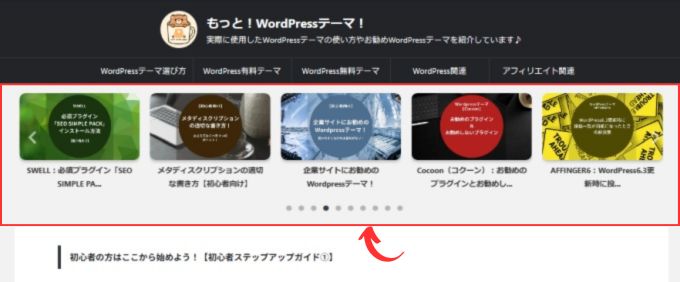
この記事では、下の画像のようにヘッダー下にスライドショーを設置する方法を初心者向けに解説しています。

ヘッダー下にスライドショーを設置する方法
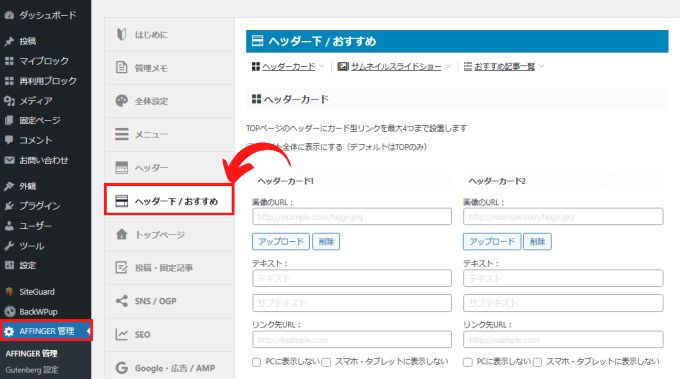
「AFFINGER管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」の項目で設定できます。

「サムネイルスライドショー」の各項目について
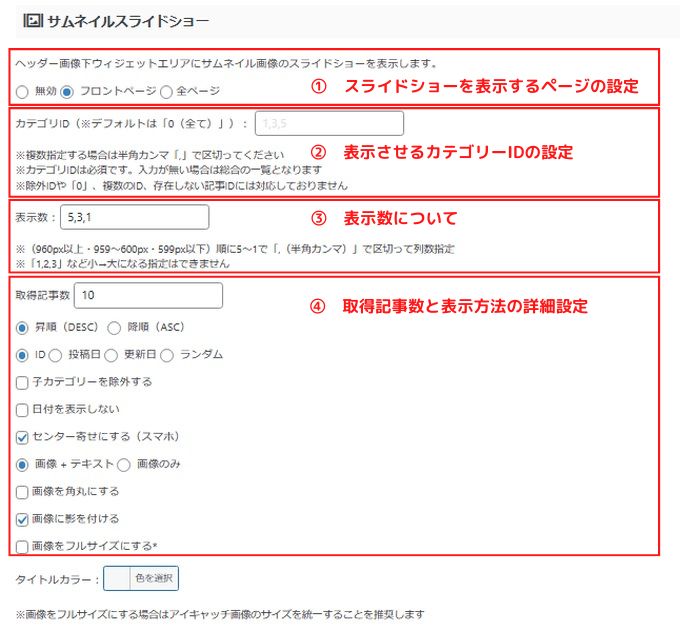
「サムネイルスライドショー」でスライドショーの詳細な設定をすることができます。

各項目を詳しく見ていきましょう。
① スライドショーを表示するページの設定
| 無効 | 無効にチェックを入れるとスライドショーは表示されません |
| フロントページ | トップページのみスライドショーを表示させたいときにチェック |
| 全ページ | 全ページにスライドショーを表示させたいときににチェック |
ここの「フロントページ」または「全ページ」にチェックを入れて設定を保存するだけで、スライドショーの設置は可能です!
② 表示させるカテゴリーIDの設定
カテゴリーIDの入力欄にID番号を入力すれば、そのカテゴリー内の記事がスライドショーとして表示されます。
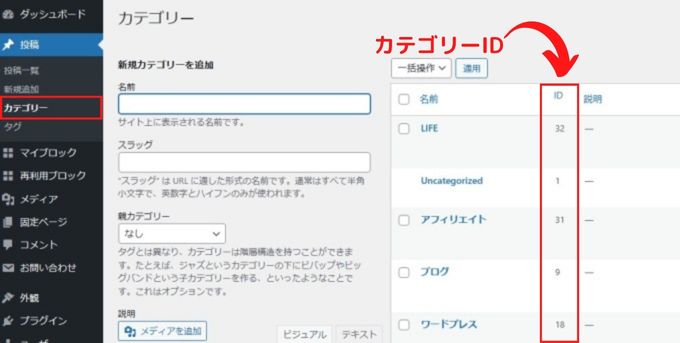
カテゴリーIDは「投稿」→「カテゴリー」から確認することができます。
カンマで番号を区切って入力することで、複数のカテゴリー内の記事表示が可能です。

③ 表示数
表示端末ごとのスライドショーの列数を指定することができます。
PC(960px以上)、タブレット(959~600px)、スマホ(599px以下)順に5~1で「, (半角カンマ)」で区切って列数を指定できます。
特にデフォルトのままで問題ないと思います。
④ 取得記事数と表示方法の詳細設定
スライドショーの取得記事数や表示の詳細設定をすることが可能です。
| 取得記事数 |
| 昇順/降順 |
| ID/投稿日/更新日/ランダム |
| 子カテゴリーを除外する |
| 日付を表示しない |
| センター寄せにする |
| 画像+テキスト/画像のみ |
| 画像を角丸にする |
| 画像に影を付ける |
| 画像をフルサイズにする |
デフォルトのままで問題ないですが、自分の好みを確認しながら設定してみてください。
設定したら画面したの「Save」ボタンを押して保存するのを忘れないでください。
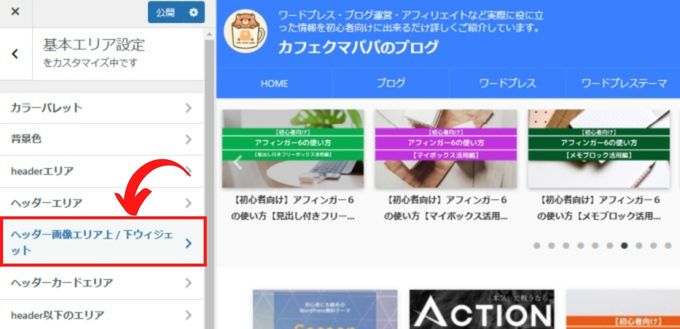
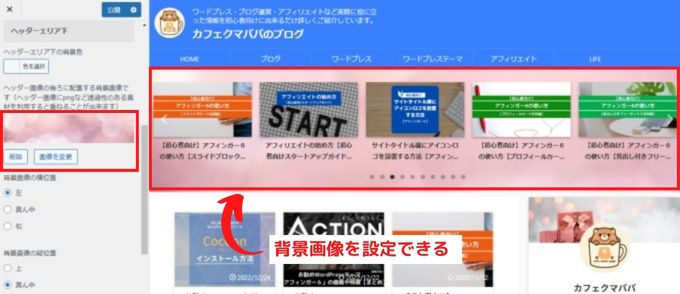
スライドショーに背景画像を設定する方法
スライドショーの背景色を設定したり背景画像を設定することができます。
設定は「外観」→「カスタマイズ」→「ヘッダー画像エリア/下ウィジェット」で設定可能です。

ヘッダーエリア下項目で背景画像をアップロードするだけで設定可能です。
背景画像にアップロードする画像のサイズは「2200×500ピクセル」程度がお勧めです。

以上がヘッダー下にスライドショーを設置する方法になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
-

-
【知っておくべき!】AFFINGER6の購入方法と購入プランの選び方-⑤種類から最適を選択!
2025/7/1 AFFINGER6
AFFINGER6を使ってみたい! という方に ちょっと待ってください! AFFINGER6を購入する際には複数のプランが存在しますので、自分の取り組み方に合った購入方法を選択した方がお得に購入できま ...
-

-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
2025/7/10
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-

-
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
2025/6/3 AFFINGER6
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)A ...
-

-
AFFINGER6は初心者が購入しても大丈夫?-初心者にお勧めの理由
2025/6/3 AFFINGER6
WordPressの有料テーマであるAFFINGER6(アフィンガー6)は、「収益化に強い」と評判のテーマです。 ただ、初めてブログを始める初心者にとっては「本当に使いこなせるの?」と不安もありますよ ...
-

-
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
2025/6/3 AFFINGER6
「収益化に強いWordPressテーマ」として有名なAFFINGER6(アフィンガー6)。 ブロガーやアフィリエイターに人気ですが、「評判は本当?」「使いこなせるの?」と不安に感じる方も多いのではない ...
-

-
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも ...
-

-
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
WordPressブログで収益化を目指すなら、テーマ選びは極めて重要です。 「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 AFFING ...
-

-
AFFINGER6をおすすめする5つの理由【買う価値ある?】
2025/7/10 AFFINGER6
ブログで本気で稼ぎたいならテーマ選びも重要です。 数あるテーマの中でも AFFINGER6 は「稼ぐ」に特化したテーマをコンセプトに多くのトップアフィリエイターの方にも支持されているテーマの1つです。 ...
