AFFINGER6(アフィンガー6)には、ブログカードやリンクを目立たせるための「ラベル機能」 が用意されています。
ラベルを正しく使うことで、
- 重要な記事やリンクが一目で分かる
- クリック率(CTR)が上がる
- 読者を次の記事へ自然に誘導できる
といった効果が期待できます。
しかし初心者の方の中には、
- ラベルってどこで設定するの?
- 文字や色は変更できる?
- どんな場面で使えばいいの?
と悩んでいる方も多いのではないでしょうか。
この記事では、AFFINGER6初心者でも迷わず設定できるように、ラベルの基本から設定方法、効果的な使い方までを分かりやすく解説します。
AFFINGER6の「ラベル」とは?
AFFINGER6のラベルとは、ブログカードやリンクの上に表示される強調用テキスト のことです。
たとえば、
- おすすめ記事
- 必読
- 初心者向け
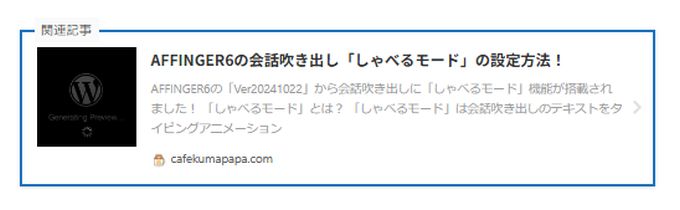
- 関連記事
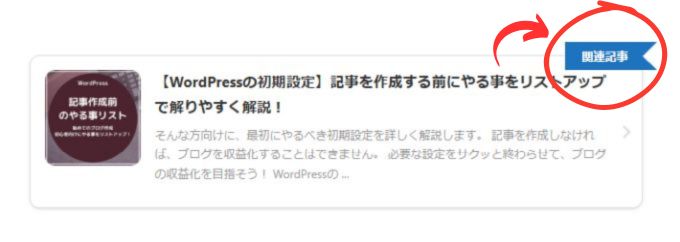
といった文言を表示することで、読者の視線を集めたいリンクを目立たせる 役割を果たします。
こんな感じです

AFFINGER6でラベルを設定する基本手順【初心者向け】
AFFINGER6でラベルを設定するのは簡単です。
手順①:ラベルを付けたい記事を埋め込む
まずは、記事編集画面でラベルを付けたい記事を埋め込みます。
手順②:キャプション欄にラベルテキストを入力する
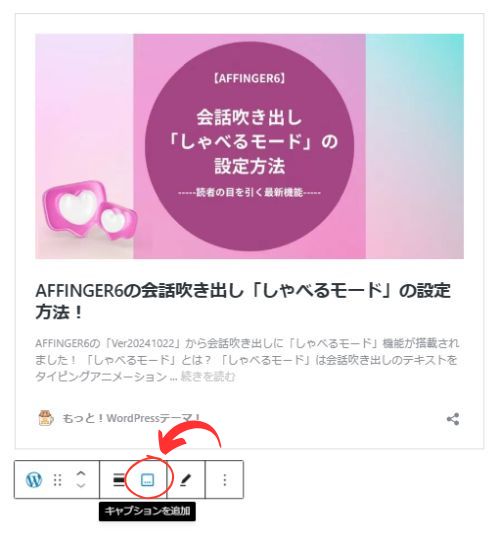
埋め込みを選択すると、設定項目に 「キャプション」 という入力欄があります。
ここに、表示したいラベルの文字を入力します。
埋め込みのキャプションに入力するだけで、ラベルを設定可能です。

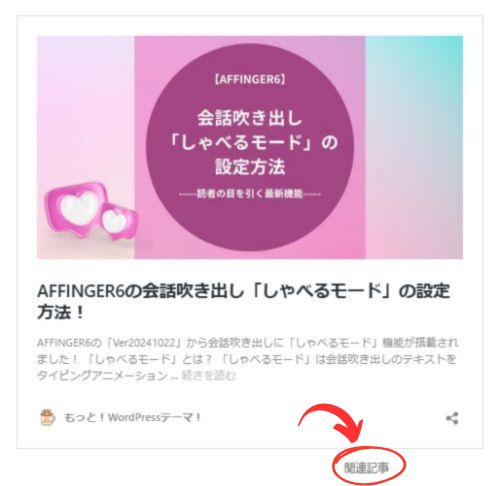
AFFINGER6のラベルはキャプションに入力することで設定できます。

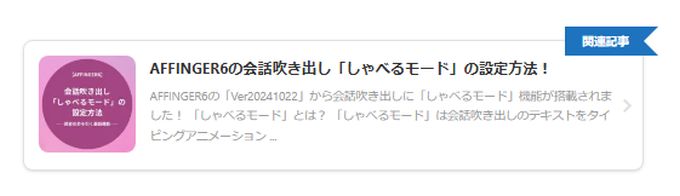
記事作成画面ではこのような表示ですが、実際には下のように表示されます。

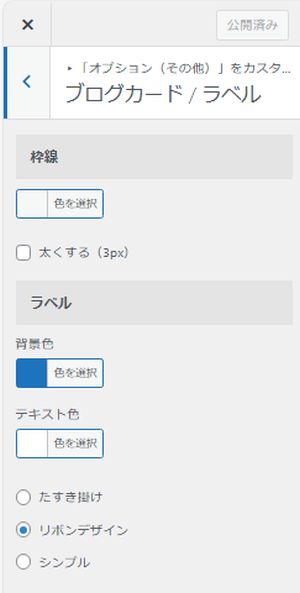
ラベルデザインを変更する方法(色・背景・枠線)
ラベルのデザインは「カスタマイズ」の「ブログカード/ラベル」で設定します。

※ 設定画面はバージョンによって違う可能性があります。
- 枠線の色や太さを変更可能
- ラベルの背景色・テキスト色を変更可能
- ラベルのデザイン変更
枠線の色を変更可能
枠線の色や太さを変更するとこんな感じです。

ラベルの背景色・テキスト色を変更可能
ラベルの背景色・テキスト色を変更することができます。
ラベルの背景色を赤にするとこんな感じです。

ラベルのデザイン変更
ラベルのデザインは3種類用意されています。
「たすき掛け」はこんな感じです。

「リボン」はこんな感じです。

「シンプル」はこんな感じです。

ブログカードとラベルを組み合わせた活用例
回遊率やクリック率に効果的な活用方法について解説していきます。
活用例①:おすすめ記事を強調する
「おすすめ記事」というラベルを付けるだけで、読者は 次に読むべき記事 を直感的に理解できます。
活用例②:初心者向け記事を案内する
「初心者向け」「まずはこちら」などのラベルは、迷いやすい読者にとって非常に親切です。
活用例③:CTA(行動喚起)として使う
- 詳しくはこちら
- 今すぐチェック
- 無料で試す
といったラベルは、クリックを後押しする役割 を果たします。
ラベルを使うときのコツと注意点
初心者の方は次のポイントに注意しましょう。
使いすぎない
ラベルが多すぎると、どれが重要なのか分からなくなります。
1記事に1〜3個程度 が目安です。
文言は短く・分かりやすく
ラベルは 一瞬で意味が伝わる言葉 を選びましょう。
色はサイト全体で統一する
色をバラバラにすると、デザインがごちゃついて見えます。
よくある質問(FAQ)
ラベルは複数種類作れますか?
はい。ラベルの文言は その都度自由に変更 できます。
スマホでも正しく表示されますか?
AFFINGER6はレスポンシブ対応なので問題ありません。
ただし、文字は短く簡潔にするのがお勧めです。
ラベルが表示されない場合は?
キャプション欄に文字が入っているか確認してみてください。
また、キャッシュが残っていないかを確認してください。
まとめ|AFFINGER6のラベル設定は必須の導線強化テクニック
- ラベルはブログカードやリンクを目立たせる重要機能
- 設定はキャプション入力だけで簡単
- 色・文言を工夫することでクリック率が向上する
AFFINGER6でブログを運営するなら、ラベル機能は必ず活用すべきカスタマイズ のひとつです。
まずは、「おすすめ記事」ラベルを1つ設定するところから始めてみてください。
