「お問い合わせフォームをどこに置けば見てもらえる?」
「フッターに設置したいけどやり方が分からない…」
そんな方に向けて、この記事ではAFFINGER6で“お問い合わせフォーム”をフッターメニューに設置する方法 を初心者でも迷わず設置でできるように丁寧に解説しています。
なぜフッターメニューに「問い合わせ」を置くべきなのか?
サイト全体の“信頼性”が上がる
フッターに「運営者情報」や「お問い合わせ」へのリンクがあると、読者は「このサイトはちゃんと運営されている」という印象を与えることができます。
スマホユーザーが迷わず問い合わせできる
ユーザーの 70%以上がスマホでサイトを閲覧しています。
スマホでは記事を読み終えた後、そのままスクロールしてフッターまで到達します。
フッターに問い合わせがあれば、アクションのハードルが下がります。
フォームが埋もれず、問い合わせ数が増える
問い合わせフォームが「固定ページだけ」に置かれていると、読者が探しづらく 問い合わせ機会を逃しがちです。
フッターメニューは常に見える場所のため、CV(問い合わせ件数)に直結します。
フッターメニュー作成時の注意点
【注意点①】フッターメニューは“階層を深くしすぎない”
フッターは画面最下部にあるため、複数階層のメニューを入れると読者が迷いやすくなります。
特に問い合わせフォームは「1クリックで到達できる位置に置く」ことが重要です。
【注意点②】リンクテキストは必ず“短く・分かりやすく”
フッターはスマホで見ると非常に狭いエリアになります。
リンク名は次のように簡潔にしましょう。
- お問い合わせ
- 運営者情報
- プライバシーポリシー
- 利用規約
長すぎる文言は折り返しで読みにくくなり、クリック率が下がる原因になります。
【注意点③】モバイル表示の崩れに注意
PCでは綺麗に並んでいても、スマホでは見にくくなってしまっている場合があります。
チェックすべきポイント:
- 配置が詰まりすぎていないか
- 余白が確保されているか
- 指でタップしやすい大きさか
- メニュー数が多すぎないか
モバイルは 7割以上のユーザーが利用 するため、非常に重要です。
【注意点④】固定ページが公開状態になっているか確認
ありがちなミスとして、固定ページが「下書き」のままでリンクだけ作ってしまうというパターンがあります。
フッターに設置する前に:
- 固定ページ → 公開済みになっているか
- パーマリンクが正しく設定されているか
- 表示が404になっていないか
これを必ずチェックしましょう。
では、実際にAFFINGER6でお問い合わせフォームをフッターメニューに設置する手順を解説していきます。
STEP.1 Contact Form 7 でお問い合わせページを作成する
まずは「お問い合わせフォーム」を作成しましょう。
既に作成済みの方は「STEP.2」にスキップしてください。
「Contact Form 7」のインストール方法
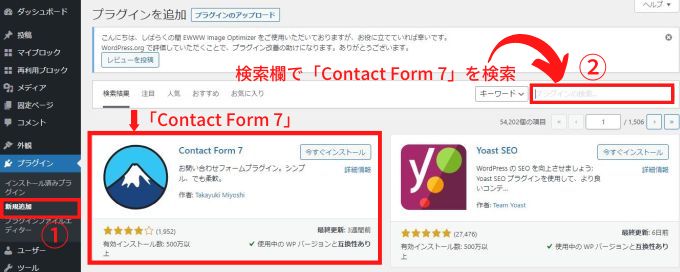
WordPressメニューの「外観」→「プラグイン」→「新規追加」から「Contact Form 7」を検索します。
下の画像の赤枠のプラグインが「Contact Form 7」です。

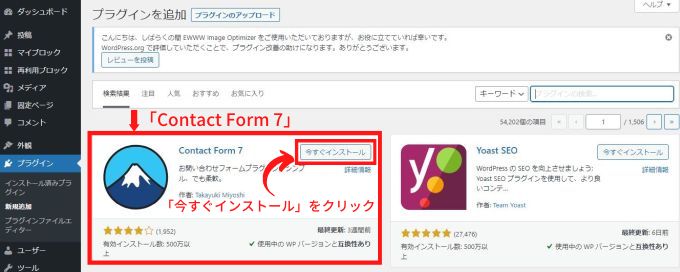
「Contact Form 7」が見つかったら「今すぐインストール」をクリックします。

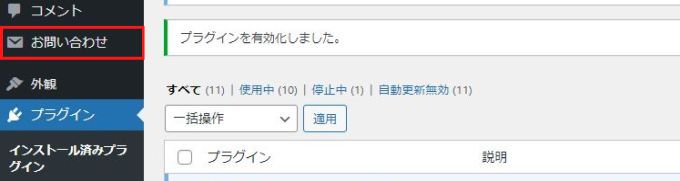
インストールが完了したら「有効化」をクリックします。

するとWordPressメニューに「お問い合わせ」が追加されます。

これで「Contact Form 7」のインストールは終了です。
「Contact Form 7」で「お問い合わせフォーム」を作成する方法
次に「お問い合わせフォーム」を作成します。
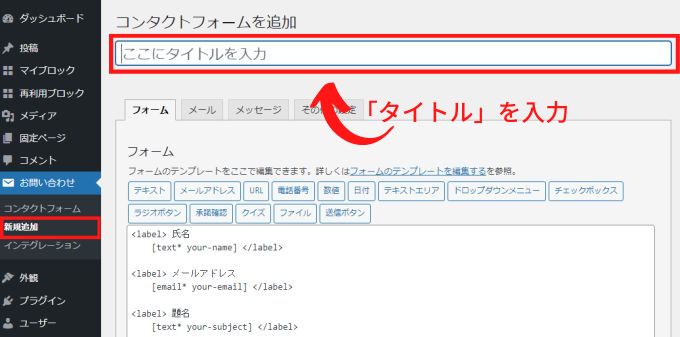
メニューの「お問い合せ」→「新規追加」を選択します。
「コンタクトフォームを追加」の画面が表示されるので、タイトル入力欄に適当なタイトル名を入力します。
タイトル名は「お問い合せ」や「お問い合わせフォーム」などでOKです。

タイトルの入力が終了したら、画面の下の方に「保存」ボタンがあるのでクリックして保存してください。
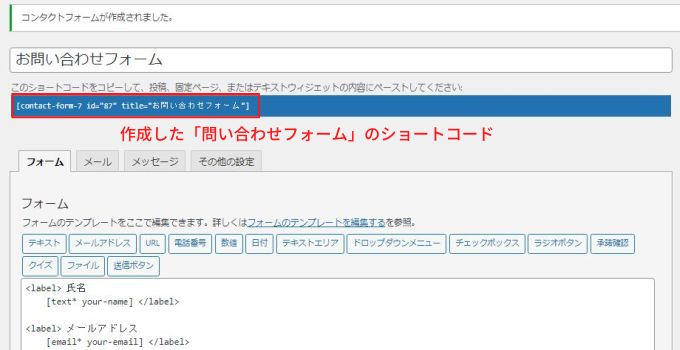
「コンタクトフォームが作成されました。」と表示され
作成した「問い合わせフォーム」のショートコードが生成されます。

このショートコードを固定記事に貼り付けると「お問い合わせフォーム」がブログ上で確認できるようになります。
お問い合わせフォームは投稿記事ではなく、固定記事での作成がお勧め。
関連記事:
-

-
WordPressお問い合わせフォームの作り方|初心者でも5分でできる設定手順
「WordPressでお問い合わせフォームを作りたいけど、どのプラグインを使えばいい?」 「設定が難しそう…」と悩んでいませんか? 結論から言うと、WordPressのお問い合わせフォームは、初心者で ...
STEP.2 フッターメニューを作成する
お問い合わせページの作成できたら、メニューを作成してリンクを設定します。
リンクが設定していなけらば、読者の方がお問い合わせページにたどり着くことができません。
お問い合わせページへのリンクはフッターメニューに設置するのがお勧めです。
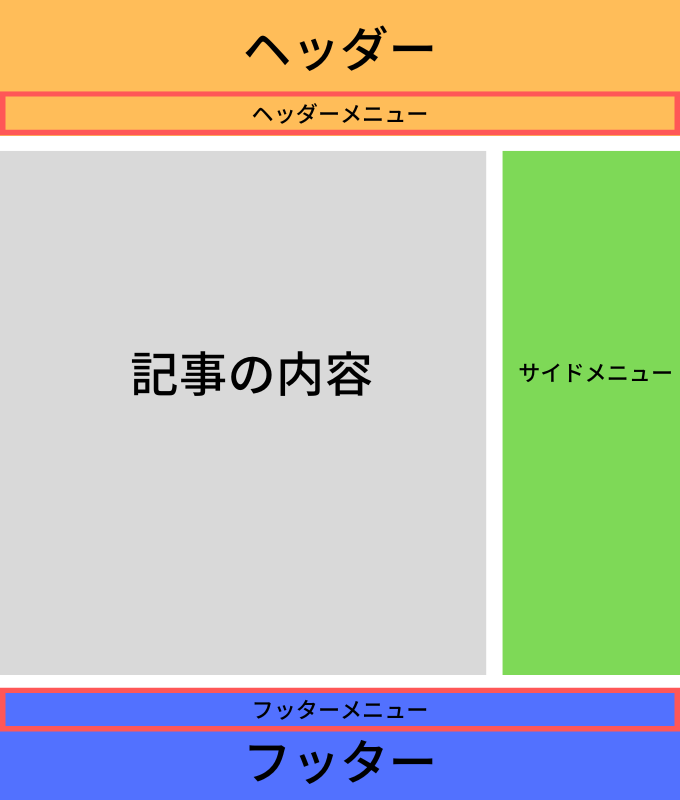
初心者向けにメニューの位置について説明しておきます。
| ヘッダーメニュー | サイトの上部(ヘッダー)に設置されたメニュー |
| サイドメニュー | サイトのサイドに設置されたメニュー |
| フッターメニュー | サイトの下部(フッター)に設置されたメニュー |

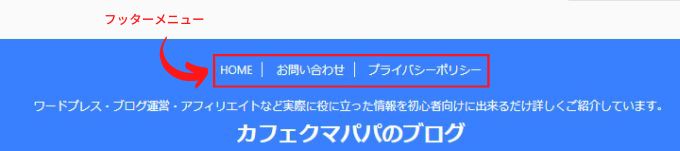
フッターメニューにリンクを設置するとこんな感じ

AFFINGER6では2通りの方法でフッターメニューを作成することができます。
- 「メニュー」から作成する方法
- 「カスタマイズ」から作成する方法
「メニュー」から作成する方法
WordPressの「外観」→「メニュー」からフッターメニューを作成する方法です。
手順はとても簡単です。
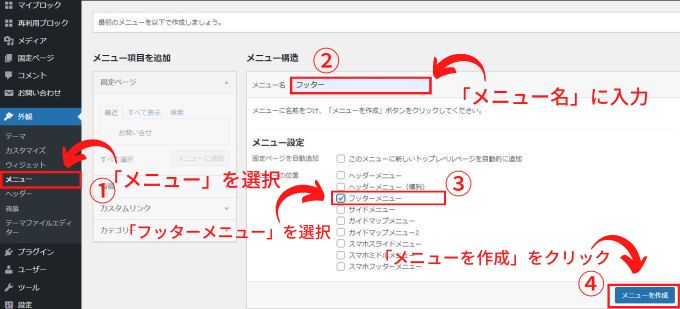
| ① WordPressの「メニュー」を選択します。 |
| ② 「メニュー名」を入力します。 ※「フッター」とでも入力しておけば大丈夫です。 |
| ③ 「メニュー設定」で「フッターメニュー」の項目にチェックを入れます。 |
| ④ 「メニューを作成」をクリックします。 |

これで「フッターメニュー」の作成は終了です。
このフッターメニューにお問い合わせページへのリンクを設定します。
「フッターメニュー」にお問い合わせページへのリンクを設定する
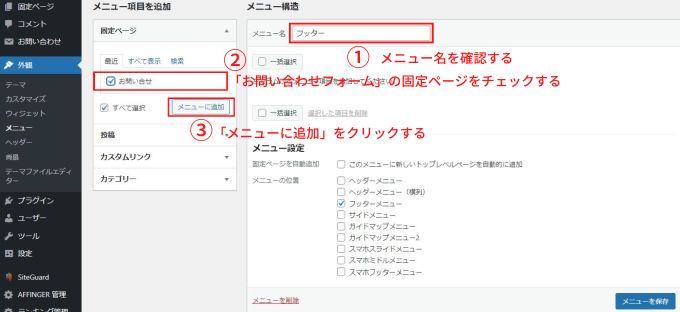
| ① 作成したフッターメニューを表示 |
| ② 「お問い合わせフォーム」の固定ページにチェックを入れる。 ※ ここでは「お問い合せフォーム」の固定ページタイトルを「お問い合せ」で作成してあります。 |
| ③ 「メニューに追加」をクリックする。。 |

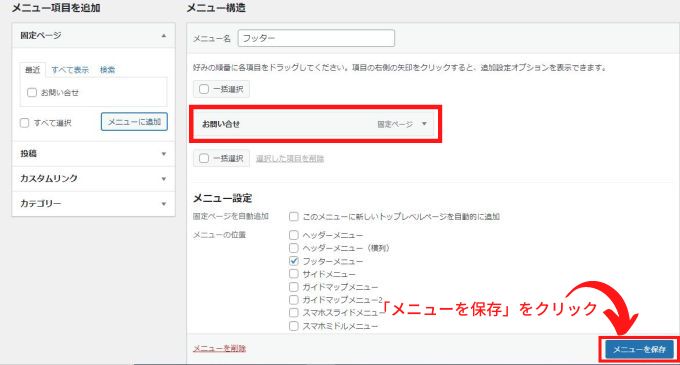
「お問い合わせフォーム」の固定ページが追加されたのを確認して「メニューを保存」をクリックします。

これで「フッターメニュー」に「お問い合わせフォーム」のページ追加が終了しました。
実際にブログを開いてみて、フッターに「お問い合わせフォーム」へのリンクが表示されているか確認してみてくださいね。
「カスタマイズ」から作成する方法
WordPressの「外観」→「カスタマイズ」からフッターメニューを作成する方法です。
「カスタマイズ」から設置する方法では実際の表示画面を確認しながら作業することができます。
手順の説明は多少長くなりますが、実際は案内通りにやれば「フッターメニュー」の作成からお問い合わせページへのリンク設定まで簡単にできます。
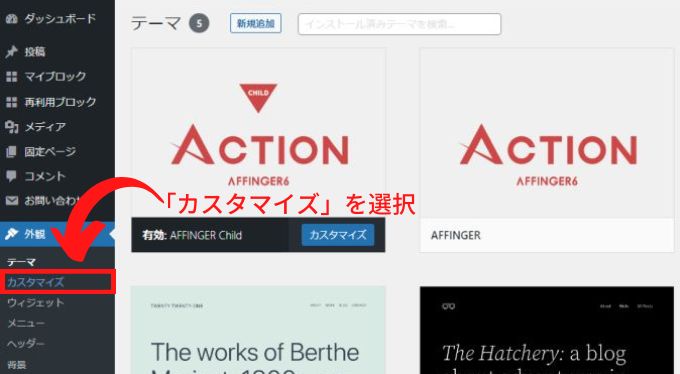
① WordPressの「外観」→「カスタマイズ」を選択する

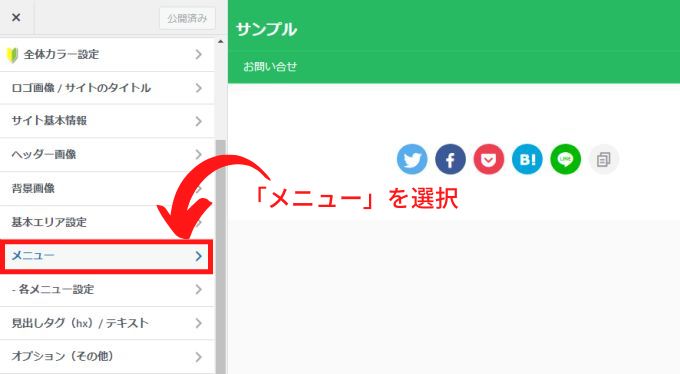
② 「メニュー」を選択する

③ 「メニューを新規作成」をクリックする

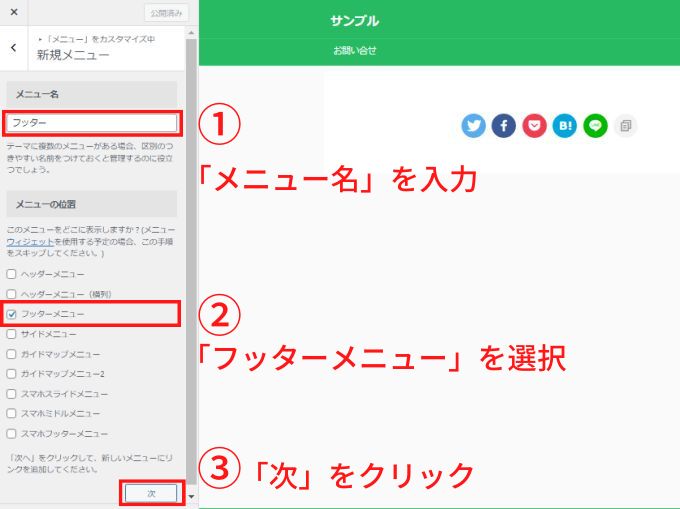
④ 「メニュー名」入力と「メニューの位置」を選択して「次」をクリック
「メニュー名」は「フッター」とでも入力しておけば大丈夫です。
「メニューの位置」は「フッターメニュー」を選択してください。

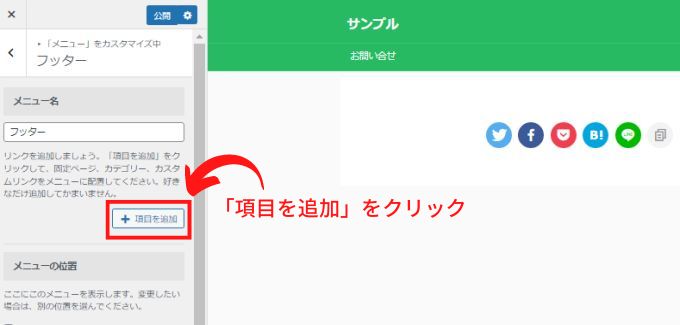
⑤ 「項目を追加」をクリックする

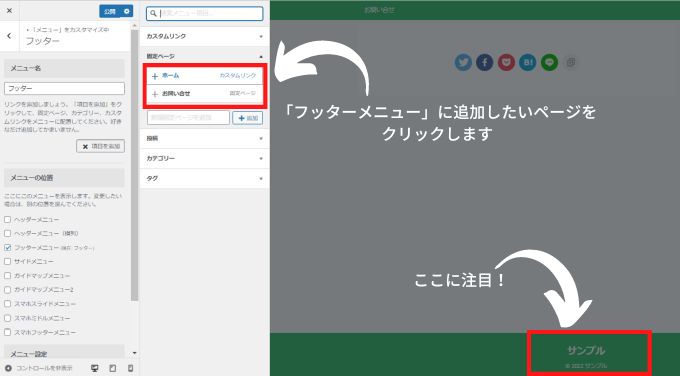
⑥ 「フッターメニュー」に追加したいページをクリックする
※ ここでは「お問い合せフォーム」の固定ページタイトルを「お問い合せ」で作成してあります。
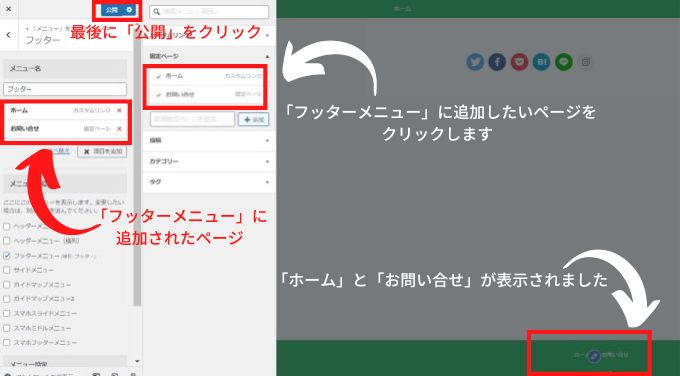
試しに「ホーム」と「お問い合せ」をクリックしてみます。

「フッターメニュー」に「ホーム」と「問い合せ」が追加されて、下の画像ではわかりにくいかもしれませんが右下の画面に表示されているのがわかると思います。
最後に「公開」をクリックすれば終了です。

AFFINGER6で「お問い合わせフォーム」を「フッターメニュー」に設置する方法はどちらの方法でもいいと思いますが、実際の表示を確認しながら操作できるので「カスタマイズ」の方が初心者の方はイメージしやすいかもしれません。
STEP.3 スマホ表示で確認(必須)
フッターメニューにお問い合わせページが設置できたらPCだけでなくスマホでの表示確認をしておきましょう。
- フッターに「お問い合わせ」が表示されているか
- クリック後、フォームページに正しく遷移するか
- フォームが縦長になりすぎていないか
- 入力エラー時のテキストが見やすいか
まとめ:フッター導線を整えると「問い合わせ率」が上がる
フッターは、読者が記事を読み終えた“ちょうど行動しやすい場所”です。
お問い合わせページをフッターに設置することで「問い合わせ率」が上がりますし信頼性UPにも繋がります。
お問い合わせページは「Contact Form 7」で簡単に作成できます。
AFFINGER6ではフッターメニューは2通りの方法で作成可能です。
- 「メニュー」から作成する方法
- 「カスタマイズ」から作成する方法
お問い合わせページを設置して信頼のあるサイト構築することが収益化にも繋がります。
AFFINGER6は収益化へのサイト導線が工夫された収益化に特化したテーマです。
興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
