「記事を書いたけど…どうやって公開するの?」
「公開して大丈夫?設定は合ってる?」
WordPress を使ってブログを始めた初心者の方が不安に思う点です。
WordPressはとても便利なシステムですが、記事の公開には 複数の設定と確認項目 があり、慣れないうちは誰でも迷ってしまいます。
しかし安心してください。
この記事では、初心者でも迷わず記事を公開できるように、
投稿作成 → プレビュー → 公開前チェック → 公開 → 公開後のやること
までを、画像が思い浮かぶほど丁寧に、体系的に解説します。
あなたがこの記事を読み終える頃には、WordPressでの「記事公開」の流れが完全に理解でき、失敗なく、安心してブログ運営をスタートできます。
まず知っておきたい「WordPress記事公開の流れ」
WordPressの記事公開は、以下の5ステップで完了します。
- 新規投稿を作成する
- 記事を書く(ブロックエディタで編集)
- アイキャッチ・パーマリンク・カテゴリーなどの設定を整える
- 公開前チェック(SEO・誤字・リンク)
- 公開ボタンを押す
初心者のうちに「正しい公開手順」を身につけておくことが、ブログを長く続けるうえで非常に役立ちます。
① 新規投稿を作成する手順(初心者向け)
まずは、記事の土台となる投稿を作ります。
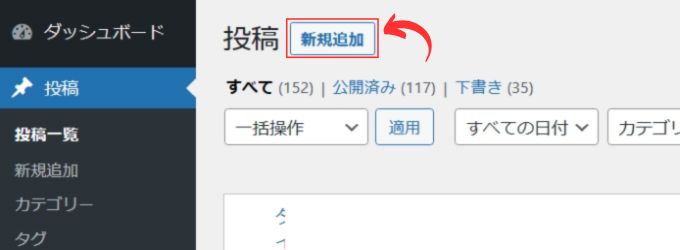
WordPress管理画面 → 「投稿」 → 「新規追加」
左側メニューの「投稿」から「新規追加」を選択しましょう。

記事を作成する画面が表示されます。
※ 画像はAFFINGER6の記事作成画面です。お使いのテーマによって記事作成画面の表示は違います。

投稿と固定ページの違い(初心者がよく迷うポイント)
- 投稿・・・ブログ記事(時系列で増えていく部分)
- 固定ページ・・・プロフィール・問い合わせ・プライバシーポリシーなど
ブログ記事を書く場合は必ず 投稿 を使います。
ブロックエディタ(Gutenberg)の画面説明
2025年現在、WordPressの標準編集画面は ブロックエディタ です。
- 見出しブロック
- 画像ブロック
- ボタン
- 表(テーブル)
- 埋め込み(YouTube、Twitter など)
など、必要な要素を “ブロック” として組み合わせながら記事を構成できます。
最初は操作に戸惑うかもしれませんが、慣れると「書く → 装飾 → 調整」が直感的にできるようになります。
② 記事を書く|タイトル・見出し・画像の入れ方
ここでは初心者でも迷わないように「記事を書くときの基本」をまとめます。
タイトルの基本的な書き方
タイトルは記事の内容を最初に読者に伝える表題です。
読者を引き付けるようなタイトルを書くことで、コンテンツに読み進んでもらえます。
タイトルを書く際のテクニックを10個紹介します。
- キーワードを入れる 必須
- ターゲットを明確にする 必須
- 解りやすい表現にする 必須
- 記事内容を集約したタイトルにする 必須
- 30文字程度で作成する テクニック
- 具体的な数字を入れる テクニック
- 感情に訴える言葉を入れる テクニック
- 疑問形を使用する テクニック
- ユニークな表現を行う テクニック
- 有用性を押し出す テクニック
詳しくは、こちらの記事で解説しています。
関連記事:
-

-
記事タイトルの書き方!収益化に直結の秘訣10選!【初心者向け】
記事タイトルの書き方ひとつであなたのブログが読まれるか否かに大きな差が発生します。 ブログで稼ぎたい! という方は絶対におさえておいて欲しい重要なポイントになります。 ブログを始めたばかりの初心者の方 ...
見出し(H2 / H3 / H4)の設定方法
見出しは記事を書く上での基本です。
例えば「ウサギの飼育方法」という記事を書こうと思った際に
- ウサギの種類
- ウサギの購入方法
- ウサギを飼育するのに必要なもの
- ウサギの基本的な飼育方法
- ウサギ飼育時の注意点
- ウサギの餌について
- ウサギのしつけについて
といった内容について書こうかなと思いますよね。
これが「見出し」です。
見出しを先に作成したほうが、まとまりのある見やすい記事が作成できます。
見出しの正しい構造
見出しには「H1、H2、H3…」といったレベルがあり、正しく使い分ける必要があります。
- H1 → タイトル
- H2 → 記事の大きな章(中見出し)
- H3 → H2を細分化する情報(小見出し)
- H4 → 補足情報・例・注意書き
よくあるミス
- 見出しではなく太字で代用してしまう
- H3 → H2 → H4 のように順序が逆転している
見出しの書き方については、こちらの記事で詳しく解説しています。
関連記事:
-

-
【完全版】AFFINGER6の見出し作成ガイド|読みやすさ・SEO・収益化が劇的に変わる見出しテクニック【2025年最新版】
2025/12/6 AFFINGER6
見出しは、記事全体の“骨組み”を作る最重要パーツです。 読者が迷わない 読了率が上がる 回遊率が伸びる Google に正しく内容が伝わる 比較記事・レビュー記事の説得力が増す 収益記事の成約率が上が ...
記事に画像を挿入する
文字だけの記事では読者が疲れてしまいます。
適度に画像を挿入することで、見やすい記事を作成することができます。
画像を挿入する際の注意点:
- 圧縮画像を使って軽量化する
- alt テキスト(画像の説明)はSEOに重要
- 大きすぎる画像はページ速度を落とす原因になる
関連記事:
-

-
AFFINGER6:記事に画像を挿入する方法-初心者向け
2025/12/3 AFFINGER6
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ WordPressで記事にどうやって画像を挿入するの? WordPressの機能で挿入した画像にどんなことができる ...
文章編集のミニテクニック
- Shift+Enter:段落を変えずに改行
- 文字サイズはCSSで整えるより、ブロックの標準機能を使用
- 不要な装飾は極力しない(読みづらくなる)
関連記事:
-

-
稼げるブログにする為のブログの書き方
ブログで稼ぐ為に一番重要なブログ文章術 稼げるブログを作成するのに一番重要なことは 読み手の方によりそって読み手の方目線で文章を書くことです。 ブログで収益を得る為には広告をクリックしてもらったり、広 ...
③ 公開前に必ずやるべき設定
WordPress初心者が最もミスしやすいのがこの「公開前設定」です。
設定漏れがあると、SEOにも読者にも悪影響が出ます。
1. タイトル(SEOタイトル)の最終確認
魅力的で検索されやすいタイトルか確認しましょう。
2. URLスラッグを変更する
URLスラッグの変更について説明する前にパーマリンクの設定をしていない方は先にパーマリンクの設定を行いましょう。
パーマリンクとは?
パーマリンクはとても大切な設定になります。
まずは、詳細を別記事で紹介しているのでそちらを先に確認してください。
関連記事:
-

-
WordPressの「パーマリンクの設定」|初心者はこれだけは覚えよう!
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ パーマリンクって何のこと? 初心者でパーマリンクの設定方法がよくわからないよ? スラッグって何のこと? パーマリン ...
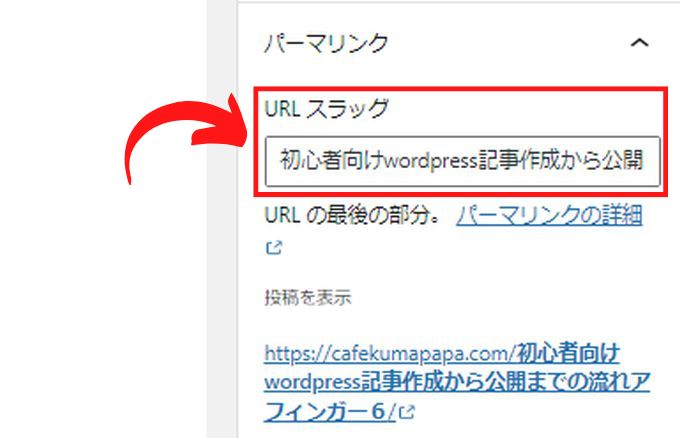
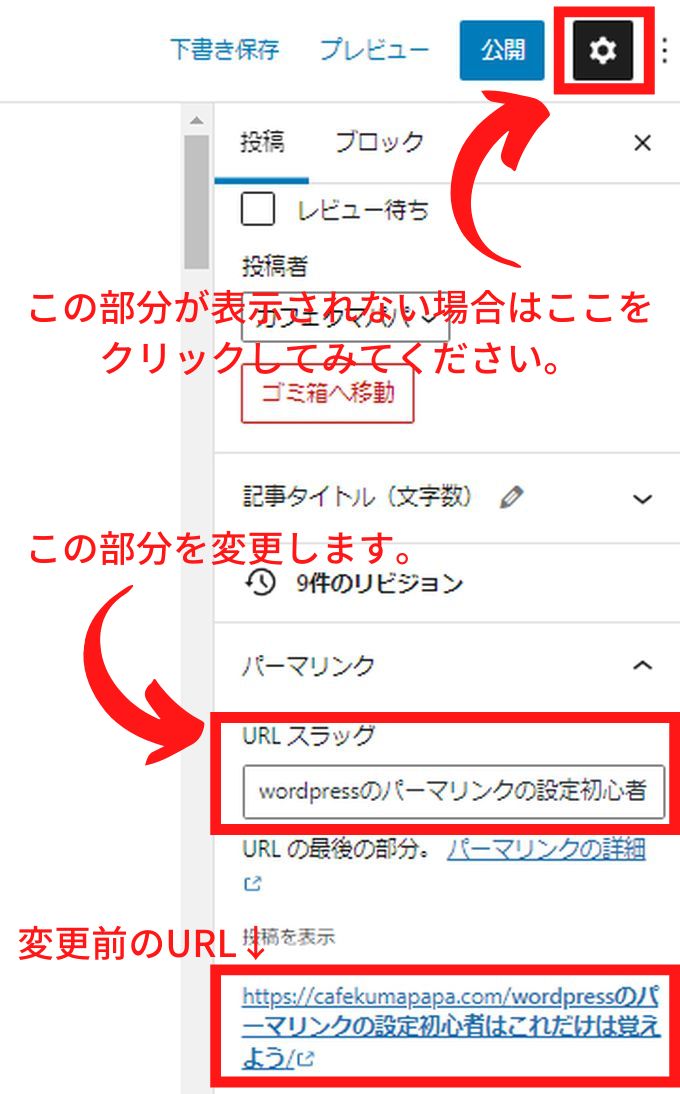
それでは、URLスラッグの設定について解説していきます。
記事の右側にURLスラッグという項目がありますが、その内容を変更します。

何もしない状態だとURLスラッグの欄には記事タイトルが入力されています。
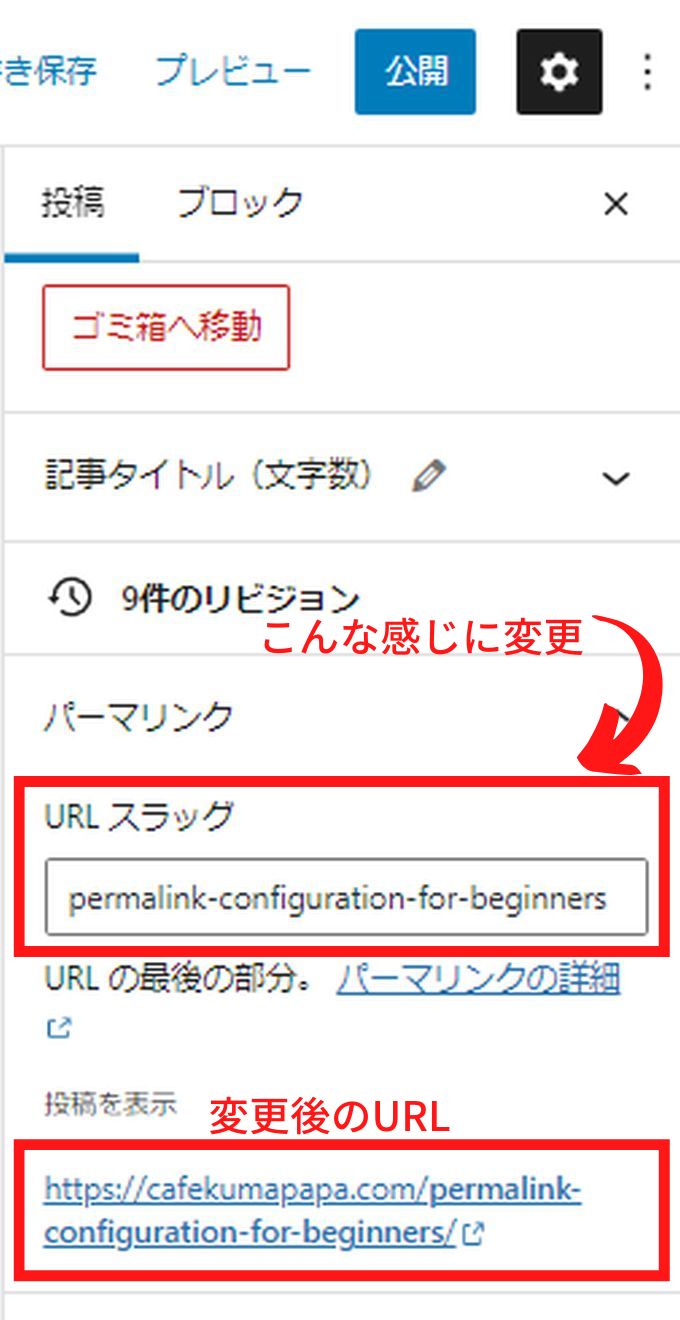
これを簡潔な英語表記に変更してあげます。
日本語表記のままだと不都合があるからです。
【例 変更前】

【例 変更後】

3. カテゴリーを1つだけ設定する
WordPressのカテゴリーは「記事の分類」です。
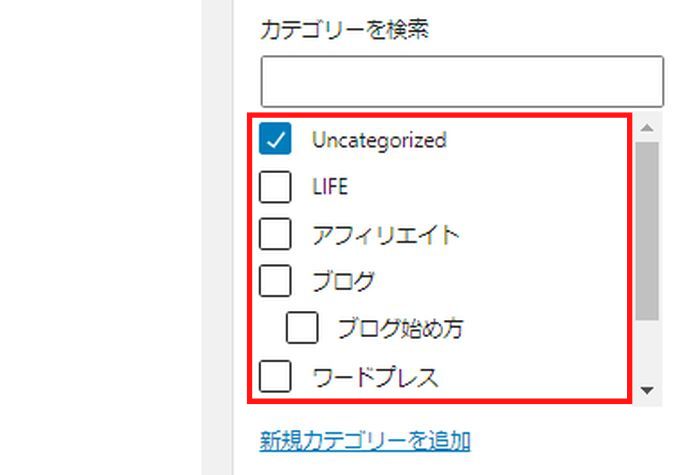
記事の右にカテゴリーが選択できる設定項目があります。

カテゴリーを作成していない場合は「Uncategorized」の項目しか表示されません。
まずはカテゴリーを作成してみましょう。
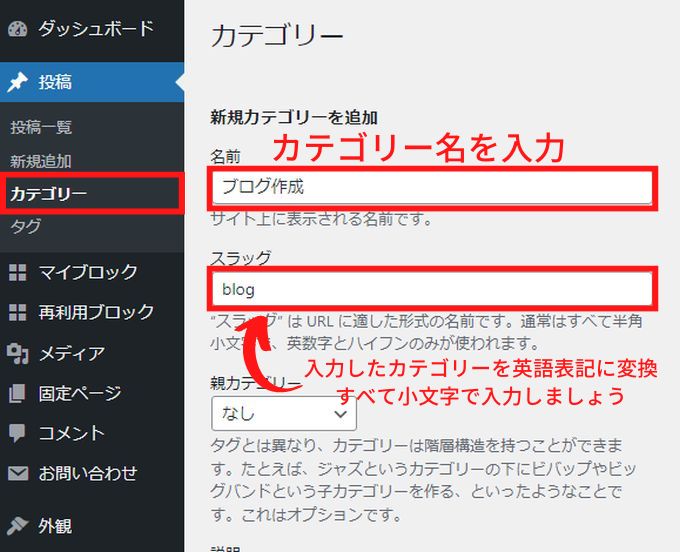
カテゴリーの作成方法
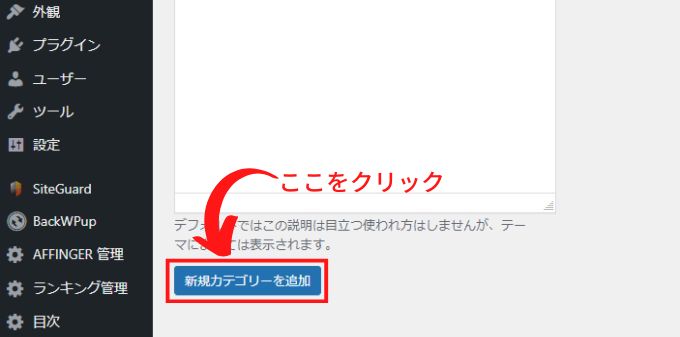
① WordPressメニューから「投稿」→「カテゴリー」を選択します。
② 新規カテゴリーを追加する画面から名前入力欄にカテゴリー名を入力します。
③ 「スラッグ」の欄は入力したカテゴリーを英語表記で小文字で入力しましょう。

④ 「新規カテゴリーを追加」をクリックする

カテゴリーを作成したら、記事作成画面で表示されるようになるのでチェックを入れて選択してください。
カテゴリーの作成方法については別記事で詳しく解説していますので、そちらの記事を参考にしてみてください。
関連記事:
-

-
AFFINGER6:カテゴリーの作成とカテゴリーページのカスタマイズ方法
2025/6/17 AFFINGER6
この記事がお勧めな方 AFFINGER6のカテゴリーの作成方法を知りたい方 AFFINGER6のカテゴリーページのカスタマイズについて知りたい方 カテゴリーの作成方法 カテゴリーは簡単に言えば「記事の ...
なぜ1つが推奨?
4. タグ設定する
タグを設定することで、複数の記事を関連付けることができます。
適切にタグを設定することで、読者の方に見やすく利便性の高いブログにすることができます。

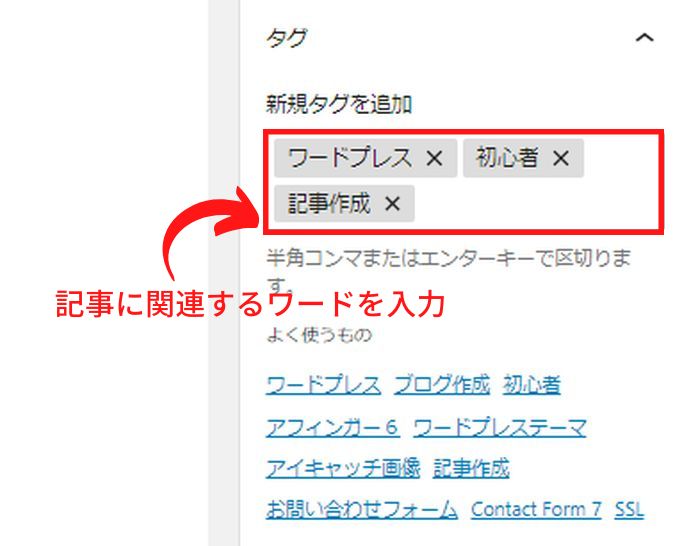
タグ入力欄について
記事作成画面の右にタグ入力欄があります。
タグの入力欄には関連するワードを入力します。

タグはたくさん設定したくなりますが、考えて3個から5個程度で設定するのがお勧めです。
5. アイキャッチ画像の設定
アイキャッチは読者の第一印象を決めるとても重要な要素です。
関連記事:
-

-
Canvaでアイキャッチ画像を作る方法【初心者でも5分でできるブログ用デザイン完全ガイド】
ブログを運営していると必ずぶつかる壁―― それが 「アイキャッチ画像をどう作ればいいか問題」 です。 デザインなんてやったことがない センスに自信がない Photoshop?Illustrator?絶 ...
-

-
WordPressでアイキャッチ画像を設定する方法【初心者でも失敗しない完全ガイド】
WordPressを始めたばかりの初心者が最初に迷いやすいのが、「アイキャッチ画像って何?どうやって設定すればいいの?」というポイントです。 記事の内容には自信があっても、アイキャッチ画像がなかったり ...
6. 内部リンクと外部リンクのチェック
7. meta description を入力
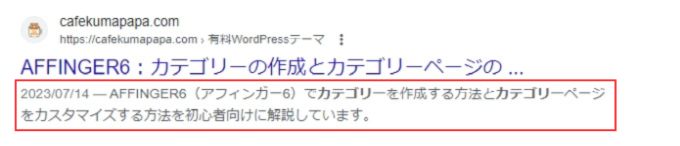
何かを検索した際に表示されたサイトのタイトルが大き目な文字で表示されていると思います。
その下にそのサイトを説明する文章が表示されていますが、これが「メタディスクリプション」の内容になります。
例えば、下画像の赤枠部分の表示がメタディスクリプションの内容になります。

メタディスクリプションの入力方法
「メタディスクリプション」の入力欄はお使いのテーマによって変わってきますので、お使いのテーマの公式サイトなどで確認してみてください。
また、Wordpress初期のテーマには「メタディスクリプション」を入力する欄はありません。
「メタディスクリプション」を入力する欄が無いテーマもあります。
「メタディスクリプション」を入力する欄が無いテーマに関しては、プラグインを導入する必要があります。
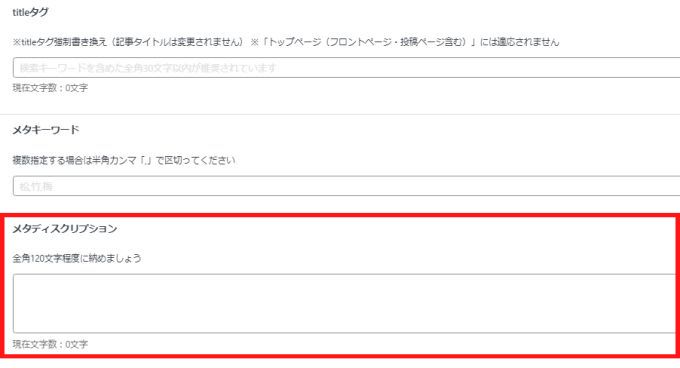
WordPressテーマ「AFFINGER6」では「メタディスクリプション」の入力欄は下画像のようになっています。
国内でとても人気のある有料テーマ「SWELL」はプラグインを導入する必要があります。

この入力欄に記事の概要を100文字程度で入力します。
検索画面の記事タイトルの下に表示される内容なので、簡潔にかつ読んでみたいと思わせるような記述を心掛けるのがいいですよ。
記事の内容と異なる記述はNGです。
メタディスクリプションの適切な書き方についてはこちらの別記事を参考にしてみてください。
関連記事:
-

-
メタディスクリプションの書き方-稼ぐに繋げる6つのテクニック
メタディスクリプションは直接的には検索順位に影響しませんが、間接的に検索順位に影響を与える重要な要素です。 ブログで稼ぐ為には効果が見込めることは何でもヤル! その積み重ねが後々のブログに反映されてき ...
④ 公開ボタンを押す前の最終チェックリスト
以下を全てチェックできれば、公開して問題ありません。
- 誤字脱字はないか
- スマホ表示が崩れていないか
- パーマリンクは適切か
- タイトルにキーワードが含まれているか
- 見出しの順番が正しいか
- 画像に alt テキストが入っているか
- リンクは正常に動いているか
- カテゴリー設定は1つになっているか
- アイキャッチが魅力的か
- SEO設定(meta description)ができているか
⑤ 公開後にやるべきこと(ブログ成長に超重要)
初心者ほど「公開したら終わり」と思いがちですが、実は公開後の行動がブログ成長に大きく関わります。
① SNSでシェアする
SNSの活用は初期ブログにとても効果的です。
記事の認知を大幅に高めることができます。
② Google 解析ツールを活用
サイト分析をして改善していくことで、集客や収益に繋げることができます。
そこで必須なのが、Googleの解析ツールです。
- Googleアナリティクス
- Googleサーチコンソール
この2つのツールの活用は必須です。
GoogleアナリティクスやGoogleサーチコンソールへの登録はお使いのテーマによっても変わってきます。
Google公式サイトや使っているテーマの公式サイトをチェックしてみてください。
AFFINGER6 / SWELL / Cocoonについてはこのブログでも解説していますので、参考にしてみてください。
③ 公開後6〜12時間で再チェック
公開直後は気付かなかったことでも、改めて確認するとわかることがあります。
- 誤字
- 画像崩れ
- 内部リンクの不具合
小さな不具合でも読者の信頼に繋がります。
よくある質問
公開してすぐ検索結果に出ません。大丈夫?
正常です。
検索結果で確認できるのは数時間〜数週間かかるのは普通です。
公開後に記事を修正してもいい?
むしろ推奨します。
改善はSEOにプラスです。
テーマを変えたら記事は消える?
消えません。
デザインが崩れるだけで、文章はそのまま残ります。
まとめ|正しい公開手順を覚えると、ブログ運営が圧倒的に楽になる
WordPressの「記事公開手順」を正しく理解しておけば、
- 記事の質が安定する
- 読者満足度が上がる
- SEOで評価されやすくなる
- 作業効率が上がる
という大きなメリットがあります。
初心者のうちは失敗もありますが、この記事の手順通りに進めれば 安心して確実にブログを公開できる ようになります。
あなたのサイトの「記事構成」「WordPressノウハウ」「テーマ比較」と合わせて活用すれば、読者の回遊率も大きく改善します。
初心者向け関連記事一覧
農園や直売所のホームページをWordPressで作る方法【初心者向け】
農家や農業を営む方の中には 「自分の育てた野菜や果物をもっと多くの人に届けたい」 と考えている方も多いのではないでしょうか。 そんな時に役立つのがWordPress(ワードプレス)です。 専門的な知識がなくても、農園や直売所のホームページを作り農産物をネット販売することができます。 この記事では、初心者の方に向けて「WordPressで農業サイトを作る方法」をわかりやすく解説します。 WordPressで農業サイトを作る流れ WordPressを使った農業系サイトの制作は、次のステップで進めるのが基本です ...
【2025年版】WordPressテーマの選び方チェックリスト|初心者がテーマ選びで後悔しないための必須ポイント
「テーマって正直どれを選べばいいの?」 「無料テーマじゃダメなの?」「有料テーマの違いって何?」 初めてWordPressブログを作ろうと思った多くの人が悩むのがテーマ選びです。 テーマ選びを間違えると… デザインが整わず素人っぽい 表示速度が遅くSEOに不利 記事が書きにくくて更新が止まる 収益導線を作りにくく、PVはあるのに収益が出ない という長期的な損失に繋がる事もあります。 逆に、テーマ選びさえ間違えなければ 初心者でも短期間で“読まれるブログ”が作れて、収益化のスタートダッシュができます。 そこ ...
【2025年版】初心者でも簡単!使いやすいWordPressテーマ3選|Cocoon・SWELL・AFFINGER6を比較
WordPressでブログやサイトを始めるとき、最初に迷うのが「どのテーマを使うか?」です。 テーマによってデザインや操作性、SEO効果、収益化のしやすさが大きく変わります。 この記事では知識ゼロでも簡単に操作できる、国産の人気テーマ3つ(Cocoon・SWELL・AFFINGER6) を比較し、目的別に最適な選び方を紹介します。 初心者が使いやすいテーマの条件 初心者がテーマ選びで重視すべきポイントは、次の5つです。 項目チェックポイント操作性ブロックエディタで簡単に記事が書けるか?デザイン性初期状態で ...
ブログ収益化に直結!覚えるべき「書き出し」のテクニック⑤つ!
「書き出し」で読者の心を掴む! これが出来るか出来ないかはブログの収益に直結してきます。 この記事では読者を引き付ける為の「書き出し」の書き方について、初心者が押さえておくべきテクニックを紹介します。 初心者の方は、この基本をおさえて取り組むことできっと収益化への近道になります。 収益に繋げる基本的な「書き出し」のテクニック 具体的な「書き出し」のテクニックは5つ! 興味を引く質問を投げかける 共感を呼ぶ悩みを載せる 興味深い事実やデータを提示する 読者の興味を引く引用を用いる 読者の視覚に訴える では、 ...
稼げるブログにする為のブログの書き方
ブログで稼ぐ為に一番重要なブログ文章術 稼げるブログを作成するのに一番重要なことは 読み手の方によりそって読み手の方目線で文章を書くことです。 ブログで収益を得る為には広告をクリックしてもらったり、広告から購入や契約に進んでもらう必要があります。 そもそもブログを読んでもらわなければ収益に繋げることができないわけです。 読み手の方が知りたいこと 読み手の方に役に立つこと といったブログ記事の内容はもちろんですが 読みやすさ などを工夫をして記事を作成しなければ支持されませんし、記事を読んでもらえません。 ...
ブログで稼ぐ方法!-初心者ステップアップガイド-
最初にお伝えしておきます。 ブログで収益を得るのは簡単ではありません。 しかし、大小はありますが稼げる可能性があるのがブログです。 始めなければ可能性は「ゼロ」ですが、始めれば収益を得られる可能性への第一歩を踏み出すことができます。 この記事はブログで稼ぐ為に必要な知識やテクニックを初心者向けに解説しています。 STEP.1 WordPressについて知る! ブログで稼ぐ為には当たり前ですが、ブログが必要です。 ブログは無料で始めることができますが、ブログで稼ぐならWordpressでブログを始めるのがお ...