この記事がお勧めな方
この記事は次のような疑問を解決したい方にお勧めになっています♪
- WordPressで記事にどうやって画像を挿入するの?
- WordPressの機能で挿入した画像にどんなことができる?
- AFFINGER6では挿入した画像にどんなことができる?
- 挿入する画像のサイズはどれくらいがいいの?
AFFINGER6で記事に画像を挿入する方法
画像を挿入する方法はとても簡単です。
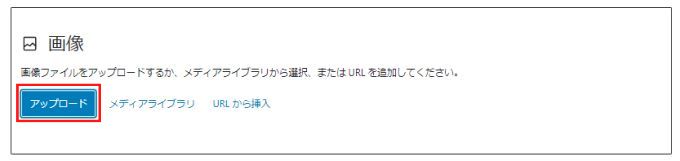
「ブロックを追加」から「画像」を選択します。

ファイルをアップロードできる画面が表示されるので、挿入したい画像をアップロードすればOKです。

実際にアップロードするとこんな感じに表示されます。

AFFINGER6で変更できる画像のスタイル
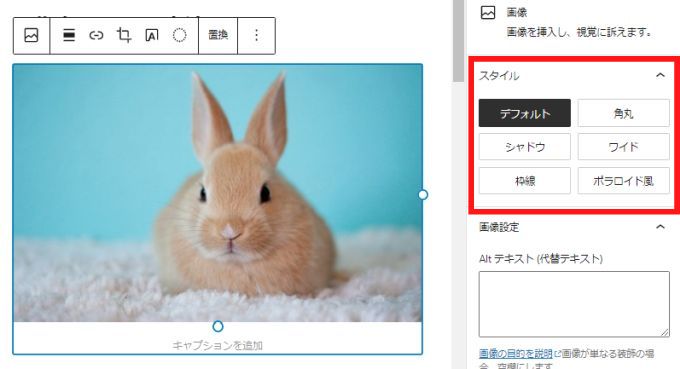
AFFINGER6では挿入した画像を6種類のスタイルに変更することができます。

- デフォルト
- 角丸
- シャドウ
- ワイド
- 枠線
- ポラロイド風
デフォルト
何も変更しないそのままの画像です。

角丸
画像の角を丸くするスタイルです。

シャドウ
画像に影をつけるスタイルです。

ワイド
横画面いっぱいまで画像を広げるスタイルです。

枠線
画像に枠を付けるスタイルです。
下の画像ではわかりにくいかもしれませんが、画像に枠が付いています。

ポラロイド風
画像をポラロイド風にするスタイルです。

画像の配置を変更する方法
※ WordPress既存の機能
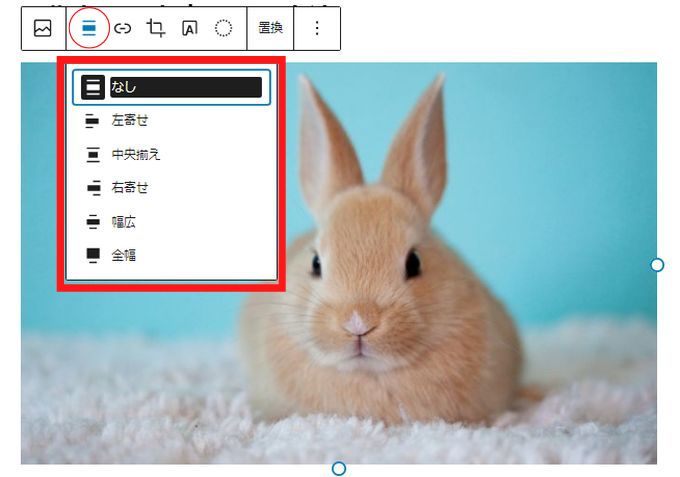
画像をクリックして上部のメニューから「配置を変更」を選択します。

配置は
- なし
- 左寄せ
- 中央揃え
- 右寄せ
- 幅広
- 全幅
から選択できます。
画像にリンクを挿入する方法
※ WordPress既存の機能
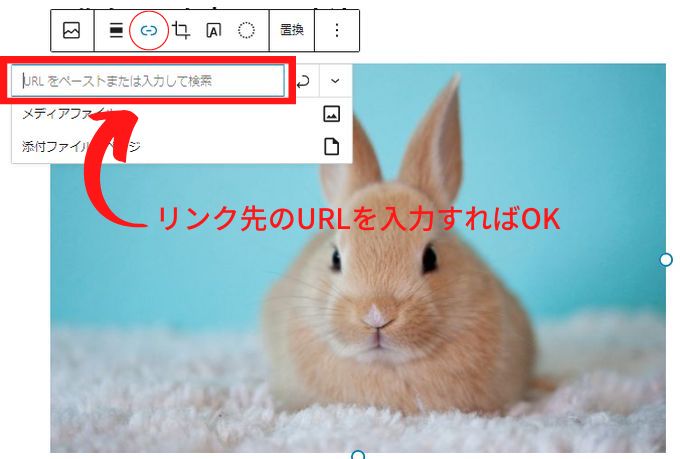
画像をクリックして上部メニューの「リンクを挿入」を選択します。
入力欄にリンク先のURLを入力すればOKです。

画像の切り抜き機能
※ WordPress既存の機能
挿入したい画像を部分的に切り抜いたり、回転させることもできます。
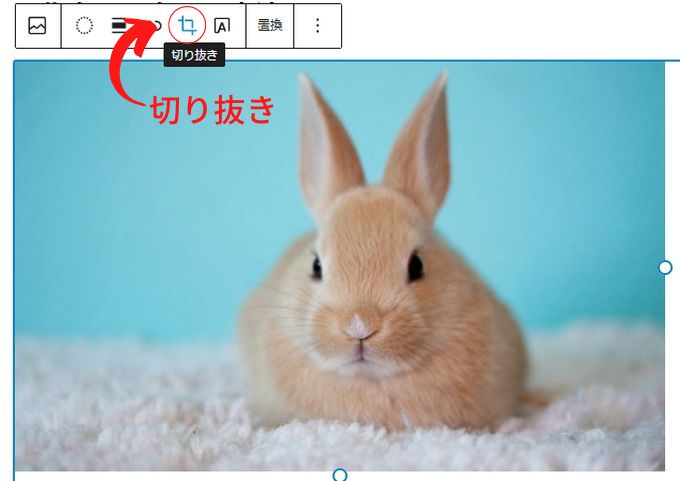
画像をクリックして上部メニューの「切り抜き」を選択します。

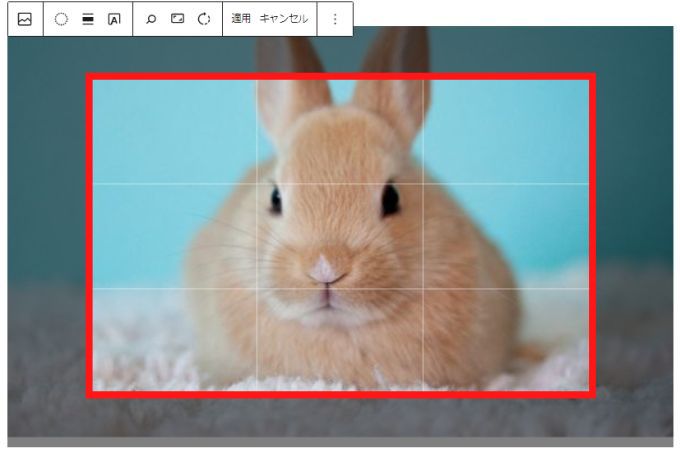
「切り抜き」の画面が表示されるので、マウスでドラッグすることで画像を拡大し中央の赤い部分を切り出すことができます。

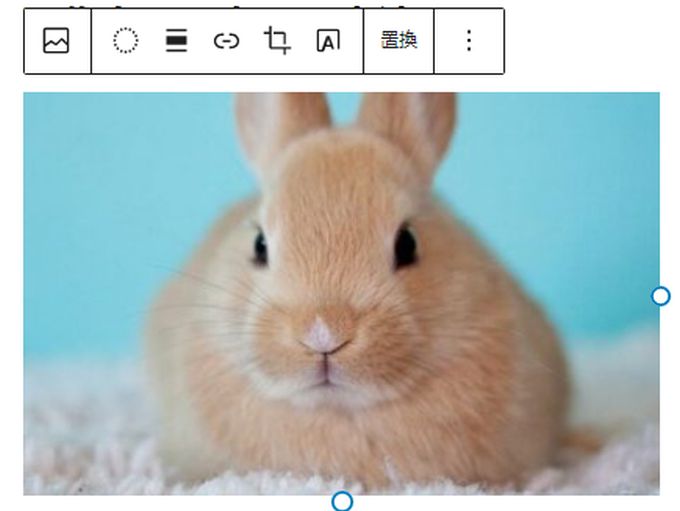
↓こんな感じになります。

画像にテキストを追加する方法
※ WordPress既存の機能
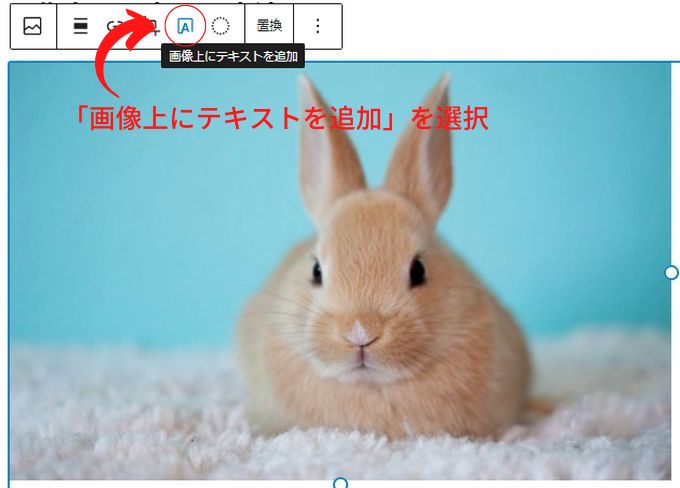
画像をクリックして上部メニューの「画像上にテキストを追加」を選択します。

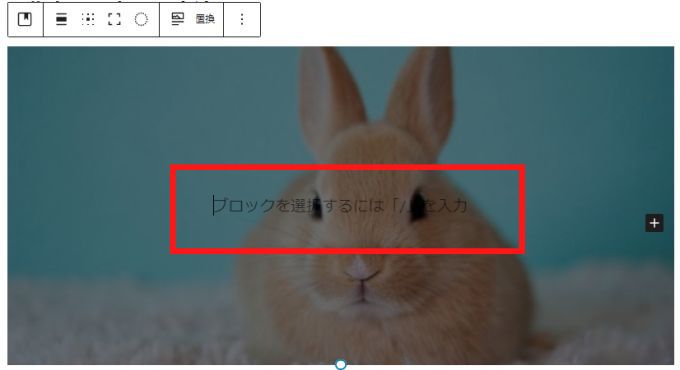
テキストの入力欄が表示されるので、文字を入力します。
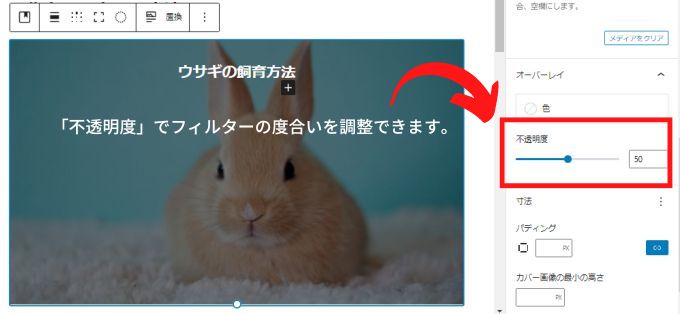
画像にはフィルターがかかり、少し黒っぽく表示されますが右メニューの不透明度を調整することでフィルターの度合いは調整できます。


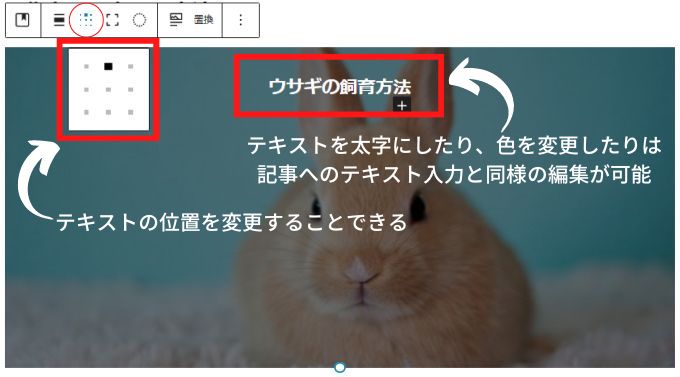
テキストの位置を変更することも可能です。
また、入力した文字は太字にしたり色を変更するなど記事のテキスト編集と同様の編集が可能です。

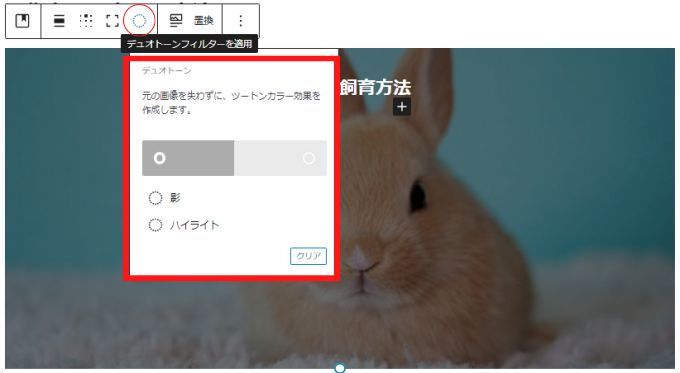
画像にデュオトーンフィルターを適応する方法
※ WordPress既存の機能
デュオトーンフィルターとは画像にデュオトーンを適用することができる機能です。
デュオトーンとは2色組を組み合わせて表現したデザインのことで、画像を目立たせたり雰囲気を変えたりすることができます。
画像をクリックして上部メニューの「デュオトーンフィルターを適用」を選択します。

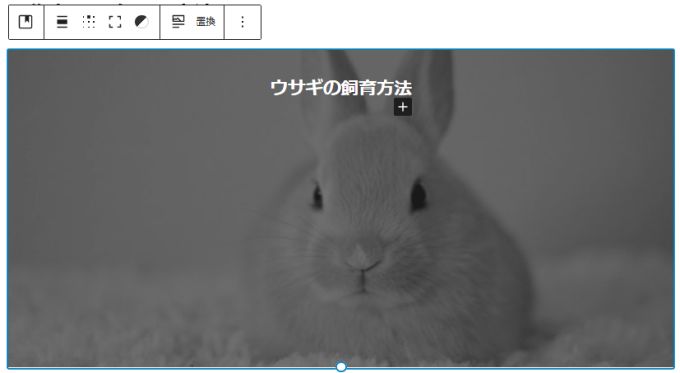
実際に「影」の色を「黒」、ハイライトの色を「白」で適応してみると下の画像のようになります。

WordPressの機能で画像に文字を入力したり、画像に効果を与えることもできますが・・・
正直、自由に編集できるわけではないので画像を編集する際は画像編集ソフトを利用するのがお勧めです。
画像編集ソフトもいろいろありますが、オンライン上で無料で使える「Canva」というグラフィックデザインツールがとてもお勧めです。
この記事のアイキャッチ画像や挿入画像はすべて「Canva」を利用して作成しています。
初心者でも簡単に操作できるのでお勧めです。
「Canva」でアイキャッチ画像を作成する方法も別記事で紹介しているので、参考にしてみてください。
関連記事:
-

-
Canvaでアイキャッチ画像を作る方法【初心者でも5分でできるブログ用デザイン完全ガイド】
ブログを運営していると必ずぶつかる壁―― それが 「アイキャッチ画像をどう作ればいいか問題」 です。 デザインなんてやったことがない センスに自信がない Photoshop?Illustrator?絶 ...
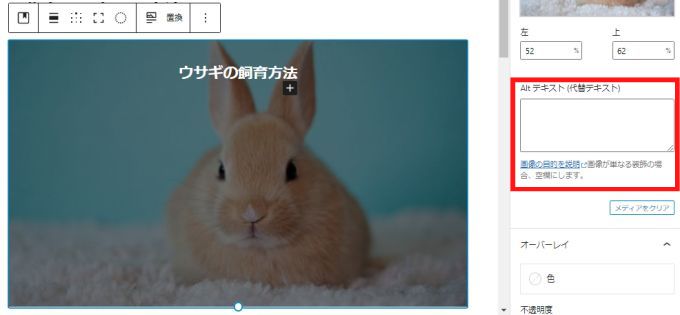
画像のAltテキスト(代替テキスト)について
画像を挿入する際はAltテキスト(代替テキスト)にその画像の説明を入力しましょう。

Altテキスト(代替テキスト)とは、その画像の説明文になります。
ただし、入力する際には次の点に注意して入力するようにしましょう。
この記事には「ウサギの画像」を沢山使用していますが、Altテキストに「ウサギの画像」とは全く入力していません。
例えば、すぐ上の画像のAltテキストは「WordPressで挿入した画像のAltテキスト(代替テキスト)を入力する欄」と入力してあります。
画像の前後の内容にそった補足となる画像の説明を簡潔に入力するわけです。
画像のサイズについて
「画像のサイズはどれくらいがいいの?」
一般的に記事に挿入する画像はブログの横幅に合わせたサイズを利用するのがいいと言われています。
ブログの横幅は使っているテーマの種類によっても変わってきますが、横幅500~1000px程度の画像サイズを利用すれば問題ないです。
自分のブログの横幅以上のサイズであっても、自動で調整されるので大きい分には問題はありません。
ただ、大きいサイズ画像はその分読み込み速度が遅くなるので、できる限りサイズは小さくしておくのがお勧めです。
アイキャッチ画像で最もよく使われる推奨サイズは次の2つです:
- 横1200 × 縦630px
- 横1536 × 縦1024px
まとめ|AFFINGER6の画像挿入
画像の使用は読みやすい記事を作成するうえでも重要です。
AFFINGER6では、ポラロイド風などのオシャレなデザインの画像挿入が直感で可能です。
画像サイズや代替テキストを適切に運用することも大切なので覚えておいてください。
AFFINGER6を利用していない方で興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...