ブログを運営していると必ずぶつかる壁――
それが 「アイキャッチ画像をどう作ればいいか問題」 です。
- デザインなんてやったことがない
- センスに自信がない
- Photoshop?Illustrator?絶対ムリ!
- そもそも画像サイズって何?
そんな悩みを抱えている初心者の方でも大丈夫です。
この記事では、Canvaという無料デザインツールを使って、誰でも5分で作れる“キレイで読まれるアイキャッチ画像”の作り方 を、完全初心者向けに徹底解説します。
本記事を読めば、今日からあなたも:
- ブログの印象が一気にプロっぽくなる
- SNSでシェアされたときに目に留まる
- 記事のクリック率が上がる
- 読者が「おっ?」と興味を持つデザインが作れる
ようになります。
難しい専門用語は一切なし。
手順に沿って進めるだけで、アイキャッチ画像が完成します。
なぜアイキャッチ画像は重要なのか
まずは「そもそもアイキャッチって必要なの?」と思う方もいると思います。
アイキャッチ画像を設置するメリットには次のようなことを挙げることができます。
記事のクリック率を左右する
検索結果やSNSで記事が並んだとき、読者がまず見るのは “文字ではなく画像” です。
文字情報よりも視覚情報のほうが圧倒的に早く脳に届きます。
同じ記事内容でも、
- 見づらいアイキャッチ
- テキストなしの写真だけ
- 色が薄い
- 何の記事かわからない
これではクリックされません。
逆に、
- テキストが大きく読みやすい
- 色のコントラストがハッキリ
- 記事内容がひと目で伝わる
こうしたアイキャッチは、クリック率が大きく伸びます。
SNSで拡散されやすくなる
SNSでは、画像が横長に大きく表示されます。
アイキャッチが良ければ、
- X(旧Twitter)
などで 目に留まり、シェアされやすくなります。
つまり、アイキャッチ=広告バナーのような役割も果たすわけです。
記事の内容が直感的に伝わる
読者は記事を読む前に、「このページに何が書いてあるの?」「自分に必要な情報かな?」といったことを判断しています。
そこでアイキャッチが、
- 記事の要点を伝えてくれる
- 世界観を伝えてくれる
- 安心感を与えてくれる
これが大きな効果につながります。
SEOにも間接的にプラスになる
アイキャッチそのものがSEOに直接影響するわけではありません。
しかし以下はSEOに大きく関係します:
- 記事のクリック率
- 直帰率
- 滞在時間
- サイトの回遊率
つまり “読者行動を改善する → SEOが上がる” という理屈です。
その入口を担っているのがアイキャッチ画像です。
Canvaを使うメリット
「じゃあどうやって作ればいいの?」
という時に便利なのがCanva(キャンバ) です。
無料なのに高機能、しかも驚くほど簡単でブログ初心者の味方ともいえるツールです。
ブラウザだけでOK。アプリ不要
Photoshopのようにソフトをインストールする必要はありません。
ブラウザだけで手軽に利用できます。
テンプレートが圧倒的に豊富
「デザインの知識ゼロ」でも、テンプレを選ぶだけで完成します。
- ブログ用バナー
- SNS用画像
- YouTubeサムネ
- OGP(SNS表示用)
- プレゼン資料
- アイキャッチ画像
すべて揃っています。
初心者でもきれいな画像が作れる
Canvaは“初心者が迷わないデザイン”になっています。
- 文字の位置がズレたときにもガイド線が表示
- 色の組み合わせを自動でおすすめ
- 画像の透明度・ぼかし調整がワンクリック
- フォントのバランスが最初から整っている
とにかく扱いやすいです。
無料素材だけで十分作れる
Canvaの凄いところは、
無料素材だけでも1,000枚以上のテンプレートが使える点です。
もちろん Canva Pro ならさらに強化されますが、初心者が最初に作るアイキャッチは無料で問題ありません。
まずはCanvaに無料登録しよう
アイキャッチを作る準備として、最初にCanvaに登録します。
手順は3分で終わります。
Canvaの登録手順
① Canva公式サイトにアクセス → Canva公式サイト
② 「登録」をクリック
③ メールアドレス or Googleアカウントで登録
④ 名前を入力して完了
これだけです。
無料版とPro版の違い(比較まとめ)
| 機能 | 無料版 | Pro版 |
|---|---|---|
| 素材・写真 | 数千点 | 数百万点(高品質) |
| 背景透過 | × | 〇 |
| ブランドキット | × | 〇(色・フォント統一) |
| 一括サイズ変更 | × | 〇(SNS画像を一瞬で量産) |
| AI編集 | △ | 〇(高精度) |
ブログ初心者はまず無料版でOK。
慣れてきて「ブランド感」「統一感」を出したくなったら Pro版を利用するのがお勧めです。
アイキャッチ画像の推奨サイズと基本設計
Canvaで作業を始める前に、まず画像の“設計”を決めておきましょう。
アイキャッチは サイズ・比率・文字量 の3つで9割決まります。
アイキャッチ画像の推奨サイズ
ブログで最もよく使われる推奨サイズは次の2つです:
- 横1200 × 縦630px
- 横1536 × 縦1024px
ほぼすべてのテーマ(AFFINGER、SWELL、JIN:Rなど)で共通して使えるサイズです。
なぜ横長サイズなの?
SNSでシェアするとき、表示されるのは横長サイズです。
- X(旧Twitter)
- LINE
すべて横長です。
そのため、縦長のサムネは表示崩れしやすく、クリック率が落ちてしまいます。
画像容量は軽いほど良い(100〜200KB推奨)
重すぎる画像はページ速度が落ち、SEOにも悪影響です。
画像の保存形式はJPEG/PNGを選択しましょう。
- JPEG:軽いのでアイキャッチ向き
- PNG:透明背景を使うときだけ
文字は大きく・少なく・中央寄せが基本
初心者が最もやりがちな失敗が「文字を詰め込みすぎる」ことです。
アイキャッチでは 伝えたいメッセージは簡潔に見やすくが基本です。
Canvaでアイキャッチ画像を作る手順【完全ガイド】
ここからは、Canvaで実際にアイキャッチを作る流れをひとつずつ丁寧に進められる“完全初心者向け手順で解説します。
STEP1:Canvaのホーム画面で「デザインを作成」
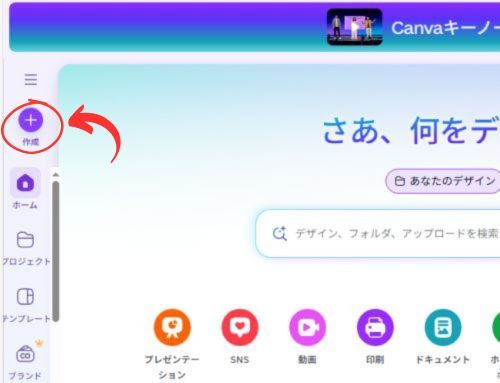
① Canvaを開く
②「作成」をクリック

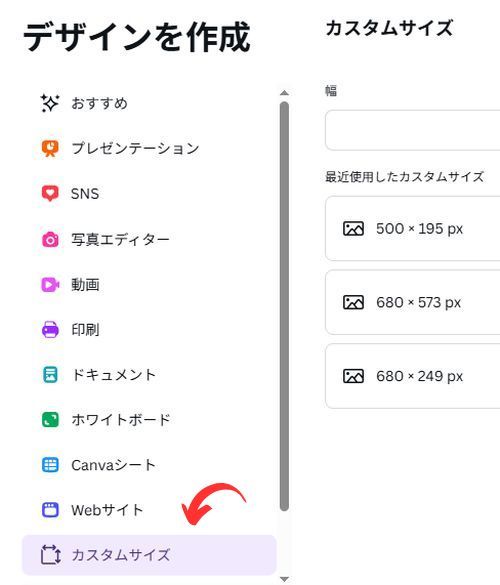
③「カスタムサイズ」を選ぶ

④ 1200 × 630 など推奨サイズを入力

⑤「新しいデザインを作成」をクリック

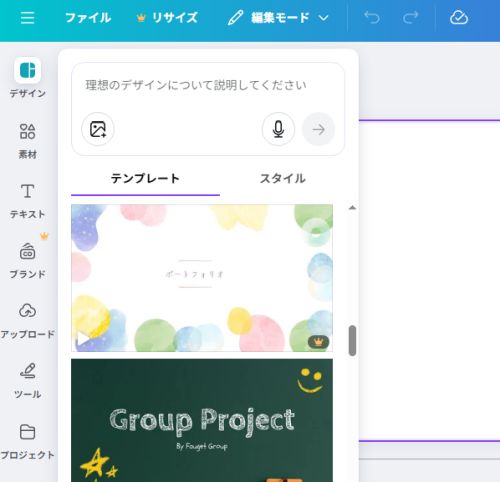
STEP2:テンプレートを選ぶ(初心者はここが一番楽)
Canvaには何百ものテンプレが用意されています。

テンプレートを利用すれば初心者っぽさを軽減できます。
STEP3:背景を設定する(テンプレート未使用の場合)
テンプレートを利用せずにゼロから作るなら、まず背景を設定しましょう。
【単色の背景を設定する場合】
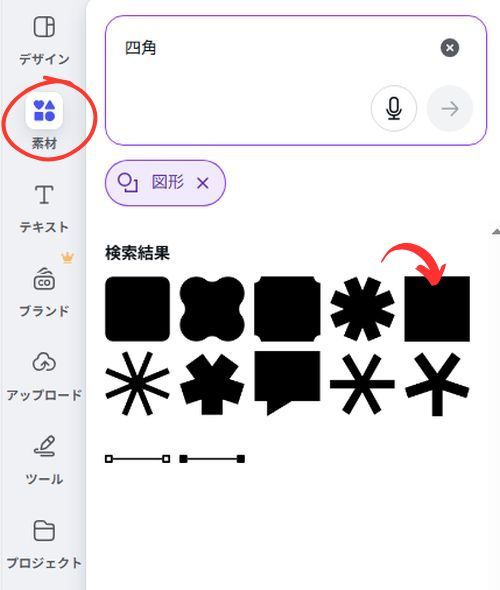
メニューの「素材」から四角の図形を選択します。

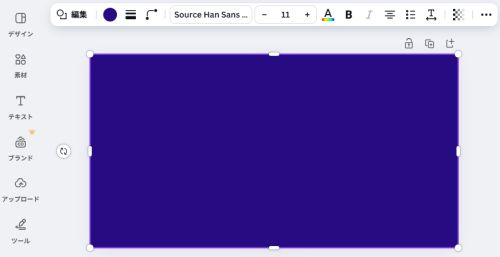
選択した四角の図形をキャンバスいっぱいまで拡大すれば単色の背景が完成です。

これで単色の背景は完成ですが、色を変えてみましょう。
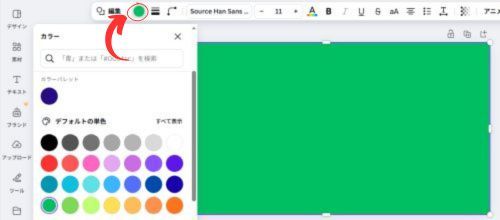
色の変更は下画像の部分で変更することができます。

【写真の背景を設定する場合】
写真の背景を設定することもできます。
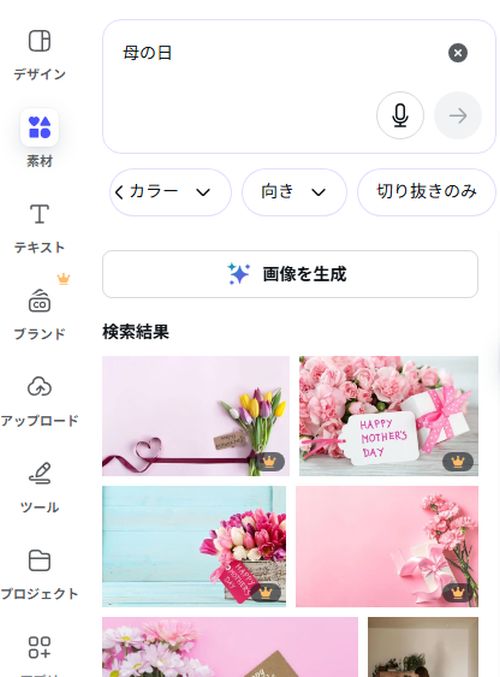
メニューの「素材」を選択し、使いたい写真を検索します。
試しに「母の日」と検索すると「母の日」に関連した写真がでてきますが、王冠マークがついた写真は「Canva」の無料バージョンでは使用できません。

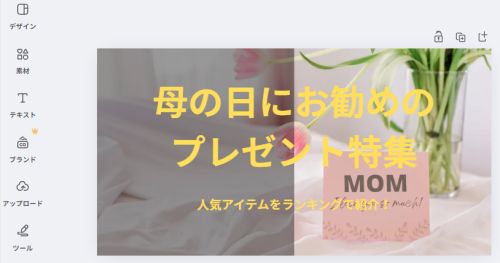
実際に写真背景を設定するとこんな感じです。

STEP4:タイトル文字を入れる(アイキャッチの主役)
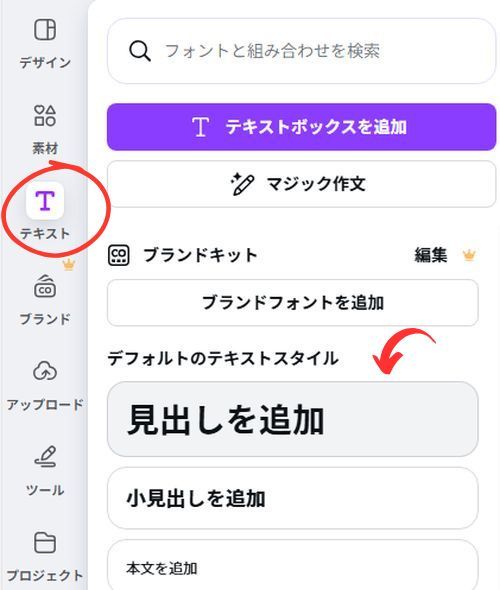
Canva左メニューの「テキスト」→「見出しを追加」で文字が挿入できます。

フォントの色やサイズは変更可能なので、背景に合わせた見やすい表示にしよう。
▷ 文字入れの基本ルール
- フォントは 1〜2種類のみ
- 文字サイズは 50〜80px程度
- 太さ(Bold)を使うとメリハリが出る
- 文字間隔を少し広げると読みやすい
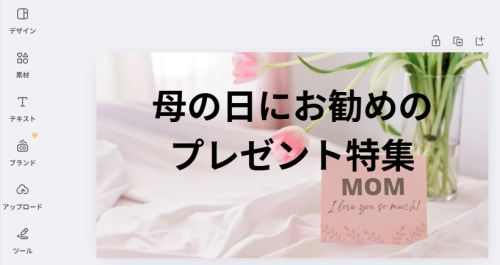
実際にタイトル文字を入れるとこんな感じです。

STEP5:サブタイトル・装飾を追加
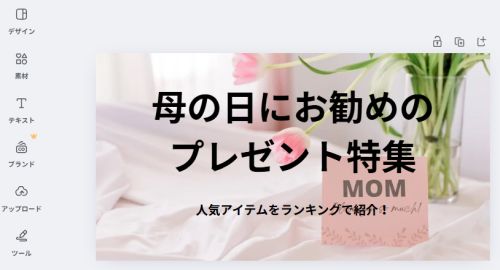
メインタイトルだけだと情報が足りないとき、下に小さめのサブ書きを入れると訴求力がアップします。
サブタイトルを入れるとこんな感じです。

補足:写真背景のフォントを目立たせるテクニック
写真背景を使用するとフォントが目立たなくなってしまうことがあります。
そんな時に写真背景に透明度を調整した黒色の背景を重ねることで、フォントを目立たせることができます。
例えば、下画像ではマスクをかけた部分のほうがフォントが目立つのがわかると思います。

STEP6:画像をダウンロードする
画像の作成が完了したらその画像をダウンロードして、アイキャッチ画像として利用できるようにします。
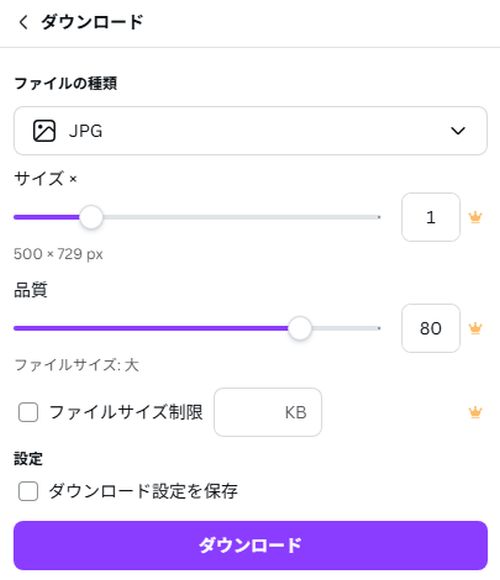
「ファイル」→「ダウンロード」を選択します。

ファイルの種類を選択して「ダウンロード」をクリックすればOKです!

初心者がやりがちな失敗と改善方法
Canva初心者が最も陥りやすいミスと、その改善策をまとめました。
失敗①:文字が多すぎて読めない
改善策:
- 主張する文字は“1行だけ”
- 補足文を小さくしすぎない
- 文字を縦に詰め込まない
失敗②:背景と文字のコントラストが弱い
改善策:
- 黒背景(透明度30〜40%)を重ねる
- フォントの色を白にする
- 背景の明るさを下げる
失敗③:写真が主張しすぎて文字が負ける
改善策:
- 写真の透明度を下げる
- ぼかしを弱く入れる
- 背景を単色に替える
失敗④:ブログテーマと色が合っていない
改善策:
- テーマカラーを抽出して使う
- 同じ色の明度違いを使う
- 3色以内にまとめる
デザインをワンランク上げるプロのコツ
ここからは、「なんだか素人っぽくなる…」「テンプレ使ってるのにいまいち…」という悩みを解決する“プロのコツ”を解説します。
すべて初心者でも再現できる内容です。
色は3色以内でまとめる
配色に迷ったら、「白・黒・差し色1つ」の3色構成 が鉄板です。
理由:
- 背景と文字のコントラストが強くなる
- ごちゃつかず、読みやすい
- ブログ全体と合わせやすい
- 初心者でも失敗しにくい
差し色の例:
- 青 → ビジネス・ブログ系
- 黄 → ポップ・教育系
- 赤 → 注意喚起・強調
- 緑 → ライフスタイル・環境系
フォントは2種類までに抑える
フォントを増やすほど、まとまりが失われます。
おすすめ構成:
- メインタイトル(太字のゴシック系)
- サブタイトル(細めのゴシック or 明朝系)
逆に、「手書き風のフォントを多用する」はNGです。
読みづらくなり、クリック率が下がります。
視線の流れを意識する
人の視線は 左上 → 右上 → 左下 → 右下 へ流れます。
アイキャッチでは:
- 左上にカテゴリ名(例:ブログ運営)
- 中央に大きくタイトル
- 右下にあなたの名前 or サイトロゴ
という配置がもっとも読みやすいです。
余白を“恐れない”こと
初心者の方は、「空いているところを全部埋めたい」という気持ちになりがちです。
しかし、プロのデザイナーは 余白を意図的に作ります。
メリット:
- 情報が整理されて見える
- タイトルが引き立つ
- 画像がスッキリして高級感が出る
余白=スカスカではありません。“読みやすさのための空間” です。
ジャンル別デザイン例
あなたのジャンルに合わせて構成すれば、統一感のあるブログになります。
【美容・健康系】
- ピンク・白・ベージュ
- 角丸・淡色背景
- 柔らかいフォント(はんなり明朝)
【ビジネス・Web系】
- ネイビー・黒
- ゴシック系フォント
- 直線的なレイアウト
【旅・ライフスタイル系】
- 写真を大きく使う
- 白抜き文字(シャドウ少し)
【ブログ運営・稼ぐ系】
- 白背景+黒文字+青
- シンプル構図
- フォント太め
Canva Proならさらに時短&高品質
無料版でも十分作れますが、Canva Pro を使うと一気に効率が上がります。
特にブログ運営者との相性は抜群です。
背景リムーバー(1クリックで切り抜き)
写真の背景を一瞬で消せます。
人物写真を使うときに必須級です。
ブランドキット(ブログ全体の世界観が統一)
- ブログのテーマカラー
- フォント
- ロゴ
をCanvaに保存できるため、すべてのアイキャッチを統一デザインにできる 便利機能です。
素材の質が圧倒的にアップ
無料素材よりもProのほうが:
- 写真の解像度
- イラストのクオリティ
- テンプレートの洗練度
が段違いです。
できあがったアイキャッチ画像をWordPressに設定する方法
作ったアイキャッチは、WordPress側で設定します。
WordPress投稿画面から設定する
- 投稿編集画面を開く
- 右側メニューの「アイキャッチ画像」
- 「画像を設定」 → Canvaで作った画像をアップロード
- ALTテキスト(画像の説明)も入力
関連記事:
-

-
WordPressでアイキャッチ画像を設定する方法【初心者でも失敗しない完全ガイド】
WordPressを始めたばかりの初心者が最初に迷いやすいのが、「アイキャッチ画像って何?どうやって設定すればいいの?」というポイントです。 記事の内容には自信があっても、アイキャッチ画像がなかったり ...
アイキャッチ画像の質を上げるチェックリスト
最後に、“アップロードする前に必ず確認したいチェック項目” をまとめました。
- 文字は読めるか?
- 余白は適切か?
- 色は3色以内か?
- テーマカラーと合っているか?
- スマホ画面で見ても読みやすいか?
- 写真が主張しすぎていないか?
- タイトルが記事内容と一致しているか?
- SNSで見たときに目に留まるか?
この記事通り作れば、初心者でもプロレベルのアイキャッチに仕上がります。
まとめ|Canvaなら初心者でもアイキャッチは5分で作れる
Canvaは、「デザインが苦手…」「センスがない…」と悩んでいるブログ初心者にこそ最適なツールです。
本記事の手順どおりに作業すれば、
- 推奨サイズの設定
- テンプレ選び
- 背景構成
- 文字デザイン
- 色の統一
- JPGで軽量化
- WordPressへの設定
まで、すべて完了します。
今日、あなたのブログは一段と見やすく、プロっぽく、読者に愛されるデザインになります。
初心者向け記事一覧
農園や直売所のホームページをWordPressで作る方法【初心者向け】
農家や農業を営む方の中には 「自分の育てた野菜や果物をもっと多くの人に届けたい」 と考えている方も多いのではないでしょうか。 そんな時に役立つのがWordPress(ワードプレス)です。 専門的な知識がなくても、農園や直売所のホームページを作り農産物をネット販売することができます。 この記事では、初心者の方に向けて「WordPressで農業サイトを作る方法」をわかりやすく解説します。 WordPressで農業サイトを作る流れ WordPressを使った農業系サイトの制作は、次のステップで進めるのが基本です ...
【2025年版】WordPressテーマの選び方チェックリスト|初心者がテーマ選びで後悔しないための必須ポイント
「テーマって正直どれを選べばいいの?」 「無料テーマじゃダメなの?」「有料テーマの違いって何?」 初めてWordPressブログを作ろうと思った多くの人が悩むのがテーマ選びです。 テーマ選びを間違えると… デザインが整わず素人っぽい 表示速度が遅くSEOに不利 記事が書きにくくて更新が止まる 収益導線を作りにくく、PVはあるのに収益が出ない という長期的な損失に繋がる事もあります。 逆に、テーマ選びさえ間違えなければ 初心者でも短期間で“読まれるブログ”が作れて、収益化のスタートダッシュができます。 そこ ...
【2025年版】初心者でも簡単!使いやすいWordPressテーマ3選|Cocoon・SWELL・AFFINGER6を比較
WordPressでブログやサイトを始めるとき、最初に迷うのが「どのテーマを使うか?」です。 テーマによってデザインや操作性、SEO効果、収益化のしやすさが大きく変わります。 この記事では知識ゼロでも簡単に操作できる、国産の人気テーマ3つ(Cocoon・SWELL・AFFINGER6) を比較し、目的別に最適な選び方を紹介します。 初心者が使いやすいテーマの条件 初心者がテーマ選びで重視すべきポイントは、次の5つです。 項目チェックポイント操作性ブロックエディタで簡単に記事が書けるか?デザイン性初期状態で ...
ブログ収益化に直結!覚えるべき「書き出し」のテクニック⑤つ!
「書き出し」で読者の心を掴む! これが出来るか出来ないかはブログの収益に直結してきます。 この記事では読者を引き付ける為の「書き出し」の書き方について、初心者が押さえておくべきテクニックを紹介します。 初心者の方は、この基本をおさえて取り組むことできっと収益化への近道になります。 収益に繋げる基本的な「書き出し」のテクニック 具体的な「書き出し」のテクニックは5つ! 興味を引く質問を投げかける 共感を呼ぶ悩みを載せる 興味深い事実やデータを提示する 読者の興味を引く引用を用いる 読者の視覚に訴える では、 ...
稼げるブログにする為のブログの書き方
ブログで稼ぐ為に一番重要なブログ文章術 稼げるブログを作成するのに一番重要なことは 読み手の方によりそって読み手の方目線で文章を書くことです。 ブログで収益を得る為には広告をクリックしてもらったり、広告から購入や契約に進んでもらう必要があります。 そもそもブログを読んでもらわなければ収益に繋げることができないわけです。 読み手の方が知りたいこと 読み手の方に役に立つこと といったブログ記事の内容はもちろんですが 読みやすさ などを工夫をして記事を作成しなければ支持されませんし、記事を読んでもらえません。 ...