この記事ではAFFINGER6(アフィンガー6)でヘッダー下にヘッダーカードを表示させる方法を初心者向けに解説しています。
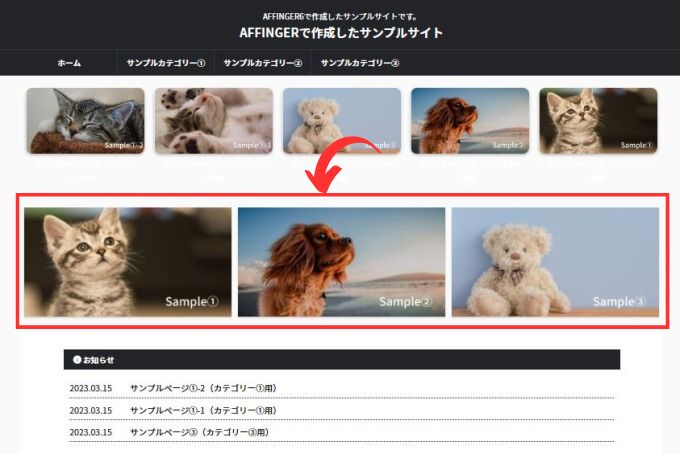
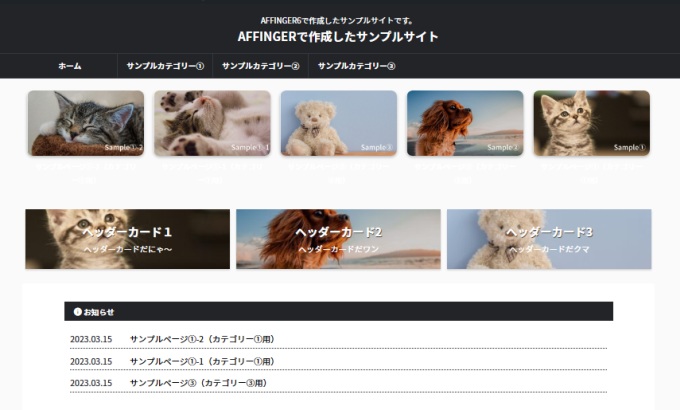
こんな感じのヘッダーカードです。

ヘッダーカードの設定方法
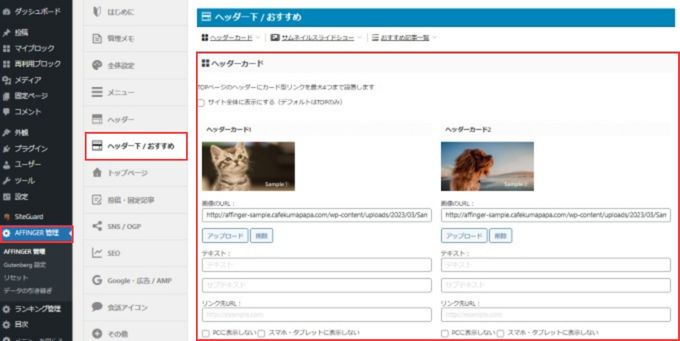
ヘッダーカードは「AFFINGER管理」の「ヘッダー下/おすすめ」で設定することができます。
AFFINGER6(アフィンガー6)ではヘッダーカードを4つ設定して表示させることができます。

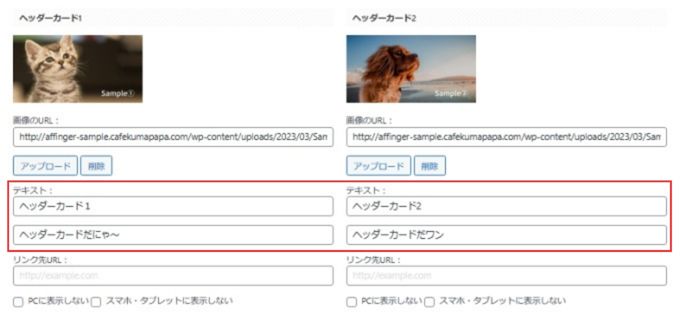
ヘッダーカードの設定項目
ヘッダーカードの項目に入力することで、簡単にヘッダーカードを表示させることができます。
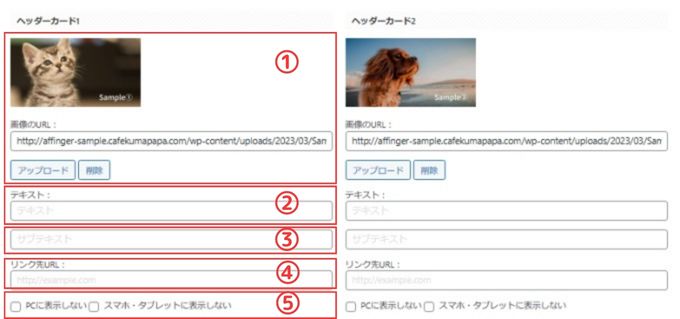
各設定項目について解説していきます。


| ①:画像のアップロード | ヘッダーカード画像をアップロード |
| ②:テキスト | ヘッダーカードにテキストを表示 |
| ③:サブテキスト | ヘッダーカードにサブテキストを表示 |
| ④:リンク先URL | リンクの設定 |
| ⑤:PC/スマホ・タブレット表示有無 | PC/スマホ・タブレットへの表示・非表示の設定 |
| ⑥:デザイン | 画像のぼかしや角丸の設定 |
①:画像のアップロード
ヘッダーカードの画像をアップロードします。
アップロードする画像は同じサイズを使用するのがお勧めです。
②③:テキスト/サブテキスト
テキストを表示させることができます。

テキストを表示させるとこんな感じです。

④:リンク先URL
リンク先URLの設定です。
⑤:PC/スマホ・タブレット表示有無
PCに表示させたくない場合、スマホ・タブレットに表示させたくない場合には各項目にチェックを入れてください。
⑥:デザイン
デザインでは次の項目を設定できます。
- テキストある背景画像をぼかす
- テキストのある背景画像を暗くする
- 角丸にする
- スマホ閲覧時のおすすめヘッダーカードの高さを倍に
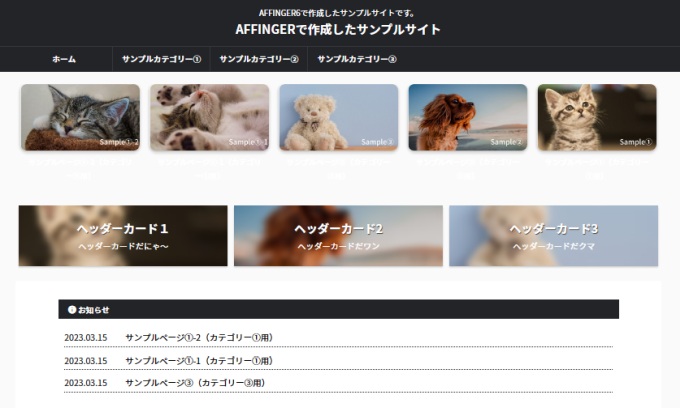
背景画像をぼかすとこんな感じです。

背景画像を暗くするとこんな感じです。

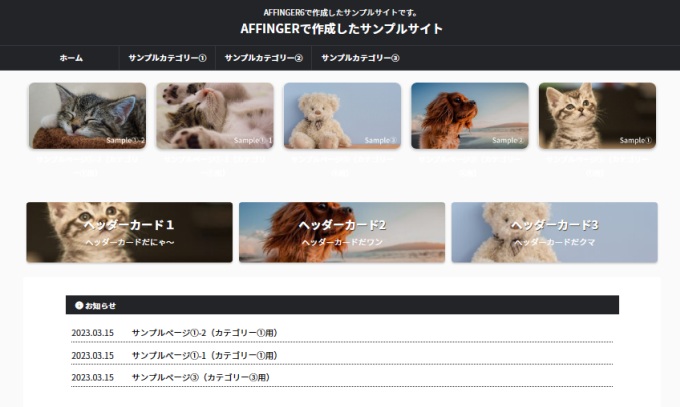
角丸にするとこんな感じです。

AFFINGER6(アフィンガー6)でヘッダーカードを表示させる方法は以上になります。
AFFINGER6(アフィンガー6)では他にもヘッダー下にスライドショーを表示させたりもできます。
スライドショーを表示させる方法は別記事で紹介していますので、参考にしてみてください。
こちらの記事もチェック!
-

-
AFFINGER6でヘッダー下にスライドショーを設置する方法|初心者でも簡単に設定できる完全ガイド
2025/12/27 AFFINGER6
AFFINGER6(アフィンガー6)では、ヘッダーのすぐ下にスライドショーを表示することができます。 このような感じです トップページに動きのあるデザインを取り入れたい方にとって、非常に便利な機能です ...
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...