AFFINGER6でブログを運営していると、
- カテゴリーページが見にくい
- カテゴリーページを自由に編集したい
といった悩みにぶつかることがあります。
実は、カテゴリーページは「記事一覧ページ」ではなく、読者を次の記事へ導く重要な導線ページです。
特にAFFINGER6のような高機能テーマでは、カテゴリーページを少し工夫するだけで、
- 回遊率アップ
- 滞在時間アップ
- SEO評価向上
といった効果が期待できます。
この記事では、AFFINGER6でカテゴリーページのカスタマイズからコンテンツを自由に編集する方法までを、初心者でも迷わないように詳しく解説していきます。
カテゴリーの作成方法
カテゴリーは簡単に言えば「記事の分類」のことです。
カテゴリーを適切に設定することで、読んでいる方に見やすいサイトを作成することができます。
新規カテゴリーを作成する方法
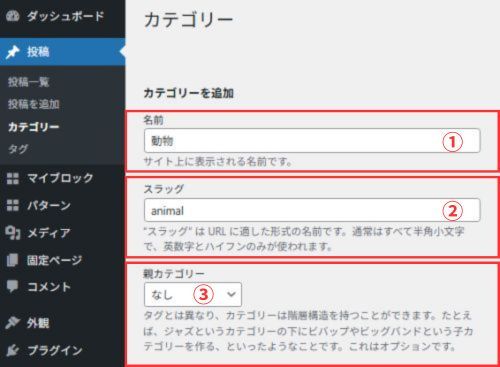
新規カテゴリーを作成するには「投稿」→「カテゴリー」を選択します。

① 名前の入力
カテゴリー名を入力します。
② スラッグ
スラッグはURLに適した形式の名前です。
スラッグはカテゴリーを英語に訳して半角英数字(小文字)とハイフンを用いて入力するようにしましょう。
例えば、「動物」というカテゴリー名の場合、スラッグには「animal」と入力します。
関連記事:
-

-
WordPressの「パーマリンクの設定」|初心者はこれだけは覚えよう!
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ パーマリンクって何のこと? 初心者でパーマリンクの設定方法がよくわからないよ? スラッグって何のこと? パーマリン ...
③ 親カテゴリー
親カテゴリーを設定することができます。
設定しない場合は「なし」で大丈夫です。
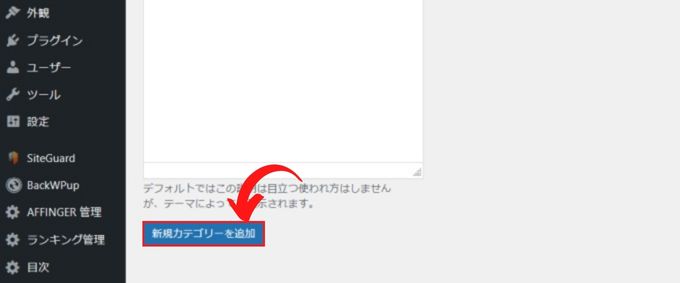
入力が終わったらページ下の「新規カテゴリーを追加」をクリックすればカテゴリーの作成は完了です。

AFFINGER6でも、カテゴリー作成自体はWordPress標準機能を使います。
カテゴリーページのカスタマイズ方法
カテゴリーの「編集」からカテゴリーページの編集をすることができます。

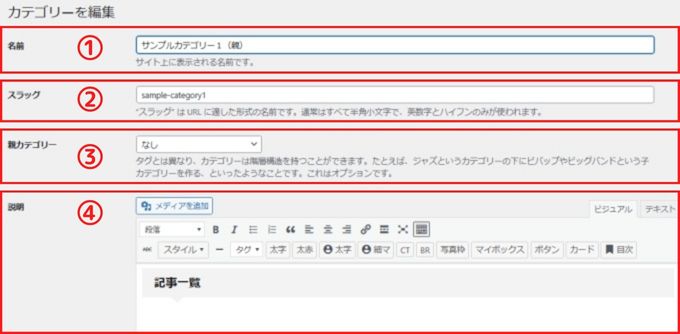
カテゴリーの編集ページではカテゴリーに関する14項目の設定が可能です。



| ① 名前 (必須) | カテゴリー名を入力 |
| ② スラッグ (必須) | スラッグを入力 |
| ③ 親カテゴリー | 親カテゴリーの設定 |
| ④ 説明 | カテゴリーページに任意のコンテンツを挿入 |
| ⑤ アイキャッチ画像を登録 | - |
| ⑥ カテゴリリンクのサムネイル画像を登録 | - |
| ⑦ categoryタイトルの書き替え | タイトルの書き替えが可能 |
| ⑧ categoryのメタキーワード | メタキーワード |
| ⑨ categoryのメタディスクリプション | メタディスクリプション |
| ⑩ 背景色 | 記事のサムネイル画像に表示されるカテゴリー背景色 |
| ⑪ 投稿の一覧表示 | カテゴリーページへの投稿一覧表示の有無 |
| ⑫ SNSボタンの表示 | SNSボタンの表示の有無 |
| ⑬ 1カラム(EX版限定) | 1カラム設定 |
| ⑭ noindexにする(EX版限定) | noindexの設定 |
① 名前
カテゴリーの名前を入力します。
基本的にはこの名前がカテゴリーページのタイトルになります。
② スラッグ
スラッグは上記で説明したようにURLに適した形式の名前です。
スラッグを変更すると、そのページは全く新しいカテゴリーページとした扱いになります。
もし検索エンジンからそのカテゴリーページが高評価を受けていた場合は、スラッグを変更してしまうとまた評価ゼロからスタートになってしまいますので、スラッグは一度設定したら変更しないことをお勧めします。
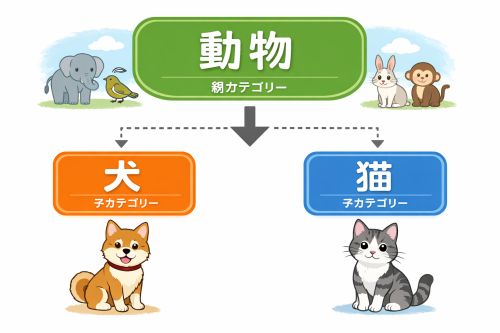
③ 親カテゴリー
カテゴリーは階層構造を作成できます。
例えば、「犬」「猫」「動物」というカテゴリーを作成した時に
「動物」・・・親カテゴリー
「犬」「猫」・・・子カテゴリー
といったカテゴリー設定が思いつきますよね。

カテゴリーの数が多くなってきたら、階層分けをしてあげるのがお勧めです。
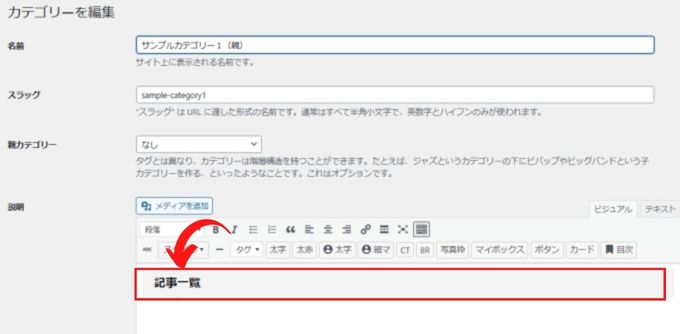
④ 説明
ここではカテゴリーページに任意のコンテンツを挿入することができます。
例えば、カテゴリーページに「記事一覧」という見出しを挿入してみます。

実際表示を確認してみるとこんな感じです。

もっと自由にコンテンツを編集したい方はマイブロック機能を利用するのがお勧めです。
詳しい編集方法については記事の後半で解説していきます。
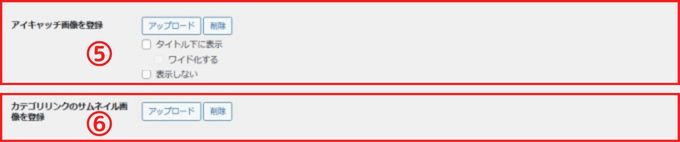
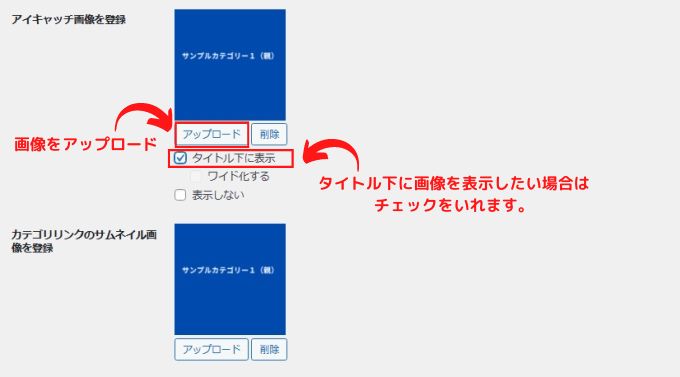
⑤ アイキャッチ画像を登録
アイキャッチ画像の登録やその画像をタイトル下に表示させることができます。

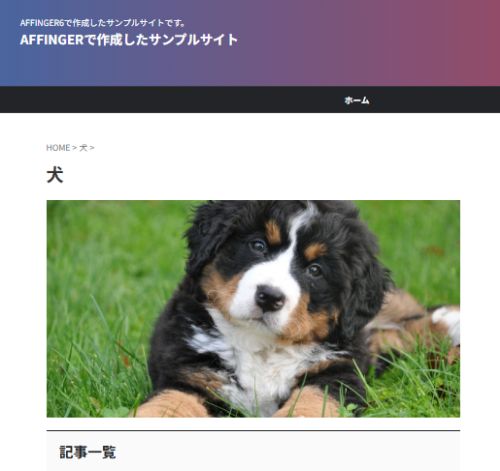
実際にタイトル下にアイキャッチ画像を登録するとこんな感じです。

関連記事:
-

-
Canvaでアイキャッチ画像を作る方法【初心者でも5分でできるブログ用デザイン完全ガイド】
ブログを運営していると必ずぶつかる壁―― それが 「アイキャッチ画像をどう作ればいいか問題」 です。 デザインなんてやったことがない センスに自信がない Photoshop?Illustrator?絶 ...
⑥ カテゴリリンクのサムネイル画像を登録
アイキャッチ画像の項目と同様にサムネイル画像を登録できます。
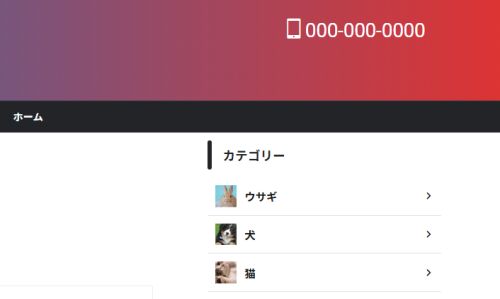
このサムネイル画像はウィジェットでカテゴリーをサイドバーなどに設置した時に表示させることができます。
カテゴリー:サムネイル画像の例

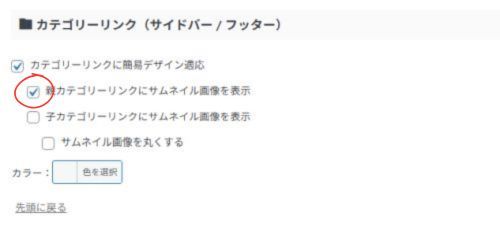
カテゴリーを設置したのにサムネイル画像が表示されない・・・
って時は「AFFINGER管理」→「全体設定」→「カテゴリーリンク」の項目を確認してみてください。

※サムネイル画像を表示の項目にチェックを入れていないと表示されません。
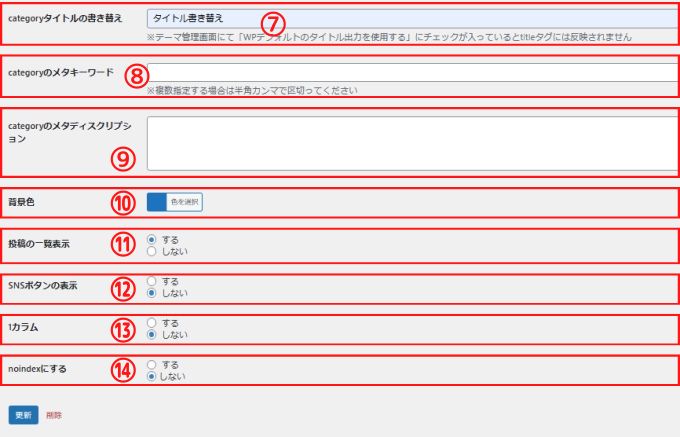
⑦ categoryタイトルの書き替え
カテゴリーのタイトルを書き替えることができます。
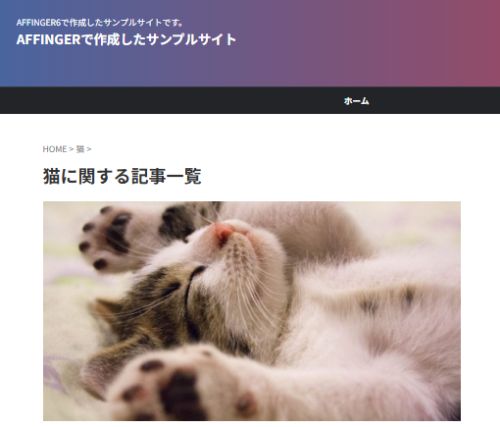
例えば、カテゴリー名:「猫」のタイトル書き替え欄に「猫に関する記事一覧」と入力してみます。
タイトルを書き替えた実際表示はこんな感じです。

⑧ categoryのメタキーワード
メタキーワードにはそのカテゴリーに関連するキーワードを入力します。
複数入力する際はカンマで区切って入力します。
以前はページを上位表示させる工夫として、重要度も高かったようですが現在はそれほど重要ではないようです。
⑨ categoryのメタディスクリプション
メタディスクリプションにはカテゴリーページの説明を入力します。
メタディスクリプションの書き方については別記事で解説していますので、そちらも参考にしてみてください。
関連記事:
-

-
メタディスクリプションの書き方-稼ぐに繋げる6つのテクニック
メタディスクリプションは直接的には検索順位に影響しませんが、間接的に検索順位に影響を与える重要な要素です。 ブログで稼ぐ為には効果が見込めることは何でもヤル! その積み重ねが後々のブログに反映されてき ...
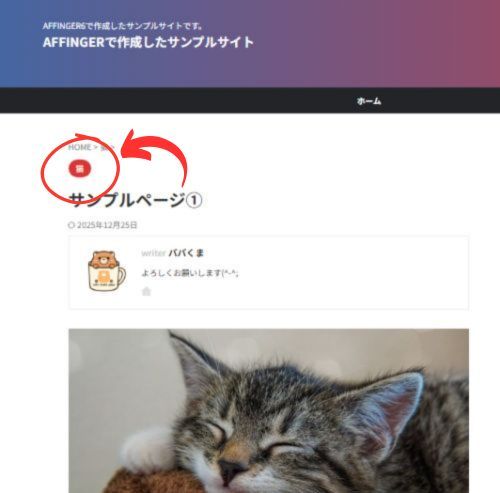
⑩ 背景色
ここで設定する背景色とはどこのことか解りにくいと思います。
この背景色は記事を作成してカテゴリーを設定した際に、タイトル上に表示されるカテゴリーの色です。
↓ この部分

⑪ 投稿の一覧表示
カテゴリーページに投稿一覧を表示させるかを設定できます。
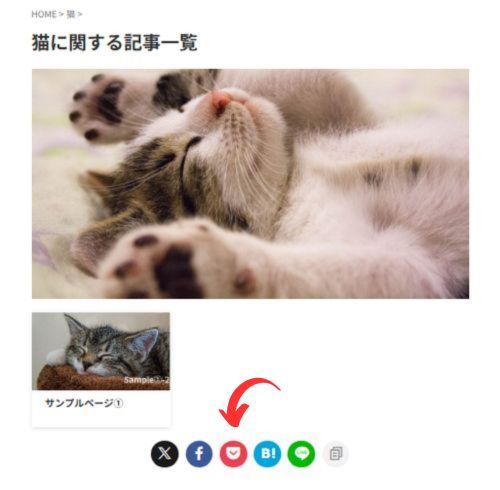
⑫ SNSボタンの表示
SNSボタンを表示させるかを設定できます。
SNSボタンを表示させるとこんな感じです。

⑬ 1カラム(EX版限定)
カテゴリーページを1カラムに設定できます。
ページを1カラムにするとサイドバーは表示されなくなります。
⑭ noindexにする(EX版限定)
カテゴリーページをnoindexに設定できます。
noindexとは検索エンジンにあえてそのページを登録したくない場合に設定します。
内容が乏しいページはサイトの評価を逆に下げてしまう可能性があります。
なので、そのようなページに対して「登録しないでくださ~い」と設定するのがnoindexの設定になります。
以上がカテゴリーの編集項目についての基本的な解説になります。
ここからは、実際にカテゴリーページのコンテンツをもっと自由に編集する方法について解説していきます。
カテゴリーページのコンテンツを自由に編集する方法
カテゴリーページのコンテンツは「説明」の項目で編集することができます。
しかし、「編集しにくい!」「よくわからない」と思う方も多いのではないでしょうか?
そこで、もっと記事を作成するように自由にコンテンツを編集する方法について解説していきます。
マイブロック機能を使えば自由にコンテンツを作れる
結論から言えば、マイブロック機能を使えば自由コンテンツを作れます。
とても簡単です。
マイブロック機能を活用する手順は次の通りです。
- マイブロック機能でコンテンツを作成
- カテゴリーの説明欄にマイブロックのショートコードを貼り付ける
① マイブロック機能でコンテンツを作成する
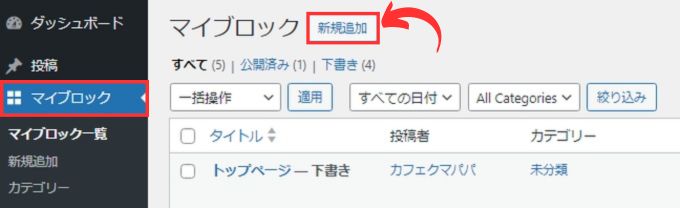
まず「マイブロック」→「新規作成」を選択します。

マイブロックの編集ページで普通の記事を書く要領でカテゴリーページのコンテンツを作成します。
試しに下のようなリストや記事一覧を載せたコンテンツを作成しました。

※ タイトルは表示されないので自由に設定して大丈夫です。
コンテンツの作成が終了したら「更新」をクリックして保存します。
② カテゴリーの説明欄にマイブロックのショートコードを貼り付ける
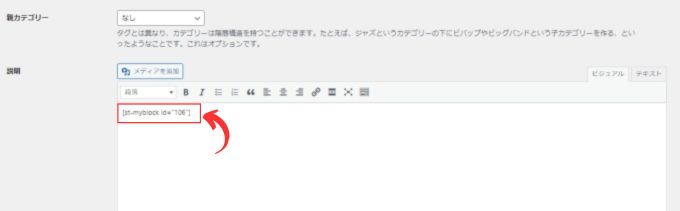
次に作成したマイブロックのショートコードをコピーします。

コピーしたショートコードをカテゴリー編集ページの「説明」入力欄に貼り付けます。

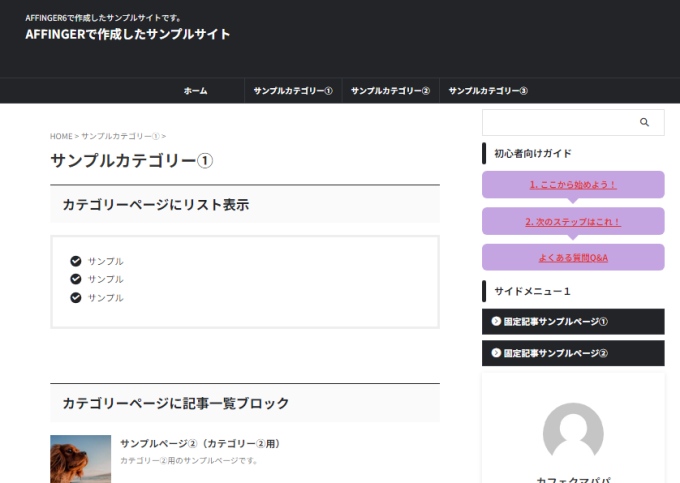
更新をクリックして保存すれば、こんな感じにカテゴリーページに反映されます。

コンテンツを編集したいときはマイブロックの内容を編集すればOKです。
まとめ|AFFINGER6はカテゴリーページも自由に編集できる
AFFINGER6はカテゴリーページのカスタマイズ性能も高いです。
初心者の方はよく解らず難しいと思いがちですが、カテゴリーページのカスタマイズもコンテンツの編集も難しくはありません。
この記事を参考にして、カテゴリーページをカスタマイズしてみてくださいね。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...