「WordPressでお問い合わせフォームを作りたいけど、どのプラグインを使えばいい?」
「設定が難しそう…」と悩んでいませんか?
結論から言うと、WordPressのお問い合わせフォームは、初心者でも5分で簡単に作成できます。
WordPressにお問い合わせフォームは必要?|設置するメリットと注意点
ブログやサイトを運営するうえで、お問い合わせフォームは「信用」と「機会」を生む必須機能です。
なぜブログやサイト運営に「お問い合わせフォーム」が必須なのか
理由① 読者からの質問や依頼が受けられる
- 記事内容に関する質問
- 取材依頼
- PR依頼
- 仕事の依頼
- アフィリエイト担当者からの連絡
特にブログ運営者の場合、「突然の企業からの依頼」が増えるのは、ほぼ 100%「お問い合わせフォーム経由」です。
理由② SNS とは違い、確実に連絡が届く
- DM は埋もれる
- アカウント停止のリスク
- プライベート用SNSを公開したくない人も多い
専用フォームを用意するほうが、明確で信頼性が高くなります。
フォームを設置していない時に起こりやすいトラブル
- 「連絡したいけど方法が分からない」と離脱される
- 商談のチャンスを逃す
- 信頼性の低いサイトと思われる
- 広告主からの審査で落ちやすい(特に物販・金融系)
Google AdSense でも「お問い合わせページ必須」と明言されるなど、運営上のマスト項目です。
WordPressのおすすめ問い合わせフォームは?3つの選択肢比較
WordPressでフォームを作る方法は、大きく3つに分かれます。
① Contact Form 7(無料・定番・初心者向け)
「最初に使うならこれ一択」と言われるほど王道です。
② WPForms(ブロックエディタに最適化)
初心者でもデザイン性の高いフォームを作れますが、有料なのがネック。
③ Googleフォーム
ビジネス用途や問い合わせ数が多いサイト向け。
結論:初心者は「Contact Form 7」で十分です
ここからは Contact Form 7 を使った“最速”のフォーム作成方法 を解説していきます。
Contact Form 7 を使った WordPress お問い合わせフォームの作り方【5分で完成】
手順①:プラグインのインストール
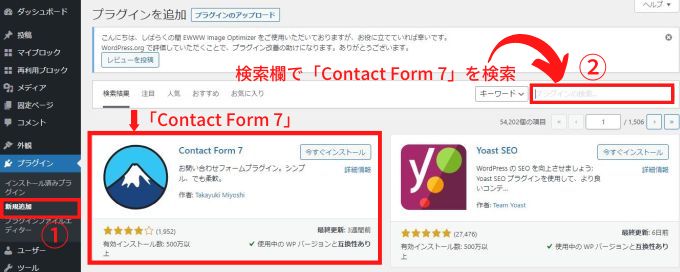
WordPressメニューの「外観」→「プラグイン」→「新規追加」から「Contact Form 7」を検索します。
検索欄に「お問い合わせフォーム」と入力してもOKです。
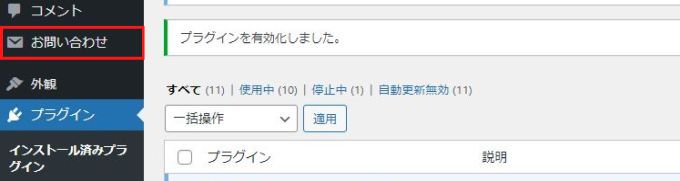
下の画像の赤枠のプラグインが「Contact Form 7」です。

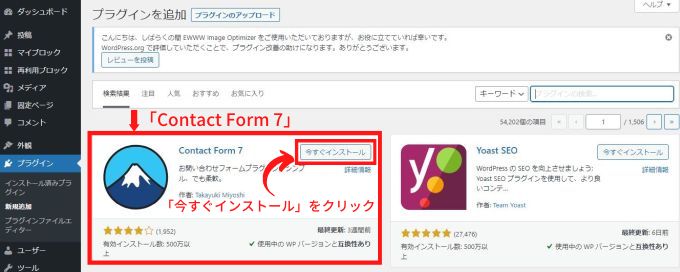
「Contact Form 7」が見つかったら「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックします。

するとWordPressメニューに「お問い合わせ」が追加されます。

これで「Contact Form 7」のインストールは終了です。
手順②:新しいフォームを作成する
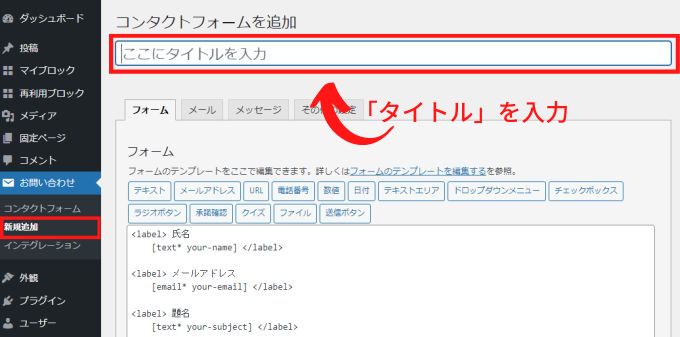
WordPressメニューの「お問い合せ」→「新規追加」を選択します。
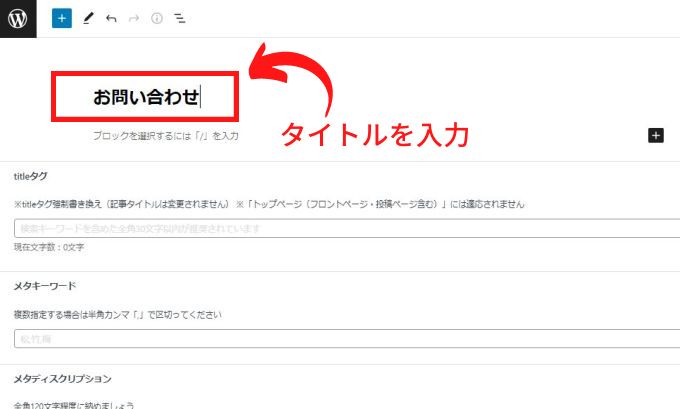
「コンタクトフォームを追加」の画面が表示されるので、タイトル入力欄に適当なタイトル名を入力します。
タイトル名は「お問い合せ」や「お問い合わせフォーム」などでOKです。

タイトルの入力が終了したら、画面の下の方に「保存」ボタンがあるのでクリックして保存してください。
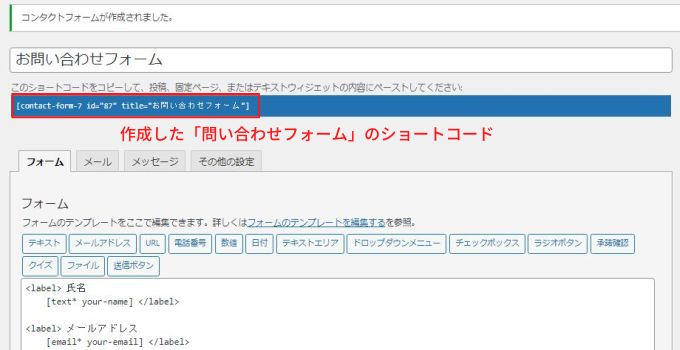
「コンタクトフォームが作成されました。」と表示され
作成した「問い合わせフォーム」のショートコードが生成されます。

このショートコードをブログ記事に貼り付けると「お問い合わせフォーム」がブログ上で確認できるようになります。
「お問い合わせフォーム」に入力してもらう項目など追加したりカスタマイズすることも可能ですが、初心者は何もしない状態で十分です。
固定ページを作成してフォームを設置する
「Contact Form 7」で作成した「問い合わせフォーム」のショートコードをブログ記事に貼り付けて実際にブログ上で「お問い合わせフォーム」を見れる状態にします。
「お問い合わせフォーム」はWordPressの固定ページで作成します。
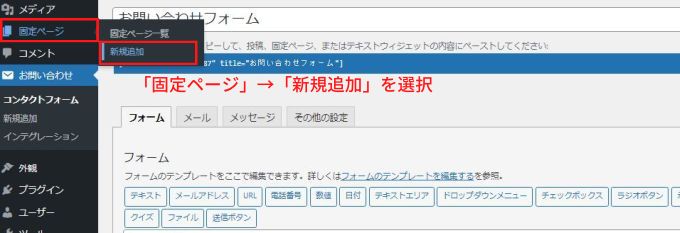
WordPressメニューの「固定ページ」→「新規追加」を選択します。

記事タイトルに「お問い合わせ」など適当なタイトルを入力します。

記事に「Contact Form 7」で作成した「問い合わせフォーム」のショートコードをコピペで貼り付けます。

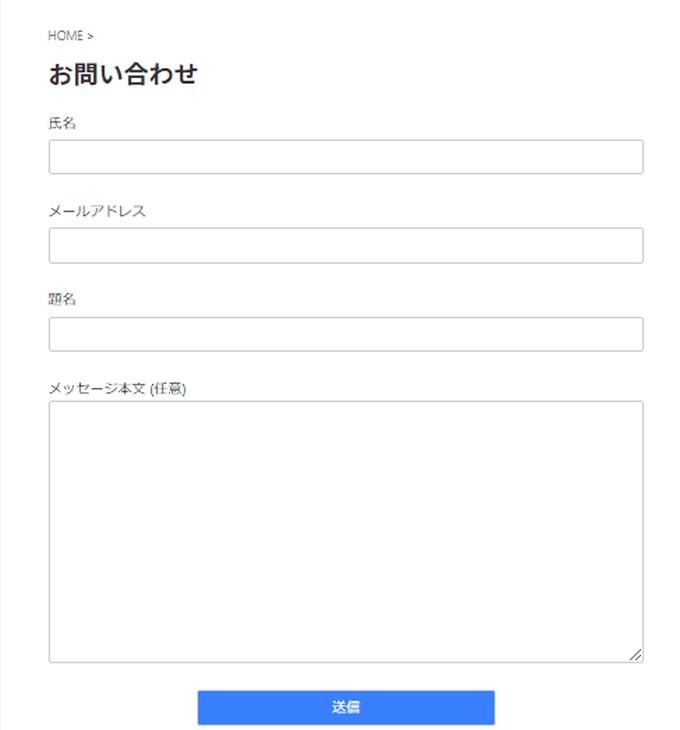
ショートコードへの入力が終わったら、実際の「お問い合わせフォーム」の表示を確認してみましょう。
公開したページを確認すると実際の「お問い合わせフォーム」が確認できると思います。↓

手順④:フォームの動作テストをする
「お問い合わせフォーム」が完成したら動作確認をしましょう。
なお、「お問い合わせフォーム」から送られたメールはWordPress導入時に登録した管理者メールアドレスに送信されます。
メールが届かない場合は以下を確認してみてください。
- 送信先アドレスの誤字
- スパムフォルダー
- メールサーバーの設定
- SPF設定(レンタルサーバー側)
お問い合わせフォーム完成後にすべきこと
固定ページで「お問い合わせフォーム」を作成できましたが、リンクを設置しないと読者の方は「お問い合わせフォーム」にたどり着くことができません。
その為、「お問い合わせフォーム」はヘッダーメニューやフッターメニューによく設置されます。
フッターメニューに設置する方法は使っているWordPressのテーマによっても変わってきます。
AFFINGER6で「お問い合わせフォーム」をフッターメニューに設置する方法は別記事で紹介しているので、そちらを参考にしてみてください。
関連記事:
-

-
【初心者向け】AFFINGER6でお問い合わせフォームをフッターメニューに設置する方法|信頼性UP&問い合わせ件数が増える導線設定
2025/11/20 AFFINGER6
「お問い合わせフォームをどこに置けば見てもらえる?」 「フッターに設置したいけどやり方が分からない…」 そんな方に向けて、この記事ではAFFINGER6で“お問い合わせフォーム”をフッターメニューに設 ...
まとめ|初心者でも5分で設置できる!まずはシンプルに作って公開しよう
お問い合わせフォームは、WordPressサイト運営に欠かせない重要な機能です。
初心者なら「Contact Form 7」でOK!
まずはシンプルに作って公開し、必要ならあとで強化するだけで十分です。
あなたのサイトに安心して利用できる“問い合わせ窓口”を作り、信頼性と収益チャンスを高めましょう。
初心者向け記事一覧
農園や直売所のホームページをWordPressで作る方法【初心者向け】
農家や農業を営む方の中には 「自分の育てた野菜や果物をもっと多くの人に届けたい」 と考えている方も多いのではないでしょうか。 そんな時に役立つのがWordPress(ワードプレス)です。 専門的な知識がなくても、農園や直売所のホームページを作り農産物をネット販売することができます。 この記事では、初心者の方に向けて「WordPressで農業サイトを作る方法」をわかりやすく解説します。 WordPressで農業サイトを作る流れ WordPressを使った農業系サイトの制作は、次のステップで進めるのが基本です ...
【2025年版】WordPressテーマの選び方チェックリスト|初心者がテーマ選びで後悔しないための必須ポイント
「テーマって正直どれを選べばいいの?」 「無料テーマじゃダメなの?」「有料テーマの違いって何?」 初めてWordPressブログを作ろうと思った多くの人が悩むのがテーマ選びです。 テーマ選びを間違えると… デザインが整わず素人っぽい 表示速度が遅くSEOに不利 記事が書きにくくて更新が止まる 収益導線を作りにくく、PVはあるのに収益が出ない という長期的な損失に繋がる事もあります。 逆に、テーマ選びさえ間違えなければ 初心者でも短期間で“読まれるブログ”が作れて、収益化のスタートダッシュができます。 そこ ...
【2025年版】初心者でも簡単!使いやすいWordPressテーマ3選|Cocoon・SWELL・AFFINGER6を比較
WordPressでブログやサイトを始めるとき、最初に迷うのが「どのテーマを使うか?」です。 テーマによってデザインや操作性、SEO効果、収益化のしやすさが大きく変わります。 この記事では知識ゼロでも簡単に操作できる、国産の人気テーマ3つ(Cocoon・SWELL・AFFINGER6) を比較し、目的別に最適な選び方を紹介します。 初心者が使いやすいテーマの条件 初心者がテーマ選びで重視すべきポイントは、次の5つです。 項目チェックポイント操作性ブロックエディタで簡単に記事が書けるか?デザイン性初期状態で ...
ブログ収益化に直結!覚えるべき「書き出し」のテクニック⑤つ!
「書き出し」で読者の心を掴む! これが出来るか出来ないかはブログの収益に直結してきます。 この記事では読者を引き付ける為の「書き出し」の書き方について、初心者が押さえておくべきテクニックを紹介します。 初心者の方は、この基本をおさえて取り組むことできっと収益化への近道になります。 収益に繋げる基本的な「書き出し」のテクニック 具体的な「書き出し」のテクニックは5つ! 興味を引く質問を投げかける 共感を呼ぶ悩みを載せる 興味深い事実やデータを提示する 読者の興味を引く引用を用いる 読者の視覚に訴える では、 ...
稼げるブログにする為のブログの書き方
ブログで稼ぐ為に一番重要なブログ文章術 稼げるブログを作成するのに一番重要なことは 読み手の方によりそって読み手の方目線で文章を書くことです。 ブログで収益を得る為には広告をクリックしてもらったり、広告から購入や契約に進んでもらう必要があります。 そもそもブログを読んでもらわなければ収益に繋げることができないわけです。 読み手の方が知りたいこと 読み手の方に役に立つこと といったブログ記事の内容はもちろんですが 読みやすさ などを工夫をして記事を作成しなければ支持されませんし、記事を読んでもらえません。 ...
ブログで稼ぐ方法!-初心者ステップアップガイド-
最初にお伝えしておきます。 ブログで収益を得るのは簡単ではありません。 しかし、大小はありますが稼げる可能性があるのがブログです。 始めなければ可能性は「ゼロ」ですが、始めれば収益を得られる可能性への第一歩を踏み出すことができます。 この記事はブログで稼ぐ為に必要な知識やテクニックを初心者向けに解説しています。 STEP.1 WordPressについて知る! ブログで稼ぐ為には当たり前ですが、ブログが必要です。 ブログは無料で始めることができますが、ブログで稼ぐならWordpressでブログを始めるのがお ...