この記事ではSWELL(スウェル)で
カテゴリーページを自由に編集したい!
カテゴリーの編集がよくわからない・・・
という方向けにカテゴリーの編集方法を初心者向けに詳しく解説しています。
カテゴリーの編集【まとめ】



| ① 名前 | カテゴリーの名前です |
| ② スラッグ | URLに適した名称 |
| ③ 親カテゴリー | 親カテゴリーの設定が可能 |
| ④ 説明 | 説明を入力可能 |
| ⑤ ページに表示するタイトル | タイトル名を変更可能 |
| ⑥ ページ表示するサブタイトル | サブタイトルを表示可能 |
| ⑦ リストレイアウト | リストのレイアウトを設定可能 |
| ⑧ 新着順/人気順でタブをわけるかどうか | 新着順/人気順でタブをわけるか設定可能 |
| ⑨ タイトル位置 | タイトル位置を変更可能 |
| ⑩ サイドバー | サイドバーの表示設定が可能 |
| ⑪ タームナビゲーション | タームナビゲーションの表示設定が可能 |
| ⑫ タイトルの背景画像 | タイトルの背景画像が設定可能 |
| ⑬ アイキャッチ画像 | タイトルのアイキャッチ画像を設定可能 |
| ⑭ 「PR」表記をページに表示するかどうか | 「PR」表記の表示設定 |
| ⑮ 「アイキャッチ画像」をページに表示するかどうか | 「アイキャッチ画像」の表示設定 |
| ⑯ 「説明」の内容をページに表示するかどうか | 「説明」の表示設定 |
| ⑰ 記事一覧リストを表示するかどうか | 記事一覧リストの表示設定 |
| ⑱ ページで呼び出すブログパーツ | ブログパーツの表示設定 |
| ⑲ このカテゴリーのCTA | CTAの表示設定 |
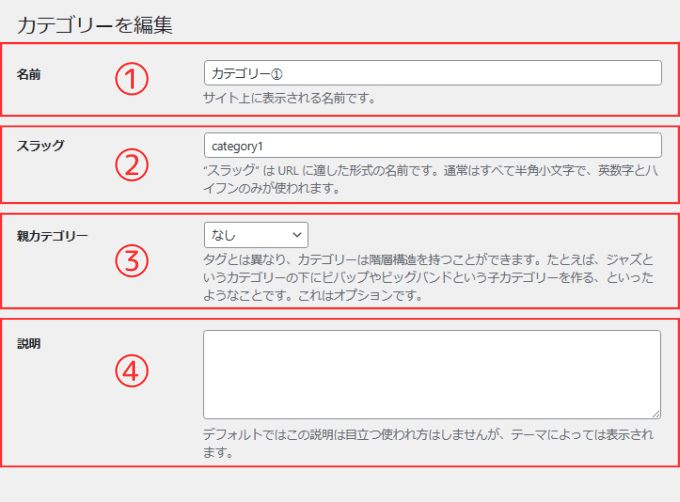
① 名前
カテゴリーの名称を入力します。
② スラッグ
スラッグはURLに適した形式の名前です。
カテゴリー名に日本語を使用する場合、スラッグの入力欄にはそのカテゴリーを英語に訳して半角英数字(小文字)とハイフンを用いて入力するようにしましょう。
例えば、「ブログ」というカテゴリー名の場合、スラッグには「blog」と入力します。
スラッグを変更すると、そのページは全く新しいカテゴリーページとした扱いになります。
もし検索エンジンからそのカテゴリーページが高評価を受けていた場合は、スラッグを変更してしまうとまた評価ゼロからスタートになってしまいますので、スラッグは一度設定したら変更しないことをお勧めします。

英語表記にするのには「グーグル翻訳」を利用すると便利です。
スラッグについては別記事のパーマリンクの設定についての記事で解説していますので、そちらを参考にしてみてください。
→ WordPressの「パーマリンクの設定」初心者はこれだけは覚えよう!
③ 親カテゴリー
カテゴリーは階層構造にすることができます。
例えば、「邦楽」というカテゴリーの下に「POP」「ロック」「アニメソング」などの子カテゴリーが考えられます。

このような階層構造をこの項目で設定することが可能です。
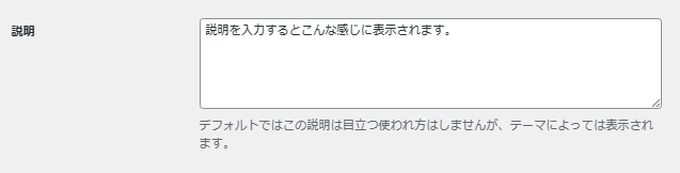
④ 説明
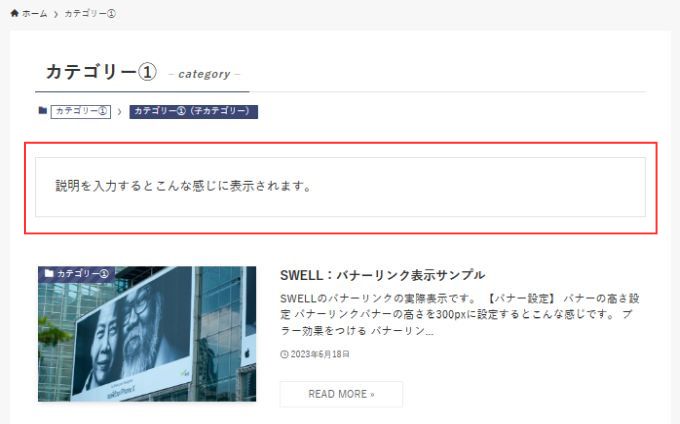
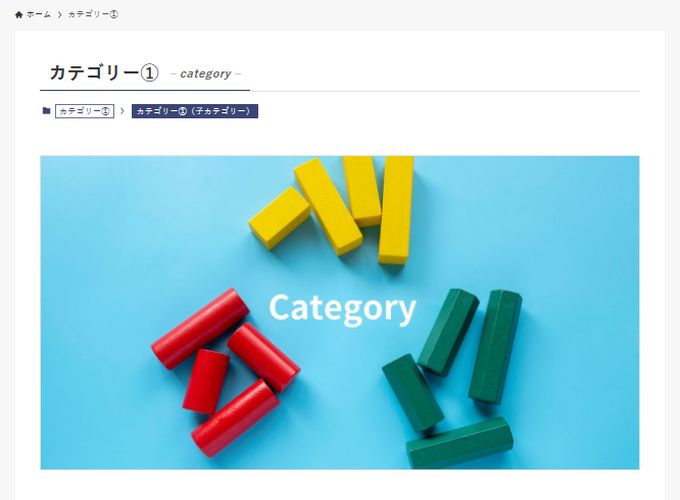
この「説明」欄に入力すると

こんな感じにカテゴリーページに表示されます。

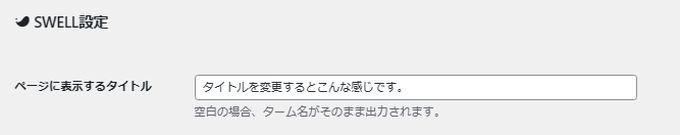
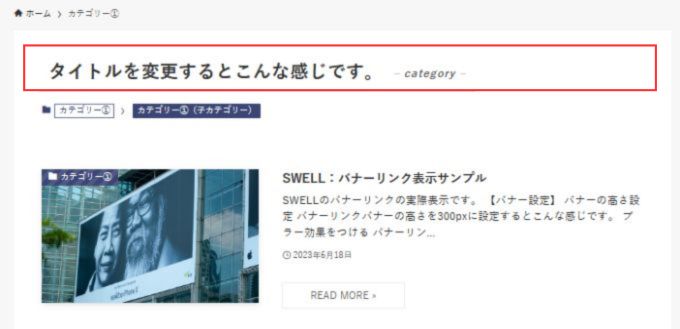
⑤ ページに表示するタイトル
タイトルを変更することが可能です。

タイトルを変更するとこんな感じです。

⑥ ページ表示するサブタイトル
サブタイトルを表示することが可能です。

サブタイトルを表示するとこんな感じです。

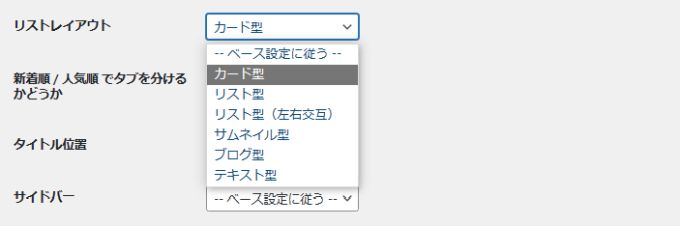
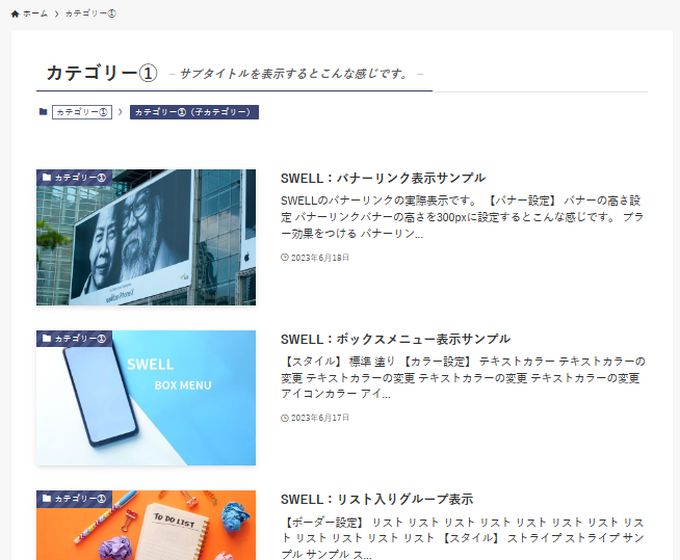
⑦ リストレイアウト
カテゴリーページの記事リストの表示方法を変更可能です。

- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型
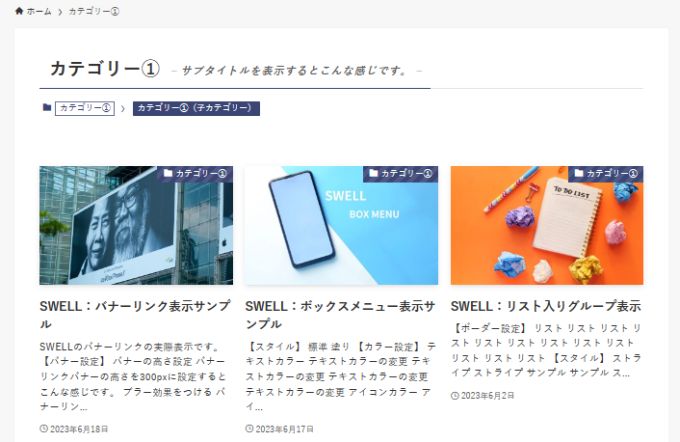
カード型
カード型にするとこのような表示です。

リスト型
リスト型にするとこのような表示です。

リスト型(左右交互)
リスト型(左右交互)にするとこのような表示です。

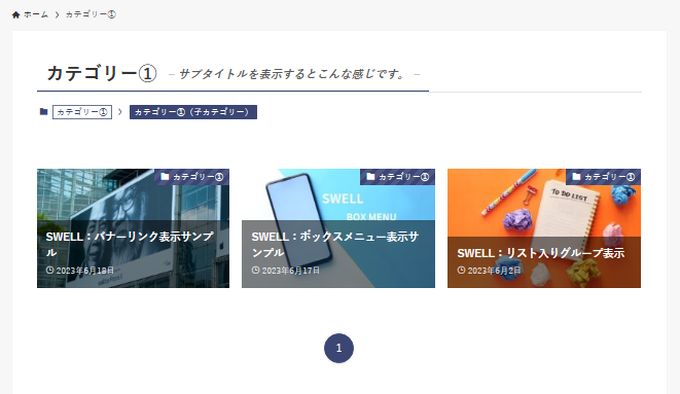
サムネイル型
サムネイル型にするとこのようになります。

ブログ型
ブログ型にするとこのようになります。

テキスト型

⑧ 新着順/人気順でタブをわけるかどうか
新着順/人気順でタブわけの表示が可能です。

⑨ タイトル位置
タイトルの位置を変更可能です。
| コンテンツ上 | コンテンツ内 |
コンテンツ上
コンテンツ上を選択するとこんな感じです。

コンテンツ内
コンテンツ内を選択するとこんな感じです。

⑩ サイドバー
サイドバーの表示・非表示を選択可能です。
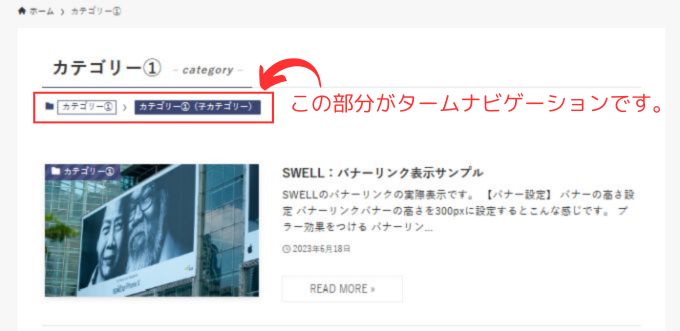
⑪ タームナビゲーション
タームナビゲーションの表示・非表示を選択可能です。

⑫ タイトルの背景画像
タイトルの背景画像が設定可能です。
設定してみたのですが、うまく反映することができませんでした。
申し訳ございません。原因追及中です。
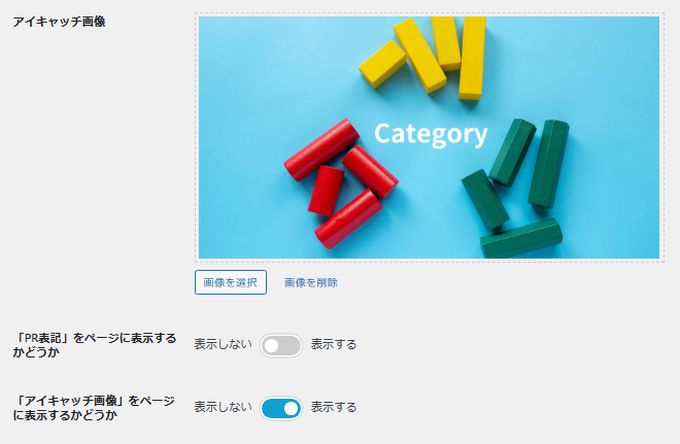
⑬ アイキャッチ画像
カテゴリーページにアイキャッチ画像を設定することが可能です。

アイキャッチ画像を設定するとこんな感じです。

⑭ 「PR」表記をページに表示するかどうか
カテゴリーページに「PR」表記をすることができます。
2023年10月から開始された「ステルスマーケティング」に対する景品表示法による規制で、ブログなどに広告を貼って紹介する場合にも「この記事は広告を含みますよ~」と明記することが必要になりました。
「PR」表記を表示させるとこんな感じです。

ステマ規制に関して詳しくはこちらの記事をご覧になってください。
→ SWELLのステマ規制対策-広告表記を一括または記事ごとに表示させる方法
⑮ 「アイキャッチ画像」をページに表示するかどうか
アイキャッチ画像をページに表示するかを設定可能です。
⑬のアイキャッチ画像を設定してもここで「表示しない」を設定しているとアイキャッチ画像は表示されません。
⑯ 「説明」の内容をページに表示するかどうか
説明の内容を表示するかを設定可能です。
⑰ 記事一覧リストを表示するかどうか
記事一覧リストを表示するかどうかを設定可能です。
⑱ ページで呼び出すブログパーツ
ブログパーツを使用すれば、自由なコンテンツをカテゴリーページに表示させることができます。

カテゴリーページを自由に編集したい方はこのブログパーツを利用してみてください。
実際にブログパーツを利用したカテゴリーページの編集についてはこちらの別記事をご覧になってください。
⑲ このカテゴリーのCTA
カテゴリー内の投稿ページのCTAエリアにブログパーツのコンテンツを表示させることができます。


CTAエリアってどこ?
CTAエリアは記事の下部分です。
下の画像だとわかりにくいかもしれないですが、カテゴリーページ内の記事下部分にブログパーツのコンテンツを表示させることができます。

SWELLのカテゴリー編集の各項目で出来ることを解説しました。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...
