この記事ではAFFINGER6で可能なヘッダーカスタマイズを初心者向けに解説しています。
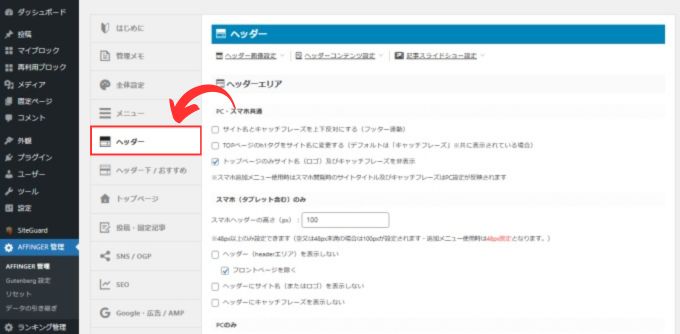
AFFINGER6のヘッダーカスタマイズは「AFFINGER管理」→「ヘッダー」画面にて行います。

AFFINGER管理:ヘッダー設定で出来ること
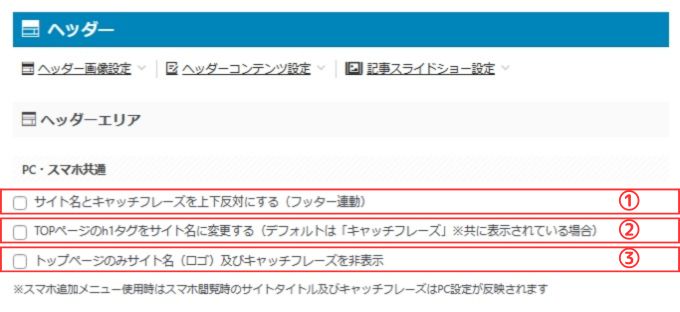
AFFINGER管理のヘッダーでは次のような設定をすることができます。


| ①:サイト名とキャッチフレーズを上下反対にする |
| ②:TOPページのh1タグをサイト名に変更する |
| ③: トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示 |
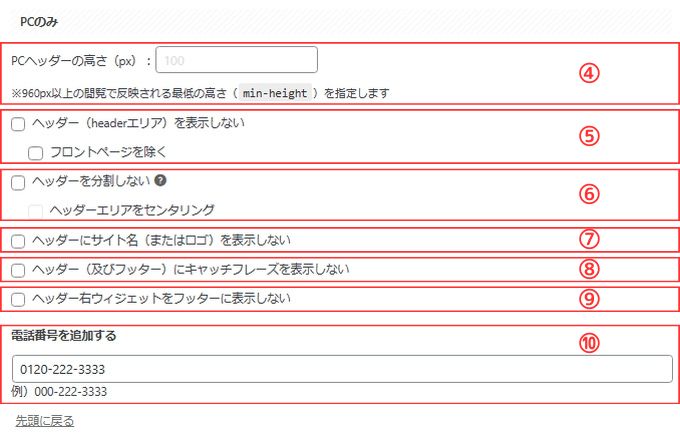
| ④:PCヘッダーの高さ |
| ⑤: ヘッダー(headerエリア)を表示しない |
| ⑥:ヘッダーを分割しない |
| ⑦:ヘッダーにサイト名(またはロゴ)を表示しない |
| ⑧:ヘッダー(及びフッター)にキャッチフレーズを表示しない |
| ⑨:ヘッダー右ウィジェットをフッターに表示しない |
| ⑩:電話番号を追加する |
各項目にチェックを入れて保存することでヘッダーのカスタマイズをすることができます。
それぞれ、どんなことが出来るのかをを詳しく解説していきます。
スマホ(タブレット含む)のみの項目は割愛しています。
① サイト名とキャッチフレーズを上下反対にする
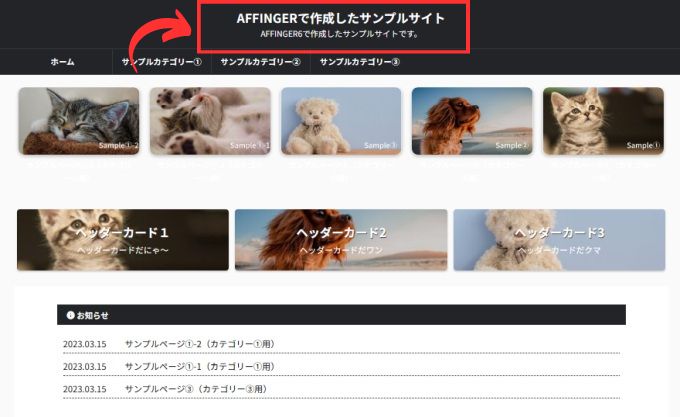
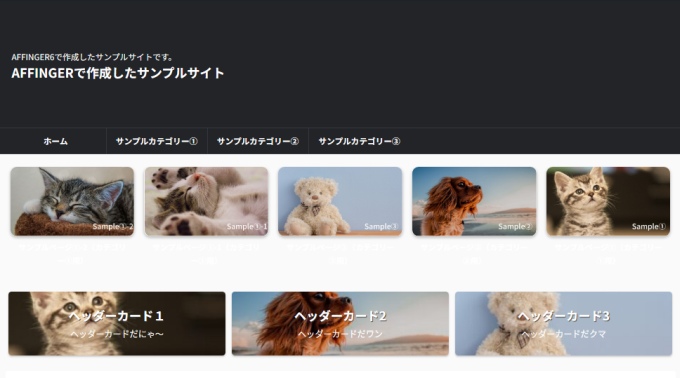
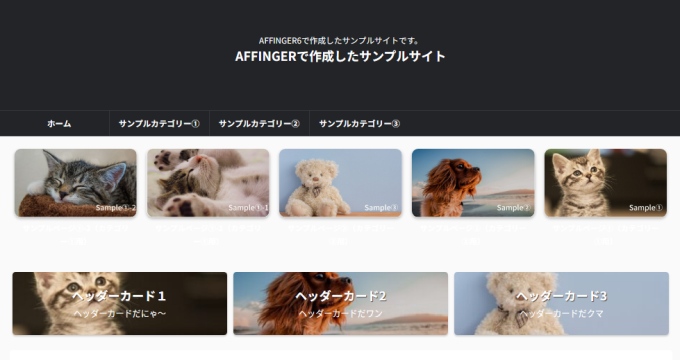
ヘッダーのサイト名とキャッチフレーズの表示を上下反対にすることができます。
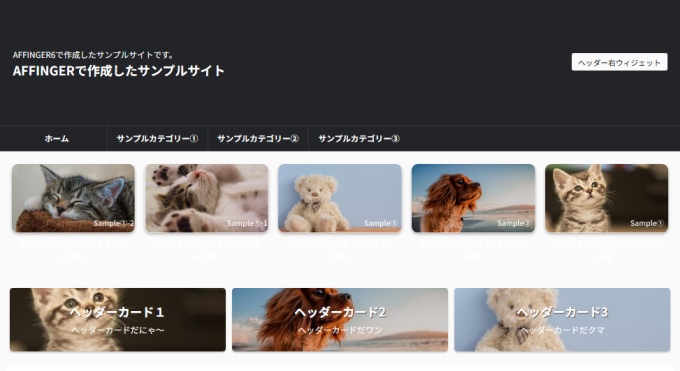
デフォルトではキャッチフレーズが最上部、サイト名がその下に表示されています。

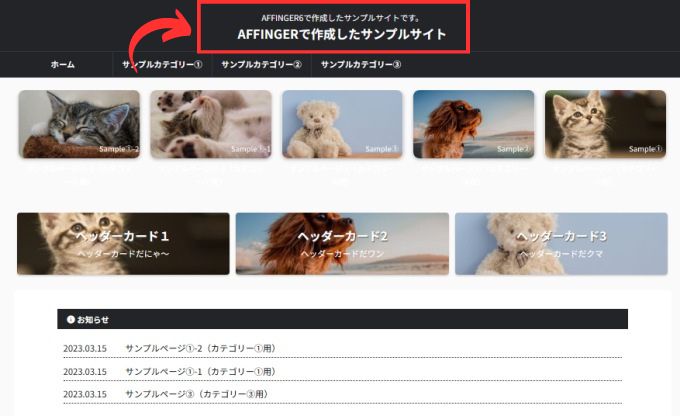
こんな感じでサイト名とキャッチフレーズが上下反対になります。

② TOPページのh1タグをサイト名に変更する
デフォルトでは「キャッチフレーズ」がh1タグに設定されています。
このh1タグをサイト名に変更する設定です。
③ トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示
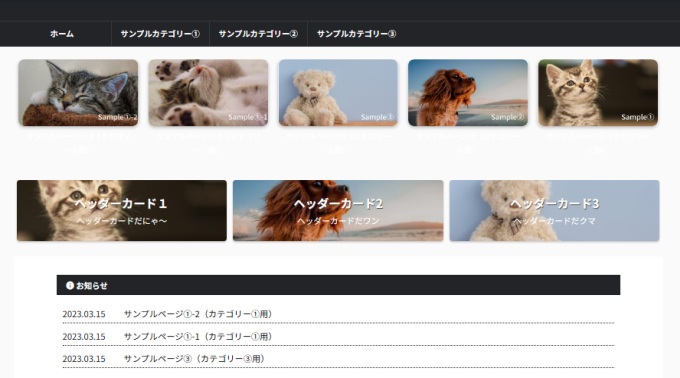
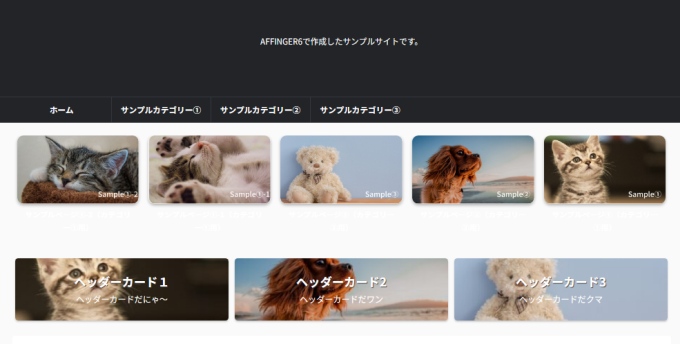
トップページのサイト名とキャッチフレーズを非表示にすることができます。
サイト名とキャッチフレーズを非表示にするとこんな感じです。

④:PCヘッダーの高さ
ヘッダーの高さを設定できます。
ヘッダーの高さを「200」ピクセルに設定するとこんな感じです。

⑤ ヘッダー(headerエリア)を表示しない
ヘッダーエリアを表示させない設定です。
その下の「フロントページを除く」を設定すると、トップページ以外のヘッダーを非表示にします。
ヘッダーを非表示にするとこんな感じです。

⑥ ヘッダーを分割しない
ヘッダーの電話番号やウィジェット表示部分が非表示になります。

ヘッダーのウィジェット表示部分ってどこ?
ヘッダー右ウィジェットの表示部分は下画像の部分になります。

「ヘッダーを分割しない」にチェックを入れて保存した後に「ヘッダーエリアをセンタリング」の項目にチェックを入れ設定することができます。
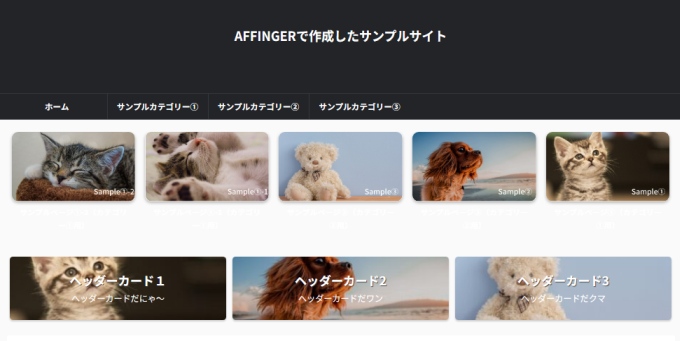
「ヘッダーエリアをセンタリング」を設定するとサイト名とキャッチフレーズが中央に表示されます。
「ヘッダーエリアをセンタリング」を設定するとこんな感じです。

⑦ ヘッダーにサイト名(またはロゴ)を表示しない
ヘッダーのサイト名を非表示にできます。
ヘッダーのサイト名を非表示にするとこんな感じです。

⑧ ヘッダー(及びフッター)にキャッチフレーズを表示しない
ヘッダーのキャッチフレーズを非表示にできます。
ヘッダーのキャッチフレーズを非表示にするとこんな感じです。

⑨ ヘッダー右ウィジェットをフッターに表示しない
ヘッダー右ウィジェットをフッターに表示しない設定です。
⑩ 電話番号を追加する
ヘッダーに電話番号を追加することができます。
ヘッダーに電話番号を表示するとこんな感じです。

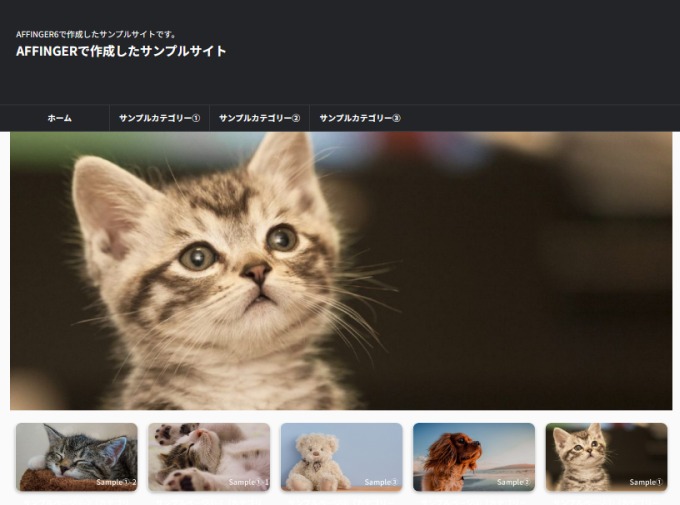
ヘッダー画像を表示させる方法
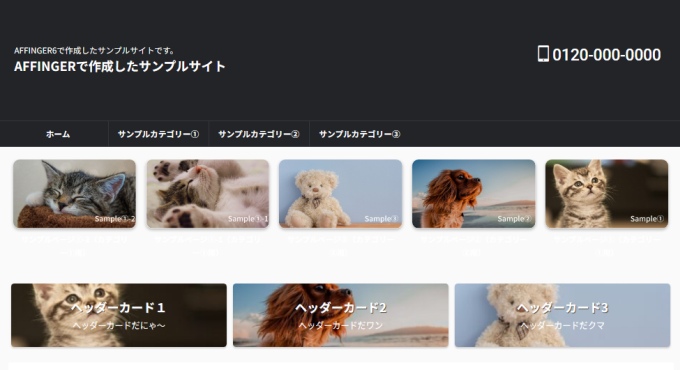
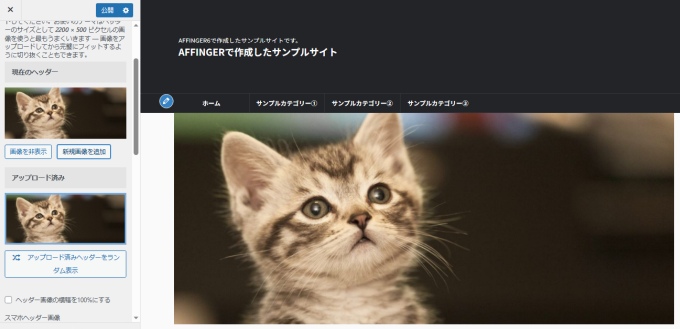
下のようなヘッダー画像を表示させる方法です。

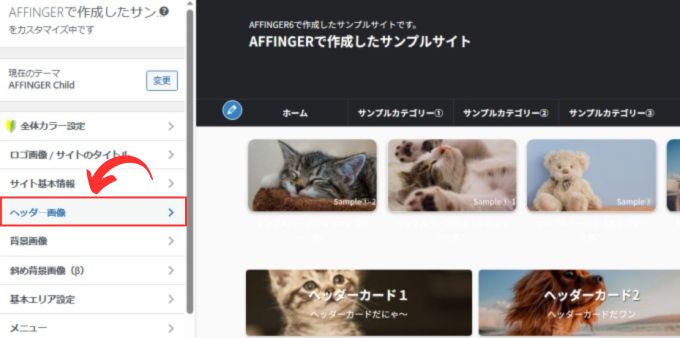
ヘッダー画像は「外観」→「カスタマイズ」→「ヘッダー画像」で表示させることができます。

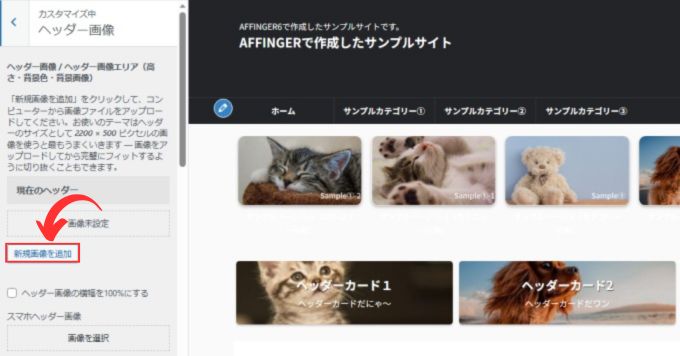
「新規画像を追加」にて表示させたい画像をアップロードします。
アップロードした画像は切り抜きで調整はできますが、2200×500ピクセル程度の画像が推奨されています。

画像をアップロードしたら「公開」をクリックして保存すればOKです。

以上がAFFINGER管理で可能なヘッダーの設定になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...
