「ブログで稼ぎたい!」
って思いブログを始めた初心者の方も多いと思います。
収益化するには何より記事を作成しなければ話になりません。
この記事ではAFFINGER6を始めたばかりの初心者の方向けに、いち早く記事作成に集中できるようにする為のお勧め初期設定について解説しています。
初心者が最初にやるべき設定一覧
AFFINGER6を始めた初心者の方にお勧めの初期設定はこちら。
- パーマリンク設定
- プロフィール設定
- アップデート更新通知設定
- 吹き出し(会話アイコン)設定
- テンプレートを設定する
1.SEOの土台作り:パーマリンク設定(必須)
「パーマリンク」の設定でパーマリンク作成時の「決まり事」を設定できます。
パーマリングの設定は重要なので、必ず最初に設定しておきましょう。
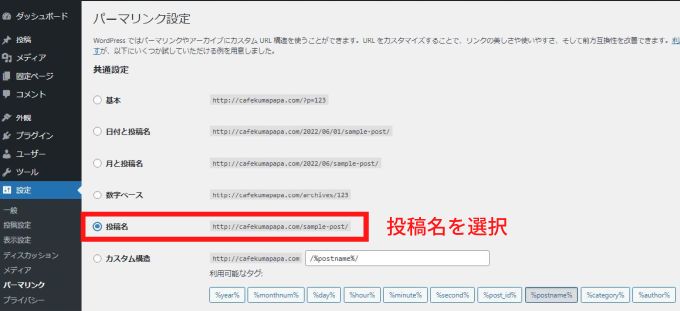
1. メニューから「設定」→「パーマリンク」で設定画面を開く
2. 「投稿名」を選択して画面下の「変更を保存」をクリックし保存すれば終了です。

関連記事:
-

-
WordPressの「パーマリンクの設定」|初心者はこれだけは覚えよう!
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ パーマリンクって何のこと? 初心者でパーマリンクの設定方法がよくわからないよ? スラッグって何のこと? パーマリン ...
2. プロフィール(ユーザー)設定
プロフィール設定をしておくことで、読者に信頼性や安心感を与えることができます。
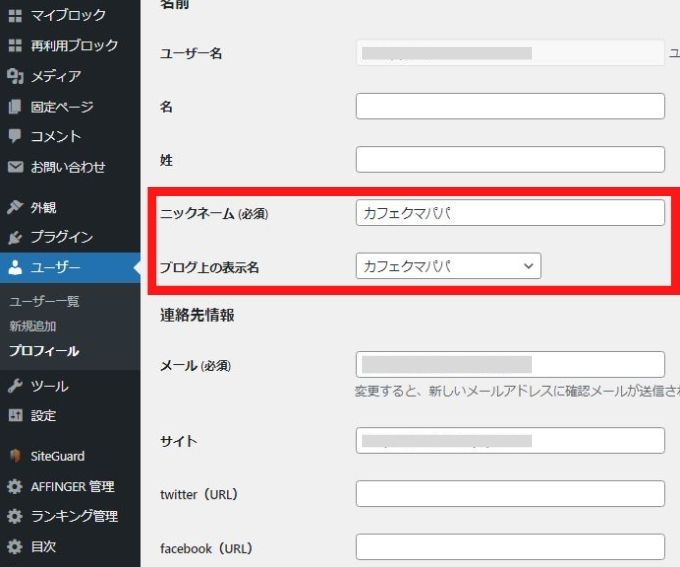
「ユーザー」→「プロフィール」で設定可能です。
設定画面でニックネームを設定します。

次にプロフィール情報も記載しておきましょう。
このプロフィール情報がプロフィールカードなどに記載されます。

3.アップデート更新通知設定をする
AFFINGER6は更新通知設定をしないとアップデートの通知がきません。
公式サイトをマメにチェックすれば問題ないですが、それも面倒なのでアップデートの通知を自動で受け取れるように設定しておきましょう。
設定方法は次の手順になります。
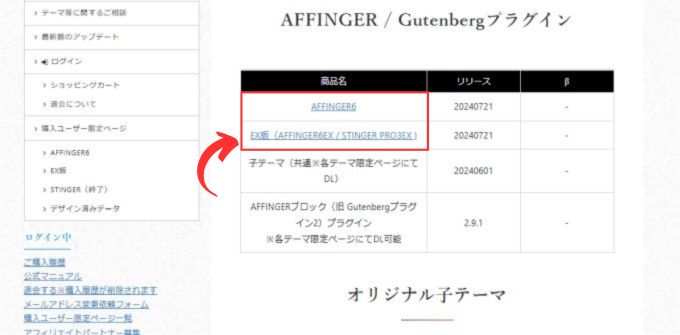
1.公式サイトの「購入ユーザー限定ページ」で更新通知パスワードを確認する
※ 購入ユーザー限定ページを閲覧するにはログインが必要になります。
AFFINGER6通常版とEX版でそれぞれお使いのバージョンを選択してください。

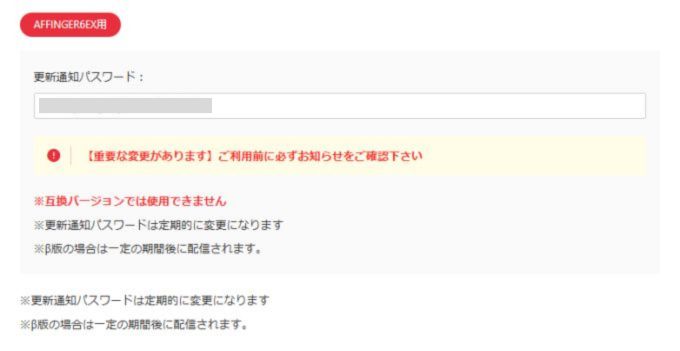
それぞれのバージョンのページにて「更新通知パスワード」を確認することができます。

2.更新通知パスワードを設定する
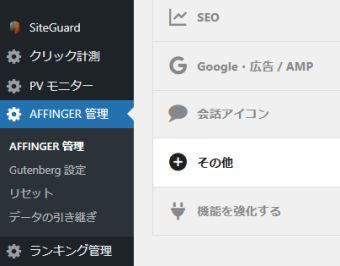
「AFFINGER管理」→「その他」の項目を選択します。

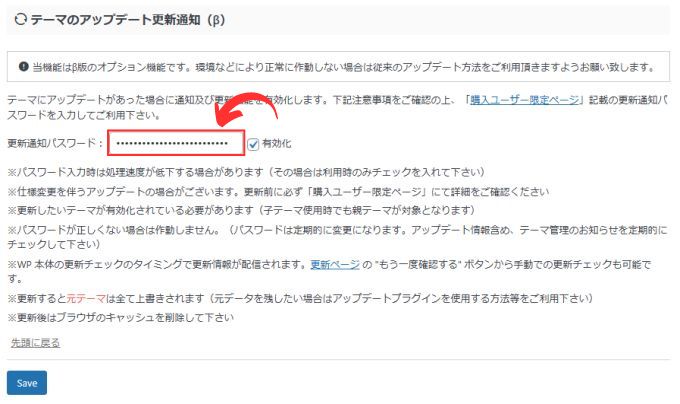
テーマのアップデート更新通知(β)にてパスワードをコピペします。

設定を保存すればアップデートの更新通知を受け取ることができます。
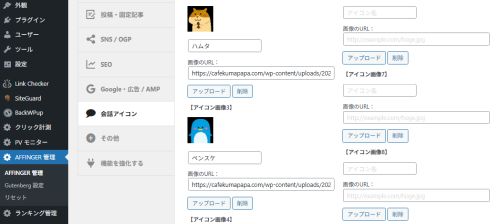
4.吹き出し(会話アイコン)の設定
会話アイコンに画像を登録しておくことで、記事作成をスムーズに進めることができます。
設定しておけば、すぐにこんな感じの吹き出しをすぐに利用できます。

こんな感じ♪
アイコン画像の登録は「AFFINGER管理」→「会話アイコン」で行います。

5.テンプレートを設定する
テンプレートを利用することで余計なデザインに時間をかけることなくスムーズに記事作成に進むことができます。
AFFINGER6ではデザイン済みデータとデザインカードプラグインという2種類のテンプレートがあります。
それぞれ、どんな感じのテンプレートが利用できるのか見ていきましょう。
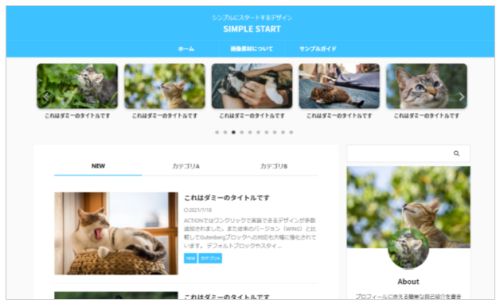
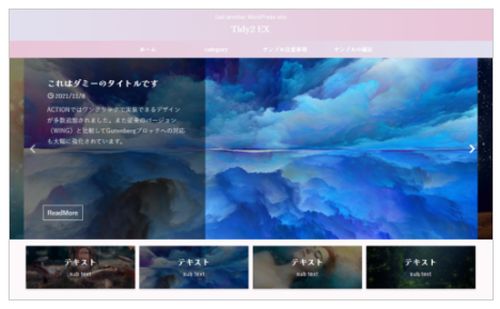
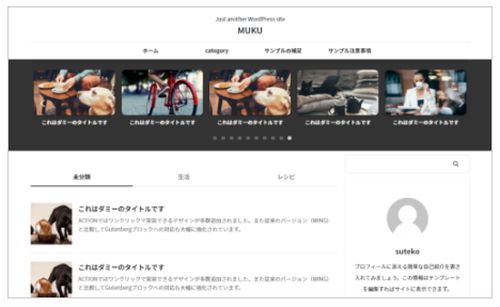
AFFINGER6のデザイン済みデータ
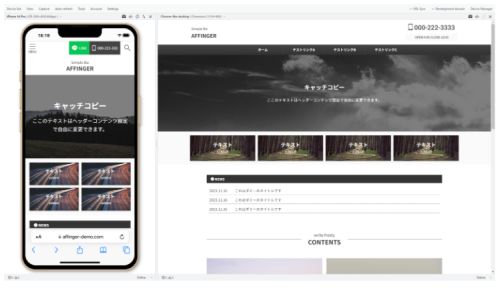
SIMPLE START

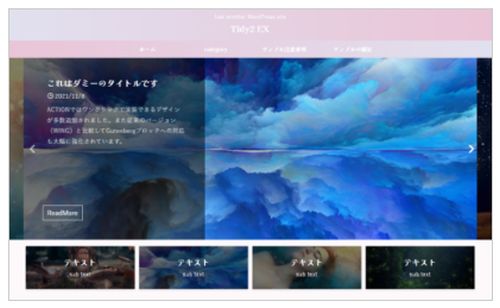
Tidy2

MUKU

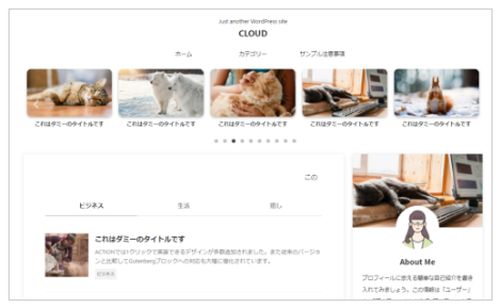
CLOUD

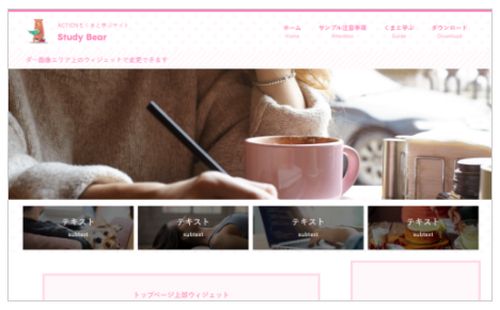
Study Bear

INAZUMA

Separate

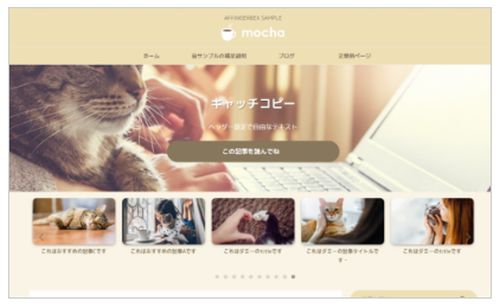
mocha 6EX

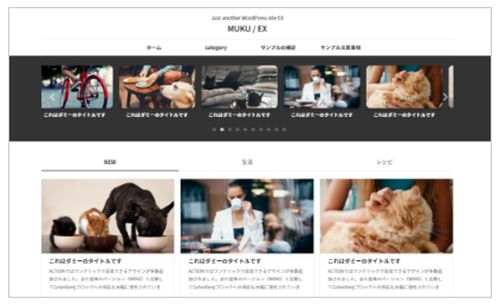
MUKU EX

Tidy2 EX

WIDE / EX

AFFINGER6の通常版と上位であるEX版で利用できるデザイン済みデータに違いがあります。
| AFFINGER6 | 通常版 | EX版 |
|---|---|---|
| デザイン済みデータ | 5種類 | 11種類 |
デザイン済みデータに関しては公式サイトでより詳しく確認することができます。
自分のイメージ合ったデザイン済みデータを利用することでデザイン面での作業を大幅に軽減することができます。
デザイン済みデータの設定方法についてはこちらの記事を参考にしてみてください。
初心者でも設定手順に迷わないように詳しく解説しています。
関連記事:
-

-
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
2025/6/21 AFFINGER6
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを ...
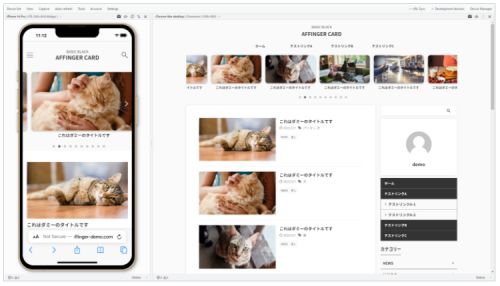
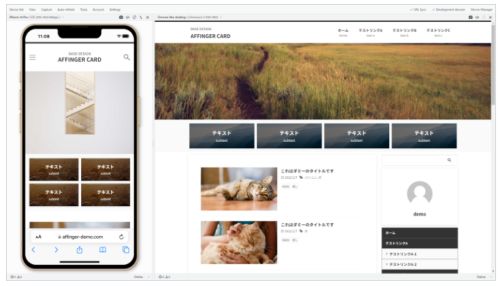
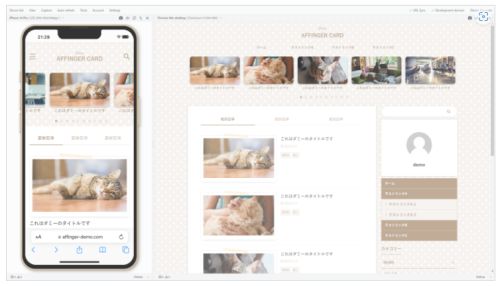
AFFINGER6のデザインカード
BASIC

FLAT

Diary

Delimit

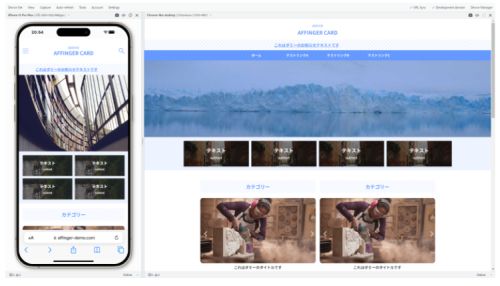
Simple Biz

デザインカードプラグインも通常版と上位であるEX版で利用できるテンプレート数に違いがあります。
| AFFINGER6 | 通常版 | EX版 |
|---|---|---|
| デザインカード | 5種類×4色 | 7種類×4色プラス1種類 |
デザインカードプラグインはデザイン済みデータよりも簡単に設定することが可能です。
デザイン済みデータを設定するのには「データ引継ぎプラグイン」という有料のプラグインが必要になります。
(※ データ引継ぎプラグインがなくても設定可能ですが手間がかかります)
手軽に利用したい方や有料プラグインを利用したくない方はデザインカードプラグインを利用しましょう。
デザインカードの設定手順についても別記事で紹介していますので、別記事を参考にしてみてください。
関連記事:
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト(デザインカードサンプルページ) AFFINGER6でデザイン変更するには既に「デザイン済みデータ(テンプレート)」を利用する方法がありました。 「デザイン済みデータ」を利用するには少し手間がかかります。 それに比べてデザインカードプラグインを利用すると簡単にデザイン変更を行うことができます。 「デザイン済みデ ...
まとめ|初期設定をサクッと終わらせて記事を作成しよう!
この記事の冒頭でも言いましたが、収益化に重要なのは記事のコンテンツです。
紹介した最低限の初期設定でスムーズに記事作成に進むことができます。
記事作成に集中して収益化を目指してください。
AFFINGER6は稼ぐに特化した収益化に役立つ機能が豊富なテーマです。
興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...