この記事がお勧めな方
- AFFINGER6のランキング管理機能の使い方を知りたい方
- AFFINGER6のランキング表示がどんな感じか知りたい方
AFFINGER6:ランキングを表示させる手順
AFFINGER6では1位から3位までのランキング作成して指定の場所に一括で表示させることができます。
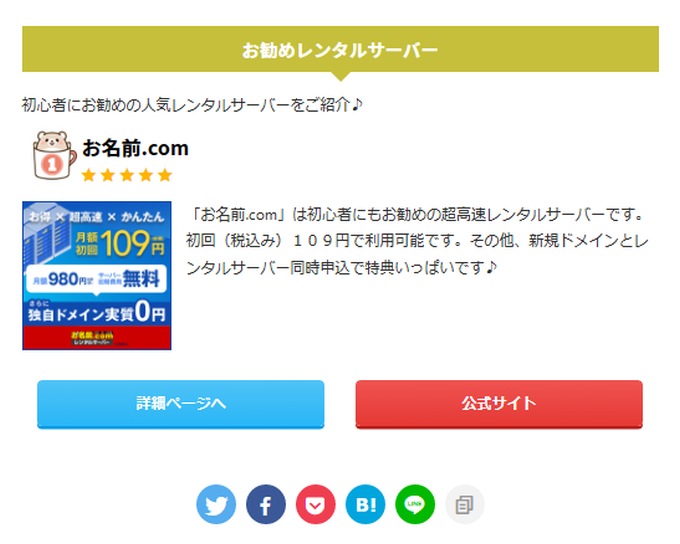
こんな感じのランキングを表示することができます。

表示させる手順は次の通りになります。
- ランキング管理でランキング1位から3位を作成する
- ランキング管理の基本設定で見出しや表示位置を設定する
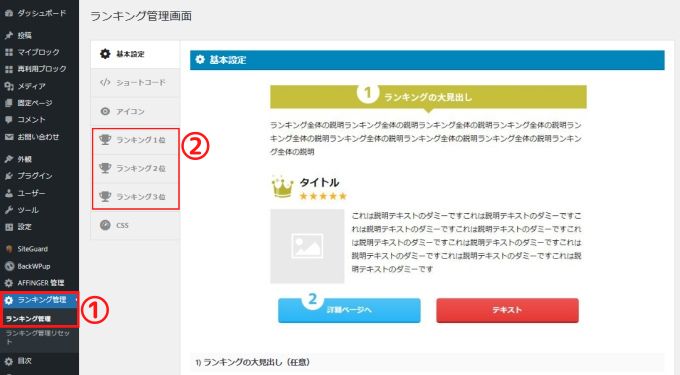
① ランキング管理でランキングを作成する
まず、ランキング1位から3位までを作成します。
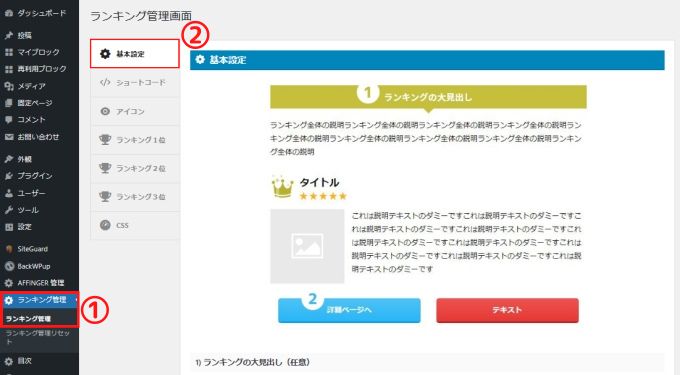
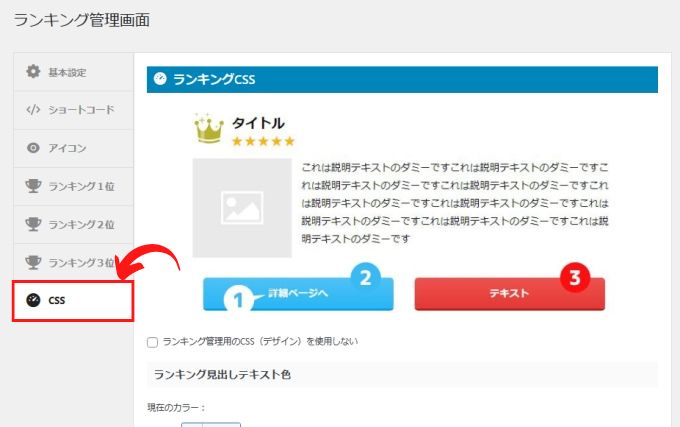
「ランキング管理」→「ランキング1位~3位」で作成することができます。


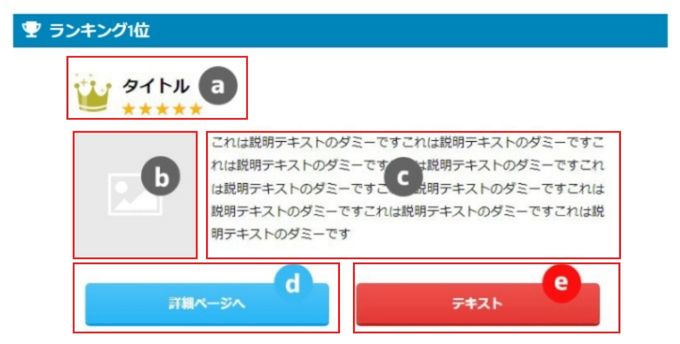
| a) タイトル | ランキングで紹介する商品のタイトルと星を設定 |
| b)アフィリエイトコード(バナー) | アフィリエイトコード(バナー)を入力して商品画像を設定 |
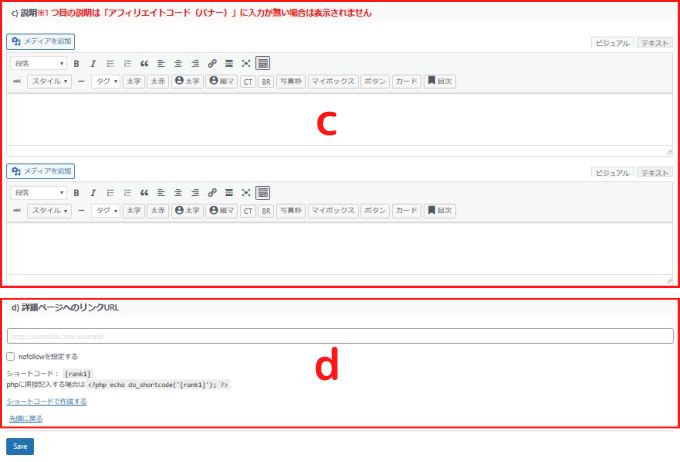
| c)説明 | 紹介する商品の説明文を設定 |
| d)詳細ページへのリンクURL | 自分のサイトで商品の詳細ページがある場合はURLを入力 |
| e)アフィリエイトコード(テキスト) | アフィリエイトコード(テキスト)を入力 |


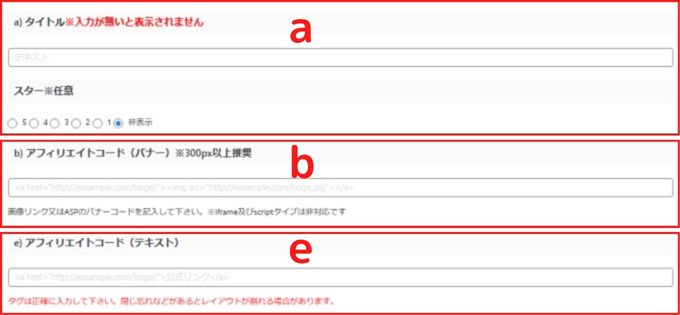
a) タイトル
ランキングで紹介する商品のタイトルと星数を設定することができます。
b) アフィリエイトコード(バナー)
アフィリエイトコード(バナー)を入力することで、商品画像を表示させることができます。
バナーサイズは300px以上が推奨です。
c) 説明
紹介する商品の説明分を入力します。
d) 詳細ページへのリンクURL
自分のサイトで商品の詳細ページなどがある場合に、そのURLを入力します。
e) アフィリエイトコード(テキスト)
アフィリエイトコード(テキスト)を入力します。
詳細についてはAFFINGER6(アフィンガー6)の公式マニュアルでも確認できます。
ランキング商品の登録が終了したら保存するのを忘れないように注意しましょう。
② ランキング管理の基本設定で見出しや表示位置を設定する
次にランキング管理の基本設定で大見出しや表示位置を設定します。

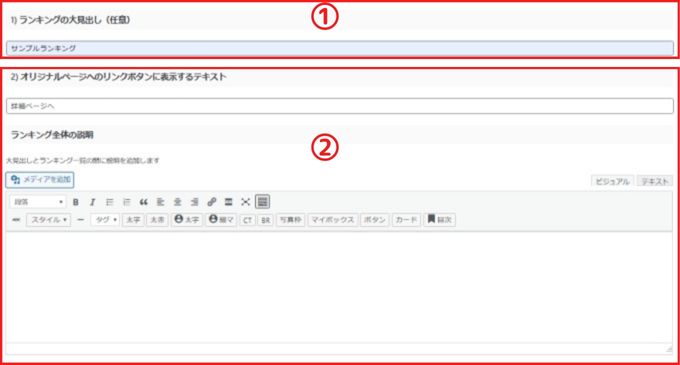
| ①:ランキングの大見出し | ランキングの大見出しの設定 |
| ②:オリジナルページへのリンクボタンに表示するテキスト | オリジナルページへのボタンに表示するテキストを設定 |
| ランキング全体の説明 | 大見出しの説明文の設定 |
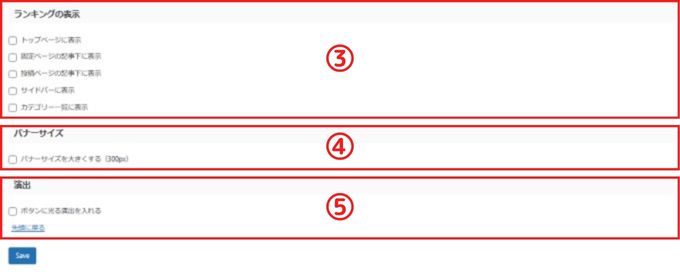
| ③:ランキングの表示 | ランキングを表示させる場所の設定 |
| ④:バナーサイズ | バナーサイズを300pxに設定 |
| ⑤:演出 | ボタンに光る演出を追加 |


① ランキングの大見出し
ランキングの大見出しを作成します。
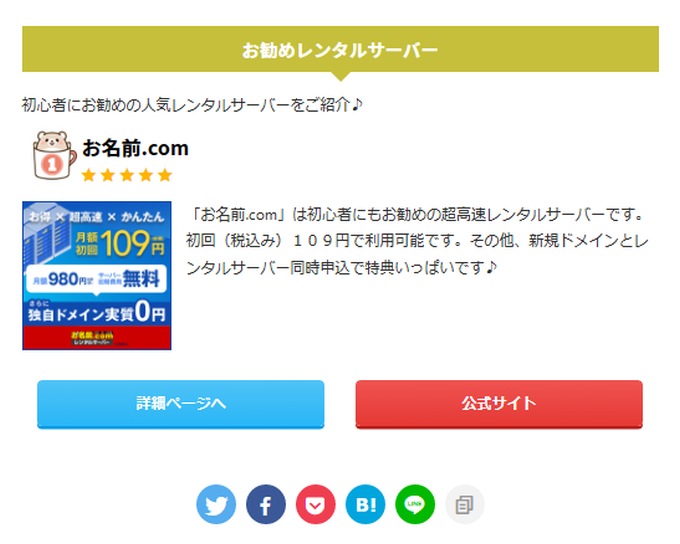
例:入力欄に「お勧めレンタルサーバー」と入力するとこんな感じです。

② オリジナルページへのリンクボタンに表示するテキスト
オリジナルページへのリンクボタンに表示するテキストを設定可能です。

ランキング全体の説明
大見出し下のランキングの説明分です。

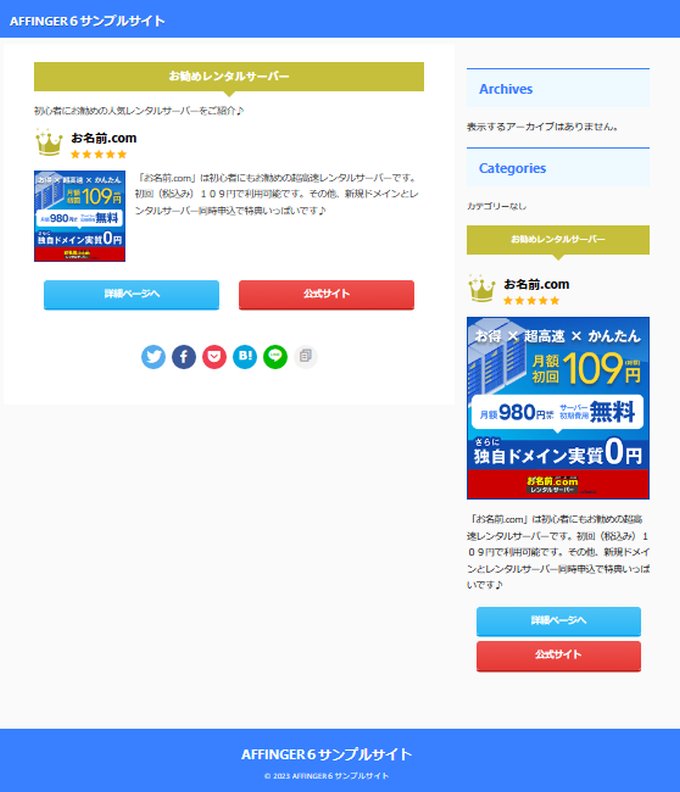
③ ランキングの表示
ランキングを表示する位置を設定できます。
トップページとサイドバーに表示を選択するとこんな感じです。

④ バナーサイズ
バナーサイズを300pxに変更することが可能です。
⑤ 演出
ボタンに光る演出を加えることができます。
ランキング管理:補足
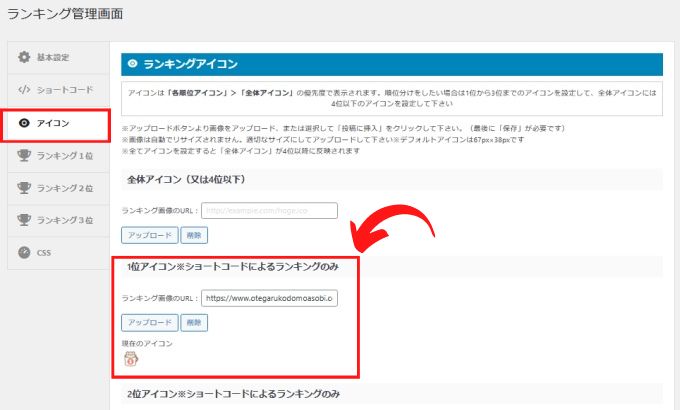
① ランキングアイコンを変更する
ランキングのアイコンを変更することが可能です。
変更する方法は「ランキング管理」の「アイコン」から1位~3位にそれぞれ用意した画像をアップロードすればOKです。

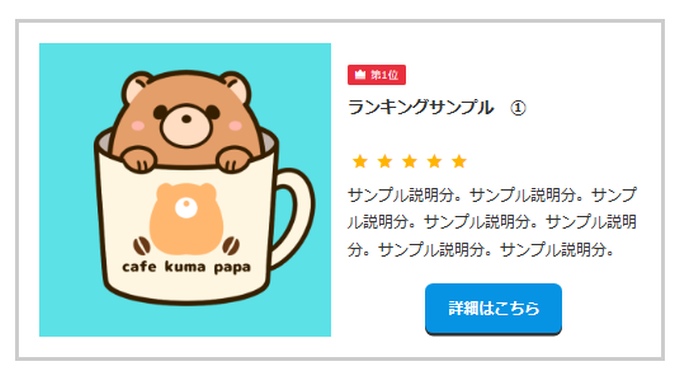
実際にランキングアイコンを変更してみるとこんな感じです。

アップロードする画像サイズは50~60px程度がいいかもしれません。
上の表示例では60×60pxの画像を作成してアップロードしました。
オリジナルのランキングアイコンを使用したい場合は複数サイズの画像を準備して実際表示を確認しながら設定するのがお勧めです。
② 見出しやボタンの色などを変更する
見出しやボタンの色を「ランキング管理」→「ランキングCSS」で変更することができます。

ランキングCSSで変更できること
| ランキング見出し部分 |
|---|
| ランキング見出しテキスト色 |
| ランキング見出し背景色 |
| ランキング見出しボーダー色 |

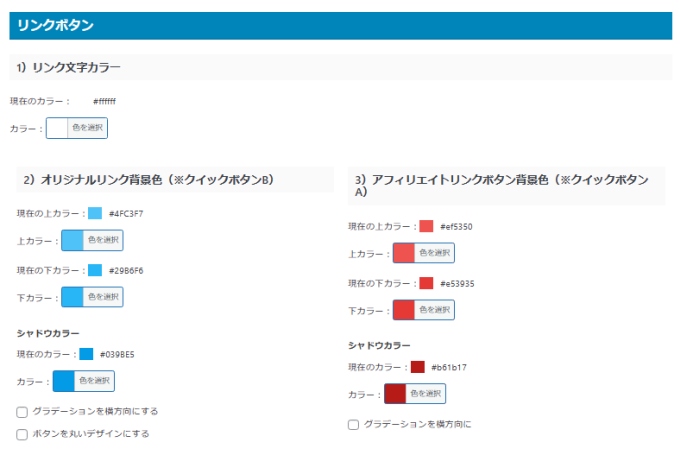
| リンクボタン部分 |
|---|
| リンク文字カラー |
| オリジナルリンク背景色 |
| アフィリエイトリンク背景色 |

| その他 |
|---|
| ランキングタイトル吹き出し背景色 |
| ランキング総タイトル文字色 |
| ランキング一覧背景色 |

ランキング管理では1位~3位までのランキングを指定の場所に一括で表示させることができますが、記事内でちょっとしたランキングを作成したいなぁと思う方もいると思います。
例えば、下のような感じのランキングです。

AFFINGER6(アフィンガー6)の記事作成機能を使用して簡単に記事内にランキングを作成することができます。
詳細については別記事で説明していますので、そちらを参考にしてみてください。
→ AFFINGER6(アフィンガー6)の記事作成機能でランキングを作成する方法
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










