WordPress テーマ AFFINGER6 には、記事を “読みやすく・わかりやすく・プロっぽく” 仕上げるための装飾ブロックが多数搭載されています。
その中でも特に 初心者が最初 が使いやすいのは、今回解説する メモブロック です。
メモブロックは、文章の中に「ワンポイントメモ」や「補足」「注意点」を挿入するためのシンプルな装飾です。
背景色・アイコン・ボーダーを変えるだけで、記事がグッと読みやすく整います。
しかし実際には、
- どこに使うべき?
- どの色にすれば見やすい?
- 文章が長くなるけど大丈夫?
- ボックス系(フリーボックス・マイボックス)との違いは?
と悩む初心者も多く、うまく使いこなせていないケースが数多く見られます。
そこで本記事では、AFFINGER6のメモブロックを 初心者でも迷わず・正しく・効果的に使えるように解説していきます。
AFFINGER6「メモブロック」とは?基本と役割を理解しよう
まずは、メモブロックの特徴を整理しておきましょう。
メモブロックは“重要情報を簡単に整理できるミニボックス”
メモブロックは、文章中の一部を枠で囲み、視覚的にわかりやすく伝えるための装飾です。
特徴は以下の通り:
- アイコン付きで視線を引きやすい
- 背景色がつくので情報が目立つ
- 長文を避けて“短いメモ”を入れるのに最適
- スマホでの視認性が高い
- 挿入がとても簡単なので初心者でも扱いやすい
特に AFFINGER6 では、メモブロックのデザインが美しく整っているため、装飾初心者でも 記事のクオリティが一段上がったような仕上がりにできます。
どんな場面で使うのが効果的?
メモブロックは、次のような場面で威力を発揮します。
- 重要な注意点を伝えるとき
- 読者がミスしやすい操作の注意点を明確にできる。
具体例:
- 補足説明を入れたいとき
- 本文をスマートに保ったまま、理解に必要な情報を追加できる。
具体例:
- 結論前の“軽いまとめ”
- 「ここまでのポイント」を整理すると離脱防止に。
具体例:
- 読者へ一言アドバイスを付け加えたいとき
- 初心者向け記事と相性が非常に良い。
具体例:
このように、メモブロックは「文章を読みやすく整理するための小技」として最適です。
フリーボックス・マイボックスとの違い
| ブロック名 | 特徴 | 使いどころ |
|---|---|---|
| メモブロック | 軽量・短文メモ向け | 補足・注意・一言解説 |
| フリーボックス(見出し付き) | 情報を構造化できる | 重要ポイントまとめ |
| マイボックス | デザイン自由度が高い | CTAや特に重要な強調 |
メモブロックは “軽い説明に最適” である点が他との一番の違いです。
メモブロックの挿入方法|初心者向けに最も分かりやすく解説
メモブロックを使用するには「ブロック挿入ツール」の「AFFINGER:メモ」を選択します。

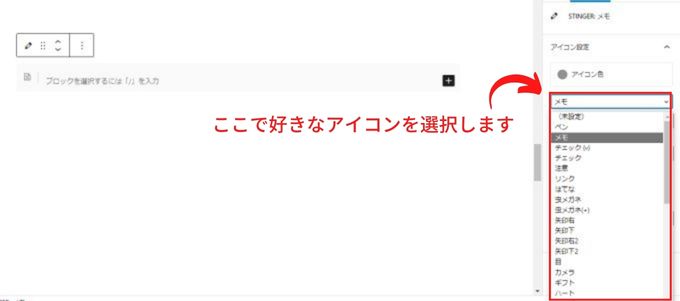
アイコンを選択する
記事作成画面右「アイコン設定」のプルダウンメニューから好きなアイコンを選択します。
選択できるアイコンの種類はメニューからだと40種類程度から選ぶことができます。
(未設定)を選択するとアイコンは非表示になります。

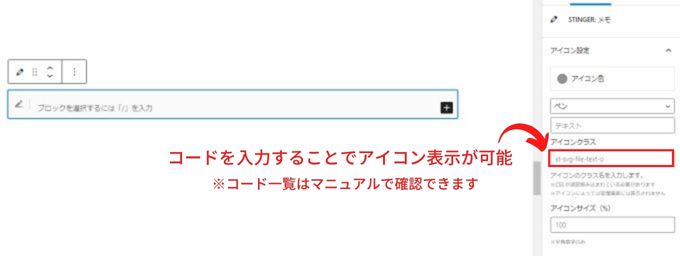
アイコンクラス欄に直接コードを入力することでもアイコンを表示させることもできます。
アイコンクラスのコードはAFFINGER6の公式マニュアルで確認可能です。

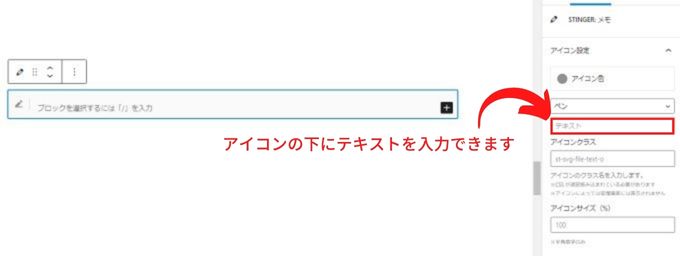
アイコンの下にテキストを入れる
記事作成画面右「アイコン設定」の「テキスト入力欄」に入力することでアイコンの下にテキストを表示させることができます。

例えば、メールのアイコンを選択して下に「メール」と表示させてみると
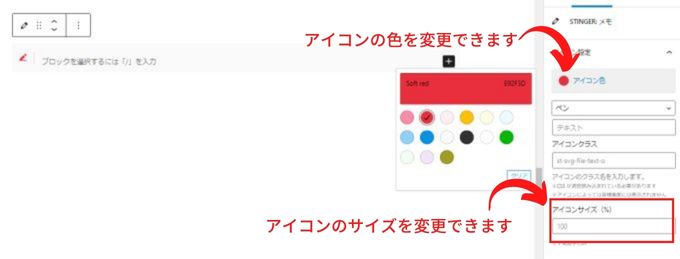
アイコンの色やサイズを変更

例えば、アイコンの色に青を選択すると
こんな感じです
アイコンサイズを200パーセントにしてみると
こんな感じです
メモブロックの背景色を変更する
記事作成画面右「色設定」の「背景色」でメモブロックの背景色を変更できます。

背景色を「緑」に変更するとこんな感じになります。
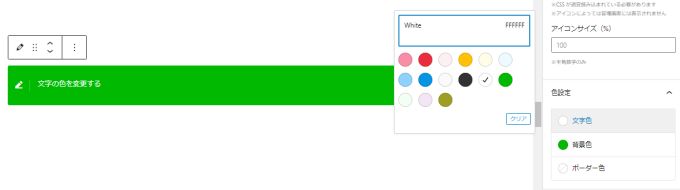
メモブロックのテキスト色を変更する
記事作成画面右「色設定」の「文字色」でメモブロックの文字色を変更できます。

文字色を「白」に変更するとこんな感じになります。
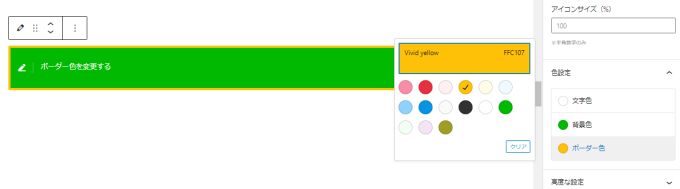
メモブロックのボーダー色を変更する
記事作成画面右「色設定」の「ボーダー色」でメモブロックのボーダー色を変更できます。

ボーダー色を「黄色」に変更するとこんな感じになります。
AFFINGER6で可能な具体的なメモブロック活用例
メモブロックを活用することで、視覚的に見やすいブログを作成することができます。
伝えたいポイントや目立たせたい内容を記述する際に活用できます。
また、メモブロック内ではリストやテーブル・画像などの他の機能と組み合わせることも可能なので色々とアレンジすることもできます。
例えば、リストと組み合わせてこんな感じにもできます。
- ああああ
- いいいい
- うううう
- ええええ
まとめ|AFFINGER6のメモブロックは初心者でも使いやすい記事装飾機能
AFFINGER6のメモブロックは記事内のアピールポイントを強調するのに役立つ機能です。
要点や注意事項など短文を強調するの便利です。
AFFINGER6にはメモブロックの他にも読者の目を引くことが可能な機能が豊富です。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...