AFFINGER6(アフィンガー6)では、カラーパターンを選ぶだけで、サイト全体の印象を一括で変更 できます。
しかし初心者の方の中には、
- カラーパターンって何を変えているの?
- どの色を選べばいいか分からない
- デザインパターンとの違いが分からない
と悩んでいる方も多いのではないでしょうか。
この記事では、AFFINGER6初心者でも迷わず設定できるように、カラーパターンの基本・変更手順・おすすめ配色までを分かりやすく解説します。
AFFINGER6のカラーパターンとは?
AFFINGER6のカラーパターンとは、サイト全体の配色(メインカラー・アクセントカラーなど)をまとめて変更できる機能 です。
個別に色を調整しなくても、
- 見出し
- ボタン
- リンク
- 装飾ブロック
などの色が 一括で統一 されます。
「とりあえず見た目を整えたい初心者」にとって、最も簡単で効果的なカスタマイズ方法です。
AFFINGER6のデザインパターンとは何か?
デザインパターン は「カラーパターン + 装飾デザイン 」をセットで変更する機能です。
- 見出しデザイン
- ボタンの形・色
- 装飾ブロックの雰囲気
- 全体のデザインテイスト
をまとめて設定することができます。
カラーパターンとデザインパターンの違い
カラーパターンとデザインパターンの違いをまとめるとこんな感じです。
| 項目 | カラーパターン | デザインパターン |
|---|---|---|
| 変更される内容 | 主に色 | 色+デザイン+装飾 |
| 影響範囲 | 配色中心 | サイト全体の見た目 |
| 難易度 | とても簡単 | やや高い |
| 初心者向け | ◎ | ○ |
AFFINGER6でカラーパターンを変更する手順【初心者向け】
AFFINGER6のカラーパターンの変更はとても簡単です。
手順①:AFFINGER管理を開く
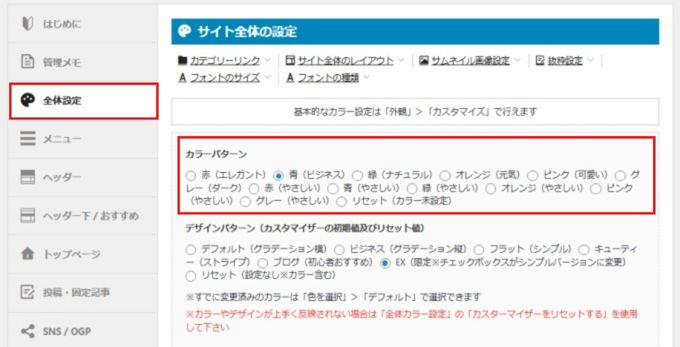
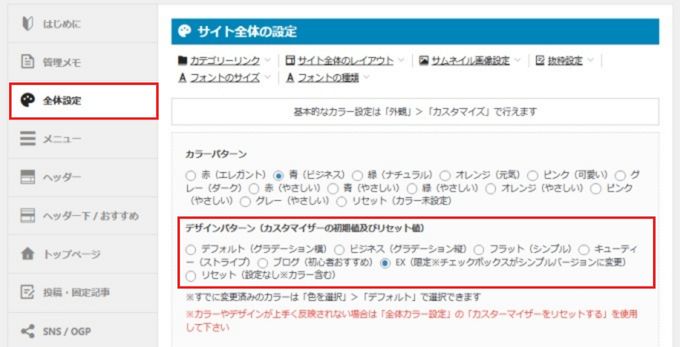
WordPress管理画面から「AFFINGER管理」→「全体設定」 を開きます。

手順②:カラーパターンを選択する
設定画面内にある「カラーパターン」 の項目から、好きな色を選択します。
パターンは全部で12種類です。
| 赤(エレガント) | 青(ビジネス) |
| 緑(ナチュラル) | オレンジ(元気) |
| ピンク(可愛い) | グレー(ダーク) |
| 赤(やさしい) | 青(やさしい) |
| 緑(やさしい) | オレンジ(やさしい) |
| ピンク(やさしい) | グレー(やさしい) |
| リセット(カラー未設定) |
手順③:設定を保存する
最後に 保存ボタン をクリックして完了です。
これだけでカラーパターンを変更できます。
AFFINGER6の主なカラーパターンと雰囲気
ここでは、代表的なカラーパターンとそれぞれの印象・おすすめジャンルを紹介します。
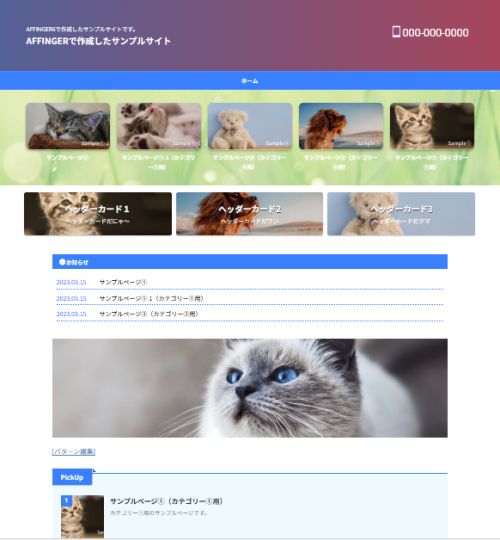
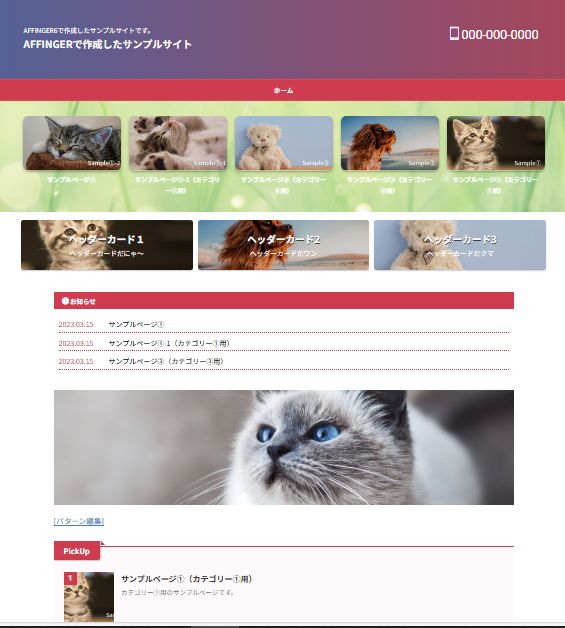
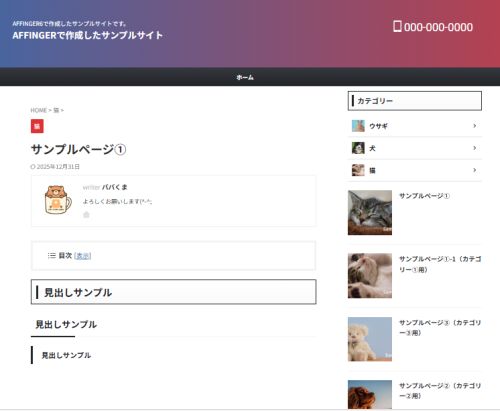
青系|信頼感・ビジネス向け

↑ 青系を設定したサンプルサイト
【特徴】
- 落ち着いた印象
- 信頼性が高い
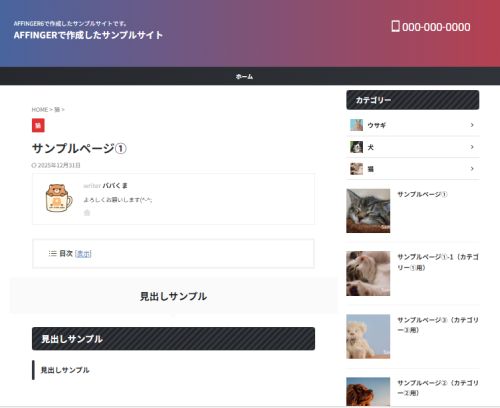
赤系|インパクト・行動喚起

↑ 赤系を設定したサンプルサイト
【特徴】
- 目立つ
- 行動を促しやすい
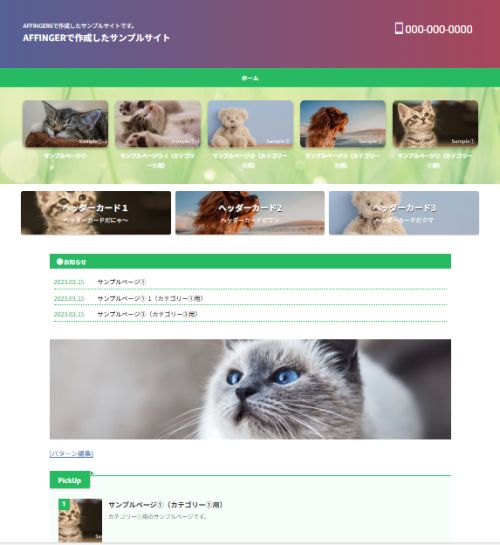
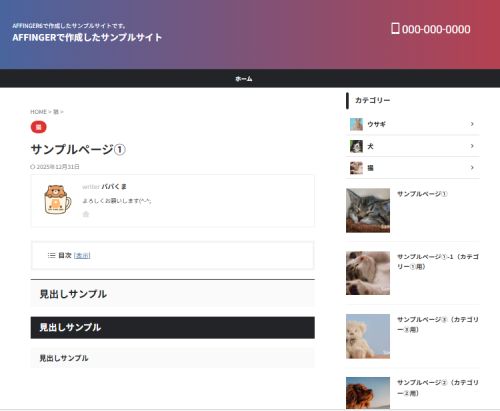
緑系|安心感・ナチュラル

↑ 緑系を設定したサンプルサイト
【特徴】
- 目に優しい
- 落ち着いた雰囲気
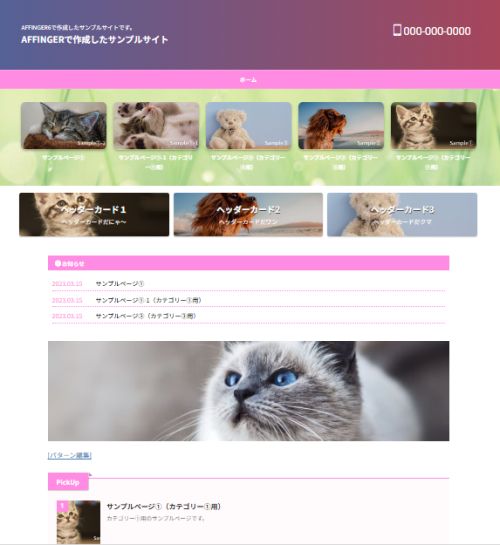
紫・ピンク系|個性・おしゃれ

↑ ピンク系を設定したサンプルサイト
【特徴】
- 女性向け
- デザイン重視
ジャンルとターゲットに合わせて色を選ぶ のがお勧めです。
AFFINGER6でデザインパターンを変更する手順【初心者向け】
AFFINGER6のデザインパターンの変更もとても簡単です。
手順①:AFFINGER管理を開く
WordPress管理画面から「AFFINGER管理」→「全体設定」 を開きます。

手順②:デザインパターンを選択する
設定画面内にある「デザインパターン」 の項目から、好きなパターンを選択します。
| ノーマル(グラデーション横) |
| ビジネス(グラデーション縦) |
| フラット |
| キューティー(ストライプ) |
| ブログ |
| EX(限定※チェックボックスがシンプルバージョンに変更) |
| リセット(設定なし※カラー含む) |
手順③:設定を保存する
保存しないと設定は反映されないので忘れないようにしてください。
AFFINGER6の主なデザインパターンと雰囲気
デザインパターンを変更したけど・・・違いがわからない・・・
と初心者の方は思うかもしれません。
見出しデザインの違いが一番わかりやすいです。
ビジネス(グラデーション縦)

↑ H2~H4までの見出しデザインを表示してあります。
キューティー(ストライプ)

↑ H2~H4までの見出しデザインを表示してあります。
ブログ

↑ H2~H4までの見出しデザインを表示してあります。
失敗しにくいデザインのコツと注意点
見やすいサイトを作成する為に配色のコツなどについて解説しておきます。
色は3色以内に抑える
- メインカラー
- サブカラー
- アクセントカラー
この3つに絞ると、サイトがゴチャつきません。
文字の読みやすさを最優先する
- 背景 × 文字色のコントラスト
- 濃すぎ・薄すぎに注意
デザインより 可読性が最優先 です。
スマホ表示を必ず確認する
PCで良く見えても、スマホでは見づらいことがあります。
- 文字が読めるか
- ボタンが目立つか
などを必ずチェックしましょう。
まとめ|AFFINGER6のカラーパターンは初心者の最強カスタマイズ
- カラーパターンは色を一括変更できる便利機能
- 初心者はまずカラーパターンから触るのがおすすめ
- ジャンルとターゲットに合った色選びが重要
- スマホ表示と文字の読みやすさを最優先する
色を変えるだけでサイトの印象が大きく変わります。
AFFINGER6では全体設定で簡単に色を一括変更できます。
まずは、「自分のサイトに合いそうな色を1つ試す」ところから始めてみてください。
サイトのデザイン変更にAFFINGER6では複数のテンプレートを利用できます。
テンプレートはこんな感じです。



関連記事:
AFFINGER6:デザイン済みテンプレートを設定する方法【完全版】
AFFINGER6ではデザイン済みのテンプレートが数種類用意されています。 デザイン済みデータは公式マニュアルでダウロードできますが、それを設定する手順を説明していきます。 デザイン済みテンプレートを設定する為に準備すること まず、デザイン済みのテンプレートを設定する為に次の3つのプラグインをインストールする必要があります。 プラグイン「Customizer Export/Import」をインストールする プラグイン「Widget Importer & Exporter」をインストールする プラグ ...
AFFINGER6:デザインカードプラグインでサイトデザインを変更する方法
2023年12月にデザインカードプラグインを利用して簡単にサイトデザインを変更することができるようになりました。 デザインカードの種類は公式サイトから確認できます。 → AFFINGER6公式サイト(デザインカードサンプルページ) AFFINGER6でデザイン変更するには既に「デザイン済みデータ(テンプレート)」を利用する方法がありました。 「デザイン済みデータ」を利用するには少し手間がかかります。 それに比べてデザインカードプラグインを利用すると簡単にデザイン変更を行うことができます。 「デザイン済みデ ...
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...