「サイトタイトル横に画像を入れたい」
「サイトタイトルをもっとオシャレに目立たせたい」
そう思う初心者の方も多いのではないでしょうか。
サイトタイトルはそのブログのブランドイメージに直結します。
画像を設定することで、読者の印象に残りやすいサイトにすることが可能です。
この記事では下の画像ようなサイトタイトル横にアイコンロゴを設置する方法を初心者向けに解説しています。

AFFINGER6でサイトタイトル横にアイコン・ロゴを設定する手順
実際の設定方法を初心者にも分かりやすく説明します。
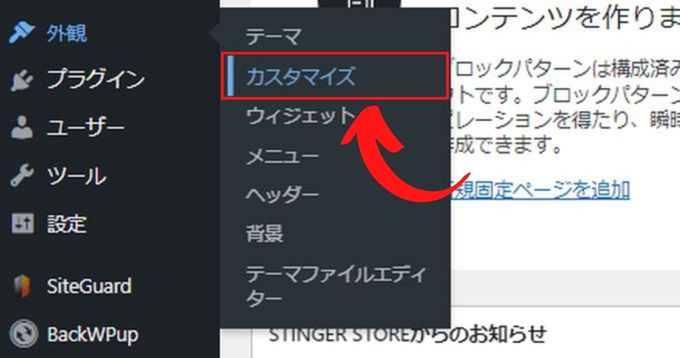
① 「外観」→「カスタマイズ」を選択

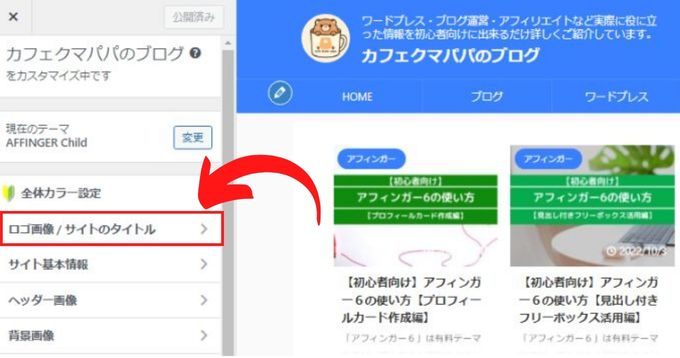
② 「ロゴ画像/サイトのタイトル」を選択

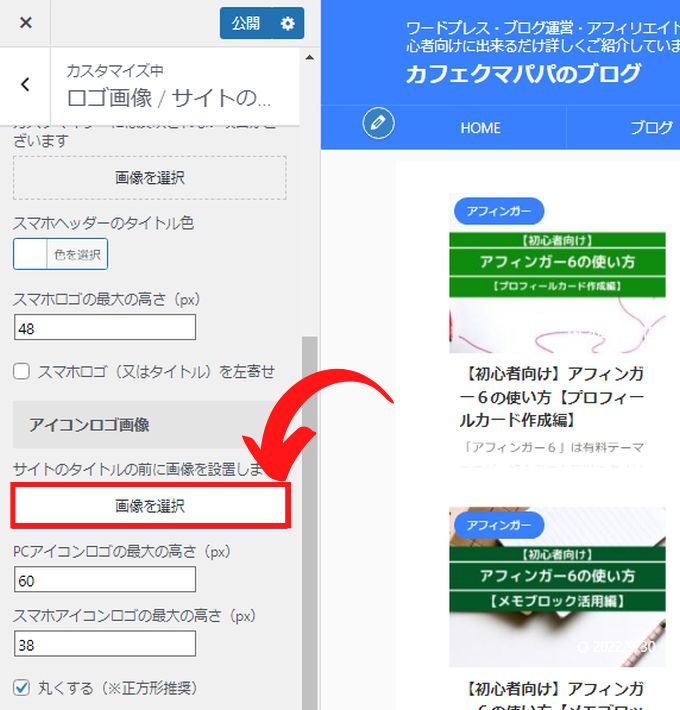
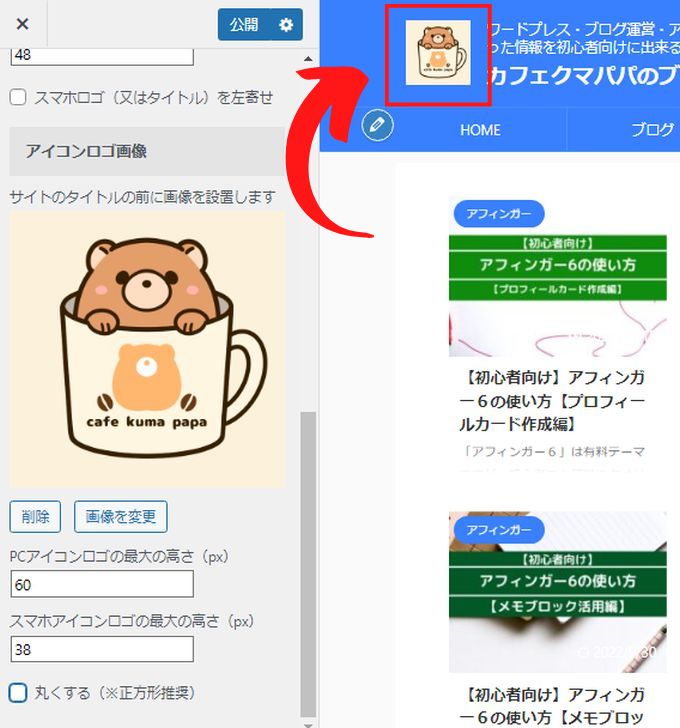
③ 「アイコンロゴ画像」の「画像を選択」をクリック

④ 準備したアイコン画像をアップロード

これでタイトル横にアイコンロゴが表示されました。

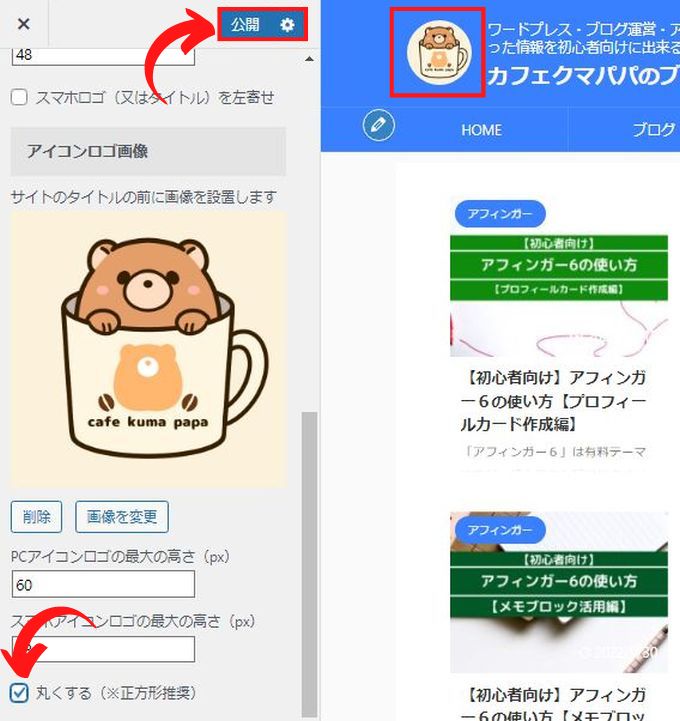
⑤ アイコン画像を丸くする
「丸くする」にチェックを入れれば、アイコン画像を丸くすることができます。
表示を確認したら「公開」をクリックして保存します。

以上でタイトル横にアイコンロゴを表示させることができました。
実際にサイトを表示して、アイコンロゴの表示に問題ないか確認してみてください。
スマホでの表示を確認する
スマホではタイトルやサブタイトルの表示状態により、アイコンロゴが切れて表示されてしまっている場合があります。
なので、スマホでの確認作業は必須です。
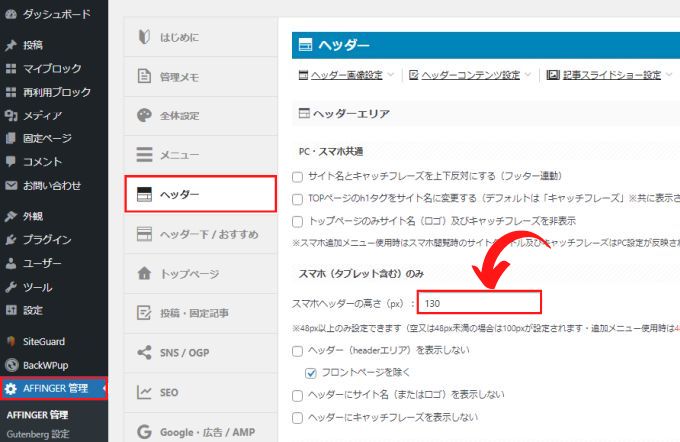
表示に不具合がある場合は、「AFFINGER管理」→「ヘッダー」から「スマホヘッダーの高さ」の入力欄で高さを調整してみてください。
初期値では「100」が設定されているので、それよりも大きな値を設定してみてください。
入力後に「Save」をクリックして保存しないと反映されないので、注意です。

アイコン画像を用意する方法
アイコン画像さえ用意してしまえば、サイトタイトル横にアイコン画像を設置することは簡単です。
アイコン画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
① 無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料のイラスト素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介します。
【無料で利用できるイラスト素材サイト】
② 有料でオリジナルアイコン画像を作成してもらう
ココナラでイラストレーターさんに依頼してオリジナルのアイコン画像を作成してもらうのもお勧めです。
私はココナラで依頼して画像を作成してもらいました。
3,000円~4,000円程度でしたが、料金は依頼するイラストレーターさんによって違います。
③ 自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIで画像作成が簡単にできます。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
「AI画像生成ってどうやってやるの?」と思う初心者の方もいると思います。
ChatGPTで簡単に画像生成が可能なのでお勧めなんですが、無料バージョンでは1日5画像程度しか生成できません。
ChatGPTの有料バージョンやAI画像生成に特化した有料サービスを利用するのもお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
まとめ|画像さえ準備できれば設定は簡単
サイトタイトル横にアイコン画像設定することで、ブログのブランドイメージを強化することができます。
AFFINGER6では画像さえ準備すれば設定は簡単です。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...