見出しは、記事全体の“骨組み”を作る最重要パーツです。
- 読者が迷わない
- 読了率が上がる
- 回遊率が伸びる
- Google に正しく内容が伝わる
- 比較記事・レビュー記事の説得力が増す
- 収益記事の成約率が上がる
これらすべては、「見出しの作り方」だけで大きく変わります。
特にあなたが AFFINGER6 を使っているなら、見出しデザインと構造を整えるだけで、ブログのクオリティが一気にプロレベルになります。
本記事では、AFFINGER6 を使った見出し作成の基本から収益導線の最適化まで、あなたのサイトに合わせた形で徹底的に解説します。
このページを見ながら作成すれば、あなたのブログ記事は 「読みやすさ × 成約率 × 回遊率」すべてが向上する構造 に変わります。
見出しとは?
見出しとは
記事の内容が一目でわかるようにつけた表題のことです。
例えば「ウサギの飼育方法」という記事を書こうと思った際に
- ウサギの種類
- ウサギの購入方法
- ウサギを飼育するのに必要なもの
- ウサギの基本的な飼育方法
- ウサギ飼育時の注意点
- ウサギの餌について
- ウサギのしつけについて
といった内容について書こうかなと思いますよね。
これが「見出し」です。
見出しが重要な理由|文章の地図・SEO・収益導線の核になる
見出しは“文章の地図”であり、読者を迷わせない
読者は最初から最後までじっくり読むわけではありません。
- 必要な情報へすぐ移動したい
- 自分に関係ある部分だけを読みたい
- 情報が多すぎて迷いやすい
といった点を考慮する必要があります。
このとき、見出しがユーザーの「道しるべ」になります。
見出しが適切に配置されていれば、読者は迷わず記事を読み進められ、結果として…
- 読了率が上がる
- 離脱率が下がる
- 回遊率が伸びる
これはブログ全体の評価に直結します。
AFFINGER6は“読みやすさ × デザイン”の両立がしやすい
AFFINGER6 には見出しデザインテンプレートが豊富にあり、
- レビュー記事向き
- 比較記事向き
- ノウハウ記事向き
- 企業サイト風
- 柔らかいトーン
など、目的に合わせて簡単に切り替えできます。
デザイン性が高い見出しは、次の2点で有利です:
- 記事のクオリティが“視覚的に”向上する
- 読者が読む気を失わない(離脱率を下げる)
WordPress標準の見出し(H2〜H4)の使い方と正しい階層構造
見出しの使い方には約束ごとがあるので、初心者の方はしっかりと覚えておきましょう。
H1はタイトル専用。本文では絶対に使わない
WordPress記事では、H1は記事タイトルのみ に使用されます。
本文内で H1 を使うと、
- SEOに悪影響
- 目次が崩れる
- 読者が混乱する
といった悪影響がある為、絶対に使わないようにしてください。
H2・H3・H4 の正しい使い分け方
- H2 → 記事の大きな章(中見出し)
- H3 → H2を細分化する情報(小見出し)
- H4 → 補足情報・例・注意書き
悪い例:
H2 → H4(H3を飛ばす)
H2 → H2 → H4(不規則)
このような“階層ジャンプ”は Google にとって理解しにくくなり、記事構造が崩れます。
AFFINGER6で見出しを作成する基本操作
記事に「見出し」を作成するには、挿入したい場所で「+」マーク(ブロックを追加)から「見出し」を選択します。

記事に「見出し」ブロックが作成されるので、ここに内容を入力していきます。

見出しレベルを考慮した具体的な書き方
「見出しレベル」は上で説明したH2・H3・H4・・の重要度レベル(階層)のことです。
初心者向けにより具体的に解説していきます。
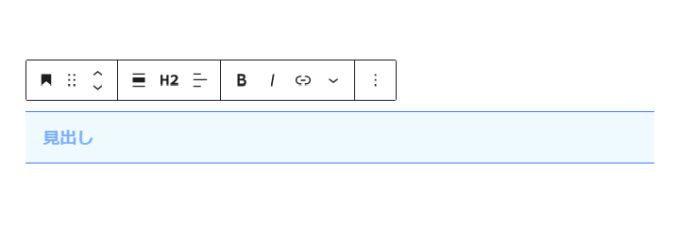
「見出しレベル」は見出しを作成した際に上部ツールの「見出しレベルの変更」から変更することができます。

見出しの重要度に応じてH1~H6の中から「見出しレベル」を選択します。

「見出しレベル」は重要度が高い順にH1→H2→H3・・・を選択するようにします。
重要度が一番高いH1は記事タイトルで使用しているので、通常記事内ではH2以下を使用することになります。
例えば「ウサギの飼育方法」という記事を書く場合
「ウサギの飼育方法」という記事タイトルはH1になり、記事内容の見出しはH2を設定します。

「ウサギの種類」を説明するにあたって
- 飼育しやすい種類
- 飼育が難しい種類
といった表題で説明することができると思います。
そこで、この表題はH2で設定した「ウサギの種類」について説明した1段階低いレベルの表題としてH3を設定します。

このようにH1の見出しを説明する見出しにはH2を、H2の見出しを説明する見出しにはH3を設定するというように、見出しをしっかりと階層分けしてあげる必要があります。
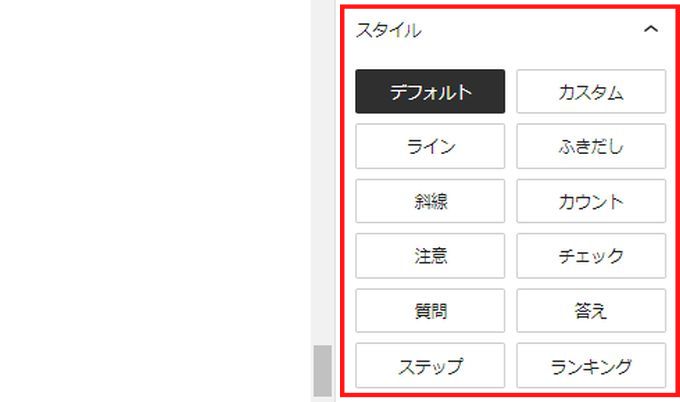
AFFINGER6で可能な見出しのスタイル
AFFINGER6では見出しのスタイルを簡単に変更することができます。

それぞれどんな感じで表示されるかを確認していきます。
※ 背景や文字の色はサイト全体の色設定によって変わってきます。
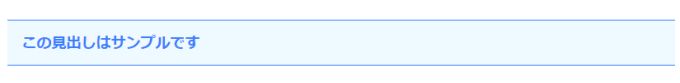
①:デフォルト
標準のスタイルです。

②:カスタム
好きなアイコンを設定したり、自由にカスタマイズしやすいスタイルです。
何もカスタマイズしない状態は下のようになります。

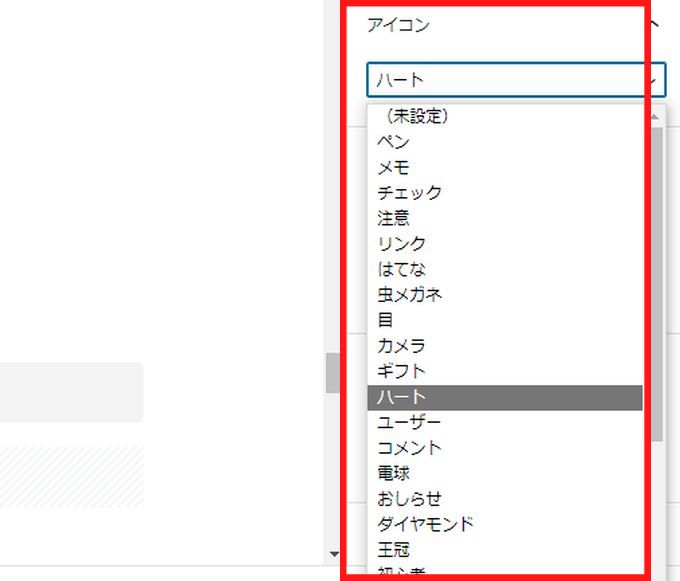
試しに好きなアイコンを設定してみます。
右の「アイコン」から好きなアイコンを選択します。

「ハート」のアイコンを設定してみるとこんな感じになります。

③:ライン
見出しの下にラインが表示されます。
また、「ラインスタイル」ではテキストが中央表示になります。

④:ふきだし
吹き出し風のスタイルです。

⑤:斜線
斜線背景のスタイルです。

⑥:カウント
番号の付いたスタイルです。

カウントスタイルで見出しを複数作成すると、上から1、2・・・と順に数字アイコンが表示されます。
⑦:注意
ビックリマークのアイコンが表示されるスタイルです。

⑧:チェック
チェックのアイコンが表示されるスタイルです。

⑨:質問
質問風のスタイルです。

⑩:答え
答え風のスタイルです。

⑪:ステップ
ステップアイコンが表示されるスタイルです。

ステップスタイルで複数の見出しを作成するとこんな感じになります。

⑫:ランキング
ランキングアイコンが表示されるスタイルです。

ランキングスタイルで複数の見出しを作成するとこんな感じになります。

このようにAFFINGERでは12種類ものスタイルで見出しを簡単に作成することができます。
見出しの背景やテキストの色も簡単に変更することが可能です。
SEOを強化する見出しテクニック
見出しにキーワードを入れすぎない
見出しにキーワードを入れたくなりますが、「SEOのためにキーワードを詰め込む」のは逆効果です。
自然に入る程度で十分です。
見出し前の導入文がクリック率(スクロール率)を決める
読者は見出しの直後ではなく、見出し前の数行 を読んで「続きを読むか」を判断します。
見出しは重要ですが、コンテンツを疎かにしないように注意しましょう。
読者が読みやすく行動しやすい見出し設計とは?
見出し → ボックス → 箇条書き → 表 の順で展開すると読みやすい
読者は同じフォーマットが続くと疲れてしまいます。
AFFINGERの装飾(ボックス・マイボックス・表)を使えば、記事の“リズム”ができ最後まで読まれやすくなります。
また、スペースの利用も効果的です。
読者の「検索意図」を見出しにそのまま書く
読者は「自分の疑問」をそのまま検索します。
見出しもそのまま疑問形・検索語句に合わせるほどクリック率が上がります。
例えば、
「AFFINGER6の見出しが反映されない原因は?」
「SWELLで見出しデザインを変更する方法は?」
など
見出しに「結果がわかる言葉」を入れる
読者は「この見出しを読んだらどうなるのか?」を知りたいと思っています。
結果がわかる言葉を見出しに入れることで、読者の興味をひくことができます。
効果的なキーワードは
- 〜だけでOK
- 〜する方法
- 〜する前にすべきこと
- 〜する理由
- 完全版
- チェックリスト
などを挙げることができます。
見出しだけ読んでも理解できる文章を作る
上位記事はほぼすべて「見出しだけで概要がわかる」構造になっています。
見出しだけ読んでも、記事内容の70%が伝わるような見出し構成が理想です。
まとめ|AFFINGER6の見出しを使いこなせば記事品質が“劇的に”上がる
見出しを適切に運用すれば
- 読者が迷わず読み進められる
- SEOにも明確なプラス
- 比較記事・レビュー記事の回遊率が上がる
- サイト全体のブランド力が高まる
といった多くのメリットを見込めます。
AFFINGER6は収益化に特化したテーマとして有名です。
見出しを使いこなせば、収益化を更に加速させることができますよ。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










