この記事ではSWELL(スウェル)のボタンブロックの使い方・できることについて初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のボタンブロックの使い方を知りたい方
- SWELL(スウェル)のボタンブロックで出来ることを知りたい方
- SWELL(スウェル)のボタン表示がどんな感じか知りたい方

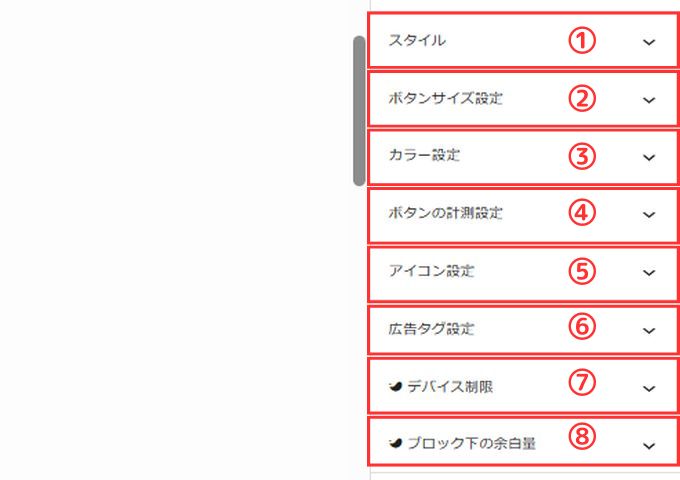
SWELL:ボタンブロックで出来ること

| ① スタイル | ボタンのスタイルを設定可能 |
| ② ボタンサイズ設定 | ボタンのサイズを変更可能 |
| ③ カラー設定 | ボタンの色を変更可能 |
| ④ ボタンの計測設定 | ボタンのクリック率を計測可能 |
| ⑤ アイコン設定 | ボタンにアイコンを設定可能 |
| ⑥ 広告タグ設定 | 広告タグを設定可能 |
| ⑦ デバイス制限 | スマホとPCで表示制限をすることが可能 |
| ⑧ ブロック下の余白量 | ブロック下の余白量を設定可能 |
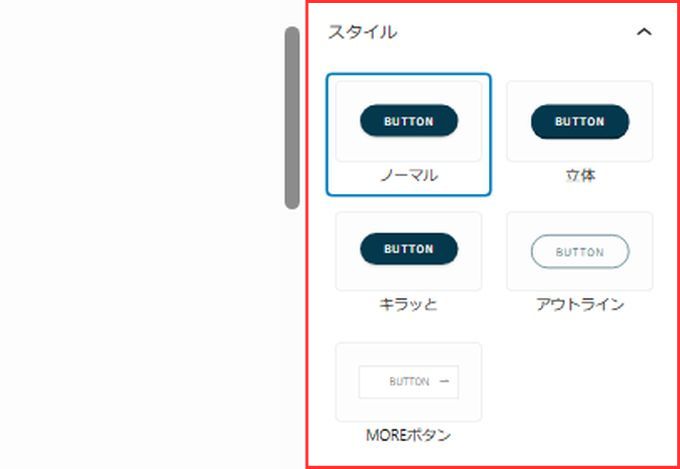
① スタイル
ボタンのスタイルを5種類から変更することができます。

ノーマル

立体

キラッと
光る効果があるボタンです。

アウトライン

MOREボタン

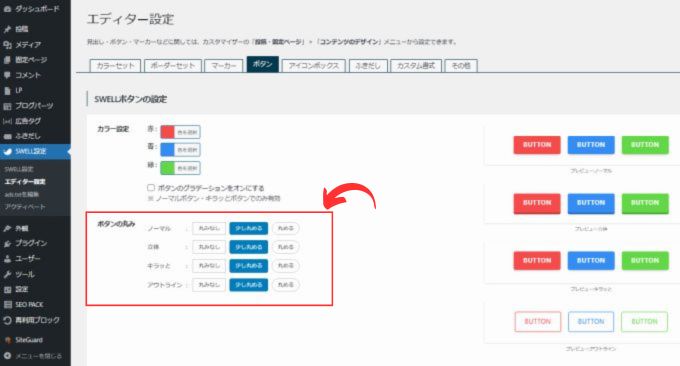
「SWELL設定」→「エディター設定」の「ボタン」でボタンの丸みを設定することができます。

ボタンの丸みを「すこし丸める」を設定するとこんな感じです。

SWELL設定でボタンの丸みを変更することができますが、サイト全体のボタンに反映されるので個別のボタンごとに丸みを設定することはできません。
SWELLのボタンの実際の表示をSWELLで作成したサンプルサイトにて確認できますので、そちらも参考にしてみてください。
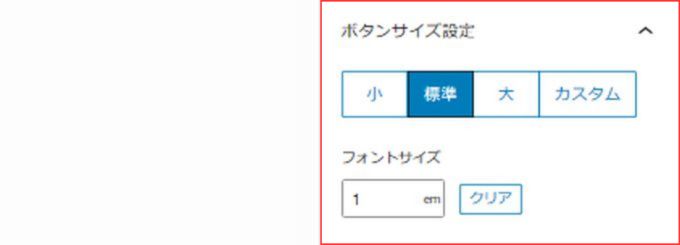
② ボタンサイズ設定
ボタンのサイズを変更することができます。

小・標準・大の他にカスタムサイズに変更可能です。

③ カラー設定
カラー設定でボタンの色を変更することができます。

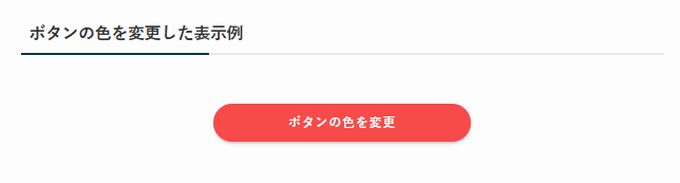
ボタンの色を変更するとこんな感じです。

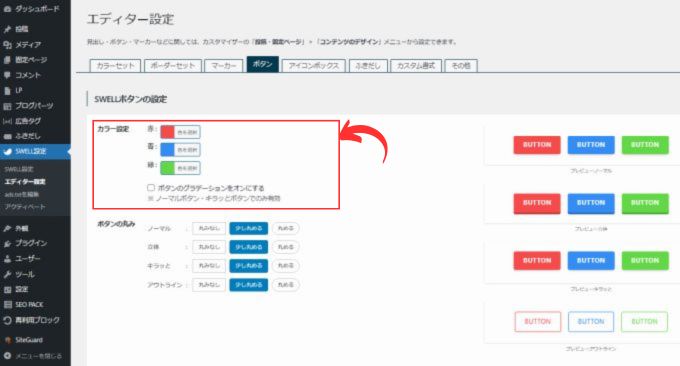
カラー設定に表示される色は「SWELL設定」→「エディター設定」の「ボタン」で設定することができます。

④ ボタンの計測設定
「クリック率を計測する」のタブをオンにすると、そのボタンのクリック率を計測することができます。

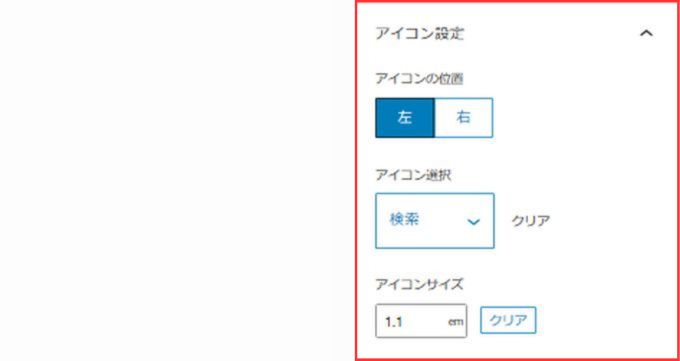
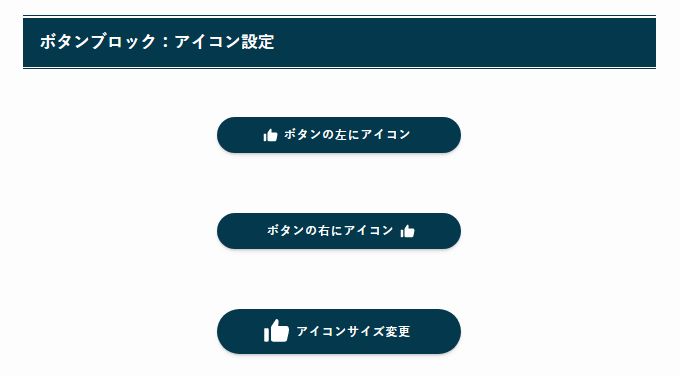
⑤ アイコン設定
アイコン設定でボタンにアイコンを表示させることができます。

表示するアイコンはテキストの左右を選択可能で、アイコンサイズも変更することができます。

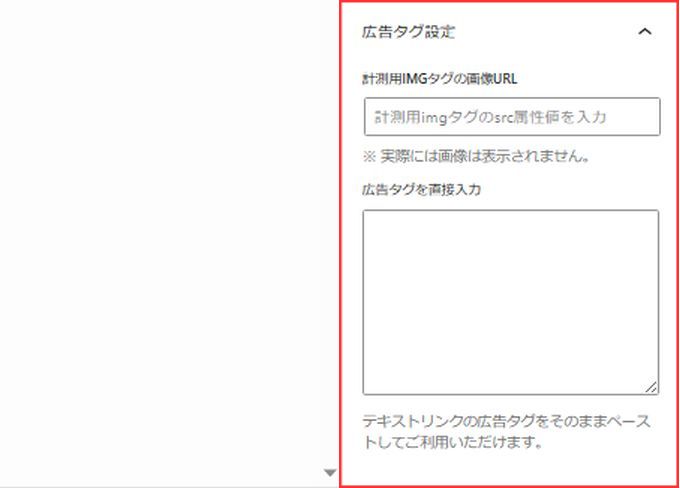
⑥ 広告タグ設定
広告タグを入力して設定することができます。
アフィリエイトサイトを運営するうえでとても便利です。

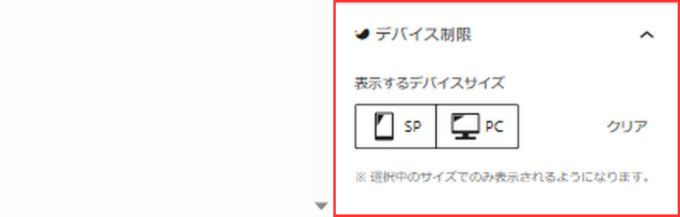
⑦ デバイス制限
スマホとPCで表示制限をすることができます。

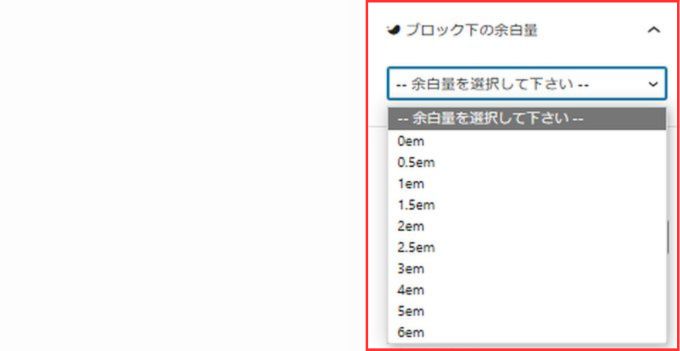
⑧ ブロック下の余白量
ボタン下の余白量を設定することができます。

初心者でもわかりやすい操作性で、SWELLでは簡単にボタンを記事内に表示させることができます。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...