この記事ではSWELL(スウェル)のリストブロックの使い方・利用できる機能について初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のリストブロックで出来ることを知りたい方
- SWELL(スウェル)がどんな感じか知りたい方

SWELLのリストブロックで出来ること

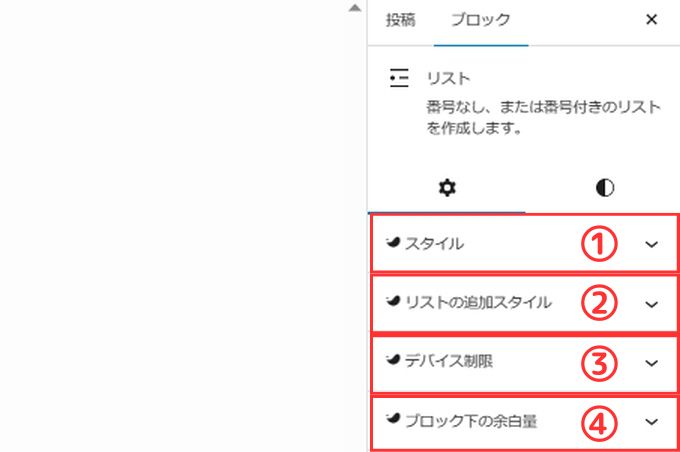
| ① スタイル | リストブロックのスタイル設定が可能 |
| ② リストの追加スタイル | 追加でスタイルを設定可能 |
| ③ デバイス制限 | デバイスによる表示設定が可能 |
| ④ ブロック下の余白量 | ブロック下の余白設定が可能 |
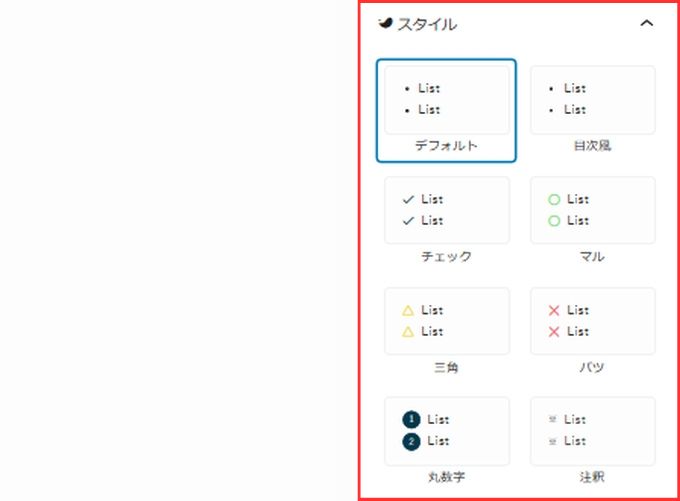
① リストブロック:スタイル設定
スタイル設定では8種類のスタイルに変更することが可能です。

デフォルト
デフォルトのリスト表示です。

目次風
目次風のリスト表示です。

チェック
デフォルトのリスト表示です。

マル
チェックのリスト表示です。

三角
デフォルトのリスト表示です。

バツ
バツのリスト表示です。

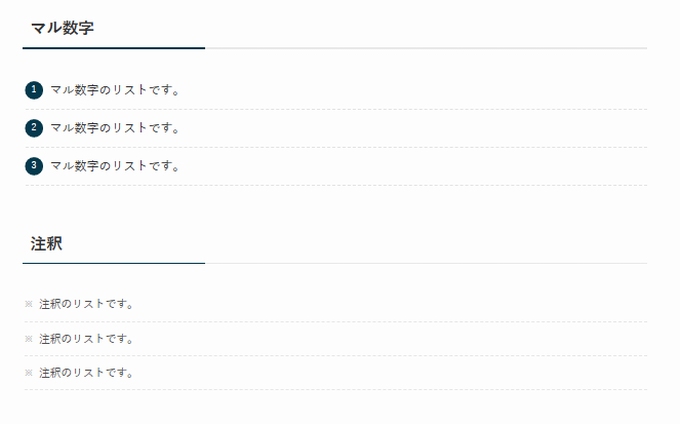
丸数字
丸数字のリスト表示です。

注釈
注釈のリスト表示です。

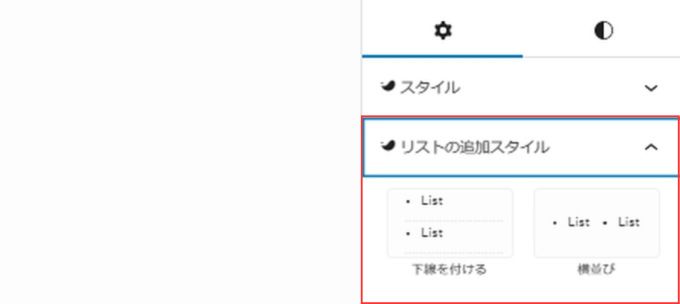
② リストブロック:リスト追加スタイルの設定
リストに追加のスタイルを設定することができます。

作成したリストに次の2つのスタイルを付加することが可能です。
- 下線を付ける
- 横並び
下線を付ける
下線を付けるとこんな感じです。

横並び
横並びにするとこんな感じです。

SWELLで作成したサンプルサイトにて実際のリスト表示を確認できますので、そちらも参考にしてみてください。
→ SWELL(スウェル)で作成したサンプルサイト(リスト表示)
③ リストブロック:デバイス制限
リストブロックを選択したデバイス(スマホ・PC)サイズでのみ表示されるようになります。

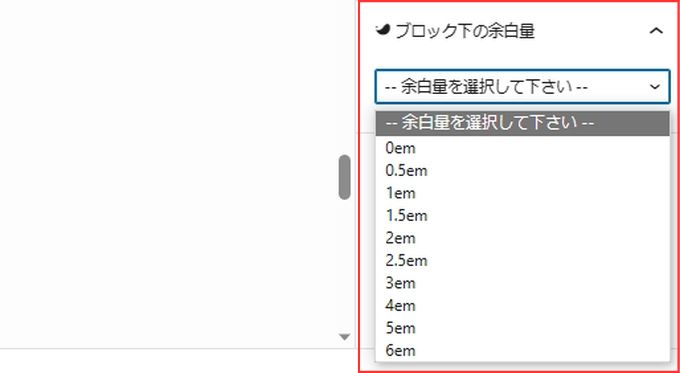
④ リストブロック:ブロック下の余白量
リストブロック下の余白量を設定することができます。

リスト表示は記事の要点をまとめるのにも便利な機能ですし、読み手にとってもわかりやすい記事作成には必須な機能です。
SWELL(スウェル)のリスト機能はスタイルが豊富ですし、横並びなどの表示が可能なのがとても便利です。
見やすい記事・解りやすい記事を作成することはブログの収益化にも直結してきます。
リスト機能を利用して、見やすく解りやすい記事を作成してみてください。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】-気になる方に徹底解説!
2025/6/24
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
『SWELL』ってどうなの?-実際に利用したメリットとデメリットをガチレビュー!
2025/6/7 SWELL
SWELLはとても人気の高いテーマです。 この記事はSWELLが気になる方向けにメリットとデメリットを紹介しています。 SWELLのメリット SWELLを利用してメリットとしては次の点を挙げることがで ...