この記事ではSWELL(スウェル)のテーブルブロックの使い方・利用できる機能について初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のテーブルブロックの使い方を知りたい方
- SWELL(スウェル)のテーブルブロックで出来ることを知りたい方
- SWELL(スウェル)のテーブル(表)がどんな感じか知りたい方

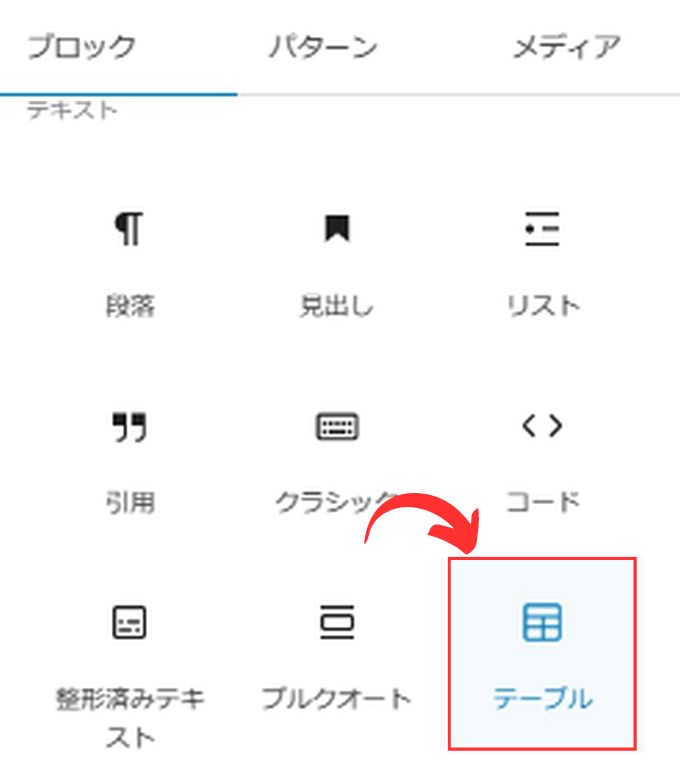
SWELL(スウェル)で表を作成するにはテーブルを選択します。

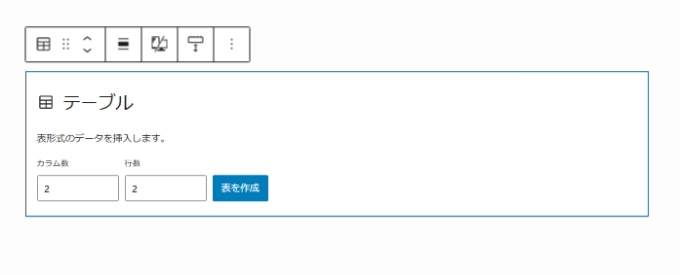
カラム数と行数を入力して「表を作成」を選択すれば表を作成することができます。
カラム数と行数は後で追加や削除ができるので表の調整は作成してからでも大丈夫です。

SWELL:テーブルブロックで出来ること
SWELL(スウェル)のテーブルブロックでは大きく2つの設定があります。

テーブルの全体的な設定と詳細な設定の2つがあります。
| スタイルの設定 | テーブルのデザインなどの全体的な設定 |
| 表の詳細設定 | テーブルの詳細な設定が可能 |
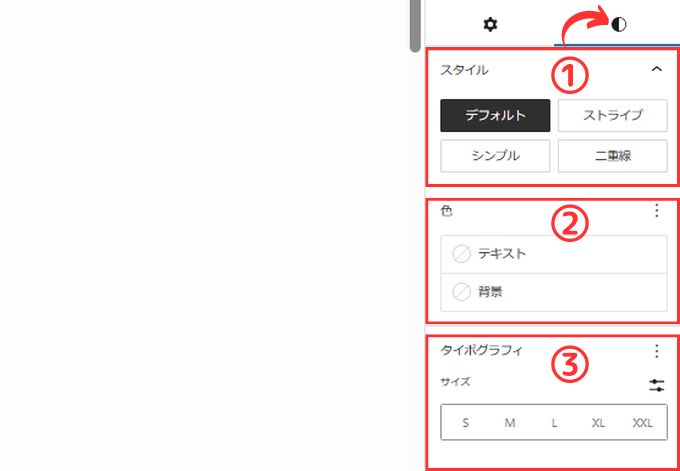
スタイルの設定
下画像の矢印部分をクリックするとスタイルの設定をすることができます。

| ① スタイル設定 | 表のデザインを変更可能 |
| ② 色設定 | 表のテキスト色を変更可能 |
| ③ タイポグラフィ設定 | 表のタイポグラフィ設定 |
① スタイル設定
表のデザインを4種類から選択できます。
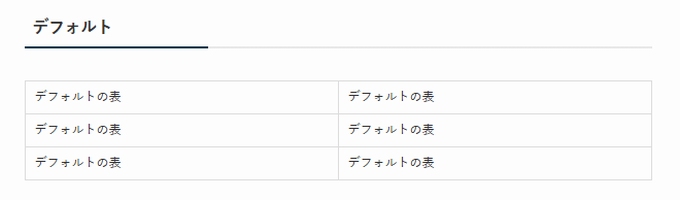
デフォルト

ストライプ

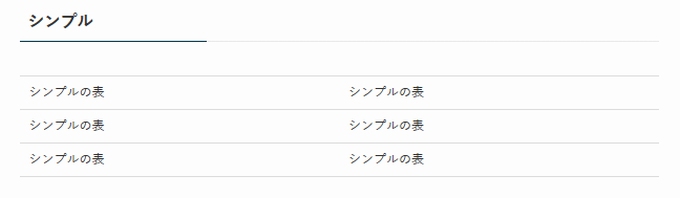
シンプル

二重線

② 色設定
表のテキスト色や背景色を変更することができます。
表のテキスト色を変更するとこんな感じです。

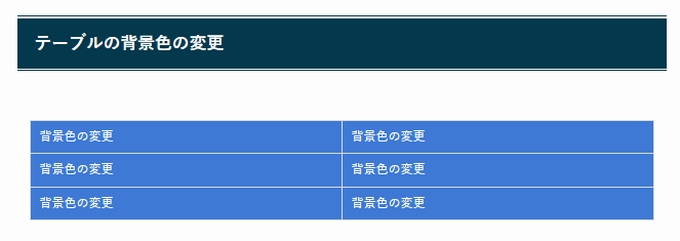
表の背景色を変更するとこんな感じです。

③ タイポグラフィ設定
タイポグラフィの設定をすることができます。

タイポグラフィとは簡単に言えば、書かれた文字や文章を見やすくする技術のことです。
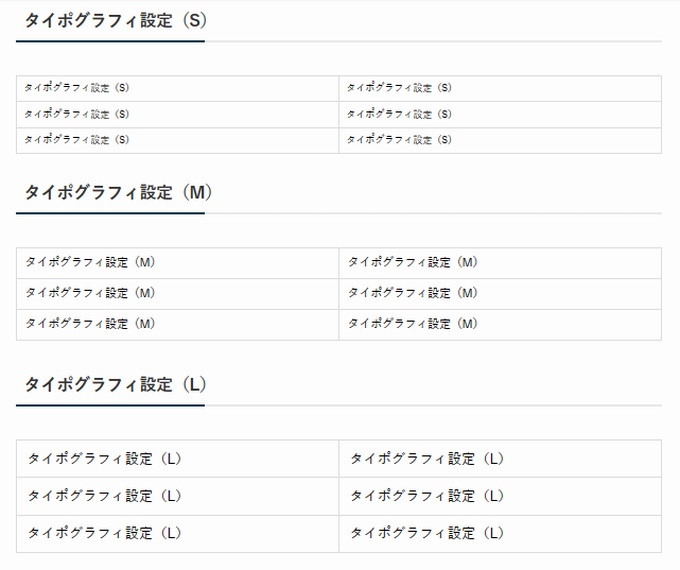
タイポグラフィを設定するとこんな感じです。


表の詳細設定
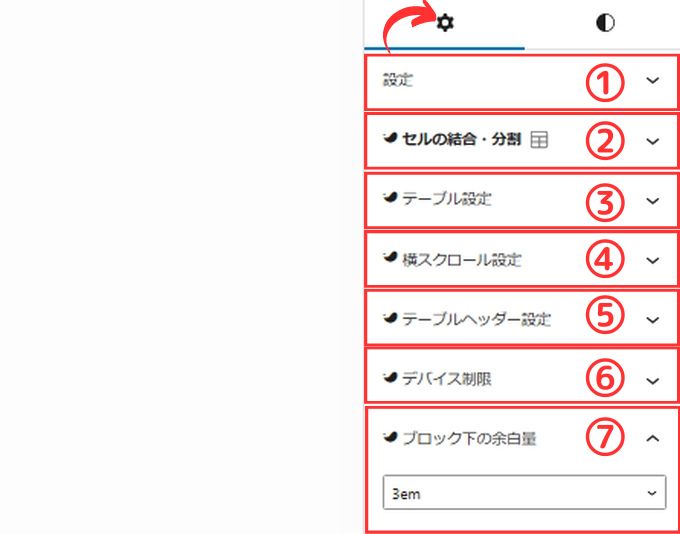
下の矢印部分でテーブルの詳細設定を行うことができます。

| ① 設定 | ヘッダーセクション等の設定が可能 |
| ② セルの結合・分割 | セルの結合・分割が可能 |
| ③ テーブル設定 | テーブル全体のフォントサイズや中央揃えなどの設定 |
| ④ 横スクロール設定 | 横スクロールの設定が可能 |
| ⑤ テーブルヘッダー設定 | ヘッダーセクションの色などの設定が可能 |
| ⑥ デバイス制限 | デバイスによる表示設定が可能 |
| ⑦ ブロック下の余白量 | ブロック下の余白量が設定可能 |
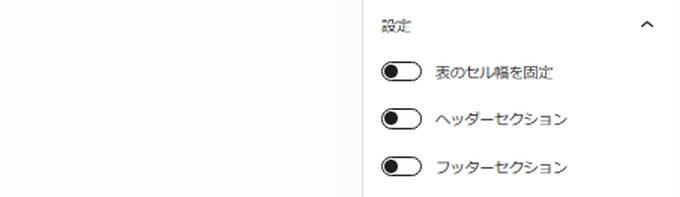
① 設定
設定項目では「表のセル幅を固定」の他に「ヘッダーセクション」と「フッターセクション」を設定できます。

ヘッダーセクションやフッターセクションを設定するとこんな感じです。

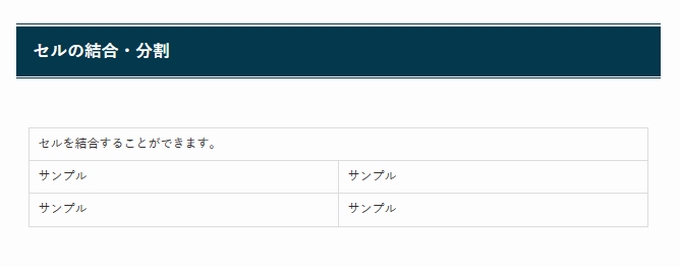
② セルの結合・分割
セルの結合・分割することができます。

表の編集を自由に行うことができるので、SWELL(スウェル)のこの機能は個人的に超お勧めの機能です。

③ テーブル設定
テーブル設定では表の細かな設定をすることができます。

テーブル全体のフォントサイズ
フォントサイズを任意のサイズに変更することができます。
例えば50ピクセルと入力するとこんな感じです。

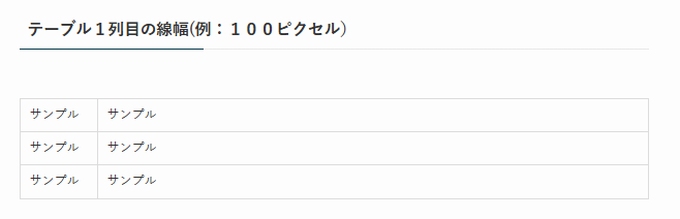
テーブル1列目の線幅
テーブル1列目の線幅を設定することができます。
例えば1列目の線幅を100ピクセルにするとこんな感じです。

テーブル全体の中央揃え設定
テーブル全体の中央揃えが設定できます。
中央揃え(垂直・水平)を設定するとこんな感じです。

各列で最低限維持する幅
各列で最低限維持する幅を設定可能です。
スマホで横並びに表示する
スマホで横並びに表示することができます。
縦1列目を強調する
縦1列目を強調することができます。
縦1列目を強調するとこんな感じです。

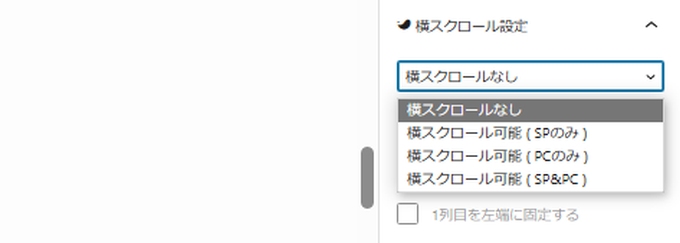
④ 横スクロール設定
デバイスごとに横スクロールの設定が可能です。

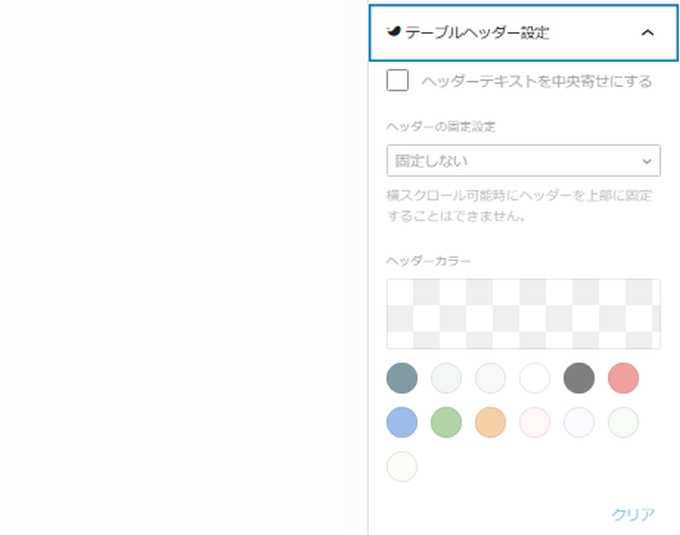
⑤ テーブルヘッダー設定
テーブルヘッダー設定はヘッダーセクションを設定していないと設定することはできません。
ヘッダーセクションのテキストを中央に揃えたり、背景色を変更することができます。

ヘッダーのテキストを中央揃え・背景色を変更するとこんな感じです。

⑥ デバイス制限
デバイス制限ではスマホとPCで表示制限をかけることできます。

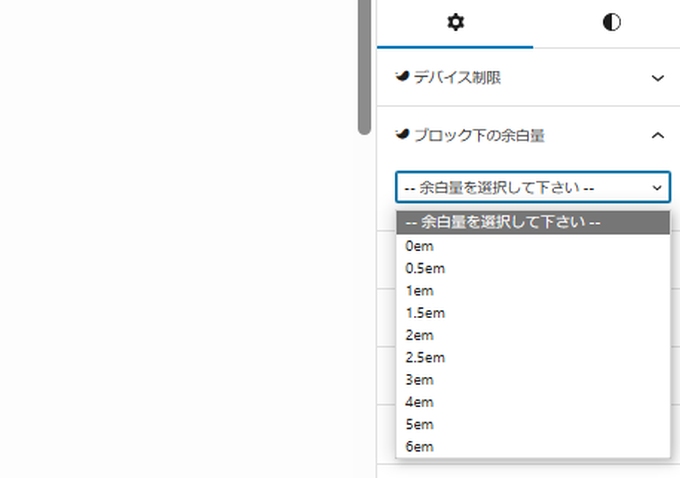
⑦ ブロック下の余白量
テーブル下の余白量を設定することができます。

SWELL(スウェル)のテーブルの実際表示はSWELL(スウェル)で作成したサンプルサイトにて確認できますので、そちらも参考にしてみてください。
→ SWELL(スウェル)で作成したサンプルサイト(テーブルブロック)
SWELL(スウェル)のテーブルブロックについての解説は以上になります。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...