初心者の方が最初につまずきやすいのが、メニューの作成です。
AFFINGER6のメニューは、仕組みさえ理解すれば 自由度が非常に高く、ユーザー導線を最適化できる強力な機能 です。
「そもそもメニューって?」
と思うような初心者の方でもわかるように詳しく解説していきます。
「メニュー」の種類について
「メニュー」とは主要なページへのリンクをまとめたものです。
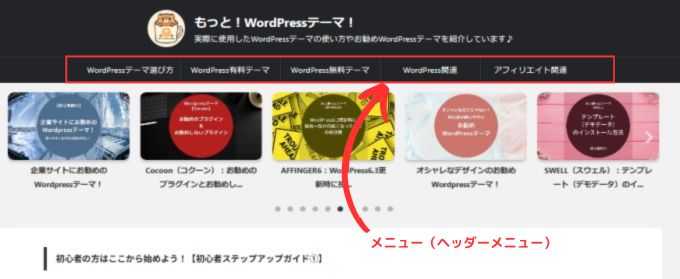
例えば下画像の赤枠部分がメニュー(ヘッダーメニュー)です。

「メニュー」は作成する場所によって名称が異なりますので、初心者の方はまず「メニューの種類」を覚えておきましょう。
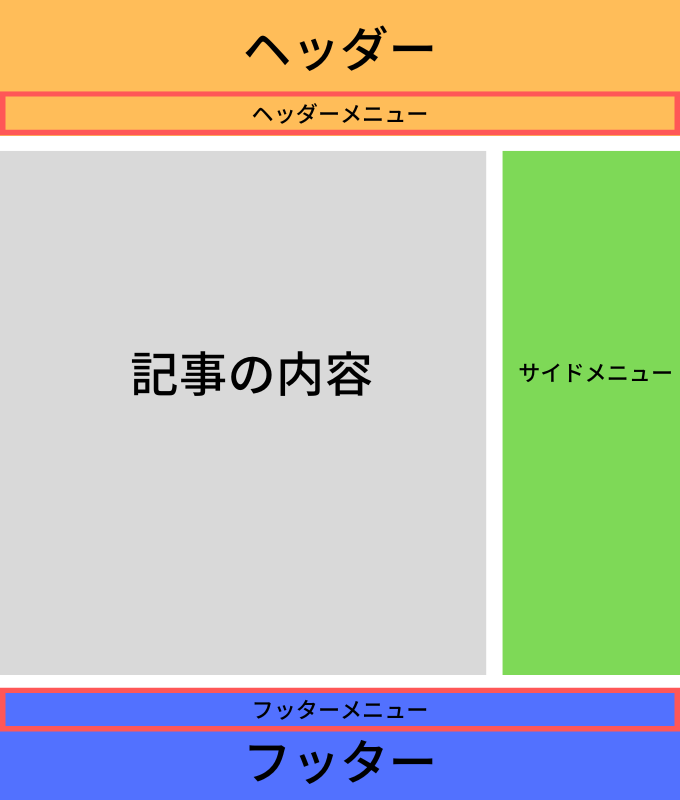
| ヘッダーメニュー | ヘッダーに設置したメニュー |
| フッターメニュー | フッターに設置したメニュー |
| サイドメニュー | サイドバーに設置したメニュー |
それぞれのメニューの位置はこんな感じです。

メニューを作成する前の準備
「メニュー」は主要なページへのリンクを設置するのが一般的ですが、その中でも「カテゴリー」を設置する場合が多いです。
なので、「メニュー」を作成する前に「カテゴリー」を作成しておきましょう。

カテゴリーって何のこと?
「カテゴリー」とは記事の分類のことです。
例えば、自分のブログが「ワードプレス」や「ブログ」に関する記事を載せたいと思えば記事の分類(カテゴリー)は「ワードプレス」や「ブログ」といったカテゴリーが思いつきますよね。
ヘッダーメニューにカテゴリーを設定しておくと、読者の方にとってわかりやすいブログになります。
カテゴリーの作成方法
「カテゴリー」を作成する手順を解説していきます。
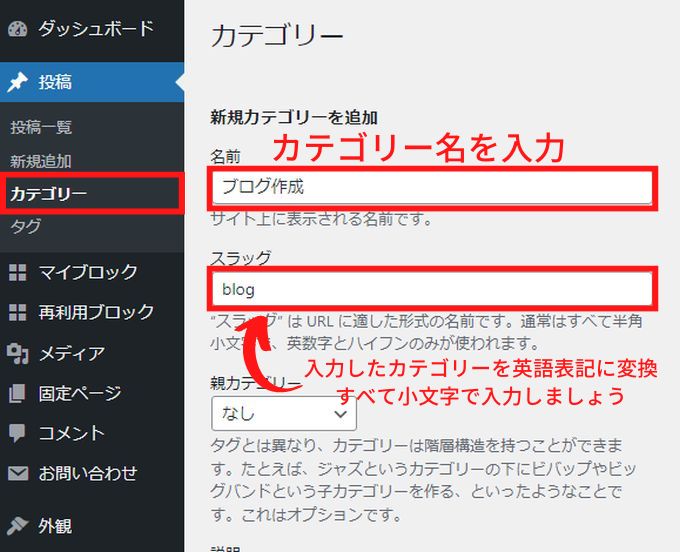
① WordPressメニューから「投稿」→「カテゴリー」を選択します。
② 新規カテゴリーを追加する画面から名前入力欄にカテゴリー名を入力します。
③ 「スラッグ」の欄は入力したカテゴリーを英語表記で小文字で入力しましょう。
英語表記にするのは「グーグル翻訳」を利用すると便利です。


スラッグって何のこと?
「スラッグ」については別記事で解説しているので、そちらの記事も参考にしてみてください。
関連記事:
-

-
WordPressの「パーマリンクの設定」|初心者はこれだけは覚えよう!
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ パーマリンクって何のこと? 初心者でパーマリンクの設定方法がよくわからないよ? スラッグって何のこと? パーマリン ...
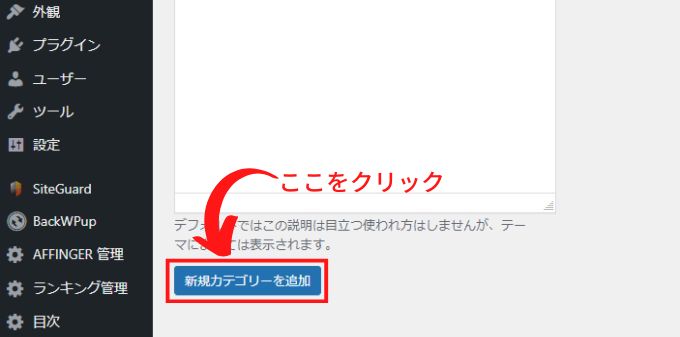
④ 入力が完了したら画面したの「新規カテゴリーを追加」をクリックします。

これでカテゴリーの作成は終了です。
自分のブログが何について発信したいのかある程度決まっている方は、前もってカテゴリーを作成しておきましょう。
カテゴリーの作成については別記事で詳しく解説していますので、そちらの記事を参考にしてみてください。
関連記事:
-

-
AFFINGER6:カテゴリーの作成とカテゴリーページのカスタマイズ方法
2025/6/17 AFFINGER6
この記事がお勧めな方 AFFINGER6のカテゴリーの作成方法を知りたい方 AFFINGER6のカテゴリーページのカスタマイズについて知りたい方 カテゴリーの作成方法 カテゴリーは簡単に言えば「記事の ...
ヘッダーメニューの作成方法
下画像のようなヘッダー部分に表示するメニューです。

AFFINGER6では2通りの方法でヘッダーメニューを作成することができます。
- 「メニュー」から作成する方法
- 「カスタマイズ」から作成する方法
「メニュー」から「ヘッダーメニュー」を作成する方法
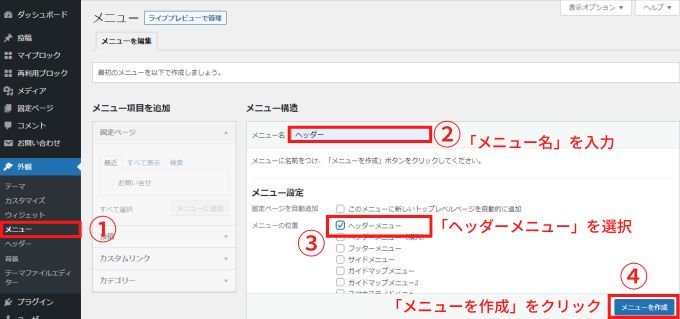
① WordPresメニューの「外観」→「メニュー」を選択します。
② 「メニュー名」を入力します。
「ヘッダー」とでも入力しておけば大丈夫です。
③ 「メニュー設定」で「ヘッダーメニュー」を選択します。
④ 「メニューを作成」をクリック

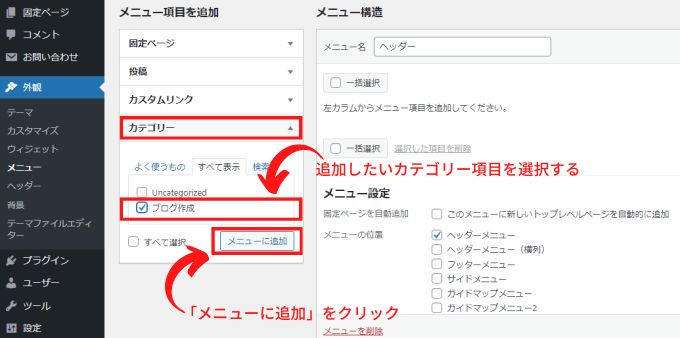
「メニュー項目を追加」の「カテゴリー」タブで「すべて表示」をクリックして、追加したいカテゴリーを選択します。
この例では予め「ブログ作成」というカテゴリーを作成しておいたので「ブログ作成」のカテゴリーが表示されています。
メニューに追加したいカテゴリー項目の選択が終わったら「メニューに追加」をクリックします。

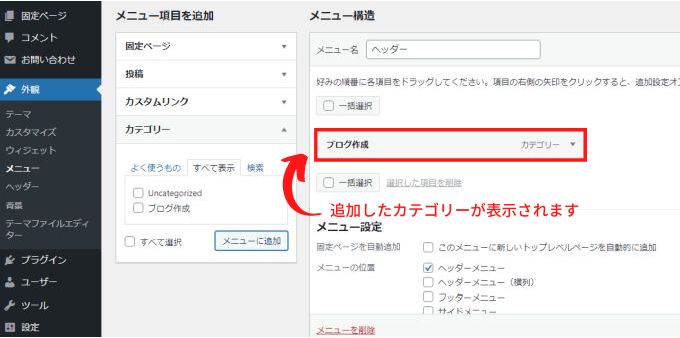
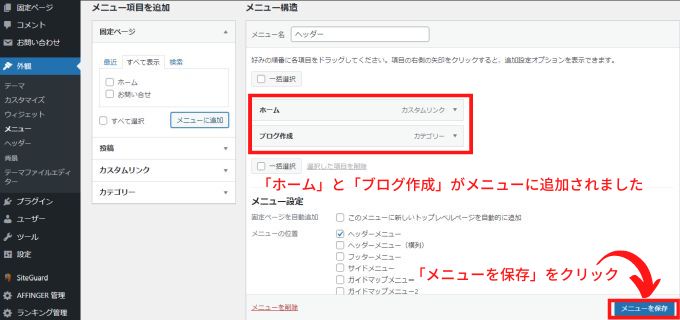
「メニュー構造」に追加したカテゴリーが表示されます。

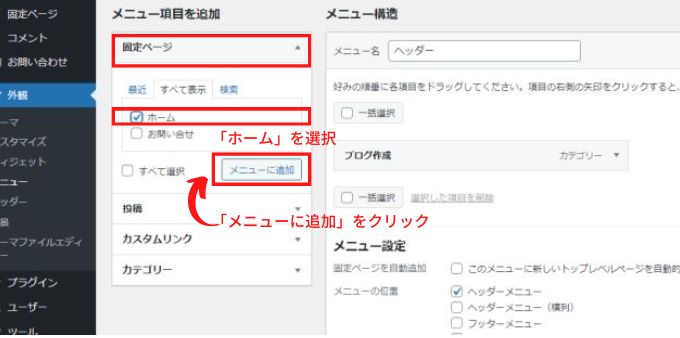
「ホーム」へのリンクも追加しておきましょう。
「メニュー項目を追加」の「固定ページ」で「すべて表示」をクリックします。
「ホーム」を選択して、「メニューに追加」をクリックします。

「メニュー構造」に「ホーム」と「ブログ作成」が追加されました。
最後に「メニューを保存」をクリックすれば終了です。

実際にブログを確認してみると、ヘッダーメニューが作成されているのがわかると思います。
「カスタマイズ」から「ヘッダーメニュー」を作成する方法
AFFINGER6では「外観」→「カスタマイズ」からも「メニュー」を作成することが可能です。
実際にどのように表示されるかがリアルタイムで確認できるので、初心者の方にはこちらの方が解りやすいかもしれません。
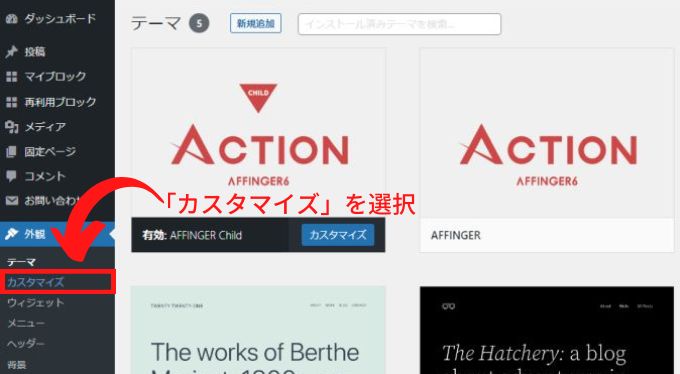
まず、WordPresメニューから「外観」→「カスタマイズ」を選択します。

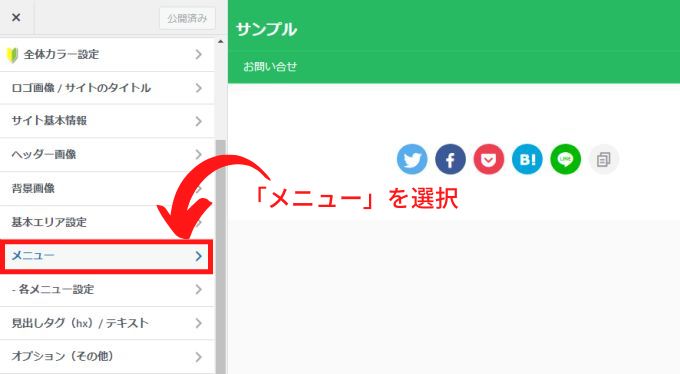
「メニュー」を選択します。

「メニューを新規作成」をクリックします。

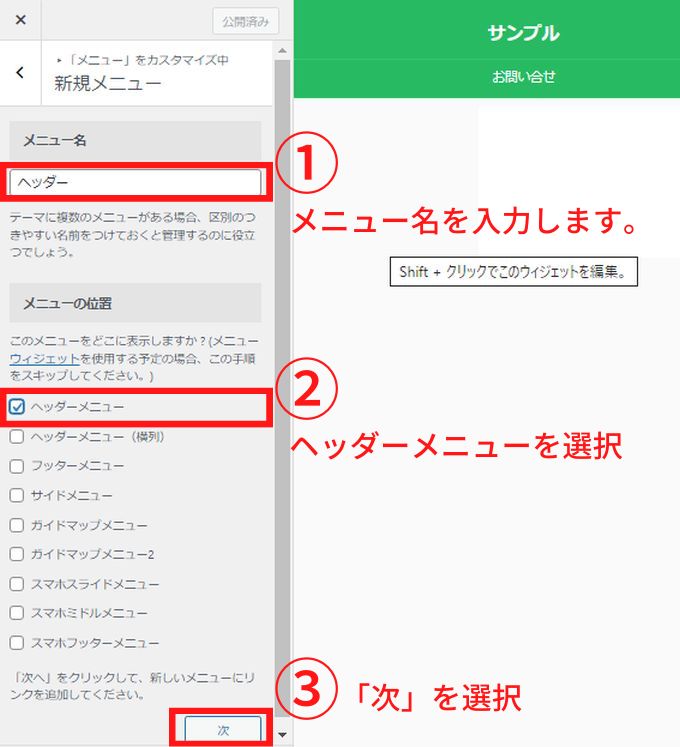
まず「メニュー名」を入力します。
「ヘッダー」とでも入力しておけば大丈夫です。
次に「メニューの位置」で「ヘッダーメニュー」を選択して、「次」をクリックします。

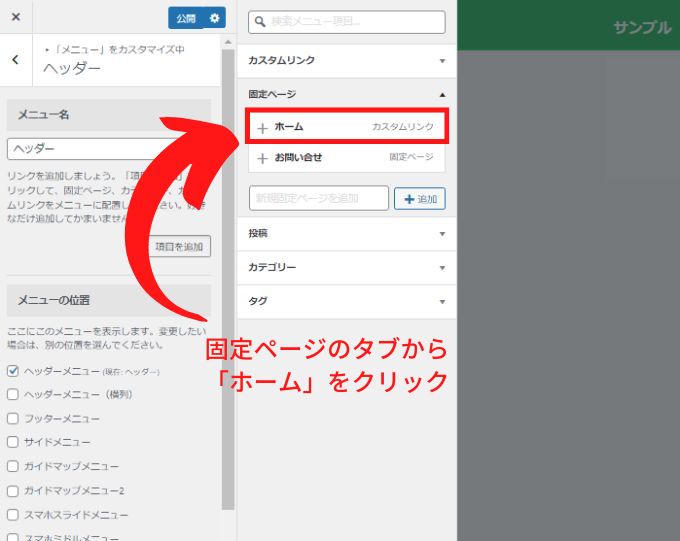
メニューに「ホーム」へのリンクを追加します。
固定ページのタブから「ホーム」をクリック。

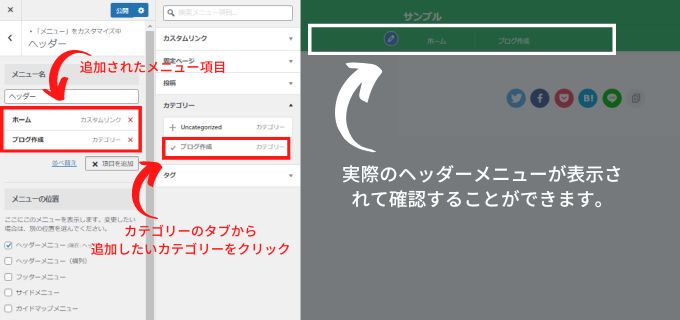
カテゴリーを追加します。
カテゴリーのタブから追加したいカテゴリーをクリックします。
画像の左側で追加されたメニュー項目が確認でき、右の画面で実際のヘッダーメニューが表示されて確認することができます。

最後に「公開」をクリックすれば、ヘッダーメニューの作成は終了です。
フッターメニューの作成方法
次にフッターメニューの作成方法を説明します。
フッターメニューはブログの下部(フッター)に設置されたメニューです。

「お問い合わせフォーム」を作成する方法については別記事で紹介しているので、そちらを参考にしてみてください。
関連記事:
-

-
WordPressお問い合わせフォームの作り方|初心者でも5分でできる設定手順
「WordPressでお問い合わせフォームを作りたいけど、どのプラグインを使えばいい?」 「設定が難しそう…」と悩んでいませんか? 結論から言うと、WordPressのお問い合わせフォームは、初心者で ...
フッターメニューもヘッダーメニューと同様に2通りの方法で作成することが可能です。
- 「メニュー」から作成する方法
- 「カスタマイズ」から作成する方法
作成方法も「ヘッダーメニュー」で説明した方法と一緒です。
「メニュー」から「フッターメニュー」を作成する方法
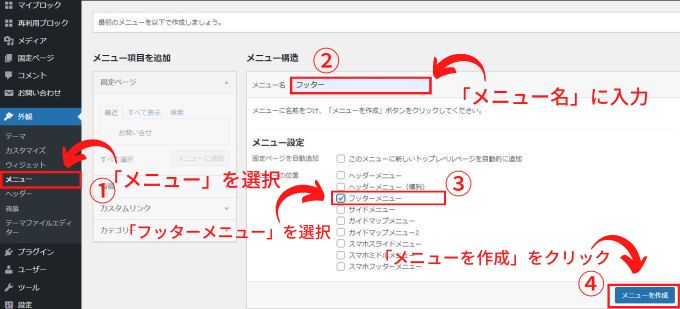
① WordPresメニューから「外観」→「メニュー」を選択する
② 「メニュー名」を入力する
フッターとでも入力しておけば大丈夫です。
③ 「メニューの設定」で「フッターメニュー」を選択する
④ 「メニューを作成」をクリックします

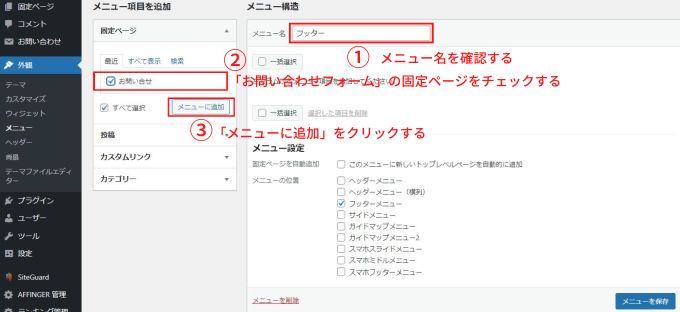
メニュー名が「フッター」であることを確認してから、「お問い合わせフォーム」の固定ページにチェックを入れて「メニューに追加」をクリックします。

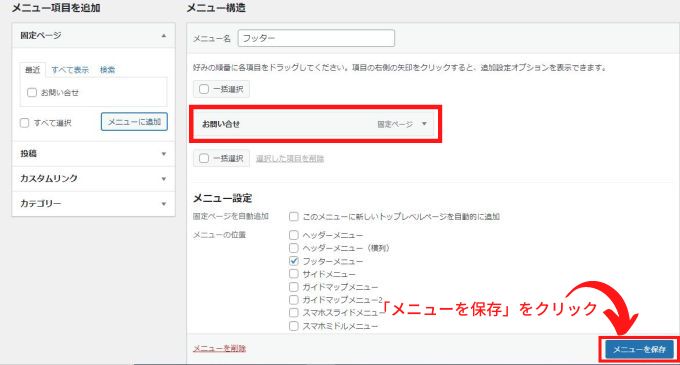
フッターメニューに「お問い合わせフォーム」の固定ページが追加されたのを確認したら「メニューを保存」をクリックします。

フッターメニューに「ホーム」へのリンクも追加したい場合は「固定ページ」の「すべて表示」に「ホーム」項目があるので、そちらをクリックして追加してください。(ヘッダーメニューの時と同じ操作です)
これでフッターメニューの作成は終了です。
ブログを表示して実際の表示を確認してみてくださいね。
「カスタマイズ」から「フッターメニュー」を作成する方法
「カスタマイズ」から「フッターメニュー」を作成する方法は「ヘッダーメニュー」の時と同様の操作になります。
WordPresメニューから「外観」→「カスタマイズ」を選択して「メニュー」→「メニューを新規作成」をクリックします。
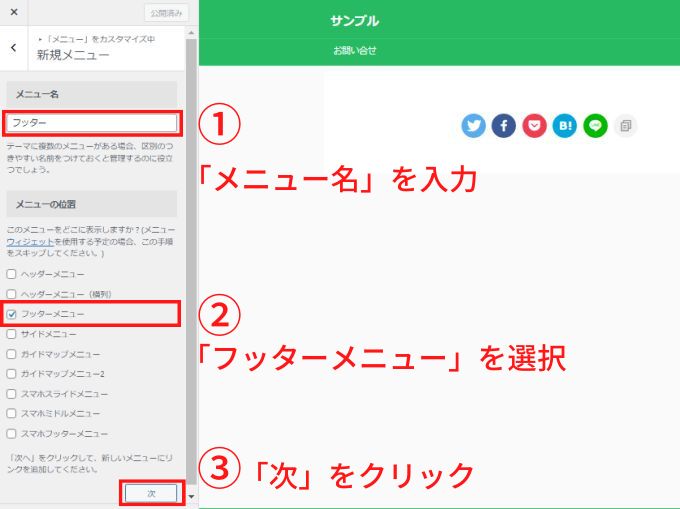
次画面でメニュー名を入力(フッターとでも入力しておけば大丈夫です)、メニューの位置で「フッターメニュー」を選択して「次」をクリックします。

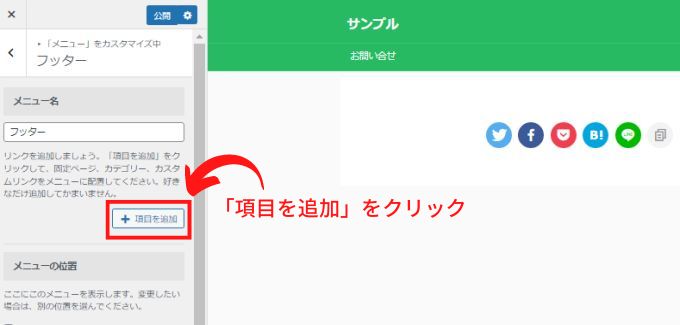
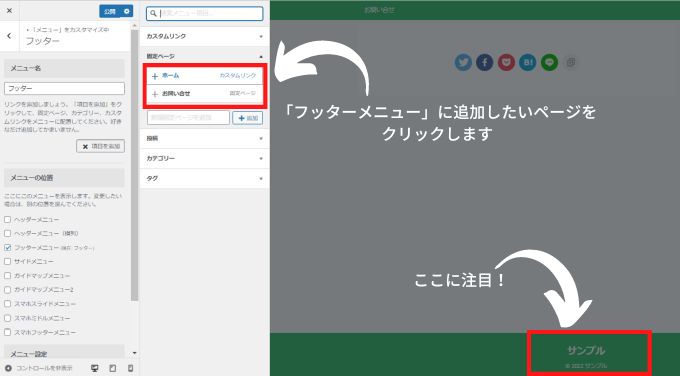
「項目を追加」をクリックします。

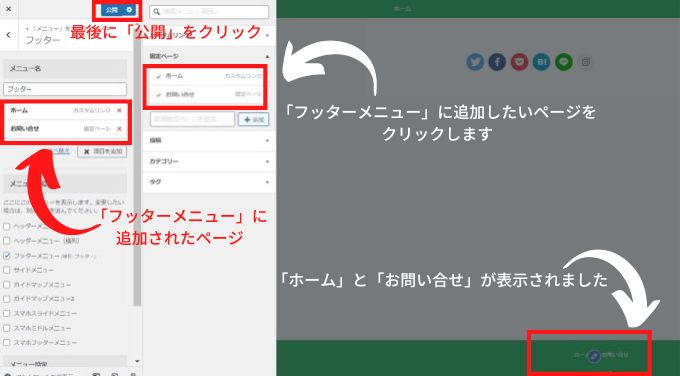
「フッターメニュー」に追加したい固定ページをクリックして選択します。

「フッターメニュー」に固定ページを追加すると画面右下に実際のフッターメニューが表示されます。

最後に「公開」をクリックすればフッターメニューの作成は終了です。
まとめ|AFFINGER6ならメニュー設計が自由自在!導線最適化で回遊率を最大化しよう
メニューは“ただ作るだけ”ではなく、サイト全体の価値を高める戦略的な要素 です。
AFFINGER6のメニュー機能は強力で自由度が高いですが、初心者にはわかりにくい面もあります。
初心者の方は、まずヘッダーメニューとフッターメニューの作成から取り組んでみてください。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










