この記事がお勧めな方
この記事は次のような疑問を解決したい方にお勧めになっています♪
- AFFINGER6でカスタムボタンの作成はどうやってやるの?
- AFFINGER6ではカスタムボタン作成はどんな機能があるの?
- カスタムボタンを表の中に表示させたいけど、初心者でわからない?

この記事ではAFFINGER6でカスタムボタンを作成する方法を初心者向けに解説しています。
カスタムボタンの作成方法
記事にカスタムボタンを設置する方法はとても簡単です。
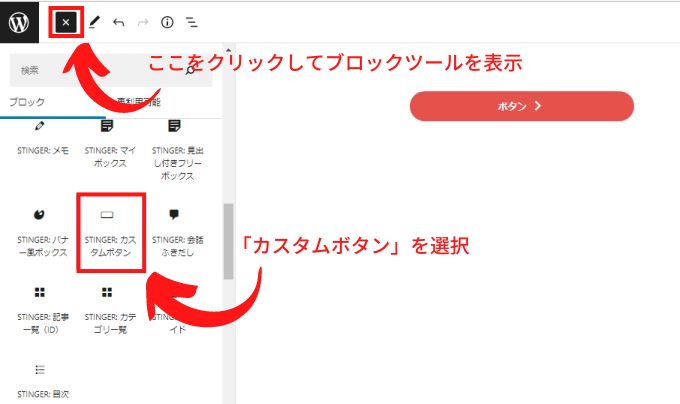
挿入したい箇所でブロックツールから「STINGER:カスタムボタン」をクリックすれば下の画像のようなカスタムボタンが簡単に作成でます。
※ 現在は「AFFINGER:カスタムボタン」に名称が変更になっています。

カスタムボタンのテキスト変更方法
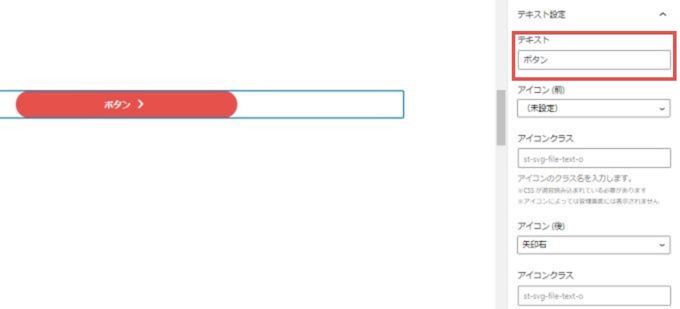
カスタムボタンを作成したデフォル状態だと、テキスト表示は「ボタン」となっています。
テキスト内容の変更は画面右の「テキスト」入力欄に表示させたい文字列を入力します。

例えば「購入はこちら」と入力してみると
こんな感じにテキストを変更することができます。
※ 現在は直接テキストを入力できるようになりました。
カスタムボタンのアイコン表示変更方法
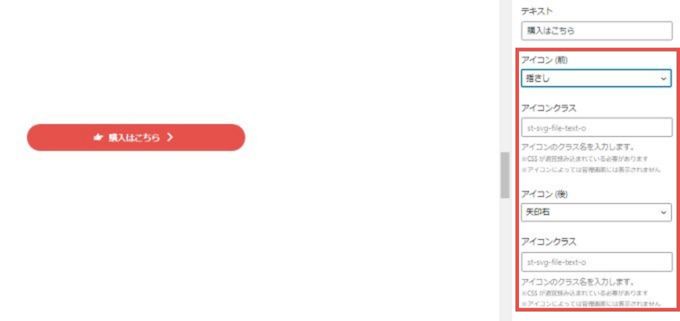
画面右のアイコン選択一覧から好きなアイコンを表示させることができます。

テキストの前後にリストの中から好きなアイコンを表示することができます。
例えば、こんな感じです。
アイコンクラスにクラス名を入力することでもアイコンを表示することができます。
例えば右のリストにはないワードプレスのロゴをクラス名を入力して表示させてみるとこんな感じです。
アイコンの種類は100以上あり、クラス名を入力することで表示させることができます。
クラス名のリストはアフィンガーの公式マニュアルで確認することができます。
カスタムボタンのリンク設定方法
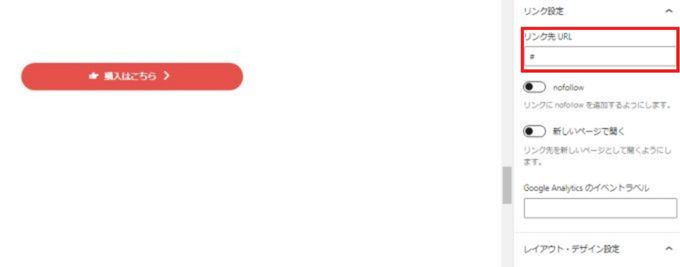
画面右のリンク先URLに入力することでリンクを設定することができます。

リンク設定の「nofollow」タブは
自分のサイトとリンク先のサイトを関連付けたくない時に設定します。
初心者の方はよくわからないと思うのでそのままで問題ないです。
「新しいページで開く」タブを設定することで、リンク先を新しいページで開くことができます。
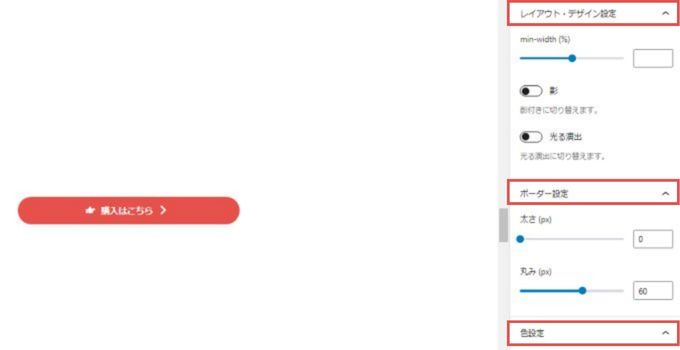
カスタムボタンのデザイン変更方法
その他の設定でカスタムボタンの形・色や影を付けたりすることができます。

「影」を設定することでボタンに影を付けることが可能。
影部分の色を変更することもできます。
「光る演出」を設定することでボタンに光る演出を付加することが可能。
「ボーダー設定」でボタンの形状を変えることが可能
「色設定」でボタンのテキスト色・背景色・ボーダー色・影の色を変更することが可能
設定を組み合わせることで、ボタンを色々とカスタマイズすることができます。
【コピペで出来る】表にボタンを設置する方法【初心者向け】
記事にテーブル(表)を挿入した際に、テーブル(表)の中にボタンを表示させる方法です。
下のような感じです。
アフィンガー6で表を作成する方法は別記事で紹介しているのでそちらの記事も参考にしてみてください。
テーブル(表)にボタンを挿入するには表の任意の場所に直接カスタムボタンを選択することはできず、HTMLとして編集する必要があります。
プログラミング言語の知識がある方は簡単にできると思いますが、初心者の方にとってはハードルが高いと思ってしまいますよね。
そこで、知識ゼロでもコピペでできる方法を説明します。
STEP.1 表に挿入したいボタンを作成
前半で説明した方法で表に挿入したいカスタムボタンを作成します。
リンク設定やボタンのデザインなどは完成させた状態にしてください。
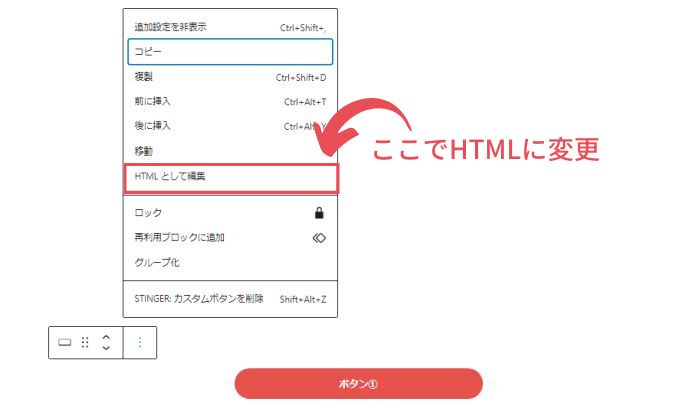
STEP.2 作成したボタンをHTML表示にする
作成したボタンのオプションから「HTMLとして編集」をクリックします。

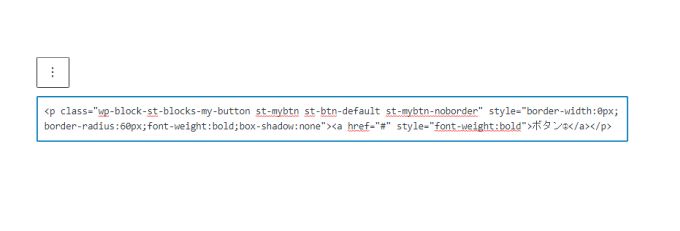
ボタンがHTML表示されます。

STEP.3 挿入したい表の場所に番号を入力しておく
作成したボタンを挿入したい表の場所に番号を入力しておきます。
※ 自分がわかれば番号でなくても何でも大丈夫です。
| ① | |
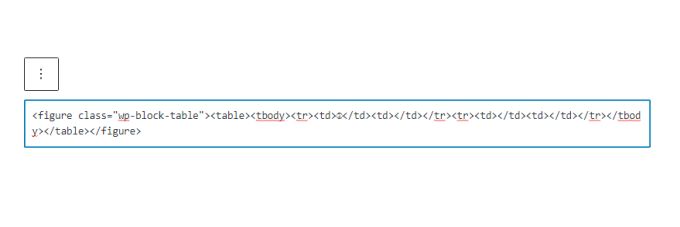
STEP.4 テーブル(表)をHTML表示にする
作成したテーブル(表)をHTML表示にします。
STEP.2と同様にオプションの「HTMLとして編集」を選択するとHTML表示になります。
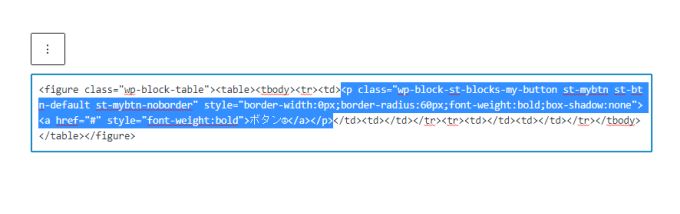
HTML表示の表は下のようになります。

STEP.5 ボタンのHTMLをコピペする
表のHTML表示を確認するとSTEP.3で入力した番号の場所が確認できると思います。
その番号を削除して、その場所にSTEP.2のカスタムボタンのHTMLをコピペします。
初心者にとってテーブルのHTML表示はわかりにくいと思います。
ビジュアルのボタンを挿入したい場所がHTML表示でもわかりやすくするために、番号をふっただけなので番号である必要はありません。


STEP.6 ビジュアルに戻して確認する
オプションの「ビジュアル編集」をクリックするとビジュアル画面に戻し、表示を確認することができます。
以上が知識ゼロで初心者がコピペで可能なテーブルへのボタン挿入方法でした。
AFFINGER6ではこんな感じに簡単にカスタムボタンの作成が可能です。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/6/24 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/6/24
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...

