AFFINGER6(アフィンガー6)には、ランキングを特定の場所に一括で表示できるランキング管理という機能があります。
しかし、ランキング管理では1種類のランキングしか表示させることができません。
- 記事内にランキングを表示させたい
- 違う種類のランキング記事を複数作成したい
- ランキング記事の作成がしたい
と悩んでいる方も多いのではないでしょうか。
この記事では、AFFINGER6でランキング記事を作成する手順を初心者向けに解説しています。
AFFINGER6でランキングを作成する方法
AFFINGER6で記事にランキングを導入する方法は大きく2パターンあります。
- 特定の場所に一括でランキングを設置する方法(ランキング管理)
- 記事作成機能を使ってランキング記事を作成する方法
① 特定の場所に一括でランキングを設置する方法(ランキング管理)
AFFINGER6のランキング管理では特定の場所に一括でランキングを設置することが可能です。

メリット:
- ランキングウィジェットで特定の場所に配置できる
- 内容・デザインを一括で変更できる
デメリット:
- タイプの違う複数のランキングは作成できない
関連記事:
-

-
AFFINGER6(アフィンガー6)のランキング管理で指定の場所に一括でランキングを設置する方法
2026/1/3 AFFINGER6
この記事がお勧めな方 AFFINGER6のランキング管理機能の使い方を知りたい方 AFFINGER6のランキング表示がどんな感じか知りたい方 AFFINGER6:ランキングを表示させる手順 AFFIN ...
② 記事作成機能を使ってランキング記事を作成する方法
記事作成機能を使ってランキングを作成する方法です。
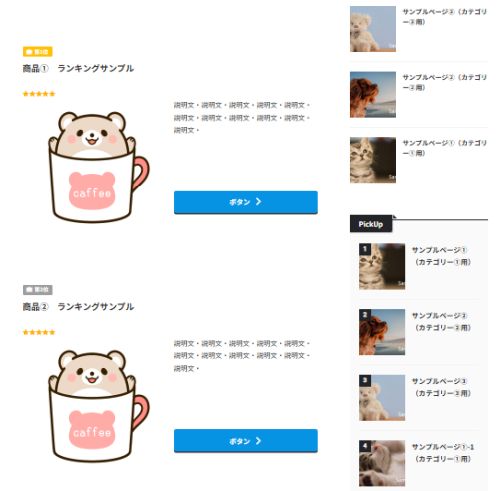
例えば、こんな感じです。

メリット
- 基本的な記事作成機能で作成できる
- 複数タイプのランキングが自由に作成できる
- 独自のランキング表示ができる
デメリット
- 一括で内容を変更したい場合はマイブロック機能の活用が必要
AFFINGER6のさまざまな記事作成機能を使用すれば、ランキング風の記事を作成することができます。
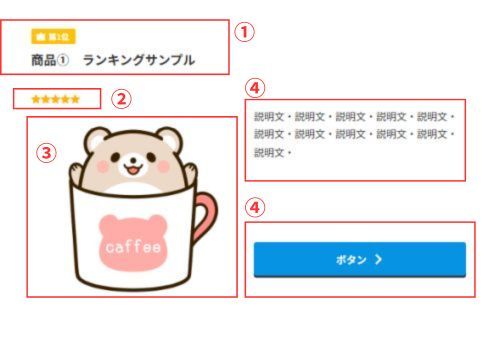
上ではカラムブロックを利用して左側に画像、右側に説明が表示されるようなランキング表示になります。
初心者向けに、こちらを作成する方法を説明していきますので、参考にしてみてください。
【初心者向け】記事作成機能でランキングを作成する手順
基本的な流れになります。

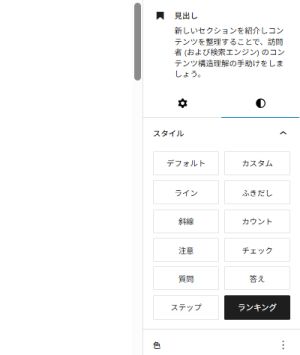
手順① ランキング見出しを作成
AFFINGER6では見出しに「ランキング」機能が備わったスタイルがあります。
それを利用すると簡単にランキング表示が可能です。

「第1位」といったアイコンは同じ見出しレベルを利用すれば、「第2位、第3位・・・」と自動で表示されます。
見出しについて、不安のある方はこちらの記事をご覧になってください。
関連記事:
-

-
【完全版】AFFINGER6の見出し作成ガイド|読みやすさ・SEO・収益化が劇的に変わる見出しテクニック【2025年最新版】
2025/12/6 AFFINGER6
見出しは、記事全体の“骨組み”を作る最重要パーツです。 読者が迷わない 読了率が上がる 回遊率が伸びる Google に正しく内容が伝わる 比較記事・レビュー記事の説得力が増す 収益記事の成約率が上が ...
手順② 星マークの設置
「星マークの設置」はショートコードを記載することで、簡単に表示することが可能です。
| ショートコード | 実際表示 | |
|---|---|---|
| 星5個 | star5 | |
| 星4個 | star4 | |
| 星3個 | star3 | |
| 星2個 | star2 | |
| 星1個 | star1 | |
| 星0個 | star0 |
手順③ 画像を挿入
ランキングに載せる画像を挿入します。
画像と説明文を横に並べたい時は、カラムの機能を使いましょう。
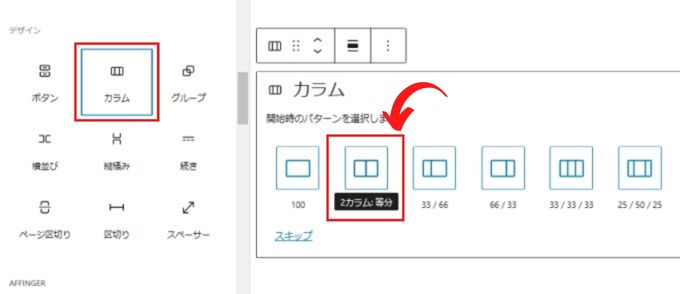
まず画面の左側に画像、右側に説明文を記載する為に「カラムブロック」を利用します。
2カラム:等分を選択します。

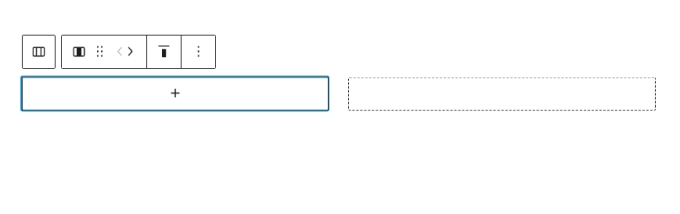
2等分したカラムの片側に画像を挿入し、もう片方に説明文などを入力していきます。

手順④ 説明文を入力
カラムで2等分して表示させる場合は、テキストの位置はスペースを挿入して調整するのがお勧めです。
手順⑤ ボタンを設置
購入などに繋げる為の導線として、ボタン設置は必要です。
テキストでも良いですが、ボタンの方が視覚的にもスマートです。
カスタムボタンの編集については別記事で紹介していますので、そちらを参考にしてください。
関連記事:
-

-
【完全初心者向け】AFFINGER6でカスタムボタンを作成する方法
2025/12/7 AFFINGER6
WordPressで記事を書いていると、 「もっと読みやすい導線を作りたい」 「リンクを押してもらいやすくしたい」 と感じることはありませんか? そんなときに役立つのが AFFINGER6の「カスタム ...
見やすいランキング記事を作るコツ
順位の基準を明確にする
- 価格重視
- 初心者向け
- 機能性重視
など、評価基準を本文で説明しましょう。
情報を詰め込みすぎない
ランキングは「分かりやすさ」が最優先です。
- 長文にしすぎない
- 箇条書きやリストを活用する
ことで読みやすくなります。
比較視点を意識する
「1位はここが強いが、2位はここが弱い」といった 比較視点 を入れると、説得力が増します。
ランキング記事と相性の良い要素
ランキング記事では、以下を組み合わせると効果的です。
- 比較表
- メリット・デメリット
- 実体験・レビュー
- おすすめな人/向いていない人
情報量が増えても、構造化して書くことで読みやすさは保てます。
まとめ|AFFINGER6は記事作成機能で簡単にランキング記事が作れる
- AFFINGER6ならランキング記事を簡単に作成できる
- 比較・おすすめ系キーワードと相性が良い
- 順位の根拠と分かりやすさが重要
- 初心者は3〜5位構成がおすすめ
ランキング記事は、アクセス・回遊率・収益化を同時に狙える強力な記事形式 です。
この記事で説明しているランキング表示は一例に過ぎません。
AFFINGER6は記事作成機能も豊富なので、色々と工夫して独自のランキング表示をすることも可能です。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...