この記事ではSWELL(スウェル)のリスト入りグループの使い方・できることについて初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のリスト入りグループの使い方を知りたい方
- SWELL(スウェル)のリスト入りグループで出来ることを知りたい方
- SWELL(スウェル)のリスト入りグループ表示がどんな感じか知りたい方

SWELL:リスト入りグループで出来ること
SWELLのリスト入りグループ機能ではリスト入りのボックス表示を作成することができます。
こんな感じです。

リスト入りグループでは以下のことができます。
- ボックスのテキスト色や背景色が変更できる
- リストのスタイル変更ができる
- ボックス部分のスタイルの変更ができる
この3つを組み合わせることで色々なデザインのリスト入りボックスを作成することができます。
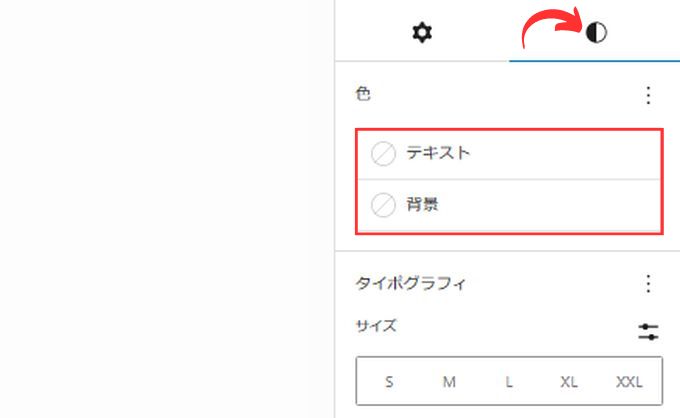
① ボックスのテキスト色や背景色が変更できる
まず、下の矢印部分のタブを選択するとリスト入りグループのテキスト色や背景色を変更できます。

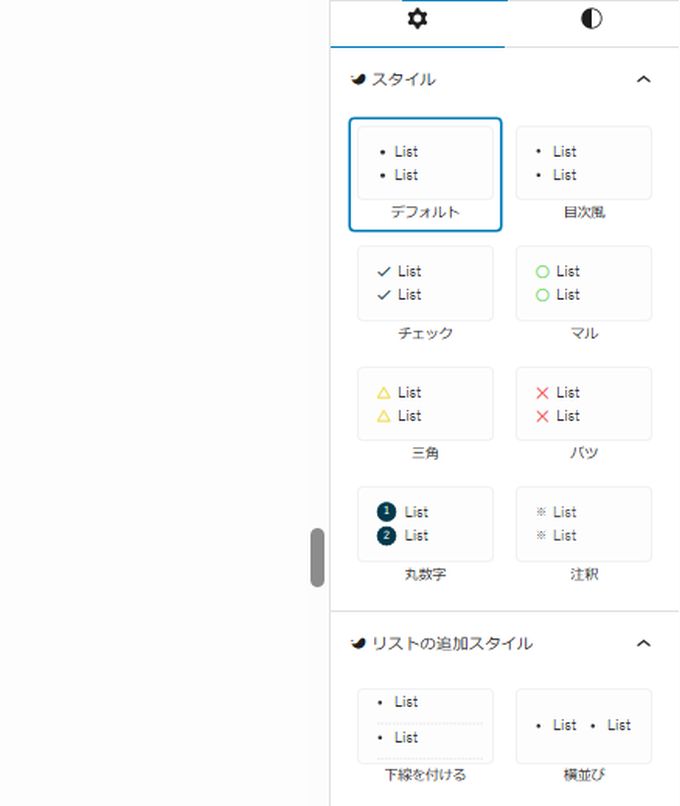
② リストのスタイル変更ができる
作成したリスト入りグループのリスト部分もスタイルを変更することができます。

③ ボックス部分のスタイルの変更ができる
次に下の矢印部分のタブでリスト入りグループのボックス部分のスタイル変更などをすることができます。

| ① ボーダー設定 | カスタマイズしたボーダーを設定可能 |
| ② スタイル | ボックスのスタイルを変更可能 |
| ③ デバイス制限 | スマホとPCで表示制限が可能 |
| ④ ブロック下の余白量 | ブロック下の余白量を設定可能 |
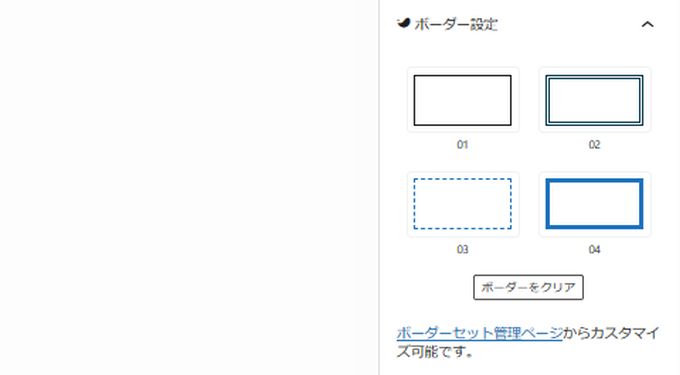
① ボーダー設定
ボーダー設定ではカスタマイズしたボーダーのボックス表示をすることができます。

デフォルトでは上の画像のような4つが登録されていますが、これはカスタマイズして登録することができます。
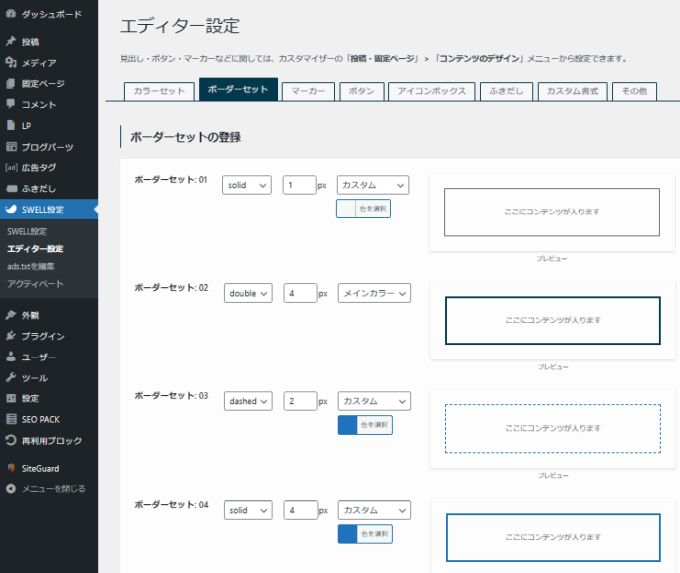
カスタマイズするには「SWELL設定」→「エディター設定」の「ボーダーセット」タブにて設定可能です。

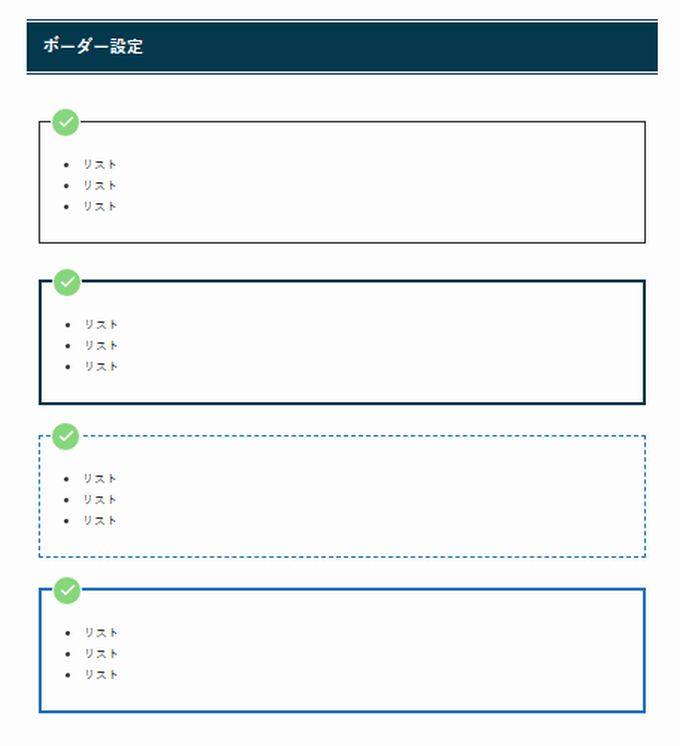
デフォルトで登録されているボーダーを選択するとこんな感じです。

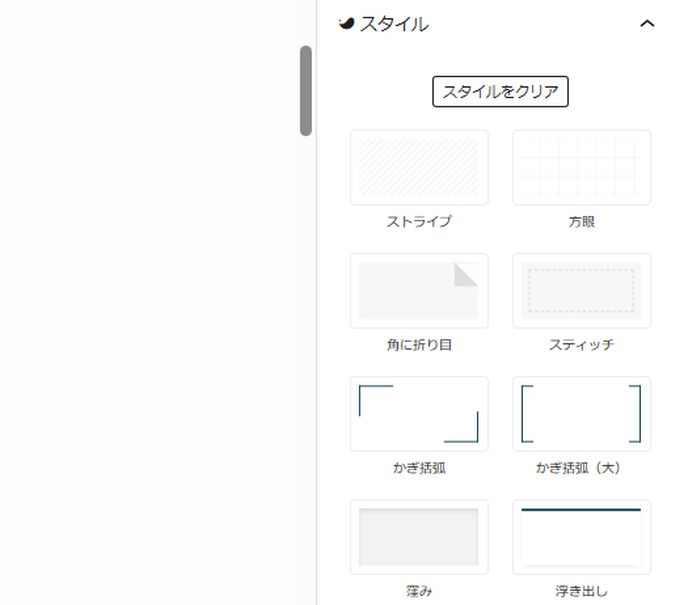
② スタイル
ボックス部分のスタイルを12種類から選択可能です。


| ストライプ | 方眼 |
| 角に折り目 | スティッチ |
| かぎ括弧 | かぎ括弧(大) |
| 窪み | 浮き出し |
| ポイント | チェック |
| バツ印 | はてな |
| アラート | メモ |
| ブラウザ風 | デスクトップ風 |
ストライプ
ボックスのスタイルを「ストライプ」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

方眼
ボックスのスタイルを「方眼」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

角に折り目
ボックスのスタイルを「角に折り目」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

スティッチ
ボックスのスタイルを「スティッチ」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

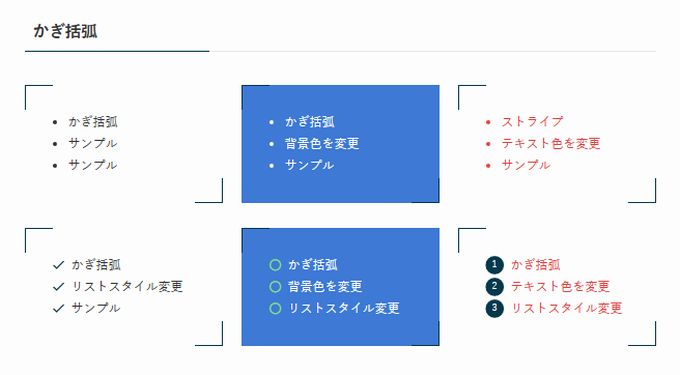
かぎ括弧
ボックスのスタイルを「かぎ括弧」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

かぎ括弧(大)
ボックスのスタイルを「かぎ括弧(大)」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

窪み
ボックスのスタイルを「窪み」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

浮き出し
ボックスのスタイルを「浮き出し」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

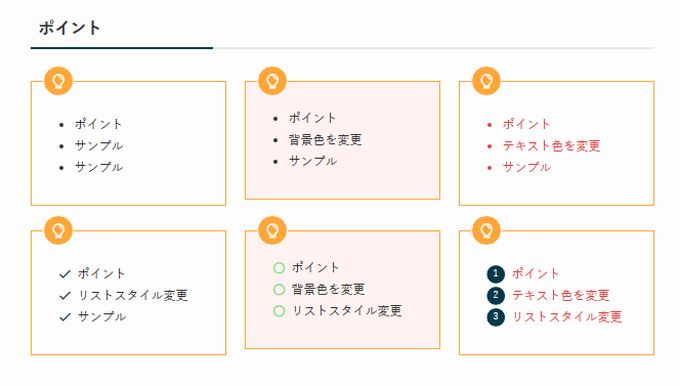
ポイント
ボックスのスタイルを「ポイント」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

チェック
ボックスのスタイルを「チェック」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

バツ印
ボックスのスタイルを「バツ印」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

はてな
ボックスのスタイルを「はてな」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

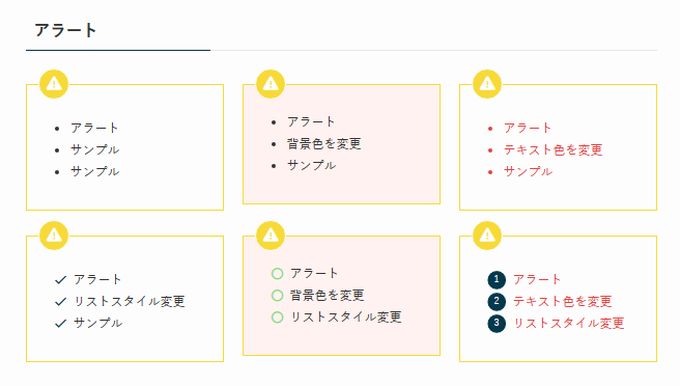
アラート
ボックスのスタイルを「アラート」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

メモ
ボックスのスタイルを「メモ」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

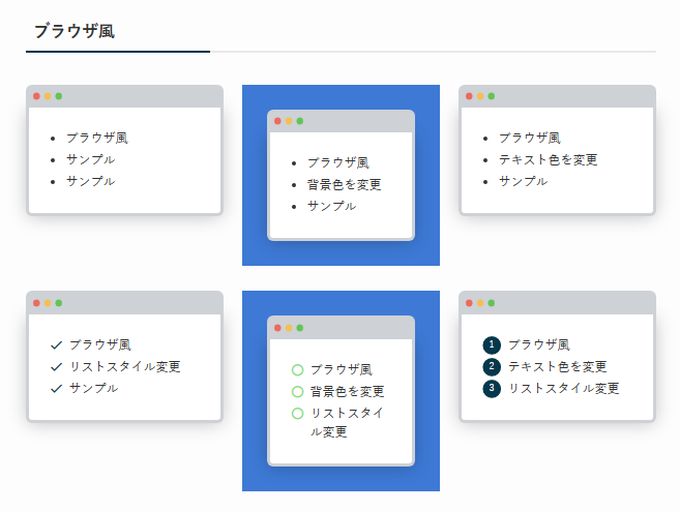
ブラウザ風
ボックスのスタイルを「ブラウザ風」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

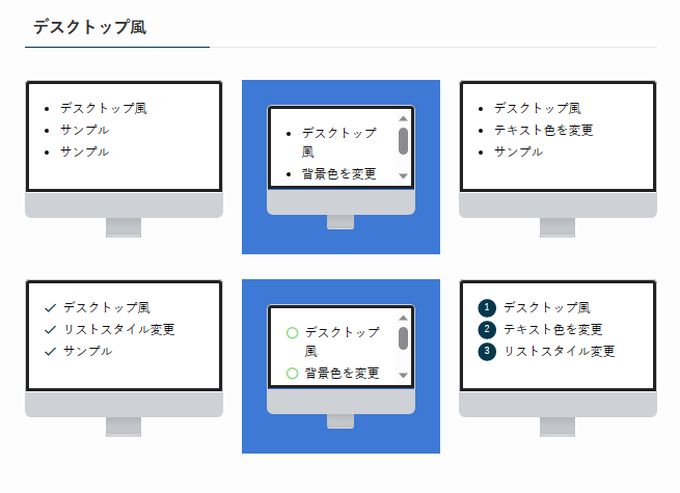
デスクトップ風
ボックスのスタイルを「デスクトップ風」にし、背景色やテキスト色・リストタイプを変更してみるとこんな感じのボックス作成できます。

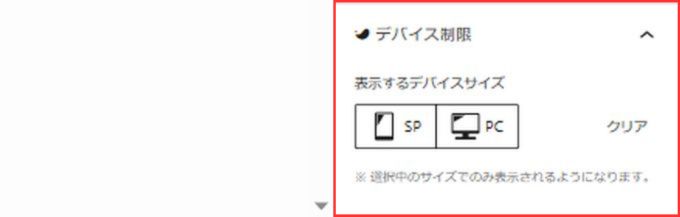
③ デバイス制限
スマホとPCで表示制限をすることができます。

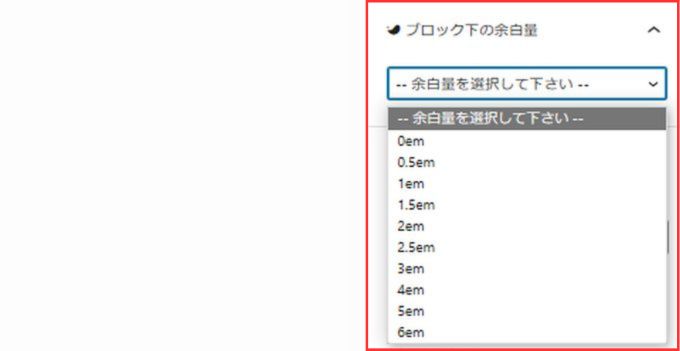
④ ブロック下の余白量
ブロック下の余白量を設定することができます。

SWELL(スウェル)のリスト入りグループの実際表示はSWELLで作成したサンプルサイトで確認できますので、そちらを参考にしてみてください。
→ SWELLで作成したサンプルサイト(リスト入りグループ)
SWELLのリスト入りグループではブロックのスタイルやリストのスタイルなどを組み合わせることで、色々なボックス表示を作成できるのでとても便利な機能です。
組み合わせパターンが多い分、戸惑ってしまうかもしれないですが色々と作成していくうちに慣れていくと思います。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
SWELLのメリット・デメリットを徹底解説|初心者でも後悔しないWordPressテーマ?
2026/1/17 SWELL
WordPressテーマを探していると、必ずと言っていいほど候補に挙がるのが SWELL(スウェル) です。 評判が良いけど、本当に初心者向け? デメリットはないの? 他の人気テーマと比べてどう? こ ...