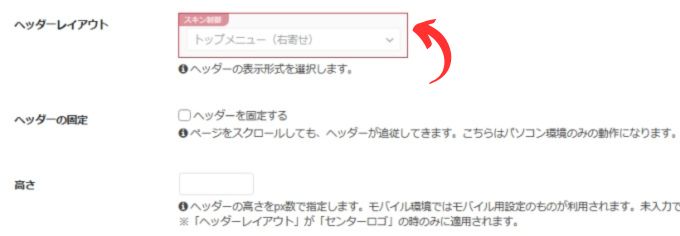
ヘッダーメニューの位置はCocoon設定の「ヘッダー」タブの「ヘッダーレイアウト」から変更することができます。
というより、「ヘッダーレイアウト」はヘッダーに表示されるサイトタイトルの位置を変更するのがメインでそれに伴ってヘッダーメニューの位置が変更されます。

| ①: センターロゴ(デフォルト) |
| ②: センターロゴ(トップメニュー) |
| ③: センターロゴ(スリムメニュー) |
| ④: センターロゴ(スリムトップメニュー) |
| ⑤: トップメニュー |
| ⑥: トップメニュー(右寄せ) |
| ⑦: トップメニュー小 |
| ⑧: トップメニュー小(右寄せ) |
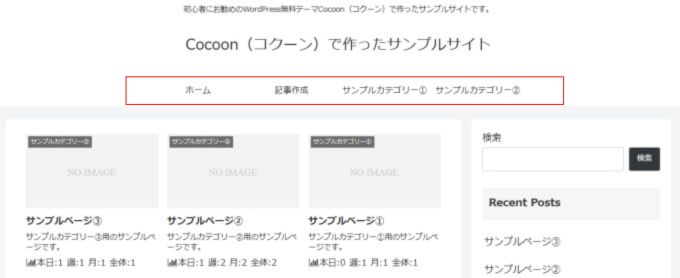
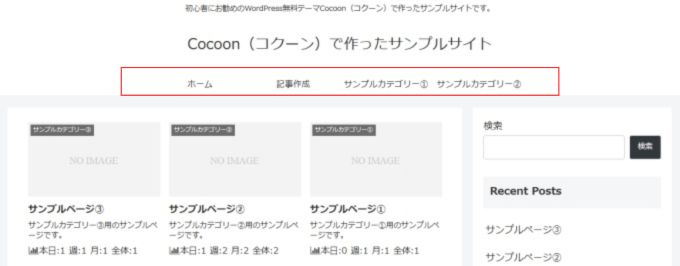
①: センターロゴ(デフォルト)
サイトタイトルとヘッダーメニューがセンターに配置されます。

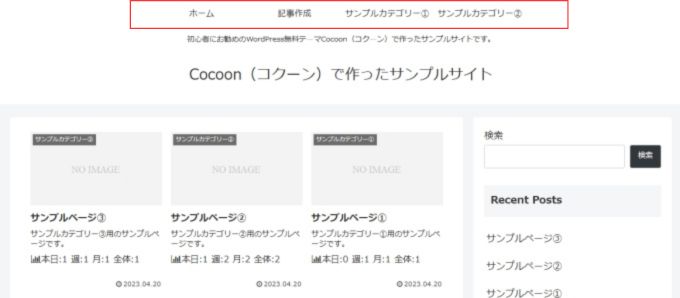
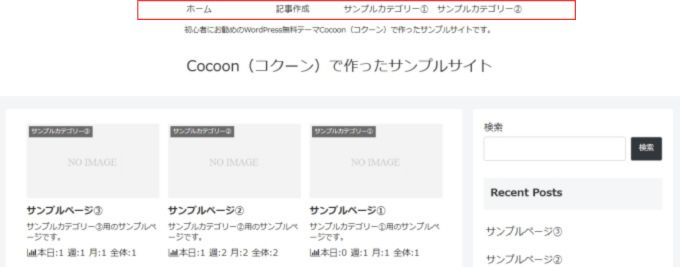
②: センターロゴ(トップメニュー)
サイトタイトルがセンターに配置され、ヘッダーメニューは最上部に配置されます。

③: センターロゴ(スリムメニュー)
サイトタイトルとヘッダーメニューがセンターに配置されます。
デフォルトとの違いがわかりにくいですが、違いはメニューの縦幅が狭くなっています。

④: センターロゴ(スリムトップメニュー)
サイトタイトルがセンターに配置され、ヘッダーメニューは最上部に配置されます。
②のセンターロゴ(トップメニュー)との違いはメニューの縦幅が狭くなっていることです。

⑤: トップメニュー
サイトタイトルが左・その右にヘッダーメニューが配置されます。

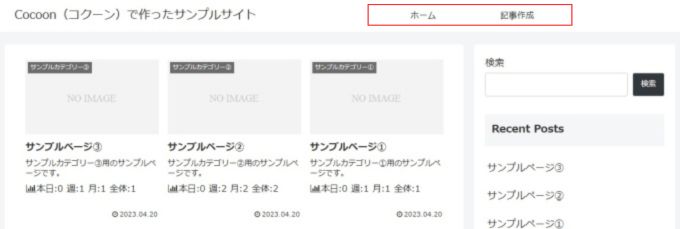
⑥: トップメニュー(右寄せ)
わかりにくいですが、⑤のトップメニューと比べてヘッダーメニューが右寄せになっています。

⑦: トップメニュー小
ヘッダーメニューの縦幅が狭くなっています。

トップメニュー小(右寄せ)
ヘッダーメニューが右寄せ・縦幅が狭くなっています。

※ ヘッダーレイアウトはスキンを設定していると「スキン制御」により設定はできない場合があります。

Cocoon(コクーン)の使い方などに関しては別のまとめ記事をご覧になってください。
Cocoon:使い方
-

-
Coccon(コクーン)の使い方まとめ-初心者に解りやすく解説-
2025/6/23 Cocoon
この記事では、Coccon(コクーン)の使い方について初心者向け解説しています。 設定に関する使い方 インストール方法 お勧めのプラグインとお勧めしないプラグイン Googleサーチコンソールへの登録 ...
Cocoon:関連記事
-

-
Cocoon(コクーン)の特徴を徹底解説!-初心者向け-
2024/9/28
この記事では無料テーマ「Cocoon(コクーン)」の特徴について初心者向け解説しています。 また、別記事でCocoon(コクーン)の使い方やカスタマイズ方法についても解説していますので、参考にしてみて ...