この記事ではサイトアイコン(ファビコン)を設定する方法を初心者向けに詳しく解説しています。
WEBブラウザでサイトを開いた際にタブのサイト名の横に表示される小さなアイコンのことです。
下の画像のような小さなアイコンです。

サイトアイコン(ファビコン)を設定する手順
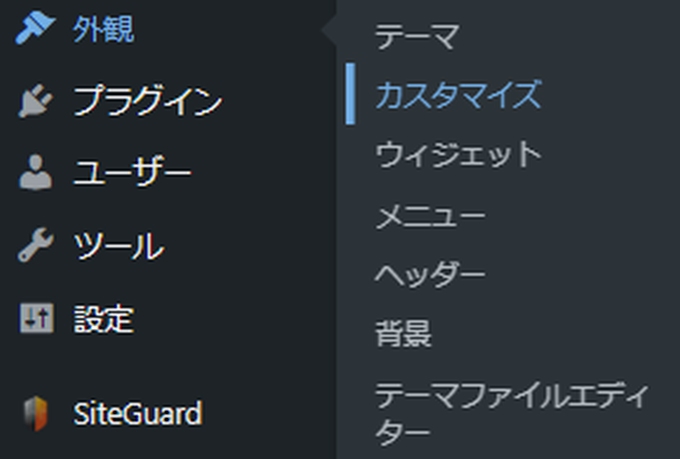
サイトアイコン(ファビコン)は「外観」→「カスタマイズ」で設定可能です。
サイトアイコン用の画像さえ用意できれば、設定自体はとても簡単です。

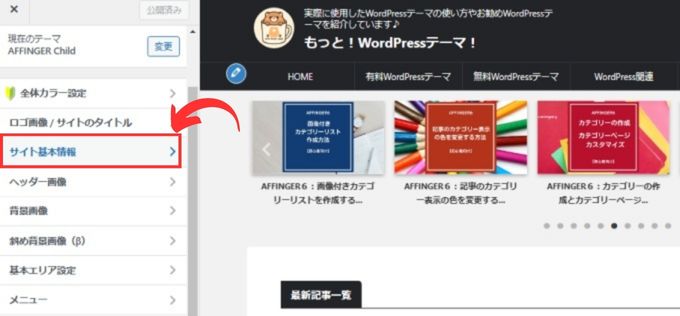
1. 「サイトの基本情報」を選択
「カスタマイズ」から「サイト基本情報」をクリックします。

2. アイコン画像をアップロード
「サイト基本情報」の「サイトアイコンを選択」で用意したアイコン画像をアップロードします。
アップロードが完了したら「公開済み」をクリックして保存すれば完了です。

画像サイズは512×512ピクセル以上が推奨です。
サイトアイコン用の画像を用意する方法
サイトアイコン用の画像を用意する方法は大きく分けて2通りです。
- 自分で作成する
- 有料で作成してもらう
「Canva」で自分で作成する方法
デザインに精通している方やイラストレーターなどが使用できる方は問題ないですが、初心者が自分でサイトアイコン用の画像を作成するのは難しいですよね。
初心者の方は有料でアイコンを作成してもらうのが一番おすすめなんですが、どうしても自分で作成したいという方は「Canva」という無料で利用できるグラフィックデザインツールを利用するのがお勧めです。
ただし、キャラクターなど細かなデザインは厳しいので文字をメインとしたサイトアイコンを作成したい方は利用してみてください。
① まず、「Canva」公式サイトで登録を行います。
「Canva」には無料で利用できる「Canva Free」と有料の「Canva Pre」があります。
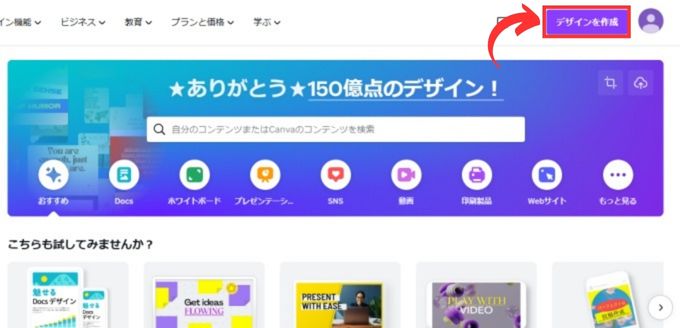
② 「Canva free」のホーム画面で「デザインを作成」を選択します。

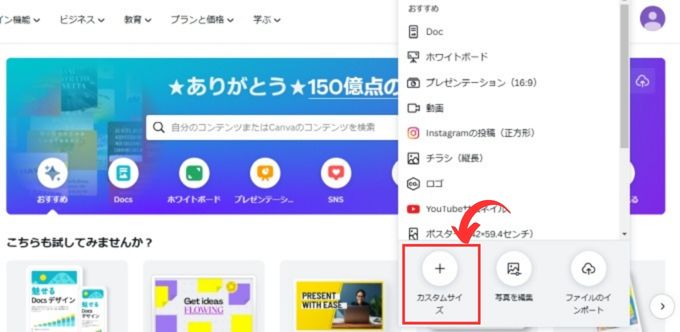
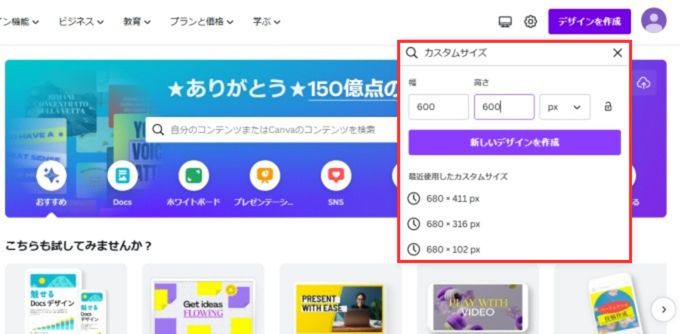
③ 「カスタムサイズ」を選択します。

サイトアイコン用画像の推奨サイズが「512×512ピクセル」以上が推奨なので、ここでは例として「600×600ピクセル」で作成してみます。
サイズの入力欄に600と入力して「新しいデザインを作成」をクリックします。

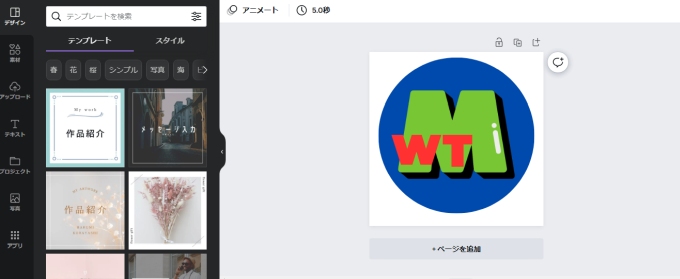
④ サイトアイコン用画像を作成します。
使い方は実際に使用してみて色々と試してみてください。
下画像ではこのブログのタイトル「も(M)っと!(W)ordPressテ(T)ーマ」をもじって作成してみました。

「Canva 」の使い方については「アイキャッチ画像」を作成する方法を説明した記事でも解説していますので、参考にしてみてください。
→ 「Canva」でアイキャッチ画像を作成する方法【初心者向け】
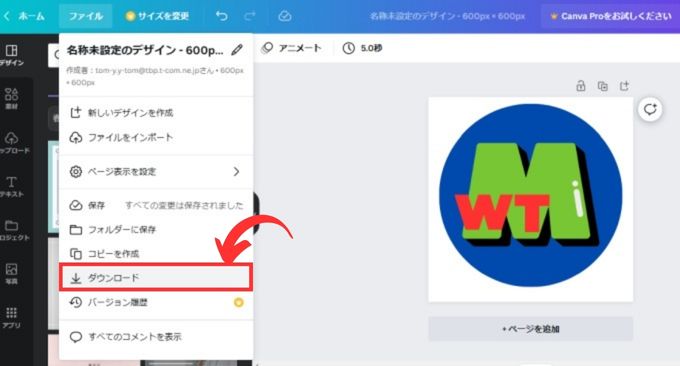
⑤ デザインが完成したらダウンロードする。
「ファイル」→「ダウンロード」を選択します。

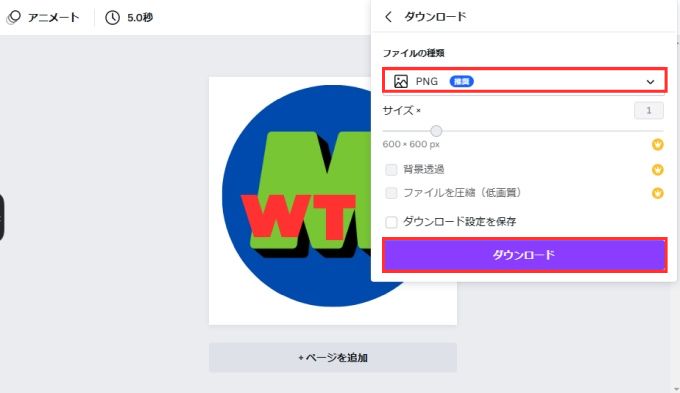
ファイルの種類「PNG」を選択して「ダウンロード」をクリックします。

ダウンロードした画像を実際にサイトアイコンに設定してみるとこんな感じです。

「ココナラ」でアイコン画像を作成してもらう手順
アイコン画像を用意する方法として有料になってしまいますが、「ココナラ」でオリジナルアイコンを作成してもらうのもお勧めです。
このブログのアイコンは「ココナラ」で依頼して作成してもらいました。
「ココナラ」でアイコン画像を作ってもらうまでの簡単な流れは次のような感じです。
- 公式サイトで会員登録する(無料)
- 作成してもらうイラストレーターさんを決める
- イラストレーターさんに作成を依頼する
- 支払いと納品
詳しくはこちらの記事をご覧になってください。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
