見出しは、記事全体の“骨組み”を作る最重要パーツです。
- 読者が迷わない
- 読了率が上がる
- 回遊率が伸びる
- Google に正しく内容が伝わる
- 比較記事・レビュー記事の説得力が増す
- 収益記事の成約率が上がる
これらすべては、「見出しの作り方」だけで大きく変わります。
特にあなたが AFFINGER6 を使っているなら、見出しデザインと構造を整えるだけで、ブログのクオリティが一気にプロレベルになります。
本記事では、AFFINGER6 を使った見出し作成の基本から収益導線の最適化まで、あなたのサイトに合わせた形で徹底的に解説します。
このページを見ながら作成すれば、あなたのブログ記事は 「読みやすさ × 成約率 × 回遊率」すべてが向上する構造 に変わります。
見出しとは?
見出しとは
記事の内容が一目でわかるようにつけた表題のことです。
例えば「ウサギの飼育方法」という記事を書こうと思った際に
- ウサギの種類
- ウサギの購入方法
- ウサギを飼育するのに必要なもの
- ウサギの基本的な飼育方法
- ウサギ飼育時の注意点
- ウサギの餌について
- ウサギのしつけについて
といった内容について書こうかなと思いますよね。
これが「見出し」です。
見出しが重要な理由|文章の地図・SEO・収益導線の核になる
見出しは“文章の地図”であり、読者を迷わせない
読者は最初から最後までじっくり読むわけではありません。
- 必要な情報へすぐ移動したい
- 自分に関係ある部分だけを読みたい
- 情報が多すぎて迷いやすい
といった点を考慮する必要があります。
このとき、見出しがユーザーの「道しるべ」になります。
見出しが適切に配置されていれば、読者は迷わず記事を読み進められ、結果として…
- 読了率が上がる
- 離脱率が下がる
- 回遊率が伸びる
これはブログ全体の評価に直結します。
AFFINGER6は“読みやすさ × デザイン”の両立がしやすい
AFFINGER6 には見出しデザインテンプレートが豊富にあり、
- レビュー記事向き
- 比較記事向き
- ノウハウ記事向き
- 企業サイト風
- 柔らかいトーン
など、目的に合わせて簡単に切り替えできます。
デザイン性が高い見出しは、次の2点で有利です:
- 記事のクオリティが“視覚的に”向上する
- 読者が読む気を失わない(離脱率を下げる)
WordPress標準の見出し(H2〜H4)の使い方と正しい階層構造
見出しの使い方には約束ごとがあるので、初心者の方はしっかりと覚えておきましょう。
H1はタイトル専用。本文では絶対に使わない
WordPress記事では、H1は記事タイトルのみ に使用されます。
本文内で H1 を使うと、
- SEOに悪影響
- 目次が崩れる
- 読者が混乱する
といった悪影響がある為、絶対に使わないようにしてください。
H2・H3・H4 の正しい使い分け方
- H2 → 記事の大きな章(中見出し)
- H3 → H2を細分化する情報(小見出し)
- H4 → 補足情報・例・注意書き
悪い例:
H2 → H4(H3を飛ばす)
H2 → H2 → H4(不規則)
このような“階層ジャンプ”は Google にとって理解しにくくなり、記事構造が崩れます。
AFFINGER6で見出しを作成する基本操作
記事に「見出し」を作成するには、挿入したい場所で「+」マーク(ブロックを追加)から「見出し」を選択します。

記事に「見出し」ブロックが作成されるので、ここに内容を入力していきます。

見出しレベルを考慮した具体的な書き方
「見出しレベル」は上で説明したH2・H3・H4・・の重要度レベル(階層)のことです。
初心者向けにより具体的に解説していきます。
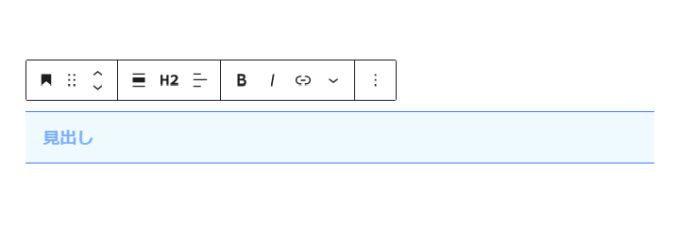
「見出しレベル」は見出しを作成した際に上部ツールの「見出しレベルの変更」から変更することができます。

見出しの重要度に応じてH1~H6の中から「見出しレベル」を選択します。

「見出しレベル」は重要度が高い順にH1→H2→H3・・・を選択するようにします。
重要度が一番高いH1は記事タイトルで使用しているので、通常記事内ではH2以下を使用することになります。
例えば「ウサギの飼育方法」という記事を書く場合
「ウサギの飼育方法」という記事タイトルはH1になり、記事内容の見出しはH2を設定します。

「ウサギの種類」を説明するにあたって
- 飼育しやすい種類
- 飼育が難しい種類
といった表題で説明することができると思います。
そこで、この表題はH2で設定した「ウサギの種類」について説明した1段階低いレベルの表題としてH3を設定します。

このようにH1の見出しを説明する見出しにはH2を、H2の見出しを説明する見出しにはH3を設定するというように、見出しをしっかりと階層分けしてあげる必要があります。
AFFINGER6で可能な見出しのスタイル
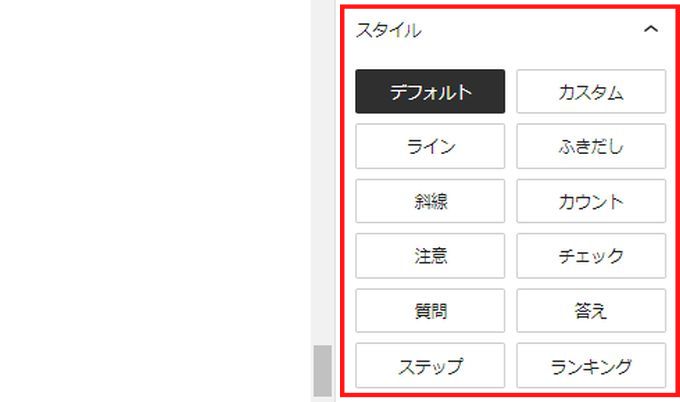
AFFINGER6では見出しのスタイルを簡単に変更することができます。

それぞれどんな感じで表示されるかを確認していきます。
※ 背景や文字の色はサイト全体の色設定によって変わってきます。
①:デフォルト
標準のスタイルです。

②:カスタム
好きなアイコンを設定したり、自由にカスタマイズしやすいスタイルです。
何もカスタマイズしない状態は下のようになります。

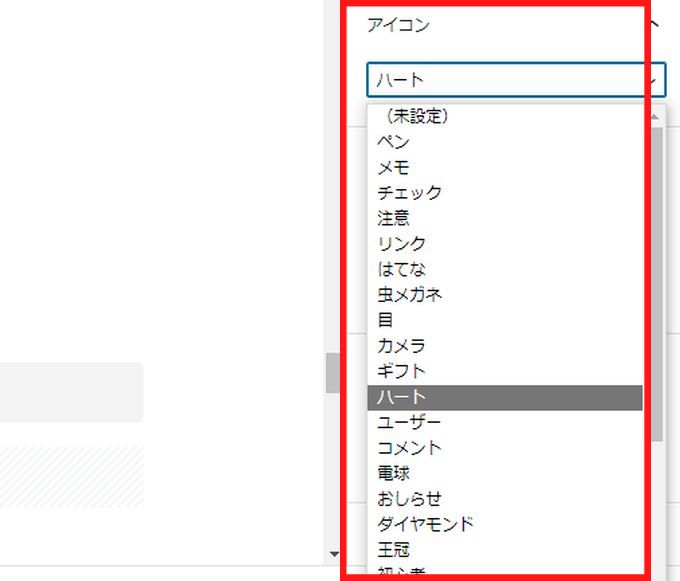
試しに好きなアイコンを設定してみます。
右の「アイコン」から好きなアイコンを選択します。

「ハート」のアイコンを設定してみるとこんな感じになります。

③:ライン
見出しの下にラインが表示されます。
また、「ラインスタイル」ではテキストが中央表示になります。

④:ふきだし
吹き出し風のスタイルです。

⑤:斜線
斜線背景のスタイルです。

⑥:カウント
番号の付いたスタイルです。

カウントスタイルで見出しを複数作成すると、上から1、2・・・と順に数字アイコンが表示されます。
⑦:注意
ビックリマークのアイコンが表示されるスタイルです。

⑧:チェック
チェックのアイコンが表示されるスタイルです。

⑨:質問
質問風のスタイルです。

⑩:答え
答え風のスタイルです。

⑪:ステップ
ステップアイコンが表示されるスタイルです。

ステップスタイルで複数の見出しを作成するとこんな感じになります。

⑫:ランキング
ランキングアイコンが表示されるスタイルです。

ランキングスタイルで複数の見出しを作成するとこんな感じになります。

このようにAFFINGERでは12種類ものスタイルで見出しを簡単に作成することができます。
見出しの背景やテキストの色も簡単に変更することが可能です。
SEOを強化する見出しテクニック
見出しにキーワードを入れすぎない
見出しにキーワードを入れたくなりますが、「SEOのためにキーワードを詰め込む」のは逆効果です。
自然に入る程度で十分です。
見出し前の導入文がクリック率(スクロール率)を決める
読者は見出しの直後ではなく、見出し前の数行 を読んで「続きを読むか」を判断します。
見出しは重要ですが、コンテンツを疎かにしないように注意しましょう。
読者が読みやすく行動しやすい見出し設計とは?
見出し → ボックス → 箇条書き → 表 の順で展開すると読みやすい
読者は同じフォーマットが続くと疲れてしまいます。
AFFINGERの装飾(ボックス・マイボックス・表)を使えば、記事の“リズム”ができ最後まで読まれやすくなります。
また、スペースの利用も効果的です。
読者の「検索意図」を見出しにそのまま書く
読者は「自分の疑問」をそのまま検索します。
見出しもそのまま疑問形・検索語句に合わせるほどクリック率が上がります。
例えば、
「AFFINGER6の見出しが反映されない原因は?」
「SWELLで見出しデザインを変更する方法は?」
など
見出しに「結果がわかる言葉」を入れる
読者は「この見出しを読んだらどうなるのか?」を知りたいと思っています。
結果がわかる言葉を見出しに入れることで、読者の興味をひくことができます。
効果的なキーワードは
- 〜だけでOK
- 〜する方法
- 〜する前にすべきこと
- 〜する理由
- 完全版
- チェックリスト
などを挙げることができます。
見出しだけ読んでも理解できる文章を作る
上位記事はほぼすべて「見出しだけで概要がわかる」構造になっています。
見出しだけ読んでも、記事内容の70%が伝わるような見出し構成が理想です。
まとめ|AFFINGER6の見出しを使いこなせば記事品質が“劇的に”上がる
見出しを適切に運用すれば
- 読者が迷わず読み進められる
- SEOにも明確なプラス
- 比較記事・レビュー記事の回遊率が上がる
- サイト全体のブランド力が高まる
といった多くのメリットを見込めます。
AFFINGER6は収益化に特化したテーマとして有名です。
見出しを使いこなせば、収益化を更に加速させることができますよ。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
