AFFINGER6でブログを運営していると、
- カテゴリーページが見にくい
- カテゴリーページを自由に編集したい
といった悩みにぶつかることがあります。
実は、カテゴリーページは「記事一覧ページ」ではなく、読者を次の記事へ導く重要な導線ページです。
特にAFFINGER6のような高機能テーマでは、カテゴリーページを少し工夫するだけで、
- 回遊率アップ
- 滞在時間アップ
- SEO評価向上
といった効果が期待できます。
この記事では、AFFINGER6でカテゴリーページのカスタマイズからコンテンツを自由に編集する方法までを、初心者でも迷わないように詳しく解説していきます。
カテゴリーの作成方法
カテゴリーは簡単に言えば「記事の分類」のことです。
カテゴリーを適切に設定することで、読んでいる方に見やすいサイトを作成することができます。
新規カテゴリーを作成する方法
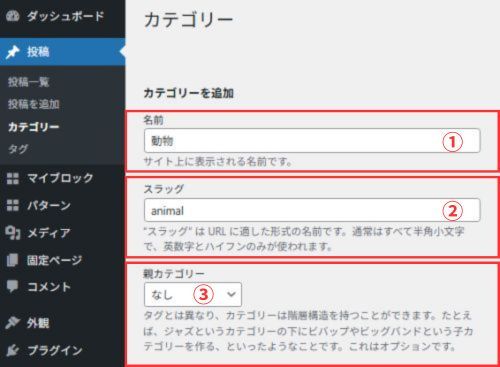
新規カテゴリーを作成するには「投稿」→「カテゴリー」を選択します。

① 名前の入力
カテゴリー名を入力します。
② スラッグ
スラッグはURLに適した形式の名前です。
スラッグはカテゴリーを英語に訳して半角英数字(小文字)とハイフンを用いて入力するようにしましょう。
例えば、「動物」というカテゴリー名の場合、スラッグには「animal」と入力します。
関連記事:
-

-
WordPressの「パーマリンクの設定」|初心者はこれだけは覚えよう!
この記事がお勧めな方 この記事は次のような疑問を解決したい方にお勧めになっています♪ パーマリンクって何のこと? 初心者でパーマリンクの設定方法がよくわからないよ? スラッグって何のこと? パーマリン ...
③ 親カテゴリー
親カテゴリーを設定することができます。
設定しない場合は「なし」で大丈夫です。
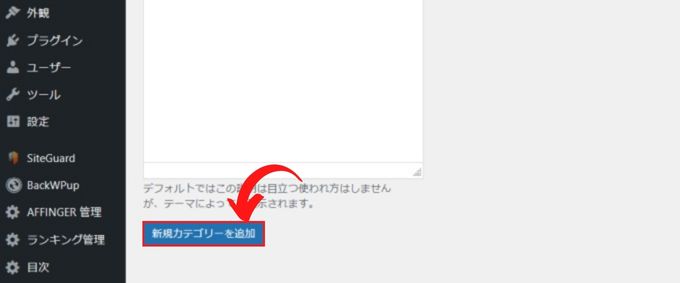
入力が終わったらページ下の「新規カテゴリーを追加」をクリックすればカテゴリーの作成は完了です。

AFFINGER6でも、カテゴリー作成自体はWordPress標準機能を使います。
カテゴリーページのカスタマイズ方法
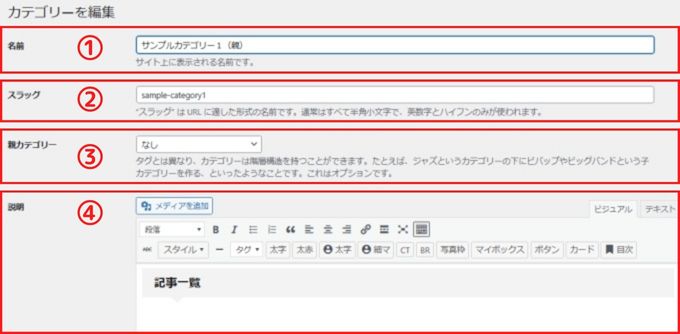
カテゴリーの「編集」からカテゴリーページの編集をすることができます。

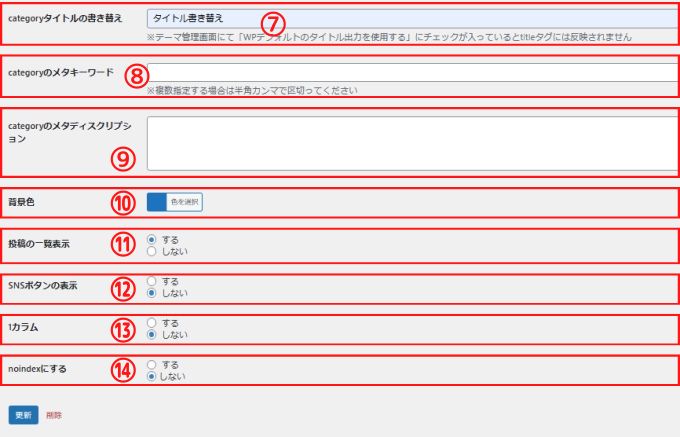
カテゴリーの編集ページではカテゴリーに関する14項目の設定が可能です。



| ① 名前 (必須) | カテゴリー名を入力 |
| ② スラッグ (必須) | スラッグを入力 |
| ③ 親カテゴリー | 親カテゴリーの設定 |
| ④ 説明 | カテゴリーページに任意のコンテンツを挿入 |
| ⑤ アイキャッチ画像を登録 | - |
| ⑥ カテゴリリンクのサムネイル画像を登録 | - |
| ⑦ categoryタイトルの書き替え | タイトルの書き替えが可能 |
| ⑧ categoryのメタキーワード | メタキーワード |
| ⑨ categoryのメタディスクリプション | メタディスクリプション |
| ⑩ 背景色 | 記事のサムネイル画像に表示されるカテゴリー背景色 |
| ⑪ 投稿の一覧表示 | カテゴリーページへの投稿一覧表示の有無 |
| ⑫ SNSボタンの表示 | SNSボタンの表示の有無 |
| ⑬ 1カラム(EX版限定) | 1カラム設定 |
| ⑭ noindexにする(EX版限定) | noindexの設定 |
① 名前
カテゴリーの名前を入力します。
基本的にはこの名前がカテゴリーページのタイトルになります。
② スラッグ
スラッグは上記で説明したようにURLに適した形式の名前です。
スラッグを変更すると、そのページは全く新しいカテゴリーページとした扱いになります。
もし検索エンジンからそのカテゴリーページが高評価を受けていた場合は、スラッグを変更してしまうとまた評価ゼロからスタートになってしまいますので、スラッグは一度設定したら変更しないことをお勧めします。
③ 親カテゴリー
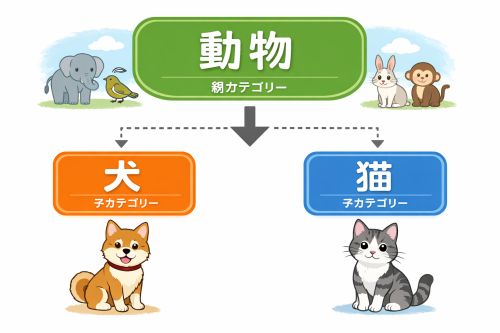
カテゴリーは階層構造を作成できます。
例えば、「犬」「猫」「動物」というカテゴリーを作成した時に
「動物」・・・親カテゴリー
「犬」「猫」・・・子カテゴリー
といったカテゴリー設定が思いつきますよね。

カテゴリーの数が多くなってきたら、階層分けをしてあげるのがお勧めです。
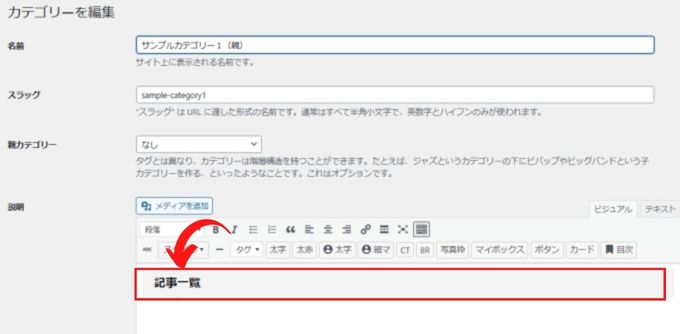
④ 説明
ここではカテゴリーページに任意のコンテンツを挿入することができます。
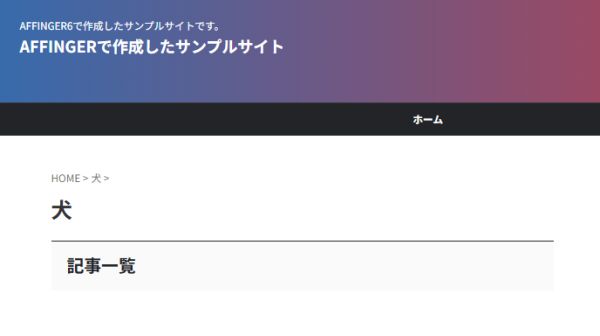
例えば、カテゴリーページに「記事一覧」という見出しを挿入してみます。

実際表示を確認してみるとこんな感じです。

もっと自由にコンテンツを編集したい方はマイブロック機能を利用するのがお勧めです。
詳しい編集方法については記事の後半で解説していきます。
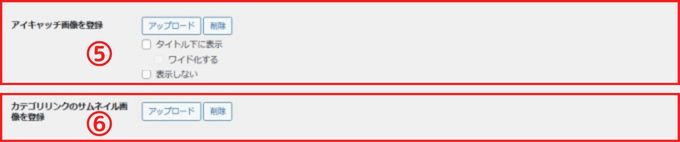
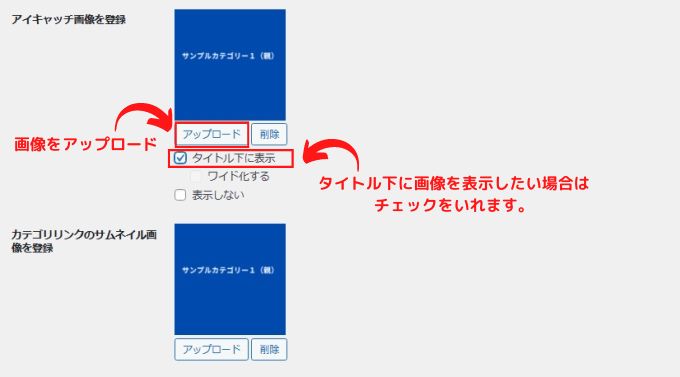
⑤ アイキャッチ画像を登録
アイキャッチ画像の登録やその画像をタイトル下に表示させることができます。

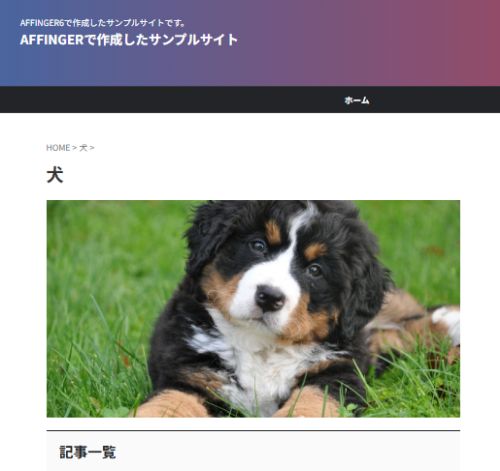
実際にタイトル下にアイキャッチ画像を登録するとこんな感じです。

関連記事:
-

-
Canvaでアイキャッチ画像を作る方法【初心者でも5分でできるブログ用デザイン完全ガイド】
ブログを運営していると必ずぶつかる壁―― それが 「アイキャッチ画像をどう作ればいいか問題」 です。 デザインなんてやったことがない センスに自信がない Photoshop?Illustrator?絶 ...
⑥ カテゴリリンクのサムネイル画像を登録
アイキャッチ画像の項目と同様にサムネイル画像を登録できます。
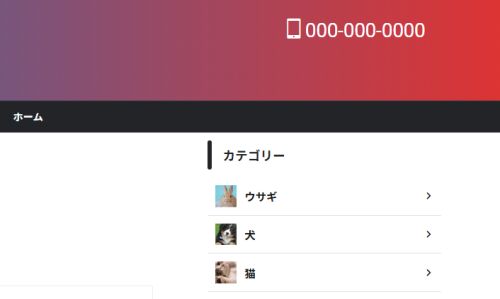
このサムネイル画像はウィジェットでカテゴリーをサイドバーなどに設置した時に表示させることができます。
カテゴリー:サムネイル画像の例

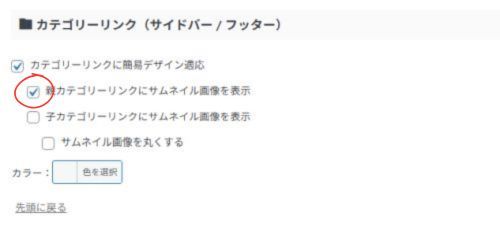
カテゴリーを設置したのにサムネイル画像が表示されない・・・
って時は「AFFINGER管理」→「全体設定」→「カテゴリーリンク」の項目を確認してみてください。

※サムネイル画像を表示の項目にチェックを入れていないと表示されません。
⑦ categoryタイトルの書き替え
カテゴリーのタイトルを書き替えることができます。
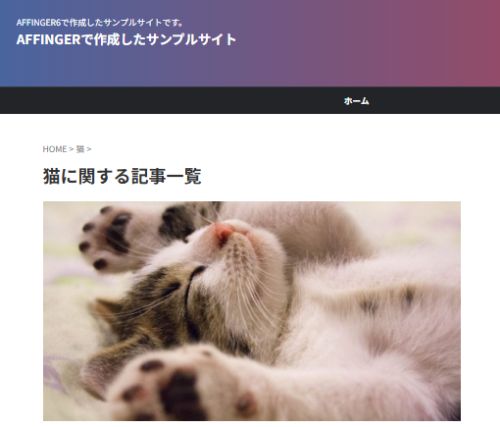
例えば、カテゴリー名:「猫」のタイトル書き替え欄に「猫に関する記事一覧」と入力してみます。
タイトルを書き替えた実際表示はこんな感じです。

⑧ categoryのメタキーワード
メタキーワードにはそのカテゴリーに関連するキーワードを入力します。
複数入力する際はカンマで区切って入力します。
以前はページを上位表示させる工夫として、重要度も高かったようですが現在はそれほど重要ではないようです。
⑨ categoryのメタディスクリプション
メタディスクリプションにはカテゴリーページの説明を入力します。
メタディスクリプションの書き方については別記事で解説していますので、そちらも参考にしてみてください。
関連記事:
-

-
メタディスクリプションの書き方-稼ぐに繋げる6つのテクニック
メタディスクリプションは直接的には検索順位に影響しませんが、間接的に検索順位に影響を与える重要な要素です。 ブログで稼ぐ為には効果が見込めることは何でもヤル! その積み重ねが後々のブログに反映されてき ...
⑩ 背景色
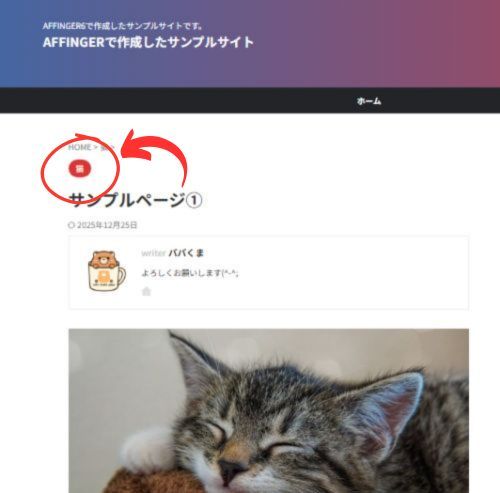
ここで設定する背景色とはどこのことか解りにくいと思います。
この背景色は記事を作成してカテゴリーを設定した際に、タイトル上に表示されるカテゴリーの色です。
↓ この部分

⑪ 投稿の一覧表示
カテゴリーページに投稿一覧を表示させるかを設定できます。
⑫ SNSボタンの表示
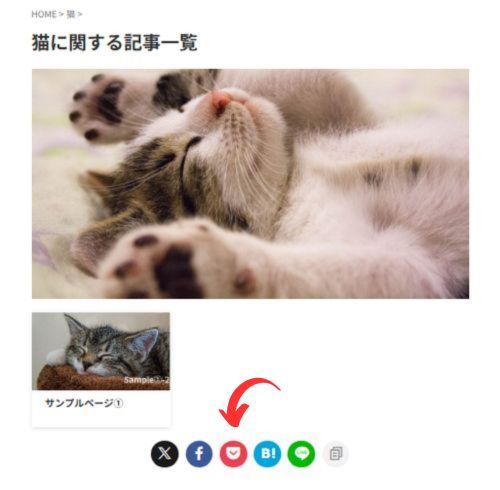
SNSボタンを表示させるかを設定できます。
SNSボタンを表示させるとこんな感じです。

⑬ 1カラム(EX版限定)
カテゴリーページを1カラムに設定できます。
ページを1カラムにするとサイドバーは表示されなくなります。
⑭ noindexにする(EX版限定)
カテゴリーページをnoindexに設定できます。
noindexとは検索エンジンにあえてそのページを登録したくない場合に設定します。
内容が乏しいページはサイトの評価を逆に下げてしまう可能性があります。
なので、そのようなページに対して「登録しないでくださ~い」と設定するのがnoindexの設定になります。
以上がカテゴリーの編集項目についての基本的な解説になります。
ここからは、実際にカテゴリーページのコンテンツをもっと自由に編集する方法について解説していきます。
カテゴリーページのコンテンツを自由に編集する方法
カテゴリーページのコンテンツは「説明」の項目で編集することができます。
しかし、「編集しにくい!」「よくわからない」と思う方も多いのではないでしょうか?
そこで、もっと記事を作成するように自由にコンテンツを編集する方法について解説していきます。
マイブロック機能を使えば自由にコンテンツを作れる
結論から言えば、マイブロック機能を使えば自由コンテンツを作れます。
とても簡単です。
マイブロック機能を活用する手順は次の通りです。
- マイブロック機能でコンテンツを作成
- カテゴリーの説明欄にマイブロックのショートコードを貼り付ける
① マイブロック機能でコンテンツを作成する
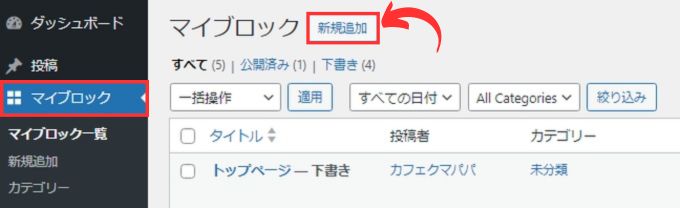
まず「マイブロック」→「新規作成」を選択します。

マイブロックの編集ページで普通の記事を書く要領でカテゴリーページのコンテンツを作成します。
試しに下のようなリストや記事一覧を載せたコンテンツを作成しました。

※ タイトルは表示されないので自由に設定して大丈夫です。
コンテンツの作成が終了したら「更新」をクリックして保存します。
② カテゴリーの説明欄にマイブロックのショートコードを貼り付ける
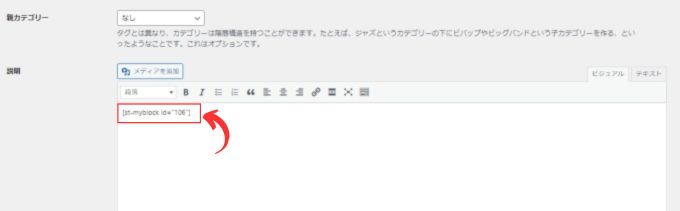
次に作成したマイブロックのショートコードをコピーします。

コピーしたショートコードをカテゴリー編集ページの「説明」入力欄に貼り付けます。

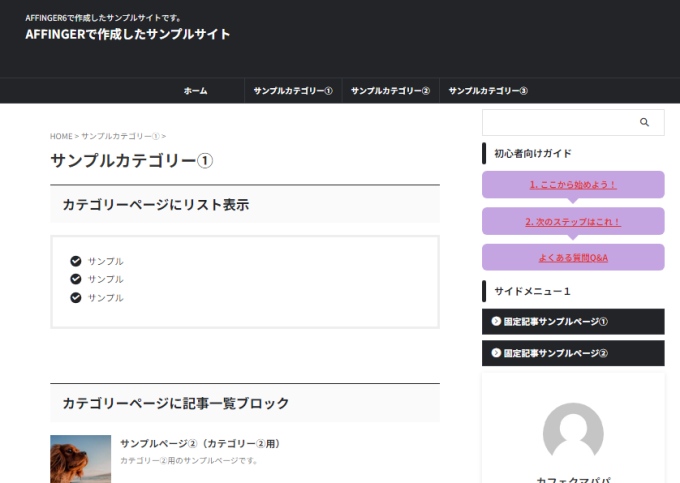
更新をクリックして保存すれば、こんな感じにカテゴリーページに反映されます。

コンテンツを編集したいときはマイブロックの内容を編集すればOKです。
まとめ|AFFINGER6はカテゴリーページも自由に編集できる
AFFINGER6はカテゴリーページのカスタマイズ性能も高いです。
初心者の方はよく解らず難しいと思いがちですが、カテゴリーページのカスタマイズもコンテンツの編集も難しくはありません。
この記事を参考にして、カテゴリーページをカスタマイズしてみてくださいね。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...