2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。
デザインカードの種類は公式サイトから確認できます。
→ AFFINGER6公式サイト(デザインカードサンプルページ)

プラグインで簡単に着せ替えが出来るわけです♪
AFFINGER6でデザイン変更するには既に「デザイン済みデータ(テンプレート)」を利用する方法がありました。
「デザイン済みデータ」を利用するには少し手間がかかります。
それに比べてデザインカードプラグインを利用すると簡単にデザイン変更を行うことができます。
「デザイン済みデータ」の設定方法に関しては別記事で詳しく解説していますので、そちらを参考にしてみてください。
この記事では実際にデザインカードプラグインを利用してみて、設定する方法を初心者向けに詳しく解説しています。
デザインカードプラグインを利用に関しては公式サイトの注意事項を確認の上ご利用ください。
デザインカードプラグインを利用に伴う如何なる不具合に対して当サイトは一切責任を負うことはできませんので、予めご了承ください。
デザインカードプラグイン利用前の準備
まず、デザインカードプラグインを利用するには以下のバージョン以上の環境が必要になります。
必要に応じてアップデートをしてください。
- WordPress6.4.1 / PHP 7.4
- AFFINGER ver20231203
- Gutenbergプラグイン ver2.7.2
サイトのバックアップを取る
ここで言うバックアップとは次の3つの設定のバックアップを取るということです。
- カスタマイザー
- ウィジェット
- AFFINGER管理
AFFINGER6ではこの3つの設定項目によってサイトデザインを構成しています。
デザインカードプラグインを利用するとその設定が上書きされるので、バックアップを取っておかないと元に戻せないわけです。
デザインカードプラグインをサイト作成の初期段階で利用するのなら問題ないですが、ある程度カスタマイズしていた方はバックアップは取っておいた方がいいです。
バックアップを取る方法を詳しく説明しますが、初期段階でバックアップを取る必要のない方は飛ばして読んで頂いて問題ありません。
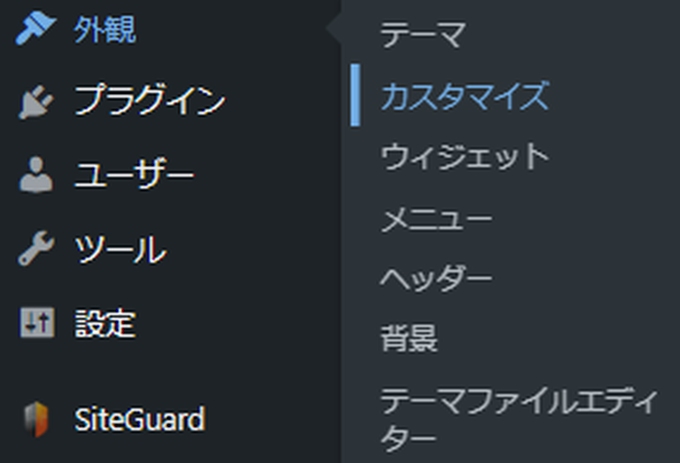
カスタマイザーのバックアップ
下画像の「カスタマイズ」のデータをバックアップする為に「Customizer Export/Import」というプラグインをインストールします。

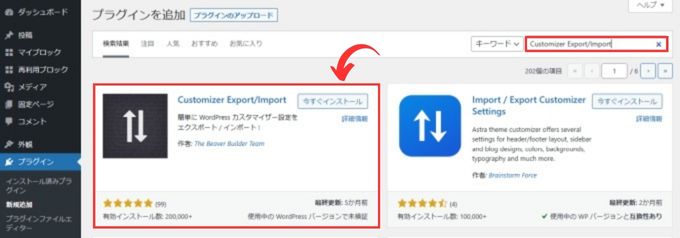
① 「Customizer Export/Import」をインストールする
「プラグイン」→「新規追加」から検索欄に「Customizer Export/Import」と入力して検索します。
「Customizer Export/Import」が表示されたら「今すぐインストール」をクリックし、続いて「有効化」をしておきます。

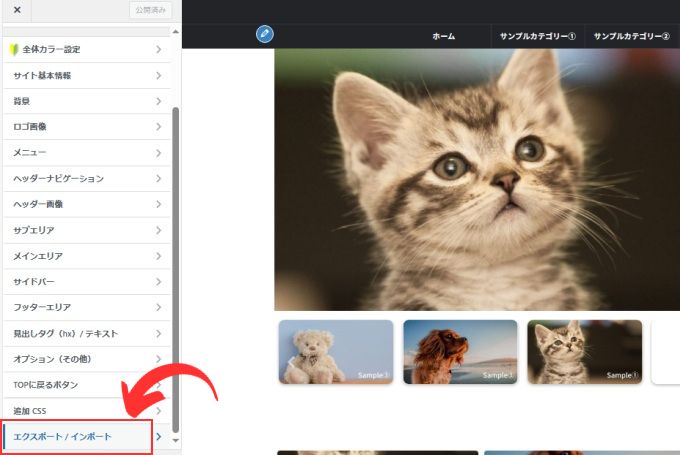
② カスタマイザーのバックアップをする
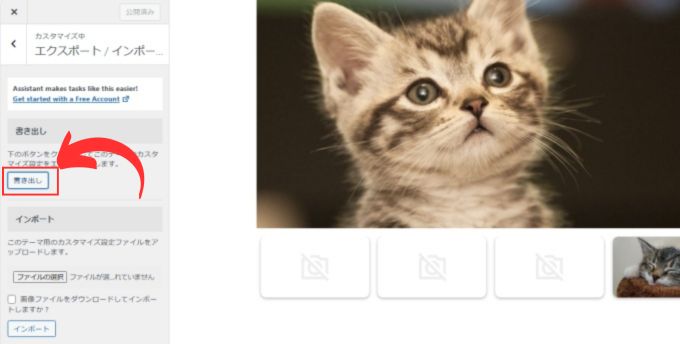
「Customizer Export/Import」を有効化するとカスタマイズ画面に「エクスポート/インポート」の項目が追加されます。

「エクスポート/インポート」項目の「書き出し」をクリックするとカスタマイザーの設定を保存(バックアップ)することができます。

ウィジェットのバックアップ
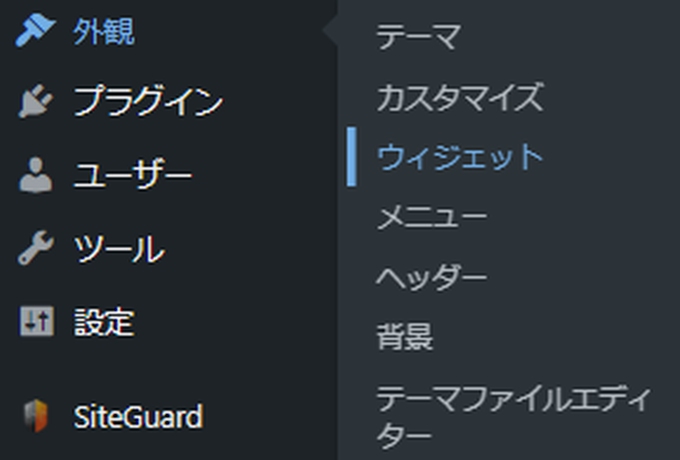
下画像の「ウィジェット」のデータをバックアップする為に「Widget Importer & Exporter」というプラグインをインストールします。

① 「Widget Importer & Exporter」をインストールする
「プラグイン」→「新規追加」から検索欄に「Widget Importer & Exporter」と入力して検索します。
「Widget Importer & Exporter」が表示されたら「今すぐインストール」をクリックし、続いて「有効化」をしておきます。

② ウィジェットの設定をバックアップする
「Widget Importer & Exporter」を有効後、ウィジェット画面に「インポート/エクスポート」が表示されます。

「ウィジェットのエクスポート」をクリックするとウィジェットの設定を保存(バックアップ)することができます。

AFFINGER管理のバックアップ
下画像の「AFFINGER管理」のデータをバックアップする為に「データ引継ぎプラグイン」をインストールします。

① 「データ引継ぎプラグイン」のインストール方法
「データ引継ぎプラグイン」は困ったことに無料のプラグインではなく「有料」のプラグインになります。
AFFINGERの公式サイトにて購入することができます。
| データ引継ぎプラグイン | 価格:2,980円(税込み) |
AFFINGER6EX(アップグレード版)を購入すると特典として「データ引継ぎプラグイン」が付いてきますので、AFFINGER6EX(アップグレード版)なら使用できるテンプレートも増えますし、この機会にAFFINGER6EX(アップグレード版)を購入するのもお勧めです。
| AFFINGER6EX(アップグレード版) | 価格:12,000円(税込み) |
「データ引継ぎプラグイン」「AFFINGER6EX(アップグレード版)」も公式サイトから購入可能です。
購入についての詳細は公式ページから確認をお願いします。
「データ引継ぎプラグイン」購入後にWordPressにインストールする手順は、「プラグイン」→「新規追加」→「プラグインのアップロード」で購入した「データ引継ぎプラグイン」の圧縮フォルダを選択すればOKです。
購入した「データ引継ぎプラグイン」の圧縮フォルダは解凍しないようにしてください。

「データ引継ぎプラグイン」のインストールが完了したら「有効化」しておきます。
「データ引継ぎプラグイン」を利用しなくてもAFFINGER管理の設定項目を手動で設定することは可能ですが、初心者の方には少しハードルが高いかもしれません。
初心者の方は「データ引継ぎプラグイン」を購入するか、バックアップを必要としないサイト作成の初期段階でデザインカードプラグインの利用をお勧めします。
② AFFINGER管理の設定をバックアップする
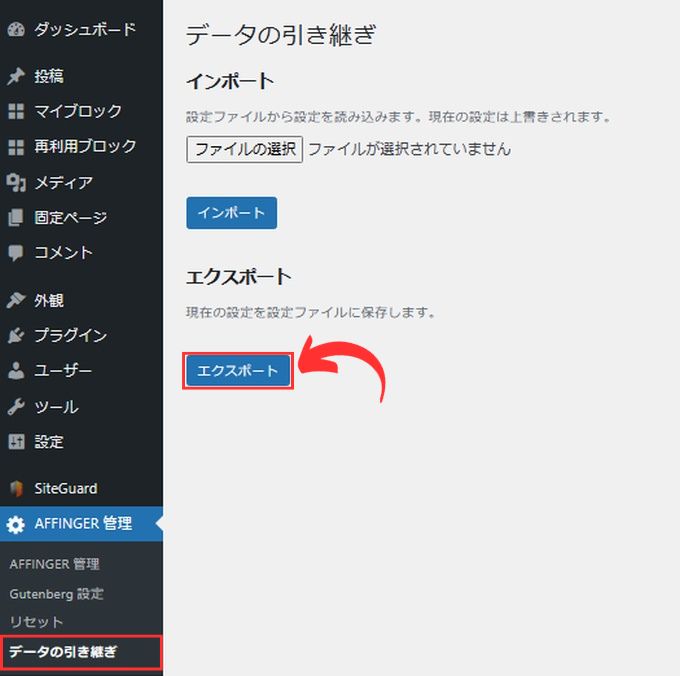
「データ引継ぎプラグイン」を有効化するとAFFINGER管理メニューに「データの引き継ぎ」項目が追加されます。
「データの引き継ぎ」画面の「エクスポート」をクリックするとAFFINGER管理の設定を保存(バックアップ)することができます。

デザインカードプラグインでデザイン変更する方法
- デザインカードプラグインをダウロードする
- デザインカードプラグインを有効化する
- ボタンひとつでデザイン変更
① デザインカードプラグインをダウロードする
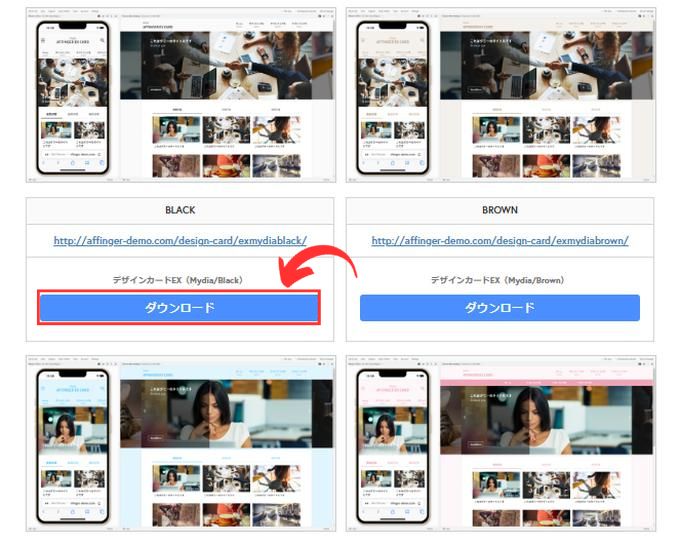
公式ページからデザインカードプラグインのダウンロードページを開きます。
※ ダウロードページはAFFINGER6購入した方のみが閲覧可能です。
ダウロードページからセットしたいデザインカードをダウンロードします。

② デザインカードプラグインを有効化する
デザインカードプラグインをダウンロードすると圧縮フォルダが保存されます。
こんな感じの圧縮フォルダです。

圧縮フォルダは解凍しないようにしてください。
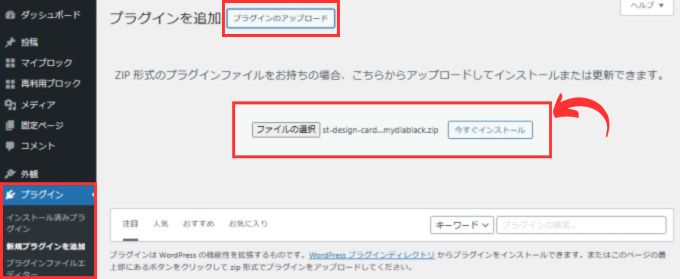
プラグインのアップロード画面からデザインカードプラグインの圧縮フォルダをインストールします。

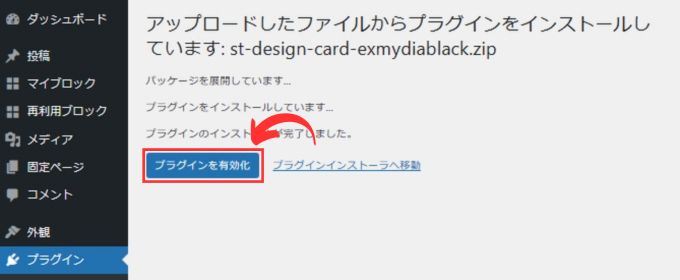
インストールが完了したら「プラグインを有効化」をクリックして有効化します。

③ ボタンひとつでデザイン変更
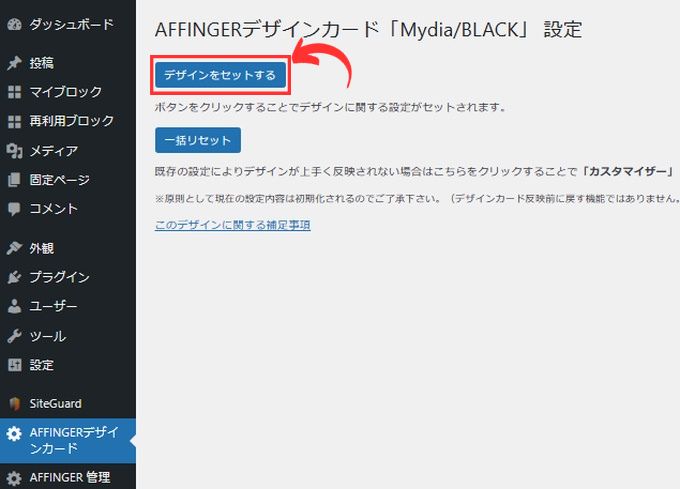
デザインカードを有効化するとメニューに「AFFINGERデザインカード」の項目が追加されます。
「AFFINGERデザインカード」の「デザインをセットする」をクリックすればデザイン変更は完了です。

以上がデザインカードでサイトデザインを変更する方法になります。
デザインをセット後に設定を元に戻すことができませんので、必要に応じてバックアップを取るようにしてください。
その他、デザインカードプラグインに関しては公式サイトの注意事項をよく確認して利用するようにしてください。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...