AFFINGER公式サイトから無料のプラグイン「AFFINGERパスワードロック」のリリースが発表されました。
AFFINGERを利用している方なら気になる方も多いのではないでしょうか。
さっそく、「AFFINGERパスワードロック」を使ってみて、その機能を確認してみました。
使い方についても解説しています。
「AFFINGERパスワードロック」で出来ること
- 指定した記事をパスワードでロックできる
- ロックした記事を一定時間で解除・表示できる
- 認証ロックをする
指定した記事をパスワードでロックできる
サイト全体または指定した記事をパスワードでロックすることが可能です。

ロックした記事を一定時間で解除・表示できる
ロックした記事を一定時間で表示させることもできます。
その一定時間でアフィリエイトの広告も表示させることも可能です。
認証ロックをする
R指定など認証ロックも設定できます。

「AFFINGERパスワードロック」のインストール方法
「AFFINGERパスワードロック」をまず公式サイトからダウンロードします。

ダウンロードした「AFFINGERパスワードロック」のフォルダをWordpressにインストールします。
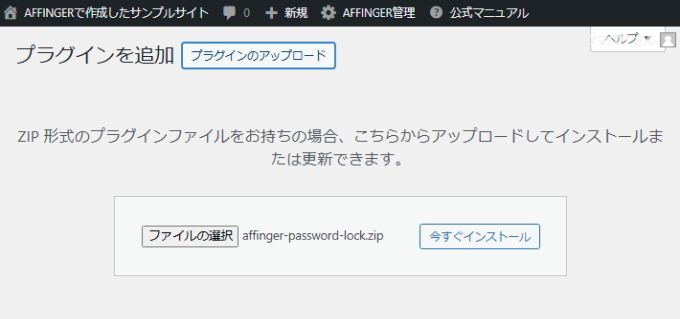
「プラグイン」→「プラグインのアップロード」でインストールしてください。

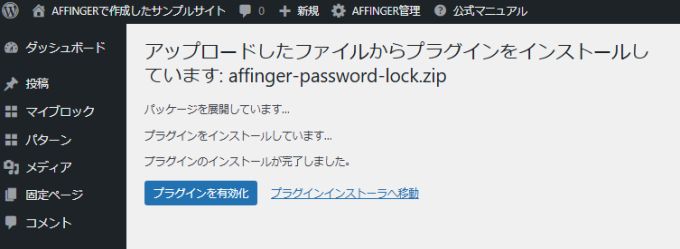
インストールが完了したら有効化してください。

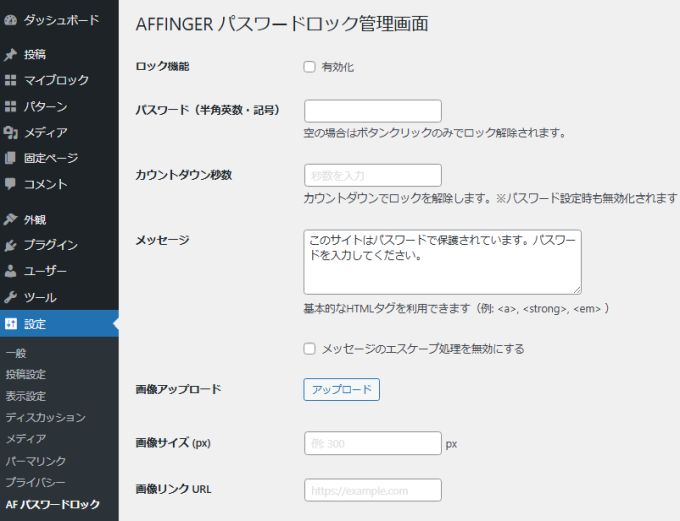
WordPressの設定メニューに「AFパスワードロック」が追加され、設定することができます。

「AFFINGERパスワードロック」の使い方


| ① ロック機能 | ロック機能の有効化を設定 |
| ② パスワード(半角英数・記号) | ロック時のパスワードを設定 |
| ③ カウントダウン秒数 | ロックの自動解除秒数を設定 |
| ④ メッセージ | 表示するメッセージを設定 |
| ⑤ 画像アップロード | 表示する画像を設定 |
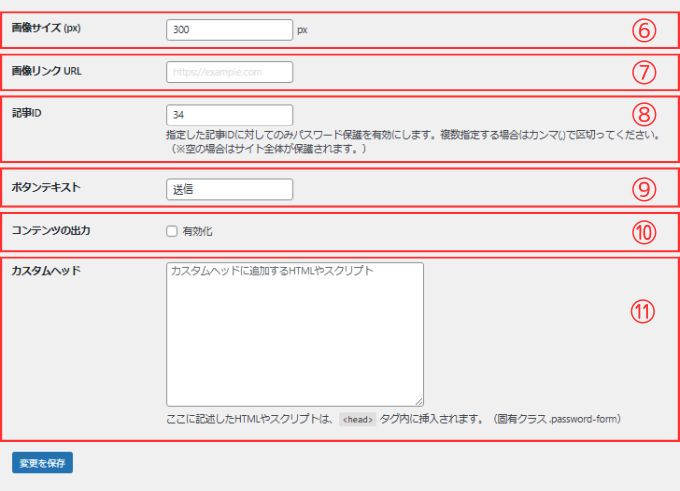
| ⑥ 画像サイズ | 画像サイズを設定 |
| ⑦ 画像リンク | 画像のリンクを設定 |
| ⑧ 記事ID | ロックする記事を設定 |
| ⑨ ボタンテキスト | ボタンのテキストを設定 |
| ⑩ コンテンツの出力 | ロック時もコンテンツ情報(ソース)を出力 |
| ⑪ カスタムヘッド | <head> に出力したいコードを記載可能 |
① ロック機能
パスワードロック機能を有効にするかしないかを選択できます。
ここが無効のままだと、他の項目をいくら設定しても記事はロックされません。
② パスワード(半角英数・記号)
ロックを解除する為のパスワードを設定することができます。
空欄のままだとパスワード入力欄は表示されず、ボタンクリックでロック解除になります。
③ カウントダウン秒数
カウントダウンでロックを解除する為の数値を入力します。
パスワードを設定していても、カウントダウン秒数を設定するとカウントダウン機能が優先されます。
パスワード入力欄は表示されません。
④ メッセージ
表示するテキストを入力します。
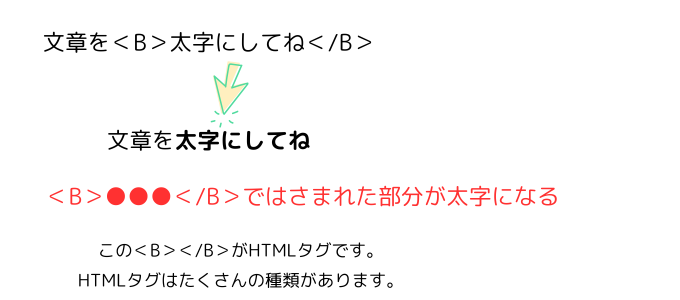
HTMLタグを利用できるので、リンクを設定したり太字にしたりとかもできます。
HTMLタグなんて何のことだよ~と思うかたも基本的なHTMLタグを覚えておくと役に立ちます。
HTMLタグについて、正確な説明ではないですが解りやすく言うと
例えば、
<B>←HTMLタグです。(小文字<b>も一緒です)
この<B>には太字にしてねという命令が備わっています。
太字にしたい文章の頭に<B>を入力すると太字にしてくれるわけです。
そして太字はここまででいいよと終わらせる命令が備わっているのが</B>です。

他にもブログ作成において知っておいた方がいいHTMLタグをいくつか紹介します。
| HTMLタグ | 意味 |
|---|---|
| <P> | 段落 |
| <H> | 見出し |
| <B> | 太字 |
| <Br> | 改行 |
| <A> | リンク |
それぞれの詳細についての説明は省きますが、HTMLタグについて知っておくとブログ運営で役立つこともあります。
ガッツリ学ぶのは大変ですが、自分なりに勉強して少し理解を深めておくといいですよ。
「メッセージのエスケープ処理を無効にする」について
エスケープ処理とは
調べてみると・・・
エスケープ処理とは、プログラミング言語やソフトウェアで文字列を扱う際に、特定の記号文字などに続けて記された文字 (の並び)に、その文字本来の意味とは異なる特別な意味や機能を与えること
となっていましたが・・・

?????????????????????????
自分なりに調べて着地した答えはこちらです。
メッセージのエスケープ処理を無効にする
= 文字を勝手に変換しないでね
ということです。
例えば、「&」は特殊文字の一例です。
この特殊文字がHTMLタグとして解釈されないようにエスケープ処理により勝手に「&」と変換されます。
つまり、エスケープ処理を無効にするとは勝手に変換しないでということになります。
⑤ 画像アップロード
表示させたい画像をアップロードできます。
⑥ 画像サイズ
画像のサイズを指定することができます。
⑦ 画像リンク
画像にリンクを設定することができます。
⑧ 記事ID
入力欄に記事IDを入力することで特定の記事をロックすることができます。
空欄のままだとサイト全体をロックします。
記事IDは「投稿」の「記事一覧」で確認できます。

⑨ ボタンテキスト
ボタンのテキストを変更することができます。
⑩ コンテンツの出力
ロック時もコンテンツ情報(ソース)を出力するかを設定できます。
⑪ カスタムヘッド
<head> に出力したいコードを記載可能です。
初心者の方には難しいので、気にしなくて大丈夫です。
以上がAFFINGERパスワードロックの使い方になります。
ちなみにAFFINGERパスワードロックはAFFINGER以外のテーマでも利用が可能です。(機能制限あり)
使用に関しては公式サイトの注意事項をよくご確認のうえ利用してください。
次にどのような記事に活用できるかを見ていきましょう。
AFFINGERパスワードロックの活用例
例えば、次ような活用が可能です。
- 特典記事
- 広告表示
- 認証を必要とするサイト
特典記事
特定の方にのみパスワードを教えて閲覧できる特典記事として活用できます。
WordPressの機能で特定記事に保護(ロック)をすることも可能ですが、デザインやその他の機能を考えればAFFINGERパスワードロックの方が活用しやすいです。
広告表示
ロック画面でアフィリエイト広告も表示させることができます。
しかし、読み手の方にとって広告は邪魔に感じる側面が大きいです。
広告を表示させる場合は、慎重に活用することをお勧めします。
認証を必要とするサイト
例えば、年齢の認証を必要とするサイトに活用できます。
また、重要な内容など読者に再度確認をとったり、注意喚起をする際にも活用できます。
AFFINGERパスワードロックは無料で利用することができますので、気になる方は使ってみてくださいね。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
AFFINGER6のメリット・デメリットを本音レビュー|本気で収益化したい人向けWordPressテーマ
AFFINGER6は、「ブログで本気で収益を出したい人」向けに作られたWordPressテーマです。 ブログで稼ぎたい アフィリエイト収益を伸ばしたい 無料テーマでは限界を感じている こう感じているなら、AFFINGER6は有力な選択肢になります。 一方で、 設定が難しそう 初心者には向かない? SWELLなど他テーマとどっちがいい? と迷っている人が多いのも事実です。 この記事では、実際にAFFINGER6を使ってきた経験をもとに、メリット・デメリットを正直に解説し、「買うべき人・買わなくていい人」をは ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
WordPressでブログを始めようと思ったとき、多くの初心者が最初につまずくのが 「テーマ選び」 です。 種類が多すぎて違いが分からない 無料と有料、どちらがいいのか迷う 初心者でも扱えるテーマなのか不安 そんな中で、「本気で稼ぎたい初心者」 におすすめできるテーマがAFFINGER6(アフィンガー6) です。 この記事では、ブログ初心者の視点からAFFINGER6をおすすめする理由を5つ分かりやすく解説します。 この記事はこんな人にお勧め WordPressを始めたばかりの初心者 将来的にブログで収益 ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










