この記事がお勧めな方
- お勧め記事一覧をサイドバーに設置したい方
- お勧め記事一覧を記事内に設置する方法を知りたい方
- お勧め記事一覧について知りたい初心者の方
「お勧め記事一覧」ってどんな機能?
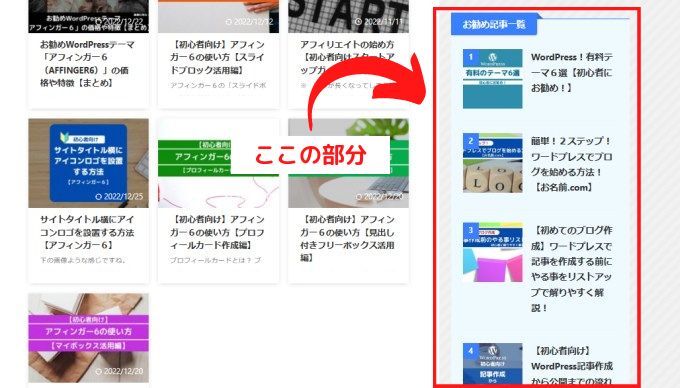
「お勧め記事一覧」は見せたい記事やお勧めの記事を任意にサイドバーなどに表示させることができる機能です。
このブログのサイドバーにも表示されていますが、下の画像の部分です。

「お勧め記事一覧」はサイドバーだけでなく、記事内や記事下など複数の箇所で表示させることができます。
また、「お勧め記事一覧」のタイトル文字は変更可能なので、「人気記事ランキング」など好きなタイトルに変更できます。
背景色の変更や番号(ランキング)の非表示も可能です。

「お勧め記事一覧」を設定するのはとても簡単です♪
では、詳しく説明していきます。
「お勧め記事一覧」設定方法
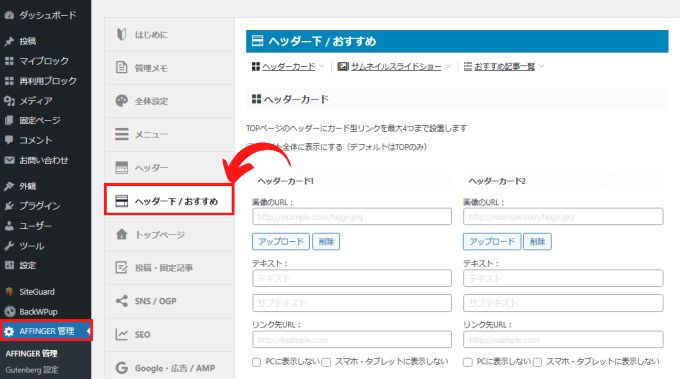
「お勧めの記事一覧」は「AFFINGER管理」→「ヘッダー下/おすすめ」→「お勧めの記事一覧」で設定できます。

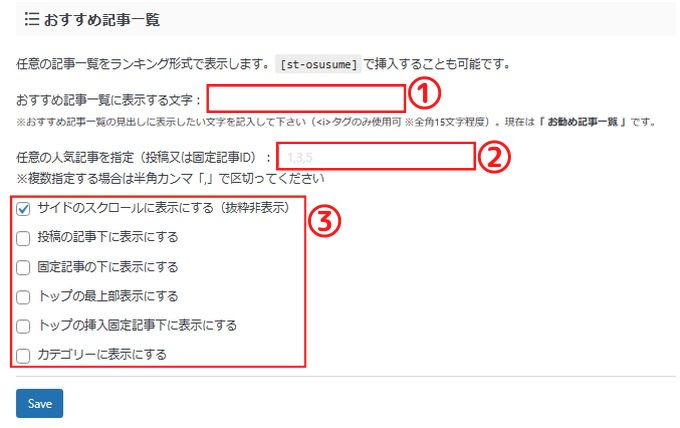
お勧めの記事一覧で設定する箇所は以下の3か所です。

① お勧めの記事一覧に表示する文字
「お勧めの記事一覧に表示する文字」はお勧め記事一覧のタイトルになります。
「お勧め記事一覧」や「注目記事一覧」、「人気記事ランキング」など自分の好きなタイトルを入力してください。
② 任意の人気記事を指定
入力欄に投稿したい記事のIDを入力することで好きな記事を表示することができます。
記事のIDは投稿一覧から確認することができます。
複数の記事を表示させる場合はカンマで区切ってIDを入力します。
その際に入力した順に表示されることになり、デフォルトだと1・2・3・・・と番号(ランキング)も一緒に表示されます。
この番号(ランキング)を非表示にすることもできますので、記事の後半で説明したいと思います。
③ 表示させる場所を指定する
「お勧め記事一覧」を表示させる場所を選択します。
- サイドのスクロールに表示する
- 投稿の記事下に表示する
- 固定記事の下に表示する
- トップの最上部に表示する
- トップの挿入固定記事下に表示する
- カテゴリーに表示する
サイドバーに表示させるときは「サイドのスクロールに表示する」にチェックを入れてください。
その他にも表示させたい箇所にチェックを入れれば表示させることができます。
初心者だと「トップの挿入固定記事下に表示する」や「カテゴリーに表示する」の内容がどこに表示されるのか解りにくいと思います。
最初はわかりやすいサイドバーに表示するのがお勧めです。
表示する位置も決めたら「SAVE」をクリックして保存すればOKです。
記事内にお勧め記事一覧を設置する方法
お勧め記事一覧は記事内の好きな場所にも表示させることができます。
ショートコードを記事内に入力するだけでOKです。
ショートコード:[st-osusume] を入力するだけ実際に入力するとこんな感じです。
お勧め記事一覧
-
 1
1
-
【2025年版】WordPress国内テーマおすすめランキングTOP10|有料・無料を徹底比較!
WordPressでサイトを作るとき、テーマ選びはとても重要です。 テーマはデザインだけでなく、SEO対策・表示速度・操作性・収益性など、すべてを左右します。 「初心者でも綺麗なサイトを作りたい」 「 ...
-
 2
2
-
WordPressブログの始め方完全ガイド|ゼロから開設して収益化するまでの全手順
「ブログを始めたいけど、何から手を付ければいいのかわからない」 「WordPressって難しそうで不安…」 そんな悩みを持つ初心者の方に向けて、この記事では WordPressブログをゼロから立ち上げ ...
-
 3
3
-
【WordPressの初期設定】記事を作成する前にやる事をリストアップで解りやすく解説!
「WordPressで収益化を目指したい!」 そう思って、WordPressを始めた方は多いでしょう。 「でも、何をしていいのか全くわからない・・・・」 そんな初めてWordPressを始めた方向けに ...
-
 4
4
-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-
 5
5
-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
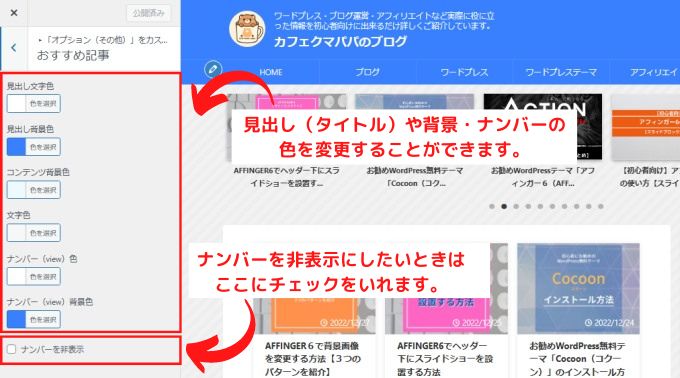
「お勧め記事一覧」の文字色・背景色の変更と番号を非表示にする方法
「お勧め記事一覧」の文字色・背景色の変更や番号(ランキング)を非表示にするには
「外観」→「カスタマイズ」→「オプション(その他)」→「おすすめ記事」で設定します。

設定を変更したら上部の「公開」をクリックしないと反映されないので忘れないようにしてください。
以上が「お勧め記事一覧」の解説になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...