この記事がお勧めな方
- AFFINGER6のカテゴリーの作成方法を知りたい方
- AFFINGER6のカテゴリーページのカスタマイズについて知りたい方
カテゴリーの作成方法
カテゴリーは簡単に言えば「記事の分類」のことです。
カテゴリーを適切に設定することで、読んでいる方に見やすいサイトを作成することができます。
新規カテゴリーを作成する方法
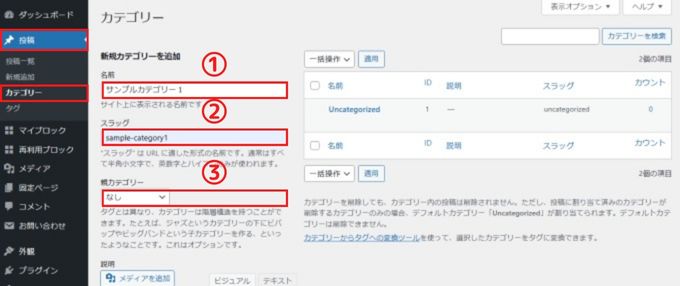
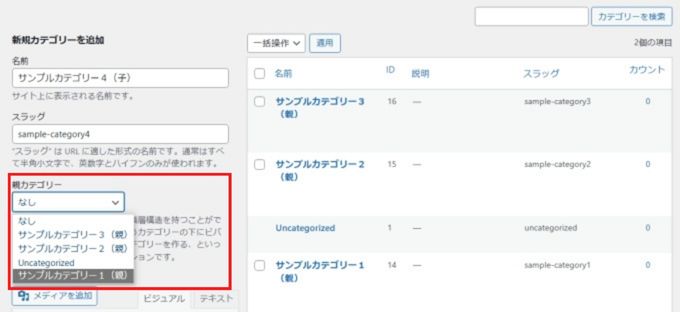
新規カテゴリーを作成するには「投稿」→「カテゴリー」を選択します。

① 名前の入力
カテゴリー名を入力します。
② スラッグ
スラッグはURLに適した形式の名前です。
カテゴリー名に日本語を使用する場合、スラッグの入力欄にはそのカテゴリーを英語に訳して半角英数字(小文字)とハイフンを用いて入力するようにしましょう。
例えば、「サンプルカテゴリー1」というカテゴリー名の場合、スラッグには「sample-category1」と入力します。

英語表記にするのには「グーグル翻訳」を利用すると便利です。
スラッグについては別記事のパーマリンクの設定についての記事で解説していますので、そちらを参考にしてみてください。
→ WordPressの「パーマリンクの設定」初心者はこれだけは覚えよう!
③ 親カテゴリー
親カテゴリーを設定することができます。
設定しない場合は「なし」で大丈夫です。
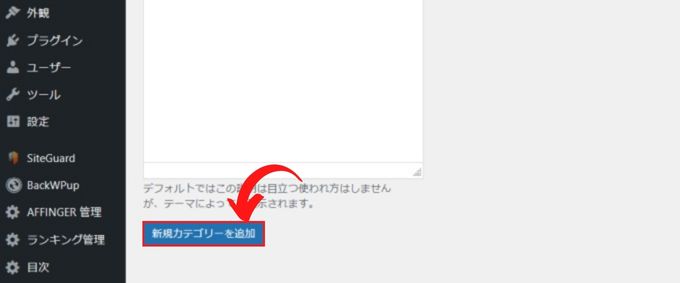
入力が終わったらページ下の「新規カテゴリーを追加」をクリックすればカテゴリーの作成は完了です。

↓ 作成したカテゴリーが表示されます。

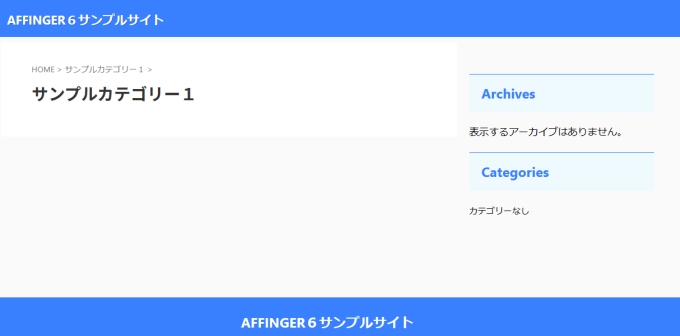
カテゴリーページの表示を確認する
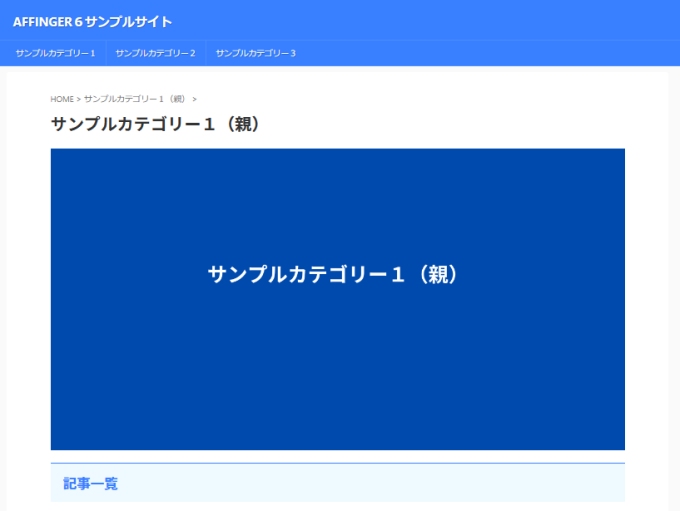
作成したカテゴリーの実際表示を確認するには「表示」を選択します。

実際の表示はこんな感じです。

上の画像では記事がひとつも無い状態なので、何も表示されていませんが記事を作成してカテゴリーを設定すればページ内に記事が表示されます。
子カテゴリーを作成する方法
カテゴリーは階層構造を作ることができます。
例えば「動画」「映画」「ドラマ」「アニメ」といったカテゴリーを作成した場合、「動画」を親カテゴリーとし「映画」「ドラマ」「アニメ」を「動画」を上位のカテゴリーとする「子カテゴリー」として設定することもできます。

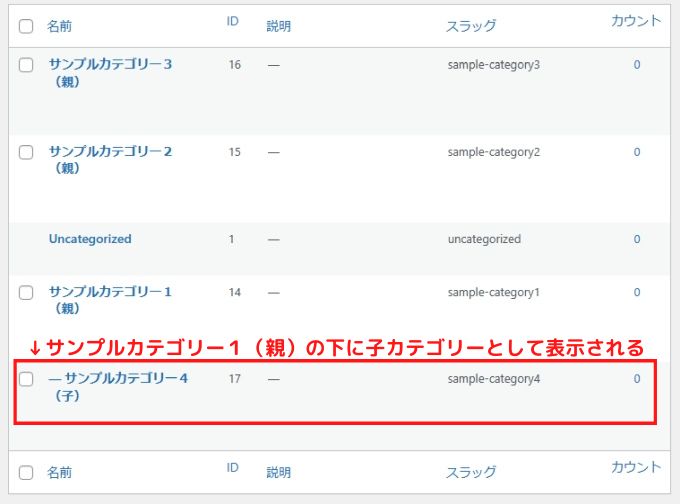
子カテゴリーは「親カテゴリー」の一覧から親カテゴリーに設定したいカテゴリー名を選択すればOKです。
新規作成でもカテゴリーの編集画面でも「親カテゴリー」の設定はいつでも可能です。

親カテゴリーの下に子カテゴリーが表示されます。

カテゴリーページのカスタマイズ方法
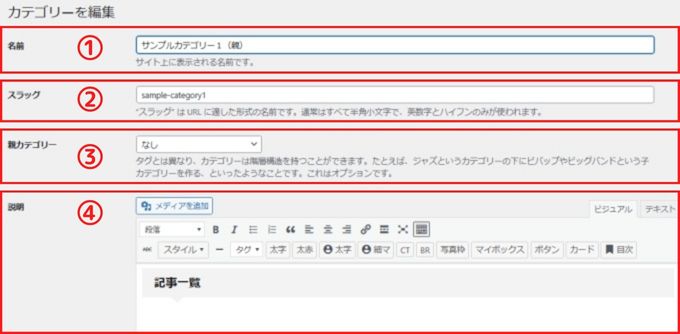
カテゴリーの「編集」からカテゴリーページの編集をすることができます。

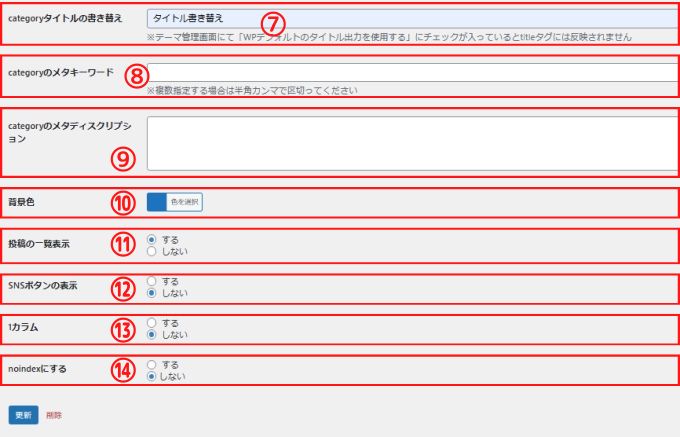
カテゴリーの編集ページではカテゴリーに関する14項目の設定が可能です。



| ① 名前 (必須) | カテゴリー名を入力 |
| ② スラッグ (必須) | スラッグを入力 |
| ③ 親カテゴリー | 親カテゴリーの設定 |
| ④ 説明 | カテゴリーページに任意のコンテンツを挿入 |
| ⑤ アイキャッチ画像を登録 | - |
| ⑥ カテゴリリンクのサムネイル画像を登録 | - |
| ⑦ categoryタイトルの書き替え | タイトルの書き替えが可能 |
| ⑧ categoryのメタキーワード | メタキーワード |
| ⑨ categoryのメタディスクリプション | メタディスクリプション |
| ⑩ 背景色 | 記事のサムネイル画像に表示されるカテゴリー背景色 |
| ⑪ 投稿の一覧表示 | カテゴリーページへの投稿一覧表示の有無 |
| ⑫ SNSボタンの表示 | SNSボタンの表示の有無 |
| ⑬ 1カラム(EX版限定) | 1カラム設定 |
| ⑭ noindexにする(EX版限定) | noindexの設定 |

それぞれの項目について詳しく解説していきます。
① 名前
カテゴリーの名前を入力します。
基本的にはこの名前がカテゴリーページのタイトルになります。
② スラッグ
スラッグは上記で説明したようにURLに適した形式の名前です。
スラッグを変更すると、そのページは全く新しいカテゴリーページとした扱いになります。
もし検索エンジンからそのカテゴリーページが高評価を受けていた場合は、スラッグを変更してしまうとまた評価ゼロからスタートになってしまいますので、スラッグは一度設定したら変更しないことをお勧めします。
③ 親カテゴリー
「親カテゴリー」を設定することができます。
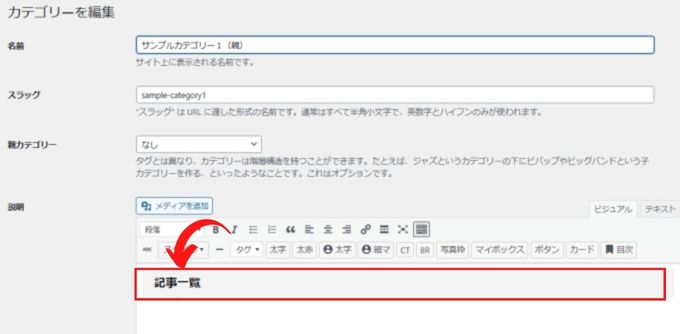
④ 説明
ここではカテゴリーページに任意のコンテンツを挿入することができます。
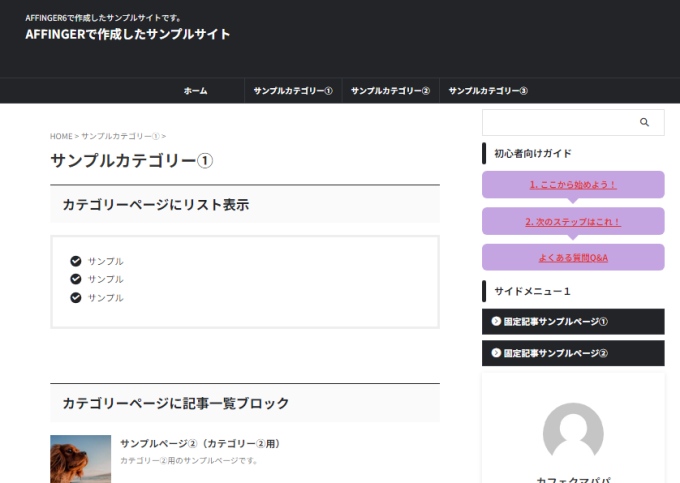
例えば、カテゴリーページに「記事一覧」という見出しを挿入してみます。

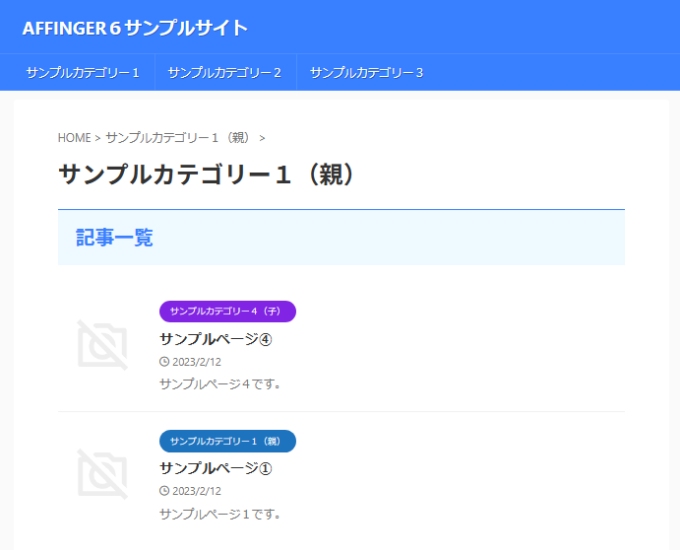
実際表示を確認してみるとこんな感じです。

もっと自由にコンテンツを編集したい方はマイブロック機能を利用するのがお勧めです。
カテゴリーページのコンテンツを自由に編集する方法
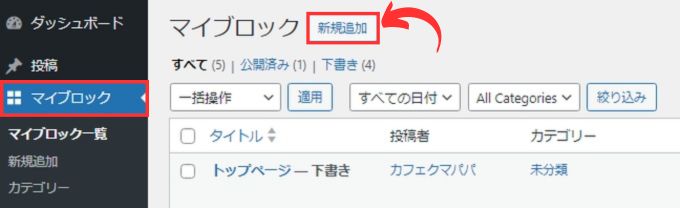
まず「マイブロック」→「新規作成」を選択します。

マイブロックの編集ページで普通の記事を書く要領でカテゴリーページのコンテンツを作成します。
試しに下のようなリストや記事一覧を載せたコンテンツを作成しました。

※ タイトルは表示されないので自由に設定して大丈夫です。
コンテンツの作成が終了したら「更新」をクリックして保存します。
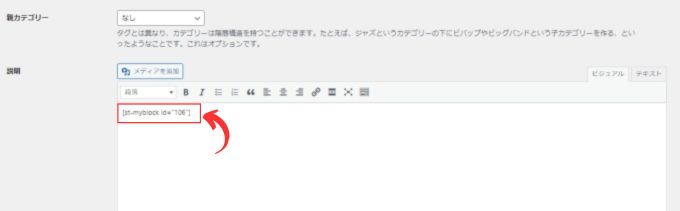
次に作成したマイブロックのショートコードをコピーします。

コピーしたショートコードをカテゴリー編集ページの「説明」入力欄に貼り付けます。

更新をクリックして保存すれば、こんな感じにカテゴリーページに反映されます。

コンテンツを編集したいときはマイブロックの内容を編集すればOKです。
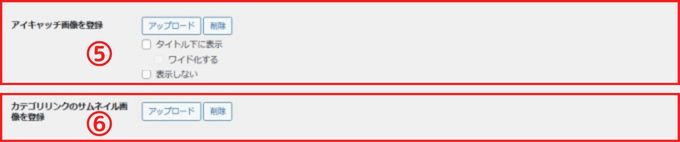
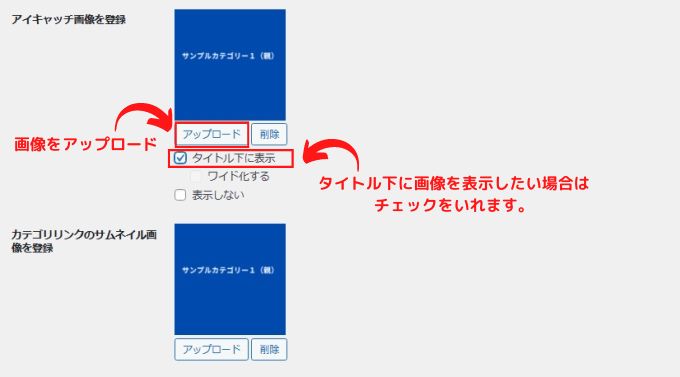
⑤ アイキャッチ画像を登録
アイキャッチ画像の登録やその画像をタイトル下に表示させることができます。

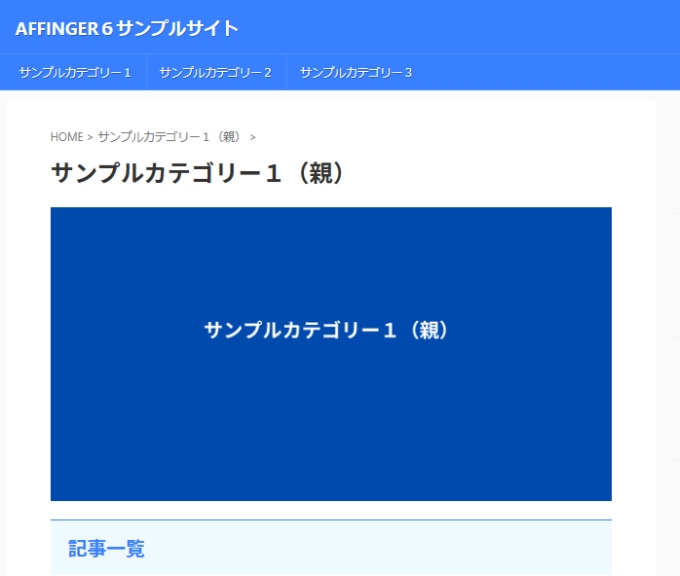
実際にタイトル下にアイキャッチ画像を登録するとこんな感じです。


アイキャッチ画像のサイズはどれくらいがいいの?
私は「1200×630px」の画像サイズを使用しています。


アイキャッチ画像はどうやって用意するの?
無料の写真素材サイトや「Canva」というソフトを利用するのがとても便利です。

アイキャッチ画像についての詳細は別記事を参考にしてみてください。
⑥ カテゴリリンクのサムネイル画像を登録
アイキャッチ画像の項目と同様にサムネイル画像を登録できます。

このサムネイル画像はどこに表示されるの?
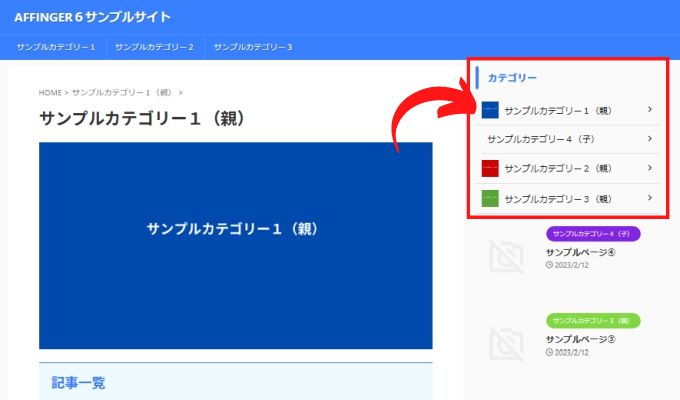
ここで登録したサムネイル画像は「カテゴリーメニュー」をサイドバーなどに設定した時に表示させることができます。
カテゴリーメニュー:サムネイル画像の例

この例ではアイキャッチ画像をそのままサムネイル画像として登録してありますが、違った画像をアップロードしてオシャレなカテゴリーメニューにカスタマイズすることもできます。
⑦ categoryタイトルの書き替え
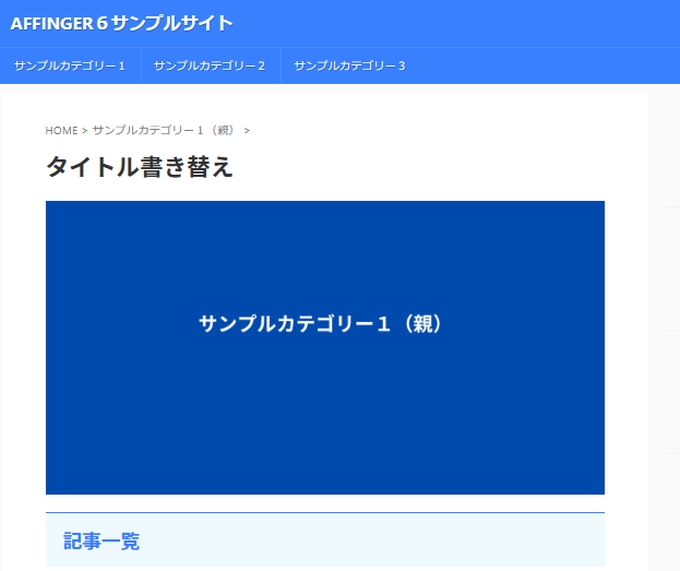
カテゴリーのタイトルを書き替えることができます。
タイトルを書き替えた実際表示はこんな感じです。

⑧ categoryのメタキーワード
メタキーワードにはそのカテゴリーに関連するキーワードを入力します。
複数入力する際はカンマで区切って入力します。
以前はページを上位表示させる工夫として、重要度も高かったようですが現在はそれほど重要ではないようです。
⑨ categoryのメタディスクリプション
メタディスクリプションにはカテゴリーページの説明を入力します。
メタディスクリプションの書き方については別記事で解説していますので、そちらも参考にしてみてください。
→ メタディスクリプションの書き方-稼ぐに繋げる6つのテクニック
⑩ 背景色
ここで設定する背景色とはどこのことか解りにくいと思います。
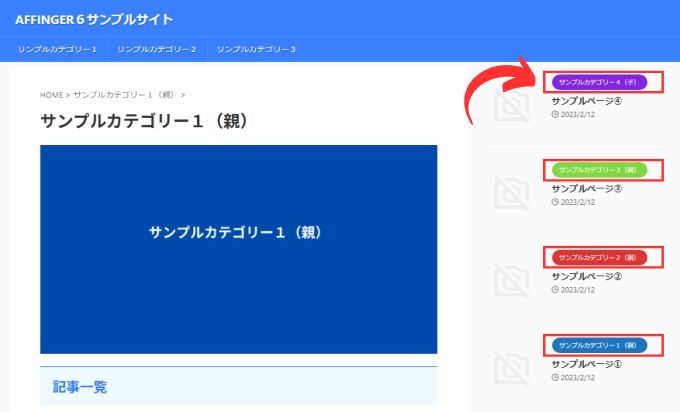
この背景色は記事を作成してカテゴリーを設定した際に、記事一覧などのサムネイル画像上に表示されるカテゴリー表示の背景色です。
説明だけでは解りにくいと思いますので、下の画像のサンプルページ記事ごとのカテゴリーの背景色が違っていますよね。
この背景色を変更できるのが、ここの設定です。

⑪ 投稿の一覧表示
カテゴリーページに投稿一覧を表示させるかを設定できます。
⑫ SNSボタンの表示
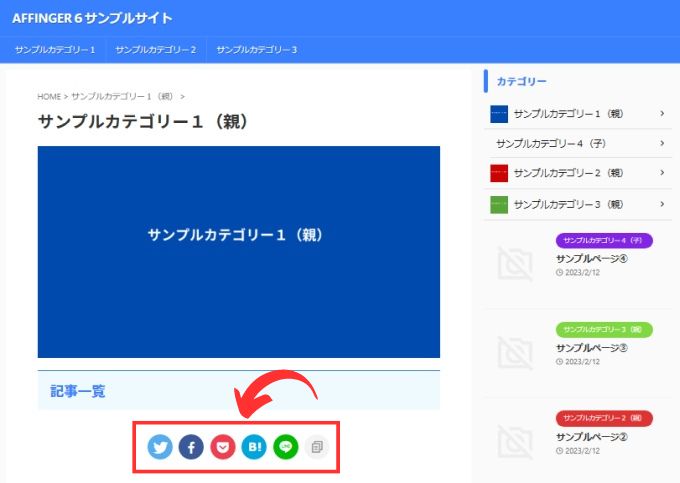
SNSボタンを表示させるかを設定できます。
SNSボタンを表示させるとこんな感じです。

⑬ 1カラム(EX版限定)
カテゴリーページを1カラムに設定できます。
ページを1カラムにするとサイドバーは表示されなくなります。
1カラムに設定するとこんな感じです。

⑭ noindexにする(EX版限定)
カテゴリーページをnoindexに設定できます。
noindexとは検索エンジンにあえてそのページを登録したくない場合に設定します。

登録したくない場合って?
内容が乏しいページはサイトの評価を逆に下げてしまう可能性があります。
なので、そのようなページに対して「登録しないでくださ~い」と設定するのがnoindexの設定になります。
あくまでお願いなので、必ずしも登録されないとは限りません。
以上がAFFINGER6(アフィンガー6)でカテゴリーを作成する方法とカスタマイズの方法になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...