この記事ではAFFINGER6で可能なヘッダーカスタマイズを初心者向けに解説しています。
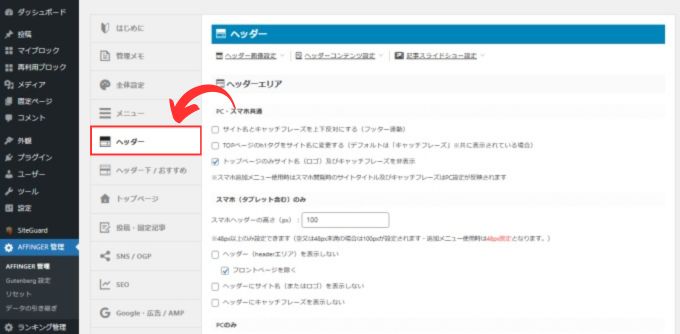
AFFINGER6のヘッダーカスタマイズは「AFFINGER管理」→「ヘッダー」画面にて行います。

AFFINGER管理:ヘッダー設定で出来ること
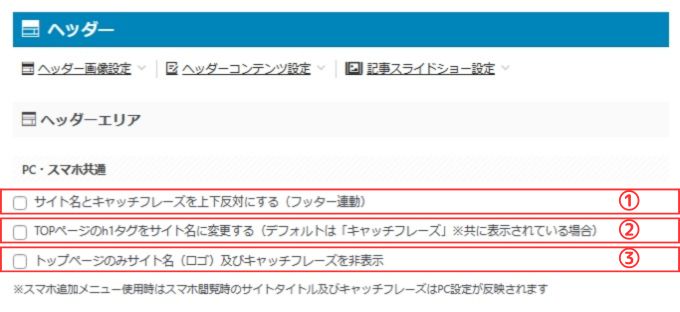
AFFINGER管理のヘッダーでは次のような設定をすることができます。


| ①:サイト名とキャッチフレーズを上下反対にする |
| ②:TOPページのh1タグをサイト名に変更する |
| ③: トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示 |
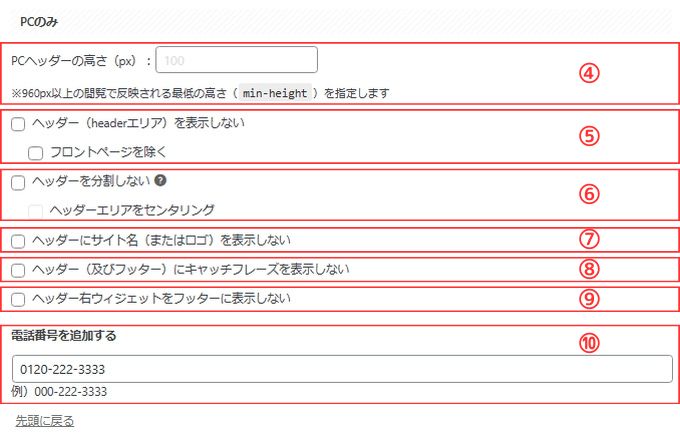
| ④:PCヘッダーの高さ |
| ⑤: ヘッダー(headerエリア)を表示しない |
| ⑥:ヘッダーを分割しない |
| ⑦:ヘッダーにサイト名(またはロゴ)を表示しない |
| ⑧:ヘッダー(及びフッター)にキャッチフレーズを表示しない |
| ⑨:ヘッダー右ウィジェットをフッターに表示しない |
| ⑩:電話番号を追加する |
各項目にチェックを入れて保存することでヘッダーのカスタマイズをすることができます。
それぞれ、どんなことが出来るのかをを詳しく解説していきます。
スマホ(タブレット含む)のみの項目は割愛しています。
① サイト名とキャッチフレーズを上下反対にする
ヘッダーのサイト名とキャッチフレーズの表示を上下反対にすることができます。
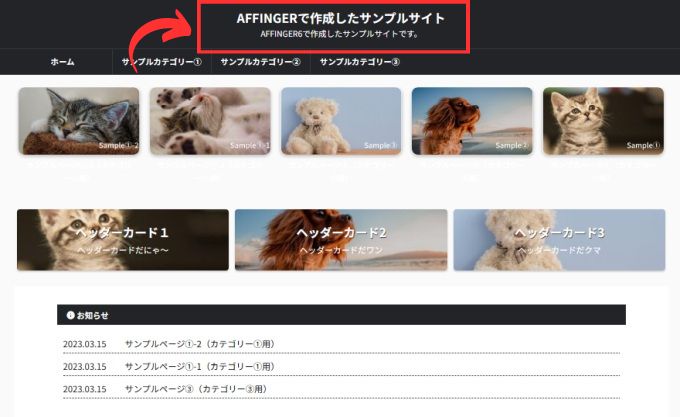
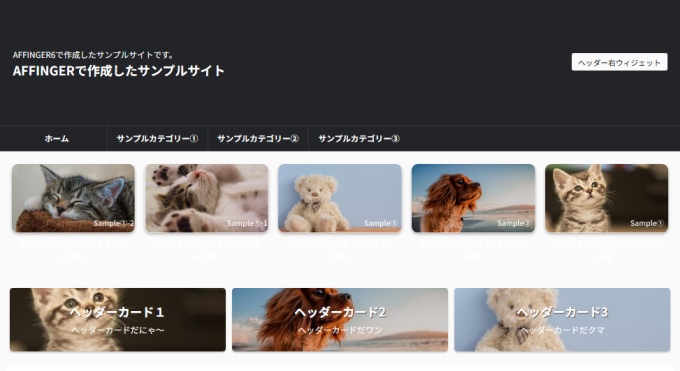
デフォルトではキャッチフレーズが最上部、サイト名がその下に表示されています。

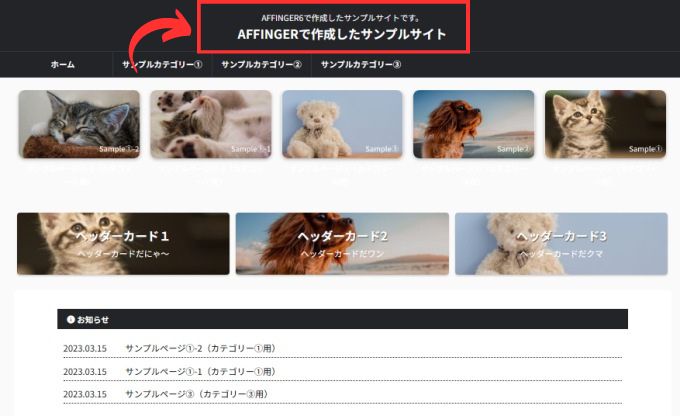
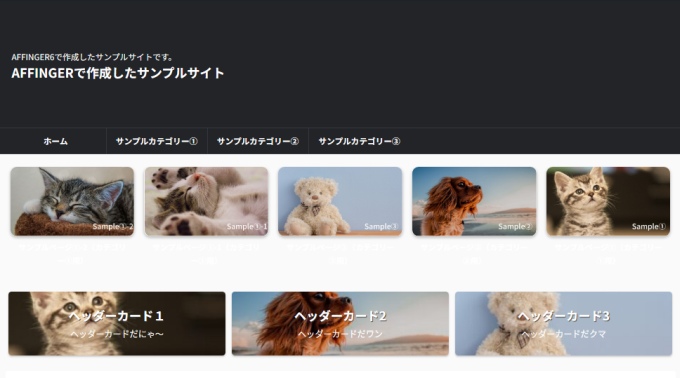
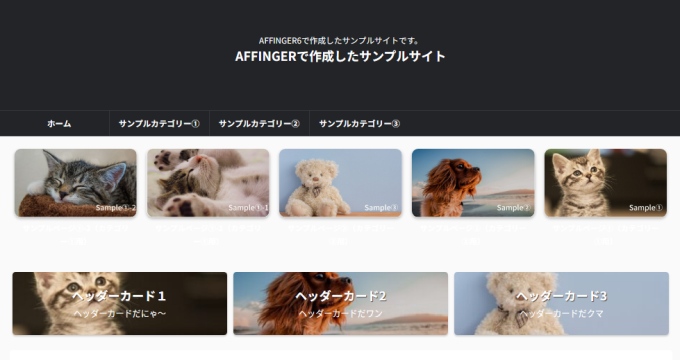
こんな感じでサイト名とキャッチフレーズが上下反対になります。

② TOPページのh1タグをサイト名に変更する
デフォルトでは「キャッチフレーズ」がh1タグに設定されています。
このh1タグをサイト名に変更する設定です。
③ トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示
トップページのサイト名とキャッチフレーズを非表示にすることができます。
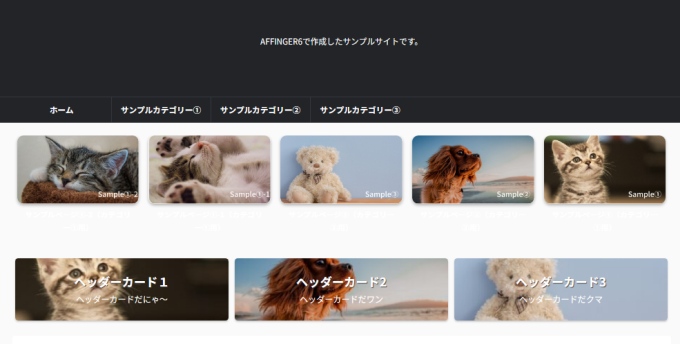
サイト名とキャッチフレーズを非表示にするとこんな感じです。

④:PCヘッダーの高さ
ヘッダーの高さを設定できます。
ヘッダーの高さを「200」ピクセルに設定するとこんな感じです。

⑤ ヘッダー(headerエリア)を表示しない
ヘッダーエリアを表示させない設定です。
その下の「フロントページを除く」を設定すると、トップページ以外のヘッダーを非表示にします。
ヘッダーを非表示にするとこんな感じです。

⑥ ヘッダーを分割しない
ヘッダーの電話番号やウィジェット表示部分が非表示になります。

ヘッダーのウィジェット表示部分ってどこ?
ヘッダー右ウィジェットの表示部分は下画像の部分になります。

「ヘッダーを分割しない」にチェックを入れて保存した後に「ヘッダーエリアをセンタリング」の項目にチェックを入れ設定することができます。
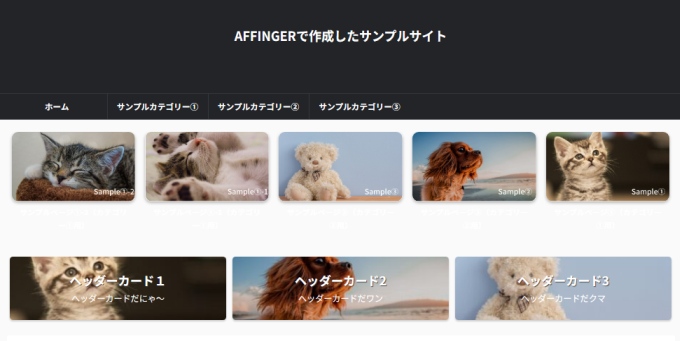
「ヘッダーエリアをセンタリング」を設定するとサイト名とキャッチフレーズが中央に表示されます。
「ヘッダーエリアをセンタリング」を設定するとこんな感じです。

⑦ ヘッダーにサイト名(またはロゴ)を表示しない
ヘッダーのサイト名を非表示にできます。
ヘッダーのサイト名を非表示にするとこんな感じです。

⑧ ヘッダー(及びフッター)にキャッチフレーズを表示しない
ヘッダーのキャッチフレーズを非表示にできます。
ヘッダーのキャッチフレーズを非表示にするとこんな感じです。

⑨ ヘッダー右ウィジェットをフッターに表示しない
ヘッダー右ウィジェットをフッターに表示しない設定です。
⑩ 電話番号を追加する
ヘッダーに電話番号を追加することができます。
ヘッダーに電話番号を表示するとこんな感じです。

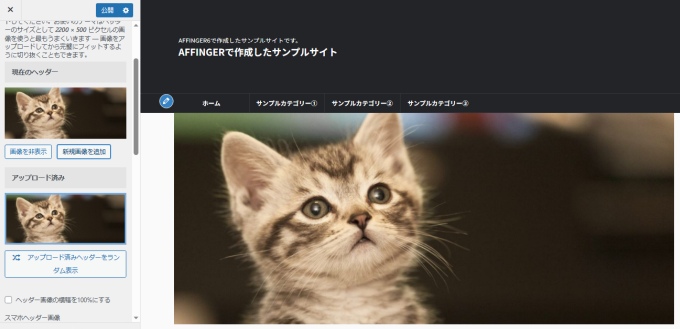
ヘッダー画像を表示させる方法
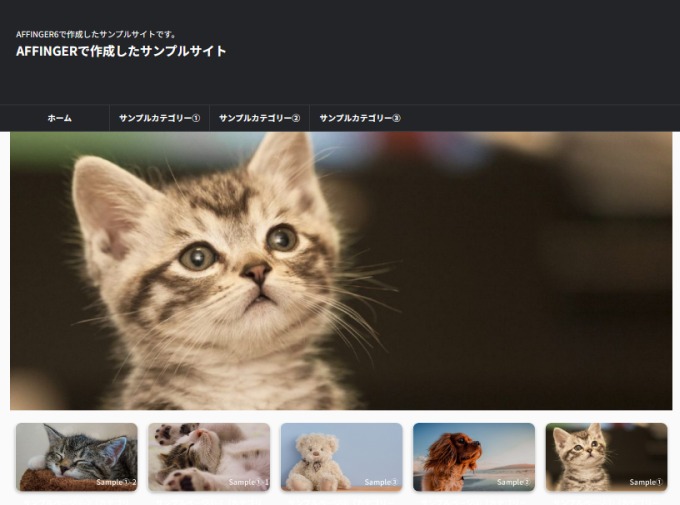
下のようなヘッダー画像を表示させる方法です。

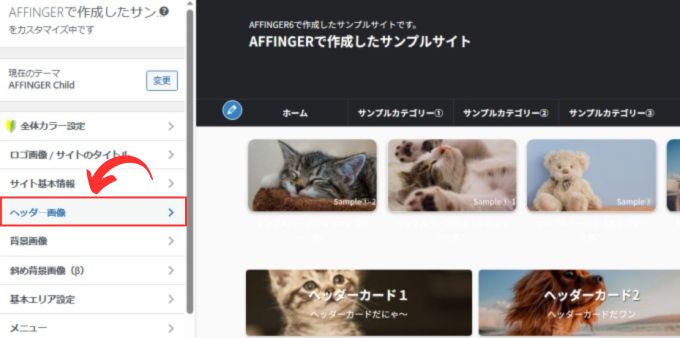
ヘッダー画像は「外観」→「カスタマイズ」→「ヘッダー画像」で表示させることができます。

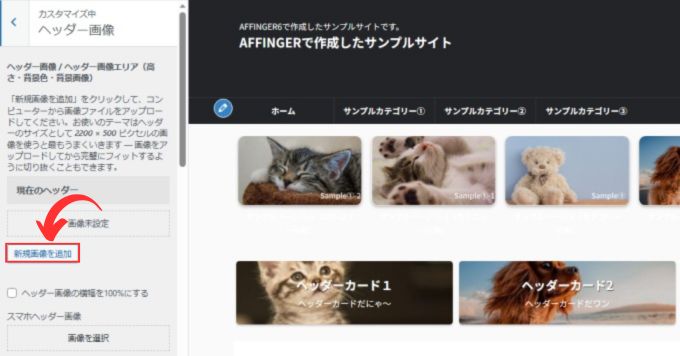
「新規画像を追加」にて表示させたい画像をアップロードします。
アップロードした画像は切り抜きで調整はできますが、2200×500ピクセル程度の画像が推奨されています。

画像をアップロードしたら「公開」をクリックして保存すればOKです。

以上がAFFINGER管理で可能なヘッダーの設定になります。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










