バナー風ブロックの基本的な使い方
バナー風ボックスを利用するにはブロックツールの「AFFINGER:バナー風ボックス」を選択します。

バナー風ボックスでは簡単にバナー風のコンテンツを記事内に表示させることができます。
バナー風ボックスはこんな感じです。
バナー風ボックス
バナー風ボックスではテキスト表示はもちろん背景に画像を設定することも可能です。
サイズの変更も簡単にでき、編集の自由度も高いので使いこなせればデザイン性の高いオシャレな表示や効果的な表示をすることが可能です。
バナー風ボックスでは次のような設定が可能です。
| ①:タイトルの入力 |
| ②:アイコンの設定 |
| ③:フォントサイズの調整 |
| ④:画像の設定 |
| ⑤:リンクの設定 |
| ⑥:サイズの変更 |
| ⑦:配置の設定 |
| ⑧:枠線の設定 |
| ⑨:色設定 |
①:タイトルの入力
タイトルは直接入力することが可能です。
未入力にして表示させないことも可能です。
タイトルはこんな感じで直接入力で変更することができます。
タイトルは直接入力可能
タイトル下は、テキストはもちろん画像などを表示させることもできますしAFFINGER6の他のブロックツールも使用することができます。
タイトル下に画像を表示させるとこんな感じです。
MY FAMILY

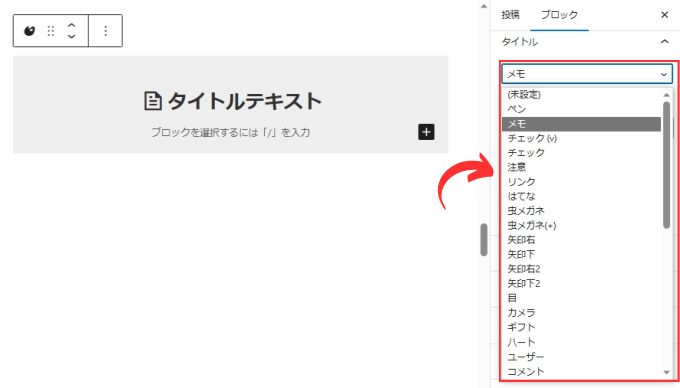
②:アイコンの設定
タイトル横にアイコン表示をさせることができます。

アイコンを変更するとこんな感じです。
アイコンを初心者マークに変更
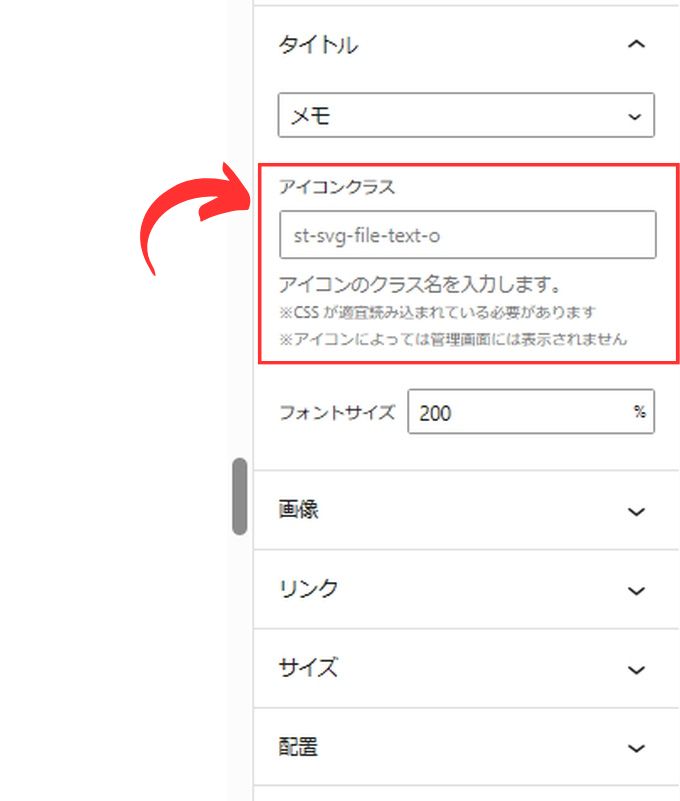
アイコンクラスを設定することで一覧以外のアイコンを表示させることができます。
アイコンクラスは公式マニュアルで確認することができます。

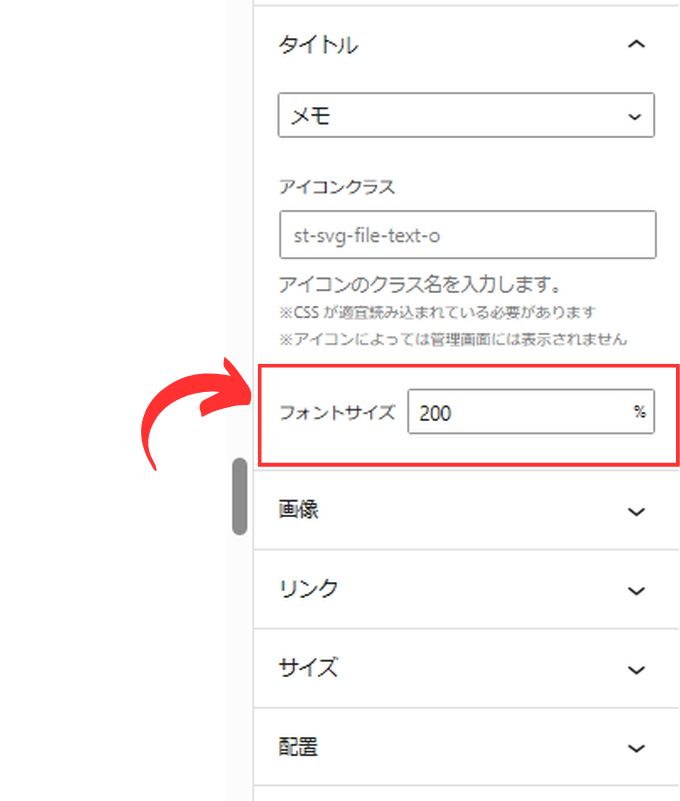
③:フォントサイズの調整
タイトルのフォントサイズを変更することができます。

フォントサイズ200%だとこんな感じです。
フォントサイズ200%
フォントサイズ100%だとこんな感じです。
フォントサイズ100%
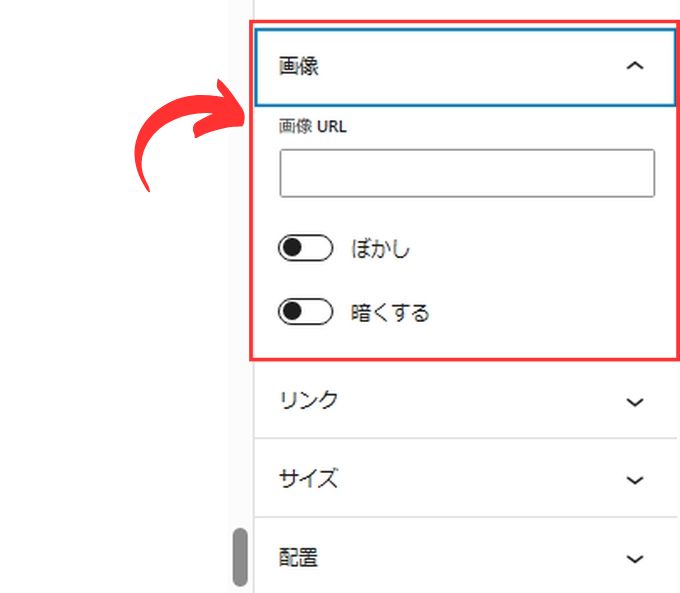
③:画像の設定
画像URLを設定することで背景画像を設定することができます。

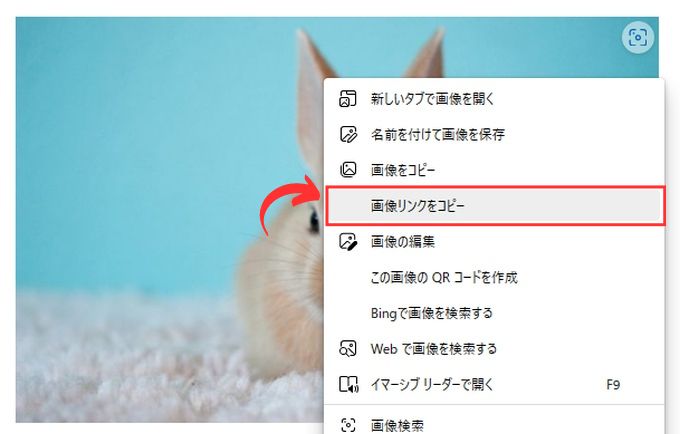
画像URLを確認する方法
ホームページ上の画像URLは設定したい画像を右クリックして「画像リンクをコピー」を選択して画像URL欄にコピペします。

著作権があるので他の方の画像を無断で利用しないように注意してください。
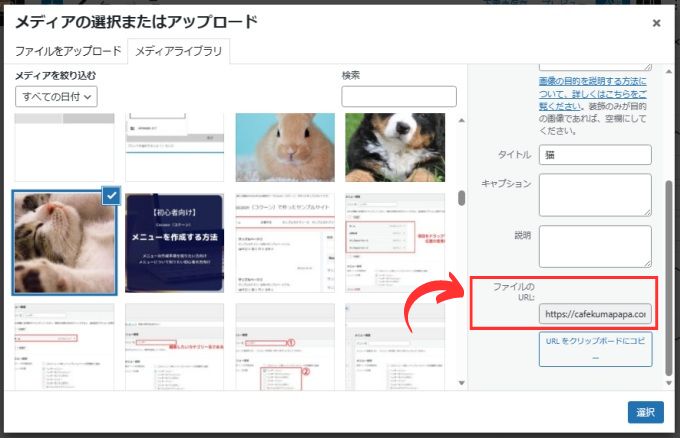
自分で用意した画像を利用する場合はまず画像をアップロードしてメディアライブラリーからURLを確認することができます。


背景画像を設定するとこんな感じです。
タイトルテキスト
背景画像をぼかす
画像の「ぼかし」を設定するとこんな感じです。
タイトルテキスト
画像の「暗くする」を設定するとこんな感じです。
タイトルテキスト
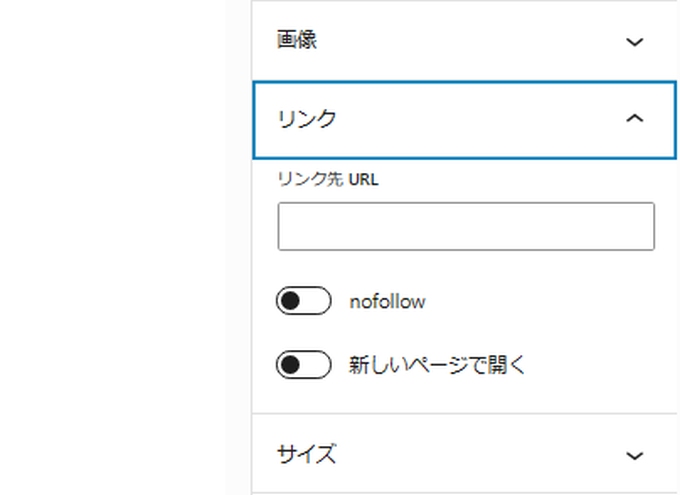
④:リンクの設定
作成したバナーにリンクを設定することができます。

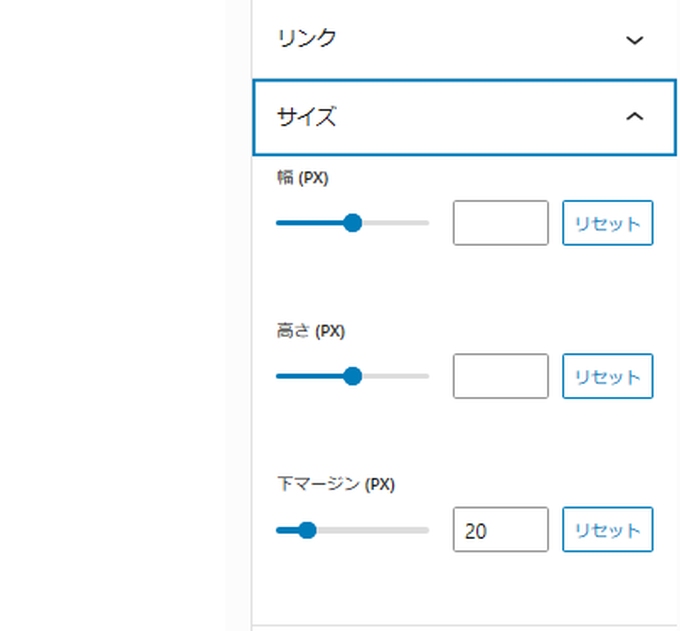
⑤:サイズの変更
バナーの縦幅と横幅を調整することができます。
背景画像を設定する場合、画像サイズが小さすぎると表示が荒くなってしまうので、使用する画像は500ピクセル以上がお勧めです。

サイズを変更するとこんな感じです。
幅400×高さ200PX
幅400×高さ300PX
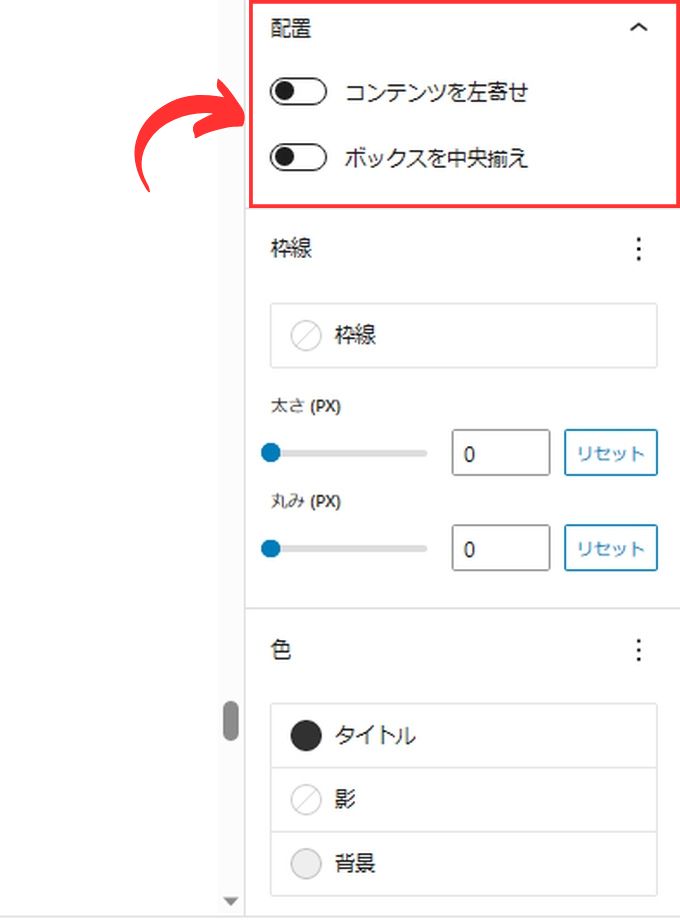
⑥:配置の設定
タイトルなどのコンテンツを左寄せにしたり、バナー風ボックス自体の位置を変更することができます。

「左寄せ」にするとこんな感じです。
左寄せ
左寄せにするとこんな感じです。
バナー風ボックスを「中央揃え」にするとこんな感じです。
スマホではわからないですが、PC表示ではボックスが中央に表示されています。
中央揃え
ボックスの中央揃え
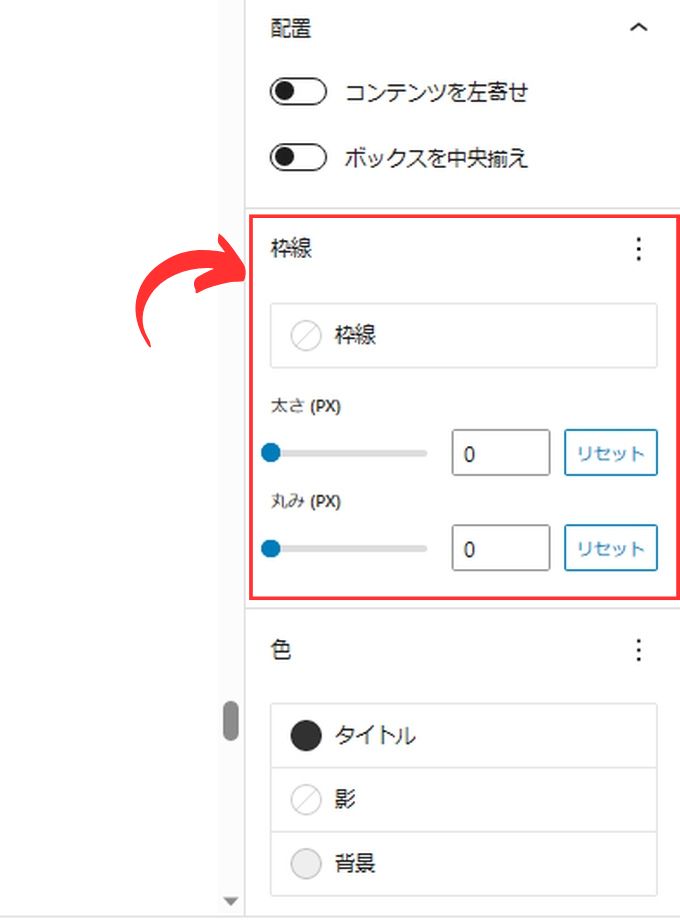
⑦:枠線の設定
バナー風ボックスの枠線の色や太さ、丸みを設定できます。

枠線の色と太さを変更するとこんな感じです。
枠線の色と太さを変更
枠線の「丸み」を設定するとこんな感じです。
枠線:丸み
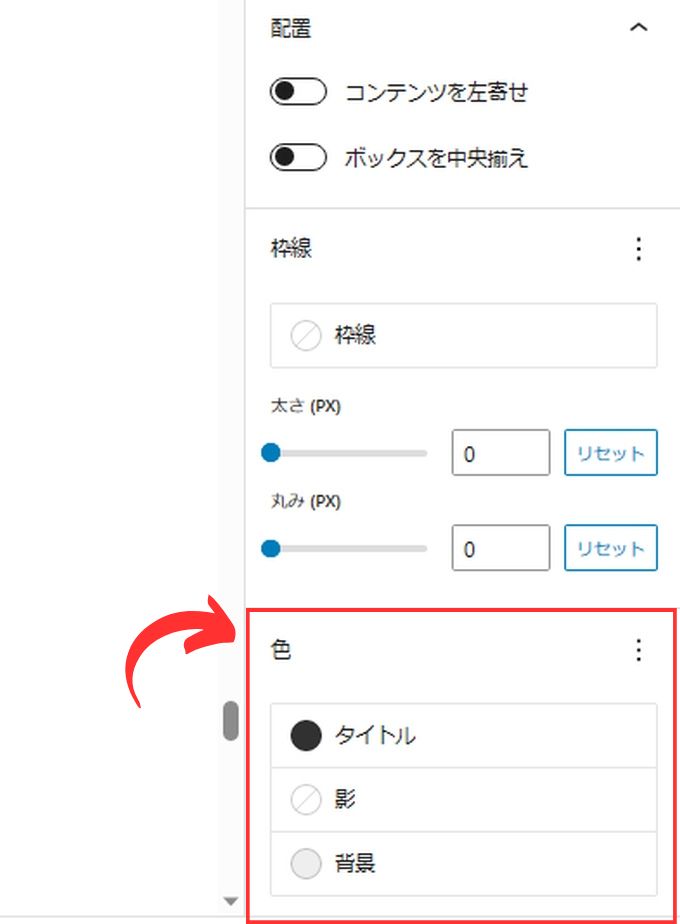
⑧:色設定

色設定:タイトルを変更するとこんな感じです。
色設定:タイトル
色設定:影を設定するとこんな感じです。
色設定:影
バナー風ボックスの基本的な使い方は以上になります。
いろいろとアレンジができるので、実際に試してみるのがお勧めです。
また、他のサイトのオシャレなバナーデザインを参考にしてみるのもいいと思います。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
