バナー風ブロックの基本的な使い方
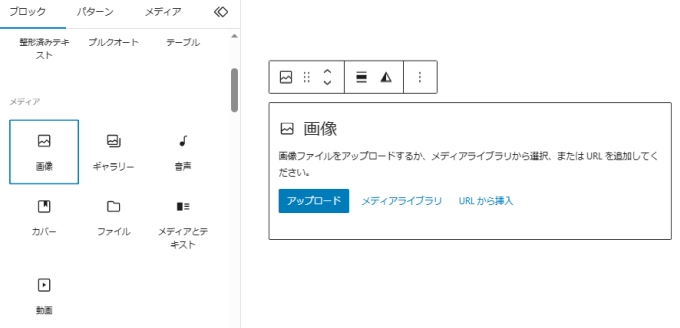
バナー風ボックスを利用するにはブロックツールの「AFFINGER:バナー風ボックス」を選択します。

バナー風ボックスでは簡単にバナー風のコンテンツを記事内に表示させることができます。
バナー風ボックスはこんな感じです。
バナー風ボックス
バナー風ボックスではテキスト表示はもちろん背景に画像を設定することも可能です。
サイズの変更も簡単にでき、編集の自由度も高いので使いこなせればデザイン性の高いオシャレな表示や効果的な表示をすることが可能です。
バナー風ボックスでは次のような設定が可能です。
| ①:タイトルの入力 |
| ②:アイコンの設定 |
| ③:フォントサイズの調整 |
| ④:画像の設定 |
| ⑤:リンクの設定 |
| ⑥:サイズの変更 |
| ⑦:配置の設定 |
| ⑧:枠線の設定 |
| ⑨:色設定 |
①:タイトルの入力
タイトルは直接入力することが可能です。
未入力にして表示させないことも可能です。
タイトルはこんな感じで直接入力で変更することができます。
タイトルは直接入力可能
タイトル下は、テキストはもちろん画像などを表示させることもできますしAFFINGER6の他のブロックツールも使用することができます。
タイトル下に画像を表示させるとこんな感じです。
MY FAMILY

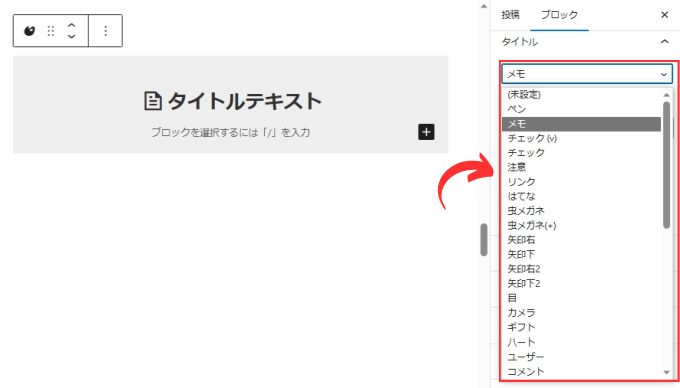
②:アイコンの設定
タイトル横にアイコン表示をさせることができます。

アイコンを変更するとこんな感じです。
アイコンを初心者マークに変更
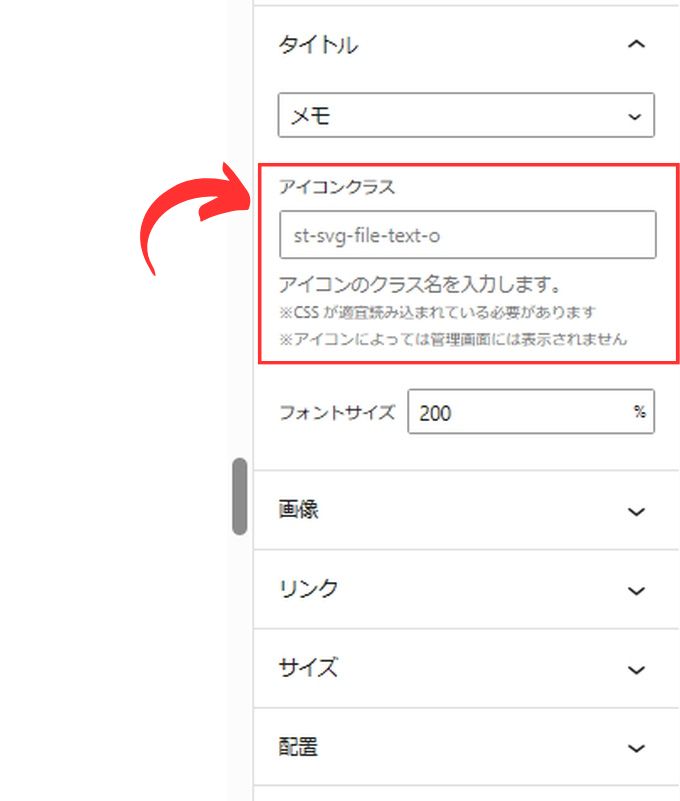
アイコンクラスを設定することで一覧以外のアイコンを表示させることができます。
アイコンクラスは公式マニュアルで確認することができます。

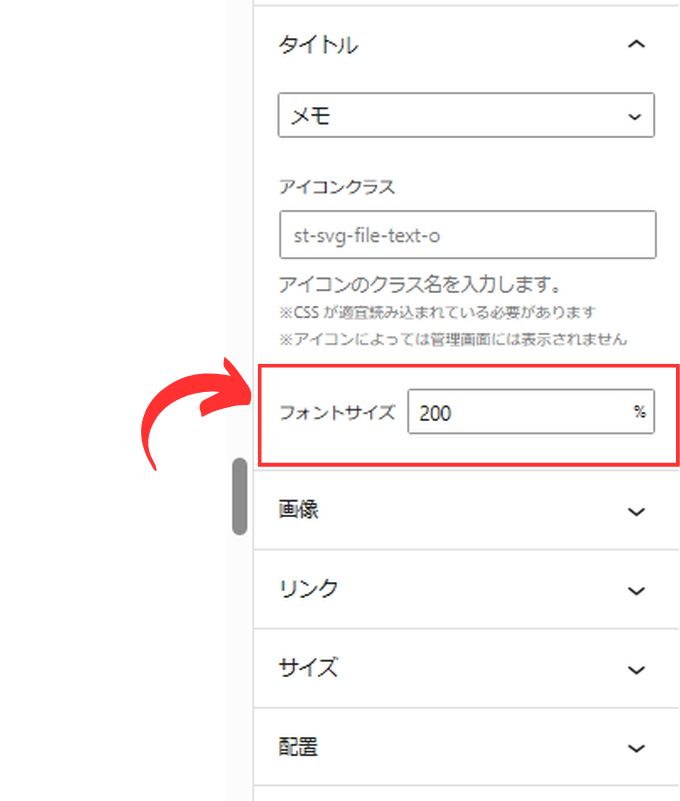
③:フォントサイズの調整
タイトルのフォントサイズを変更することができます。

フォントサイズ200%だとこんな感じです。
フォントサイズ200%
フォントサイズ100%だとこんな感じです。
フォントサイズ100%
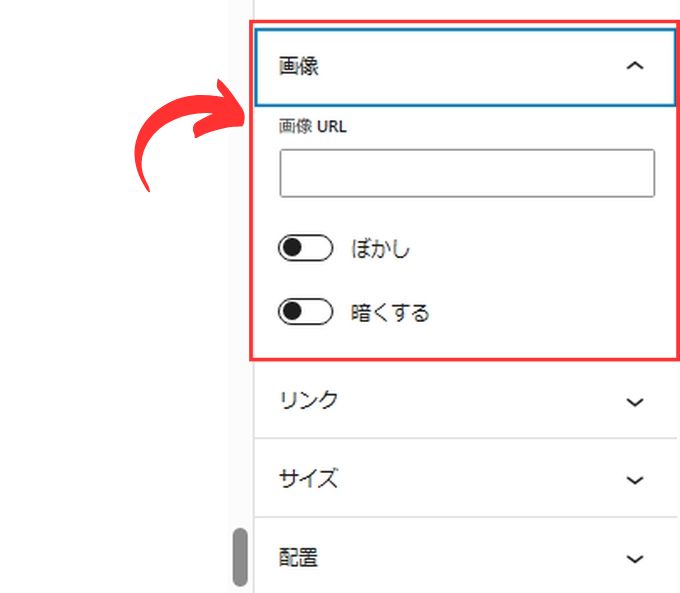
③:画像の設定
画像URLを設定することで背景画像を設定することができます。

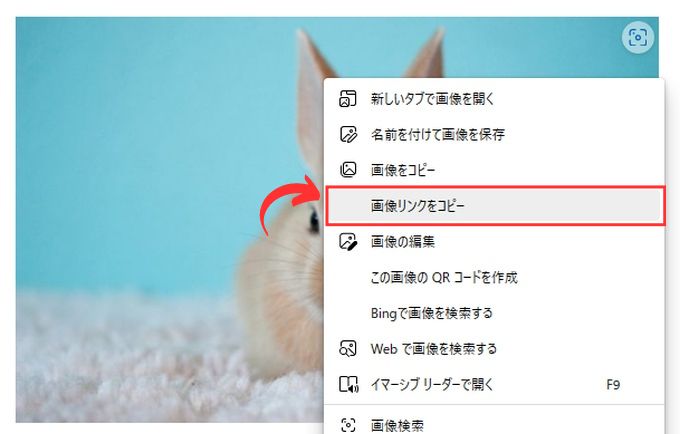
画像URLを確認する方法
ホームページ上の画像URLは設定したい画像を右クリックして「画像リンクをコピー」を選択して画像URL欄にコピペします。

著作権があるので他の方の画像を無断で利用しないように注意してください。
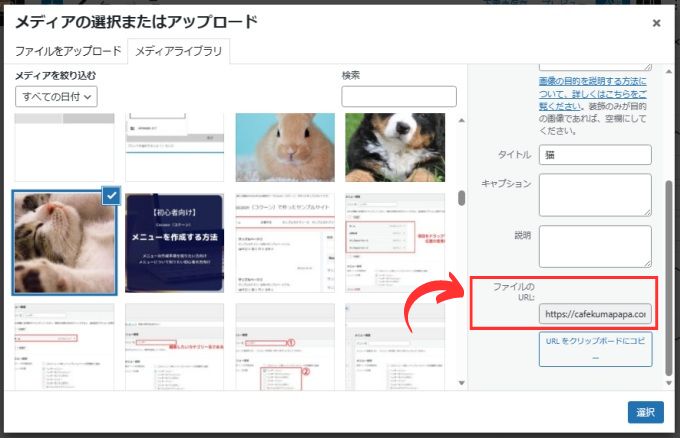
自分で用意した画像を利用する場合はまず画像をアップロードしてメディアライブラリーからURLを確認することができます。


背景画像を設定するとこんな感じです。
タイトルテキスト
背景画像をぼかす
画像の「ぼかし」を設定するとこんな感じです。
タイトルテキスト
画像の「暗くする」を設定するとこんな感じです。
タイトルテキスト
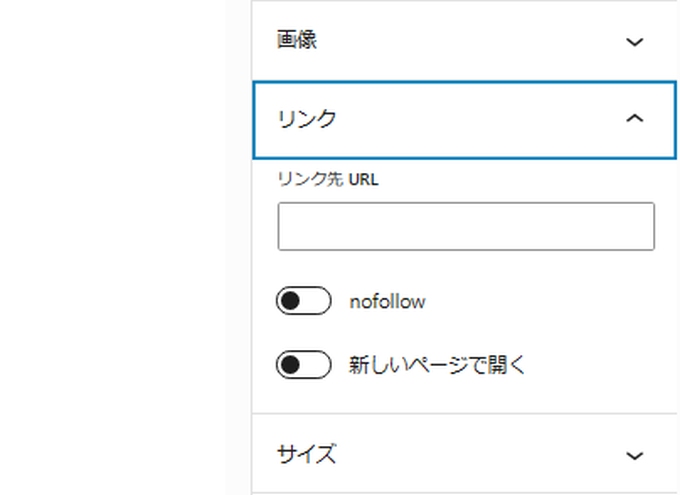
④:リンクの設定
作成したバナーにリンクを設定することができます。

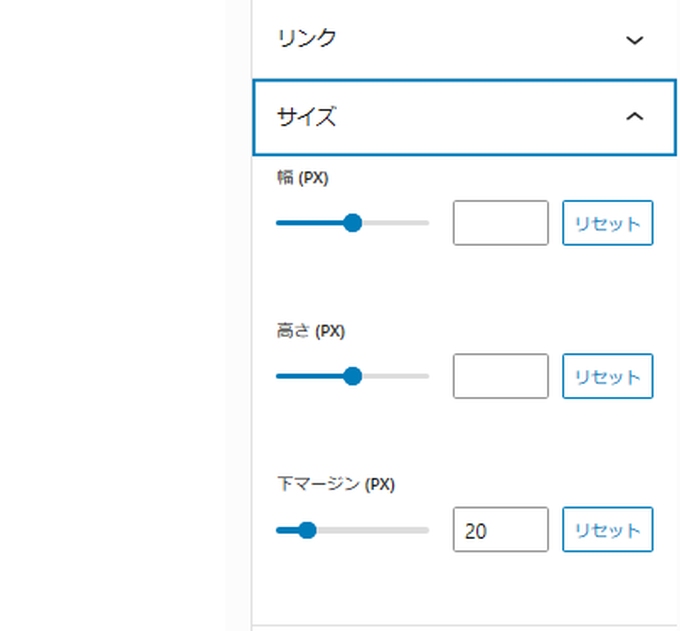
⑤:サイズの変更
バナーの縦幅と横幅を調整することができます。
背景画像を設定する場合、画像サイズが小さすぎると表示が荒くなってしまうので、使用する画像は500ピクセル以上がお勧めです。

サイズを変更するとこんな感じです。
幅400×高さ200PX
幅400×高さ300PX
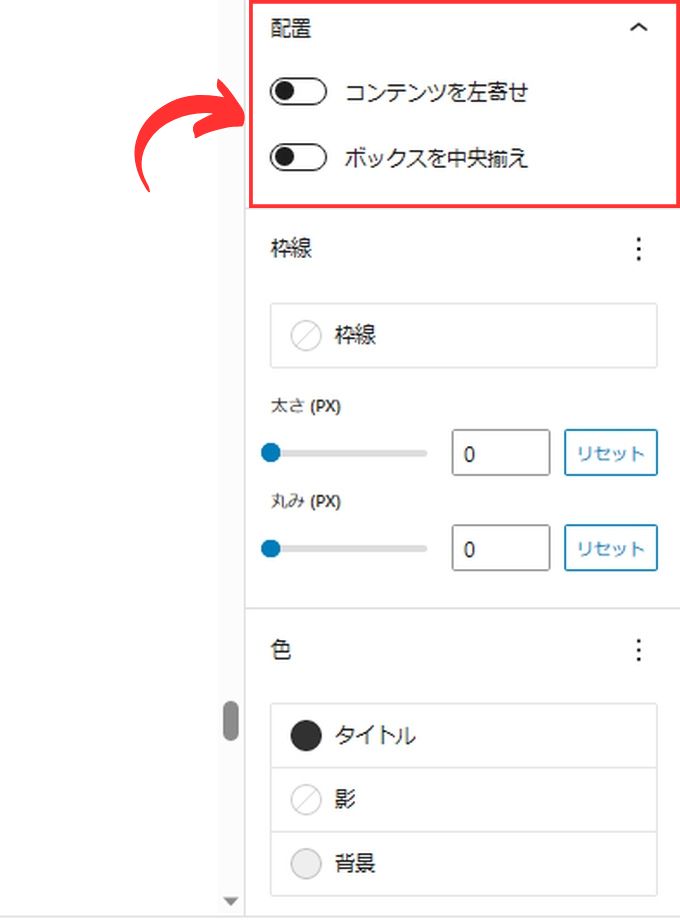
⑥:配置の設定
タイトルなどのコンテンツを左寄せにしたり、バナー風ボックス自体の位置を変更することができます。

「左寄せ」にするとこんな感じです。
左寄せ
左寄せにするとこんな感じです。
バナー風ボックスを「中央揃え」にするとこんな感じです。
スマホではわからないですが、PC表示ではボックスが中央に表示されています。
中央揃え
ボックスの中央揃え
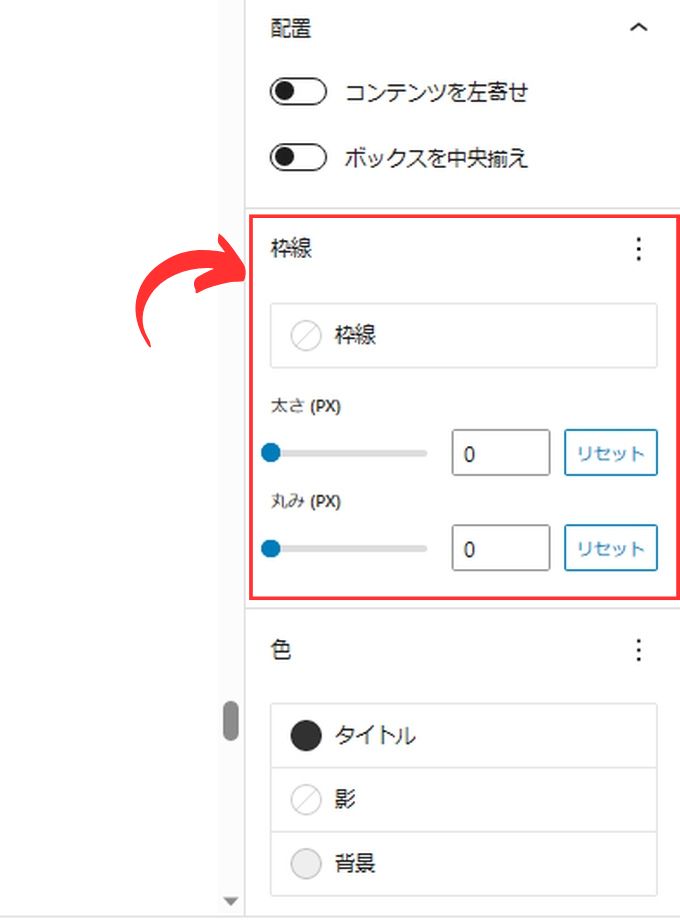
⑦:枠線の設定
バナー風ボックスの枠線の色や太さ、丸みを設定できます。

枠線の色と太さを変更するとこんな感じです。
枠線の色と太さを変更
枠線の「丸み」を設定するとこんな感じです。
枠線:丸み
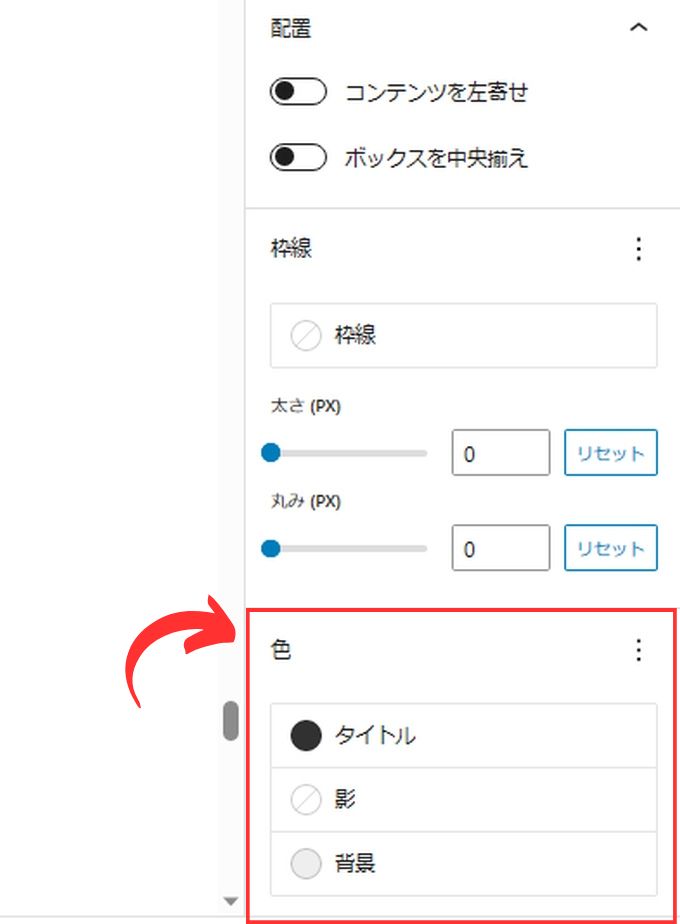
⑧:色設定

色設定:タイトルを変更するとこんな感じです。
色設定:タイトル
色設定:影を設定するとこんな感じです。
色設定:影
バナー風ボックスの基本的な使い方は以上になります。
いろいろとアレンジができるので、実際に試してみるのがお勧めです。
また、他のサイトのオシャレなバナーデザインを参考にしてみるのもいいと思います。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










