AFFINGER6(アフィンガー6)には、記事をスッキリ整理できる便利な機能 「スライドブロック」 が用意されています。
しかし初心者の方の中には、
- スライドブロックって何に使うの?
- 設定方法がよく分からない
- 本当に使った方がいいの?
と疑問に感じている方も多いのではないでしょうか。
この記事では、AFFINGER6初心者向けにスライドブロックの使い方を詳しく解説しています。
AFFINGER6:「スライドボックス」機能とは?
「スライドブロック」機能はクリックするとスライド式にコンテンツが表示できる機能です。
例えば、下の部分をクリックしてみてください。
こんな感じで、クリックするとコンテンツを表示させることができる機能です。
スライドブロックを使う手順【初心者向け】
「スライドボックス」機能の基本的な使い方を解説していきます。
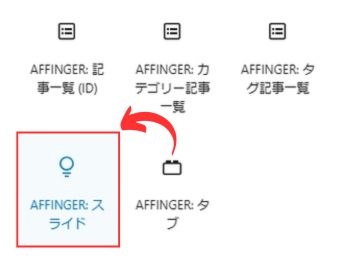
STEP.1 「AFFINGER:スライド」を選択する。

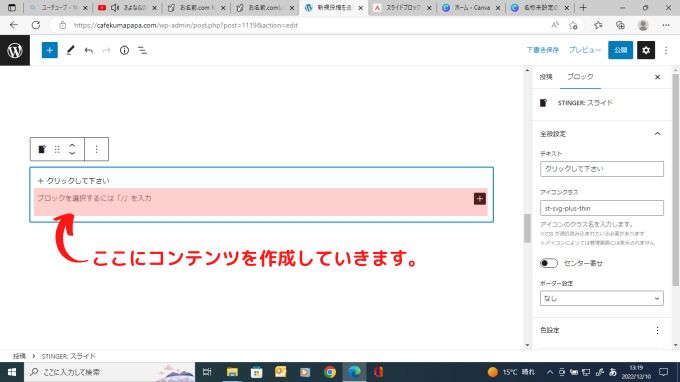
STEP.2 コンテンツ内容を作成します
スライドして表示させる部分のコンテンツを作成します。
コンテンツ内容は通常の記事作成と同様にテキストや画像なども載せることができます。

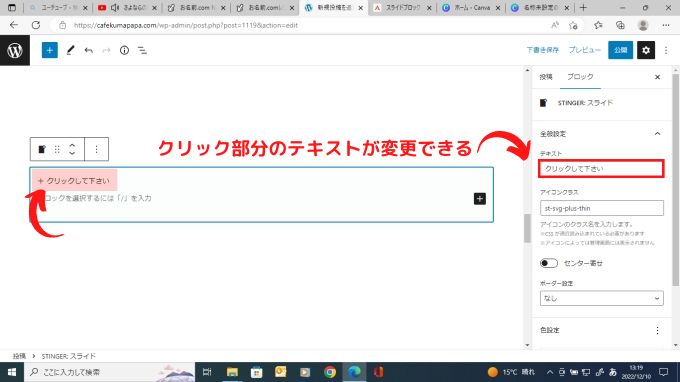
STEP.3 クリック部分のテキストを変更する
右のテキスト入力欄でクリック部分のテキストが変更できます。

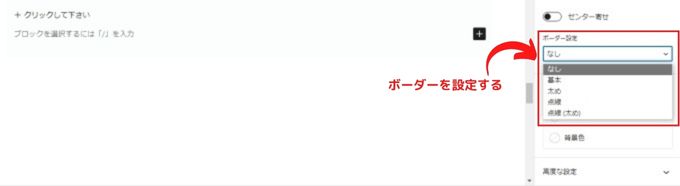
STEP.4 ボーダーを設定する
ボーダー設定は「なし」を含めて5種類から選択できます。

具体的には下のような感じです。
STEP.5 クリック部分のテキスト色を変更する
クリック部分のテキストの色を変更できます。

テキスト色を赤に変更すると下のようになります。
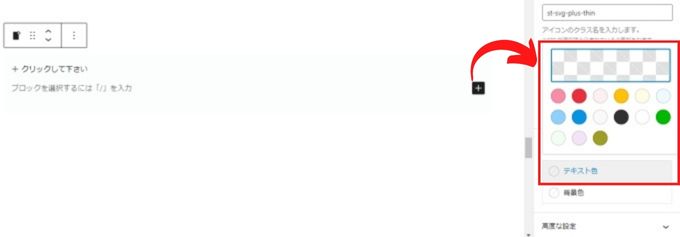
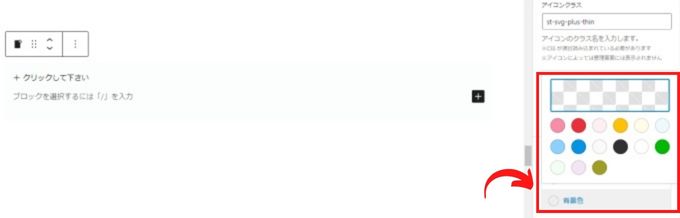
STEP.6 背景色を変更する
スライド部分の背景色を変更できます。

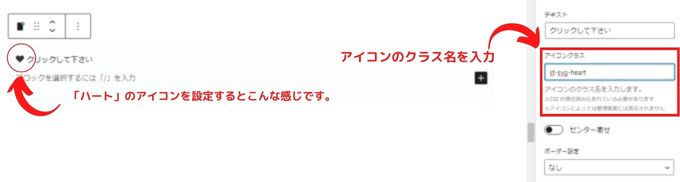
補足: クリック部分のテキスト前にアイコンを設定する
アイコンクラスの入力欄にクラス名を入力することで、クリック部分のテキスト前にアイコンを設定することもできます。

※ アイコンのクラス名はアフィンガーの公式マニュアルに記載されているので、確認してみてください。
100種類以上のアイコンを設定することができますよ。
スライドブロックのおすすめ活用シーン【初心者必見】
① 手順が長くなる説明に使う
記事の流れを止めず、「詳しく知りたい人だけ読む」構成 が作れます。
② 補足説明・注意点をまとめたいとき
本文がゴチャつかず、スッキリした記事になります。
③ よくある質問(FAQ)として使う
Q&A形式で使うと、初心者にとって非常に親切です。
スライドブロックを使うときの注意点
重要な内容は隠しすぎない
記事の一番伝えたい結論をスライドブロック内に入れるのはNGです。
- 結論 → 通常表示
- 補足 → スライドブロック
この使い分けが重要です。
使いすぎると逆効果
多用しすぎると、「クリックが面倒な記事」になってしまいます。
1記事に 2〜4個程度 が目安です。
まとめ|AFFINGER6スライドブロックの使い方
- スライドブロックは「クリックで開閉できるブロック」
- 初心者向け記事との相性が抜群
- 使いすぎず、補足情報に活用するのがコツ
AFFINGER6を使いこなすことで、読みやすく・離脱されにくい記事 を作れるようになります。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...