この記事ではタブブロックの使い方を初心者向けに解説しています。
こんな感じでタブでコンテンツを切り替えることができます。



タブブロックの基本的な使い方
タブブロックはブロックツールの「AFFINGER:タブ」で利用できます。

タブを追加する方法
「タブの追加」でタブを増やすことができます。

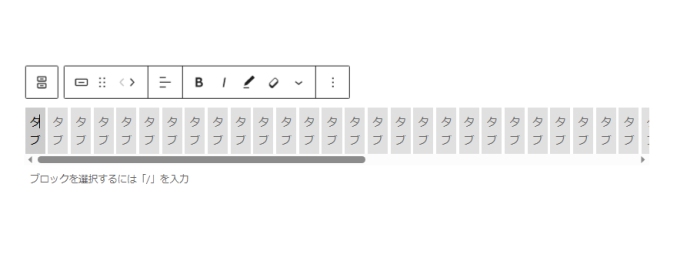
追加する「タブ」の数に制限はないようですが、あまりに多いと管理もしにくいですしデザインが崩れたり、動作が不安定になるようです。
こんなにタブを増やすことも可能ですが・・・

タブを削除する方法
追加した「タブ」を削除するには削除したいタブを選択して、ツールから「タブを削除」を選択します。

タブブロック全体の編集
タブブロックの構造はタブブロックという大きな入れ物にタブという小さな入れ物が入っているようなイメージです。
なのでタブブロックの大枠と個別のタブをそれぞれ編集するようになります。

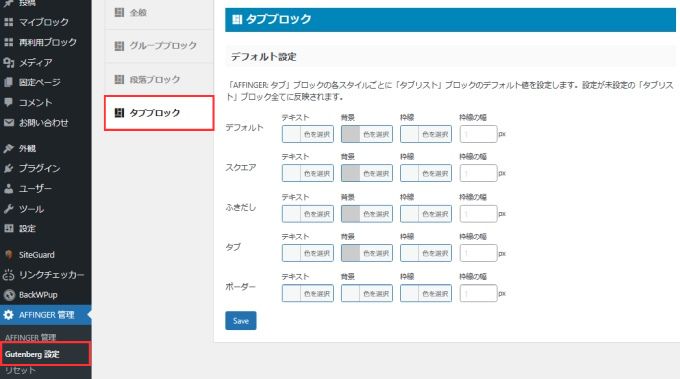
「Gutenberg設定」でタグブロック全体のデフォルトの基本設定をすることができます。

あらかじめ「Gutenberg設定」でタグブロックの基本設定をしておいてもいいですが、記事作成画面で個別で設定できるのでそこまで気にする必要はありません。
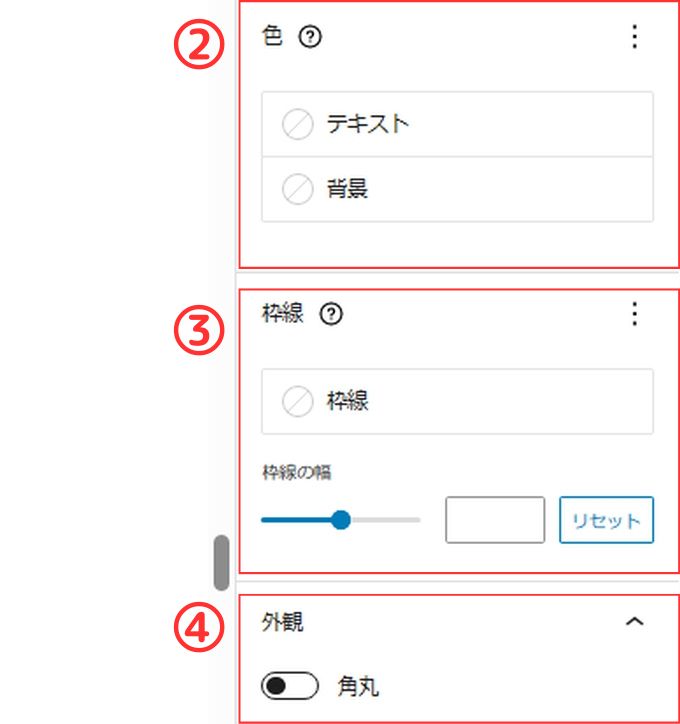
タブブロックの全体設定では以下の設定をすることができます。


| ①:スタイルの設定(全体) | タブブロックの全体のスタイル設定です。 |
| ②:色設定(全体) | タブブロック全体の色を設定できます。 |
| ③:枠線設定(全体) | タブブロック全体の枠線の色と線幅を設定できます。 |
| ④:外観設定(全体) | タブブロック全体の角丸を設定できます。 |
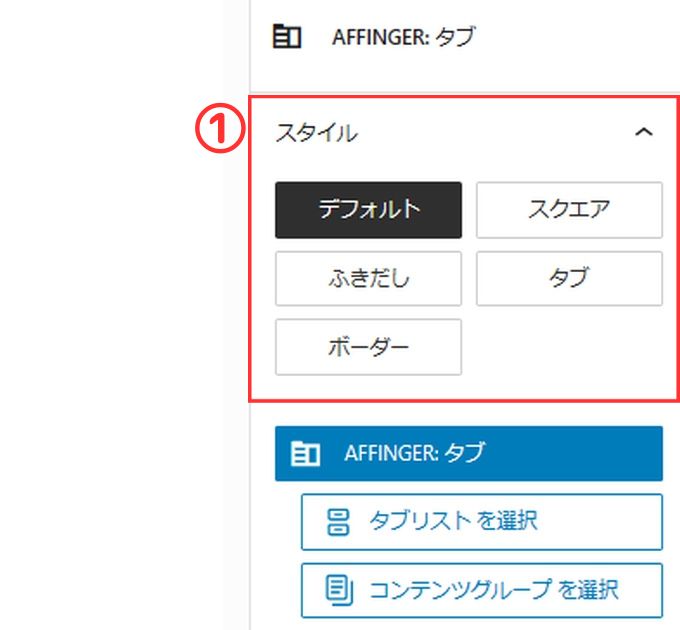
①:スタイルの設定(全体)
タブのスタイルを5種類から変更することができます。
| デフォルト |
| スクエア |
| ふきだし |
| タブ |
| ボーダー |
デフォルト



スクエア



ふきだし



タブ



ボーダー



②:色の設定(全体)
色設定ではタブブロック全体のテキスト色と背景色を設定できます。
テキスト色を変更するとこんな感じです。
タブブロック全体のテキスト色が変更できます。
タブブロック全体のテキスト色が変更できます。
タブブロック全体のテキスト色が変更できます。
背景色を変更するとこんな感じです。
タブブロック全体の背景色が変更できます。
タブブロック全体の背景色が変更できます。
タブブロック全体の背景色が変更できます。
③:枠線の設定(全体)
枠線の設定では枠線の色と線幅を設定することができます。
枠線の色と線幅を変更するとこんな感じです。
タブブロック全体の枠線の色と線幅が変更できます。
タブブロック全体の枠線の色と線幅が変更できます。
タブブロック全体の枠線の色と線幅が変更できます。
④:外観の設定(全体)
外観の設定ではタブブロック全体で角丸を設定することができます。
角丸を設定するとこんな感じです。
タブブロック全体の角丸が設定できます。
タブブロック全体の角丸が設定できます。
タブブロック全体の角丸が設定できます。
個別タブの編集
タブブロックでは個別のタブをクリックし選択することでタブごとに編集することができます。
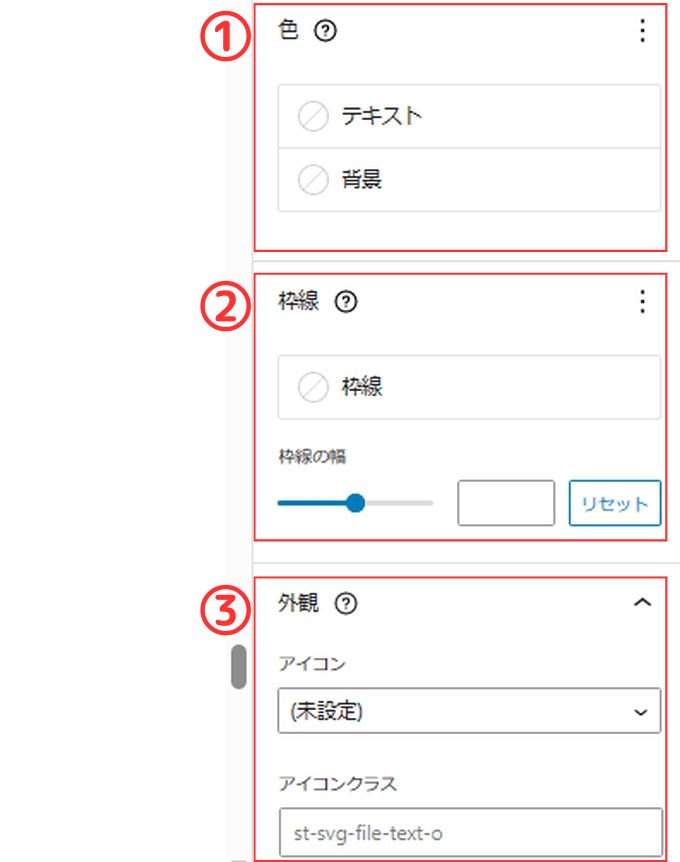
設定できる項目は以下になります。

| ①:色設定(個別) | タブ個別の色を設定できます。 |
| ②:枠線設定(個別) | タブ個別の枠線の色と線幅を設定できます。 |
| ③:外観設定(個別) | タブ個別にアイコンを設定できます。 |
①:色設定(個別)
色設定でタブごとにテキスト色(タブ部分のみ)と背景色を変更することができます。
タブごとのテキスト色(タブ部分のみ)を変更するとこんな感じです。
タブごとにテキスト色を変更することができます。(タブ部分のみ)
タブごとにテキスト色を変更することができます。(タブ部分のみ)
タブごとにテキスト色を変更することができます。(タブ部分のみ)
タブごとの背景色を変更するとこんな感じです。
タブごとにテキスト色を変更することができます。(タブ部分のみ)
タブごとに背景色を変更することができます。
タブごとに背景色を変更することができます。
②:枠線設定(個別)
タブごとに枠線の色と線幅を変更することができます。
タブごとに枠線の色と線幅を変更するとこんな感じです。
タブごとに枠線の色と線幅を変更することができます。
タブごとに枠線の色と線幅を変更することができます。
タブごとに枠線の色と線幅を変更することができます。
③:外観設定(個別)
外観設定(個別)でアイコンを設定することができます。
アイコンを設定するとこんな感じです。
外観でタブにアイコンを設定できます。
外観でタブにアイコンを設定できます。
外観でタブにアイコンを設定できます。
以上がタブブロックの基本的な使い方になります。
個別タグのコンテンツは通常の記事作成機能と同じように普通に作成することができますが、タブブロック内にタブブロックを使用することはできません。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
