この記事ではSWELL(スウェル)のブログパーツ機能について知りたい方向けの解説記事になります。

ブログパーツで出来ること
ブログパーツとして登録したコンテンツを以下の場所に簡単に表示させることができます。
- 記事内に表示可能
- カテゴリーページ内に表示可能
- タグページ内に表示可能
- ウィジェットを利用して様々な場所に表示可能

ブログパーツを登録?
何を登録するの?
登録するのは何でも大丈夫です!
例えば、よく使用する表やリストを登録しておくのもいいですし1記事分まるまる登録することも可能です。
解りやすいように実際にブログパーツの作り方から、どんな感じで使用するのかを実例4パターンで詳しく解説していきます。
パターン① 記事内にブログパーツを表示する
試しにブログパーツに登録したリストを記事内に表示してみます。
手順は次のようになります。
- ブログパーツでリストを登録する
- 記事作成画面でブログパーツを表示する
1. ブログパーツでリストを登録する
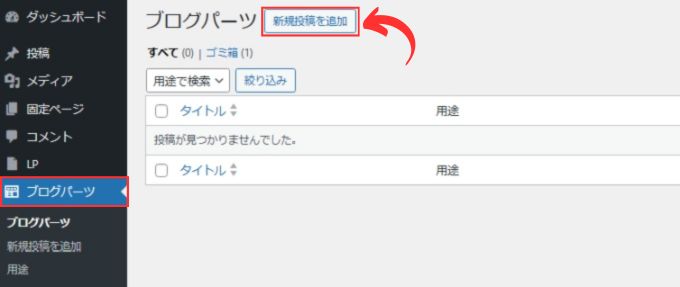
「ブログパーツ」→「新規投稿を追加」を選択します。

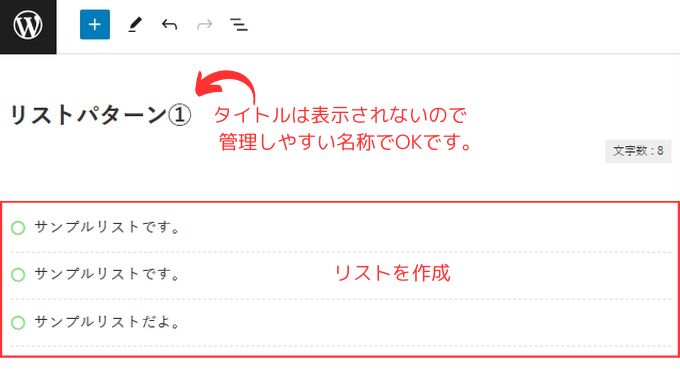
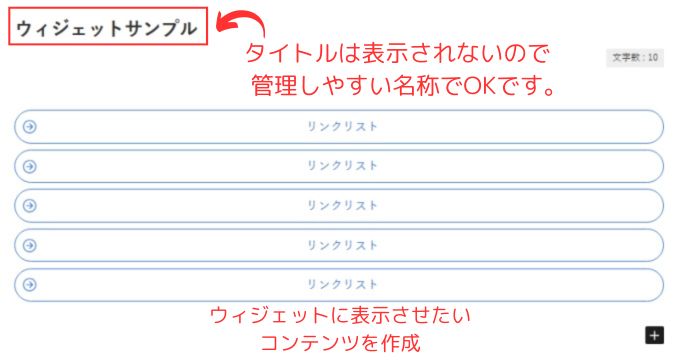
ブログパーツの編集画面で試しにリストを作成してみます。
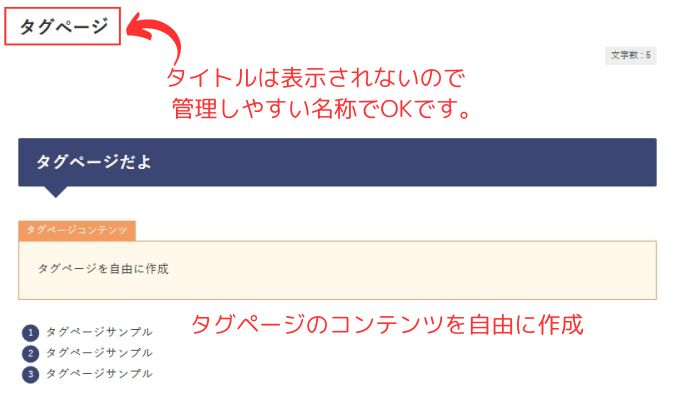
タイトルは表示されないので、管理しやすい名称で大丈夫です。

作成が終了したら「更新」をクリックします。
作成したブログパーツは下画像のように表示されます。

2. 記事作成画面でブログパーツを表示する
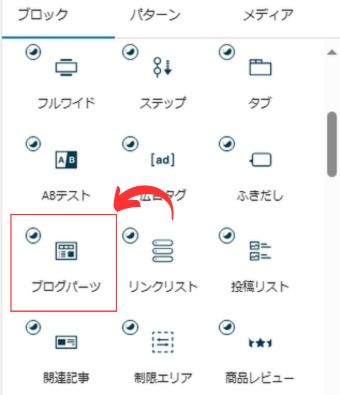
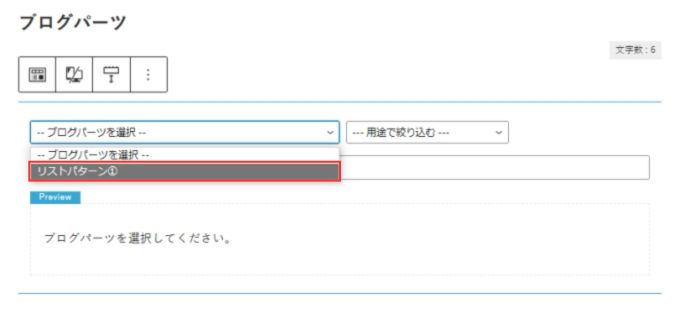
記事作成画面でブロックツールから「ブログパーツ」を選択します。

作成したブログパーツを選択することができます。

記事内にブログパーツで作成した「リスト」が表示されます。

このように記事内にブログパーツで作成したコンテンツを表示させることが可能です。
よく使用する表やリストデザインなどをブログパーツに登録しておけば、簡単に複数の記事で同じものを表示することができます。
ブログパーツを編集すると、そのブログパーツを設定している全ての記事で変更されます。
変更頻度の高い同一コンテンツを複数記事で使用している場合など、ブログパーツを使用すればブログパーツを編集するだけで全ての記事に反映されるので便利です。
パターン② カテゴリーページ内に表示可能
ブログパーツをカテゴリーページに表示可能です。
つまり、カテゴリーページに自由なコンテンツを表示させることができます。
実際に表示する手順を解説していきます。
- ブログパーツでカテゴリーページのコンテンツを作成する
- カテゴリーの編集でブログパーツを設定する
1. ブログパーツでカテゴリーページのコンテンツを作成する
まずブログパーツにてカテゴリーページのコンテンツを自由に作成します。

作成が完了したら「公開」をクリックして保存します。
作成したブログパーツの呼び出しIDを確認しておきます。

2. カテゴリーの編集でブログパーツを設定する
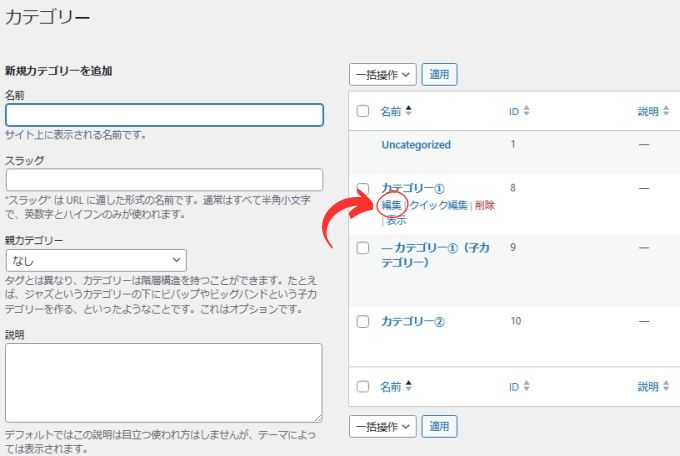
編集したいカテゴリーページの編集画面を選択します。

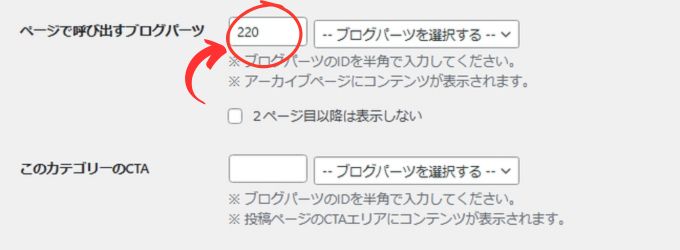
「ページで呼び出すブログパーツ」の項目で作成したブログパーツのIDを入力します。

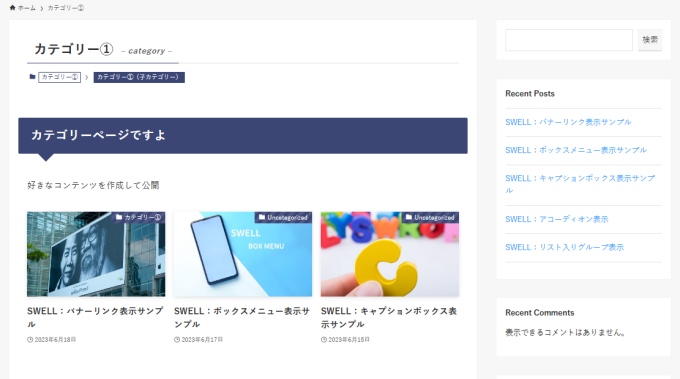
こんな感じにカテゴリーページにブログパーツのコンテンツが反映されます。

パターン③ タグページ内に表示可能
タグページ内にブログパーツのコンテンツを表示させる流れもカテゴリーページと同様になります。
ブログパーツを利用すればタグページにも自由なコンテンツを表示することができます。
- ブログパーツでタグページのコンテンツを作成する
- タグの編集でブログパーツを設定する
1. ブログパーツでタグページのコンテンツを作成する
ブログパーツでタグページのコンテンツを自由に作成します。

作成が完了したら「公開」をクリックして保存します。
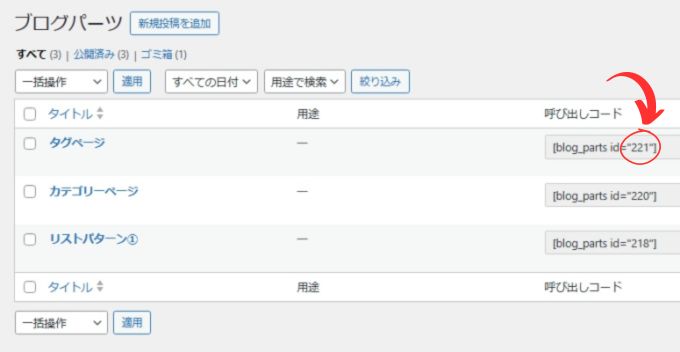
作成したブログパーツの呼び出しIDを確認しておきます。

2. タグの編集でブログパーツを設定する
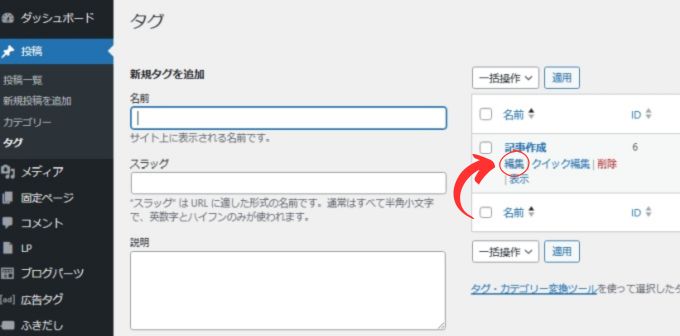
編集したいタグページの編集画面を選択します。

「ページで呼び出すブログパーツ」の項目で作成したブログパーツのIDを入力します。

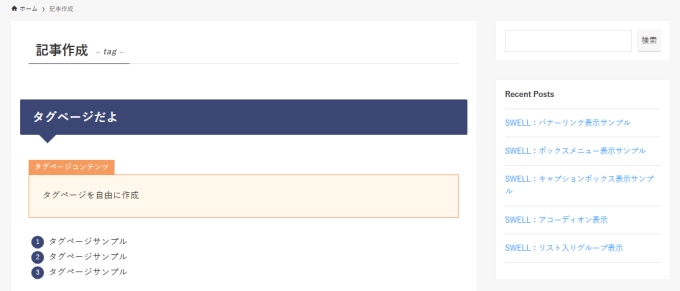
こんな感じにタグーページにブログパーツのコンテンツが反映されます。

パターン④ ウィジェットを利用して様々な場所に表示可能
ウィジェットとブログパーツを利用すれば自由なコンテンツを様々な場所に表示させることができます。
- ブログパーツでウィジェットに表示させるコンテンツを作成する
- ブログパーツのショートコードをウィジェットに貼り付ける
1. ブログパーツでウィジェットに表示させるコンテンツを作成する

2. ブログパーツのショートコードをウィジェットに貼り付ける
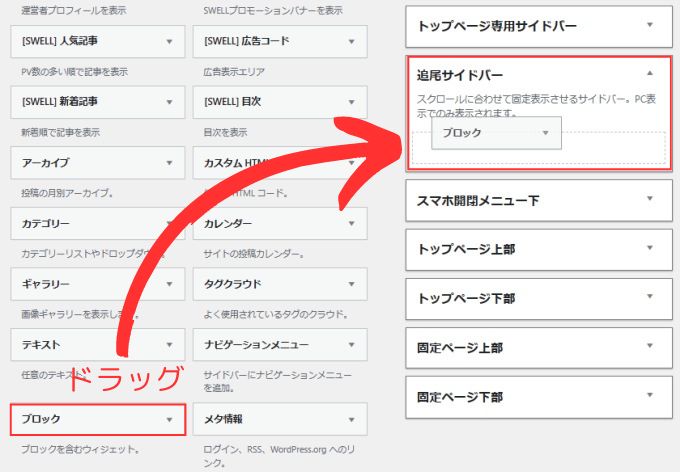
この例では「追尾サイドバー」にブログパーツのコンテンツを表示させてみます。
「ブロック」を「追尾サイドバー」にドラッグして配置します。

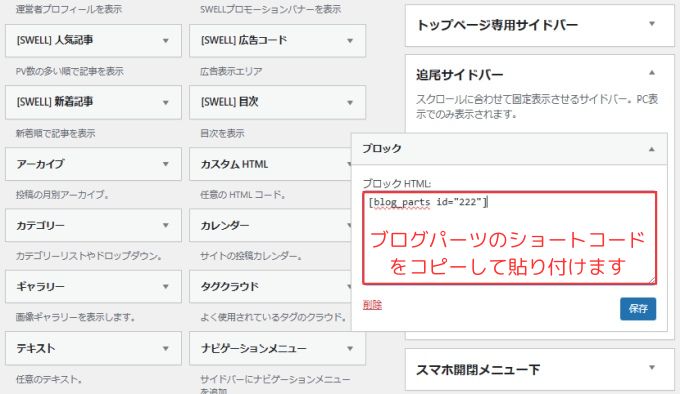
作成したブログパーツのショートコードをコピーします。

コピーしたショートコードをウィジェットに貼り付けます。

「保存」すればブログパーツのコンテンツが表示されるようになります。
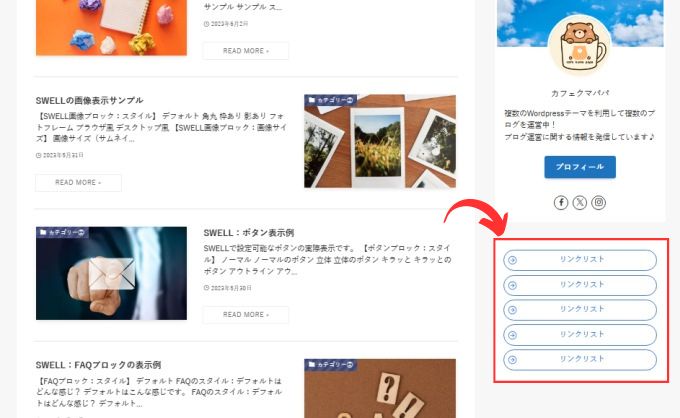
実際に表示された画面はこんな感じです。

このようにウィジェットとブログパーツを利用すれば、色々な場所に自由に作成したコンテンツを配置することが可能です。
ブログパーツを使いこなせば、ブログカスタマイズにとても役に立ちます。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...