「長文の記事が読みづらくなる…」
「要点をもっとわかりやすく強調したい」
そんな悩みを一気に解決するのが AFFINGER6 の “マイボックス” 機能 です。
この記事ではそんなマイボックス機能の使い方について初心者向けに解説しています。
※ AFFINGER6のバージョンアップやアップデートによって操作画面が変更している可能性があります。
AFFINGER6:「マイボックス」機能とは?
AFFINGER6の「マイボックス」機能では下のようなボックスを簡単に作成できます。
「マイボックス」機能の基本的な使い方
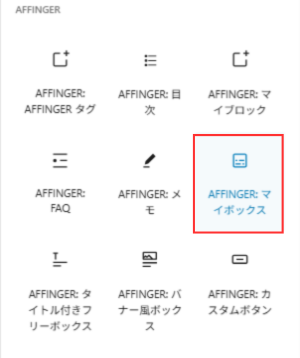
マイボックスを使用するにはツールの「AFFINGER:マイボックス」を選択します。

↓ こんな感じでボックスが作成されます。
あとは、このボックスを編集していくわけです。
「マイボックス」機能では次のような編集が可能です。
| ① タイトル | タイトル部分の編集が可能 |
| ② サイズ | ボックスのサイズ変更が可能 |
| ③ 枠線 | 枠線の幅などを設定可能 |
| ④ 色 | タイトルや背景・枠線の色などを設定可 |
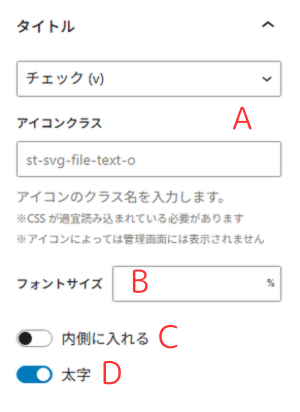
① タイトル設定で出来ること

- アイコンを設定することができます。
- タイトルのフォントサイズを変更することができます。
- タイトルを枠線の内側に表示させることができます。
- タイトルの太字を切り替えることができます。
A. アイコンを設定する
タイトルにアイコンを設定することができます。
例えば、こんな感じです。
アイコンクラスの入力欄にコードを入力することでもアイコンを表示させることができます。
アイコンのコード一覧は公式マニュアルで確認できます。
AFFINGER6で使用できるアイコン一覧はこちらからも確認できます。
→ AFFINGER6(アフィンガー6)で使えるアイコン一覧
B. フォントサイズを変更する
フォントサイズに数値(パーセント)を入力することで見出しのサイズを変更できます。
C. 見出しを内側に入れる
見出しを枠線の内側に入れることができます。
D. タイトルの太字を切り替える
タイトルの太字と細字の切り替えができます。
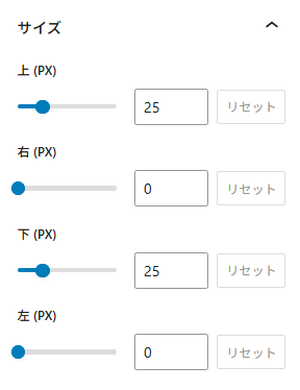
② サイズ設定で出来ること

サイズの設定ではマイボックスのサイズを変更することができます。
実際にはマイボックスのマージン設定です。
マージン設定とは余白の範囲指定のようなものです。(正確な説明とは異なりますが)
マイボックス周辺の余白をどれくらいにするかを指定することで、マイボックスの見た目のサイズを変更することができます。
例えば、上下を25px・左右に100pxを指定してみます。

すると、作成したマイボックスの周囲に上下25px・左右100pxの余白ができます。
③ 枠線の設定で出来ること

- 枠線の色を変更できます。
- 枠線の太さを変更できます。
- 枠線の丸みを変更できます。
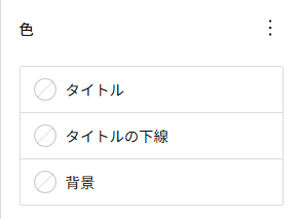
④ 色の設定で出来ること

- タイトル色を変更できます。
- タイトルに下線とその色を設定できます。
- 背景色を変更できます。
AFFINGER6「マイボックス」はこんなシーンで使うと効果的!
ただ囲むだけの装飾ではなく、使いどころを意識すると“読者が迷わない記事”になり、満足度が大きく上がります。
注意点・警告をはっきり伝えたいとき
例:設定変更は自己責任で/必ずバックアップを取る、など。
要点まとめを強調したいとき
記事のラストや章末に「ここがポイント」という形で使うと効果抜群。
補足情報・Q&A・豆知識に
文章の流れを邪魔せず、自然に情報を付け足せる。
レビュー記事で特徴を整理するとき
メリット・デメリット・おすすめポイントのまとめに最適。
こうした“視線誘導”ができるのが、マイボックスの最大の強みです。
「AFFINGER:メモ」と「AFFINGER:マイボックス」の違い
「AFFINGER:メモ」と「AFFINGER:マイボックス」は、それぞれ次のような違いがあります。
- アイコンとタイトルの位置が違う
- サイズ(マージン)設定の有無
アイコンとタイトルの位置が違う
「AFFINGER:メモ」と「AFFINGER:マイボックス」の違いの1つはアイコンとタイトルの位置が違うことです。
【AFFINGER:メモ】
「AFFINGER:マイボックス」
サイズ(マージン)設定の有無
| マージン設定 | |
|---|---|
| AFFINGER6:メモ | なし |
| AFFINGER:マイボックス | あり |
「AFFINGER:メモ」と「AFFINGER:マイボックス」のどちらも記事の一部を強調するのに便利です。
特徴から
短い文章を強調したい時・・・「AFFINGER:メモ」
長文やリストなどを強調したい時・・・「AFFINGER:マイボックス」
を利用するのがお勧めです。
設置できたら“読者が迷わない記事”に一歩前進!
AFFINGER6 のマイボックスを使いこなすと、
- 読まれやすさが上がる
- 導線が整理される
- 情報が伝わりやすくなる
- 結果として SEO 評価も上がる
という好循環が生まれます。
記事を「見やすく・わかりやすく・伝わる」内容にしたいなら、まずはマイボックスを是非活用してみてください。
AFFINGER6は初心者でもクオリティの高い記事を作成する為の機能が豊富です。
興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
