AFFINGER6(アフィンガー6)には、読者に見てほしい記事を自由に指定して表示できる「おすすめ記事一覧」機能 が用意されています。
この機能を使うことで、
- 読者の回遊率を上げられる
- 重要記事・収益記事へ自然に誘導できる
- 関連記事よりも「意図した記事」を確実に表示できる
といった大きなメリットがあります。
この記事では、AFFINGER6初心者でも迷わず設定できるように、おすすめ記事一覧の仕組み・設定手順・活用のコツまでを丁寧に解説します。
AFFINGER6の「おすすめ記事一覧」とは?
おすすめ記事一覧とは、自分で選んだ記事だけを一覧表示できる機能 です。
似たような機能で「関連記事一覧」があります。
「お勧め記事一覧」は自分で選んだ記事を選定できますが、「関連記事一覧」は同カテゴリやタグの中からランダムで記事が表示されます。
AFFINGER6でおすすめ記事一覧を設定する手順【初心者向け】
ここからは、実際の設定手順を順番に解説します。
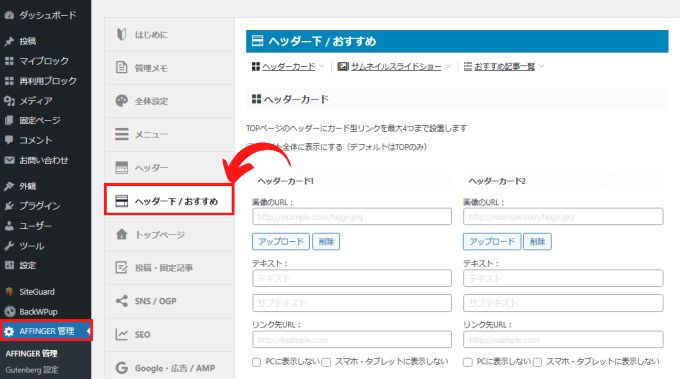
「お勧めの記事一覧」は「AFFINGER管理」→「ヘッダー下/おすすめ」→「お勧めの記事一覧」で設定できます。

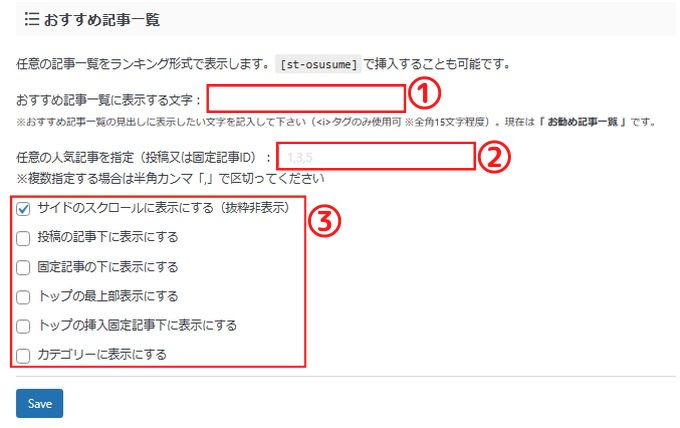
お勧めの記事一覧で設定する箇所は以下の3か所です。

① お勧めの記事一覧に表示する文字
「お勧めの記事一覧に表示する文字」はお勧め記事一覧のタイトルになります。
「お勧め記事一覧」や「注目記事一覧」、「人気記事ランキング」など自分の好きなタイトルを入力してください。
② 任意の人気記事を指定
入力欄に投稿したい記事のIDを入力することで好きな記事を表示することができます。
記事のIDは投稿一覧から確認することができます。
複数の記事を表示させる場合はカンマで区切ってIDを入力します。
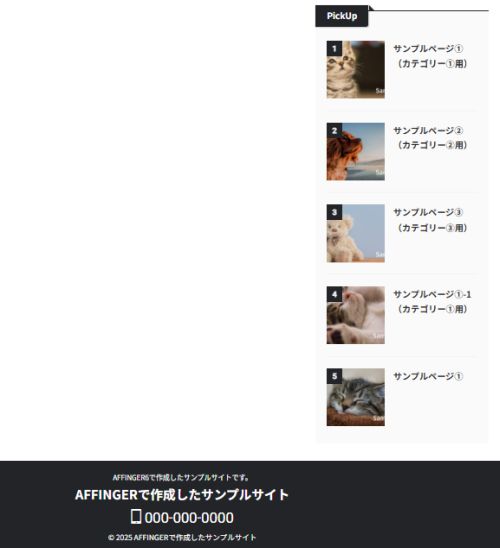
その際に入力した順に表示されることになり、デフォルトだと1・2・3・・・と番号(ランキング)も一緒に表示されます。
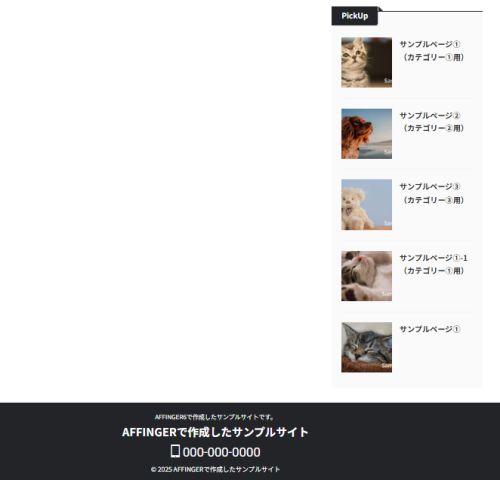
この番号(ランキング)を非表示にすることもできますので、記事の後半で説明したいと思います。
③ 表示させる場所を指定する
「お勧め記事一覧」を表示させる場所を選択します。
- サイドのスクロールに表示する
- 投稿の記事下に表示する
- 固定記事の下に表示する
- トップの最上部に表示する
- トップの挿入固定記事下に表示する
- カテゴリーに表示する
初心者だと「トップの挿入固定記事下に表示する」や「カテゴリーに表示する」の内容がどこに表示されるのか解りにくいと思います。
最初はわかりやすいサイドバーに表示するのがお勧めです。
表示する位置も決めたら「SAVE」をクリックして保存すればOKです。
記事内にお勧め記事一覧を設置する方法
お勧め記事一覧は記事内の好きな場所にも表示させることができます。
ショートコードを記事内に入力するだけでOKです。
ショートコード:[st-osusume] を入力するだけ実際に入力するとこんな感じです。
お勧め記事一覧
-
 1
1
-
【2025年版】WordPress国内テーマおすすめランキングTOP10|有料・無料を徹底比較!
WordPressでサイトを作るとき、テーマ選びはとても重要です。 テーマはデザインだけでなく、SEO対策・表示速度・操作性・収益性など、すべてを左右します。 「初心者でも綺麗なサイトを作りたい」 「 ...
-
 2
2
-
WordPressブログの始め方完全ガイド|ゼロから開設して収益化するまでの全手順
「ブログを始めたいけど、何から手を付ければいいのかわからない」 「WordPressって難しそうで不安…」 そんな悩みを持つ初心者の方に向けて、この記事では WordPressブログをゼロから立ち上げ ...
-
 3
3
-
【WordPressの初期設定】記事を作成する前にやる事をリストアップで解りやすく解説!
「WordPressで収益化を目指したい!」 そう思って、WordPressを始めた方は多いでしょう。 「でも、何をしていいのか全くわからない・・・・」 そんな初めてWordPressを始めた方向けに ...
-
 4
4
-
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内 ...
-
 5
5
-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
デザイン調整の基本ポイント
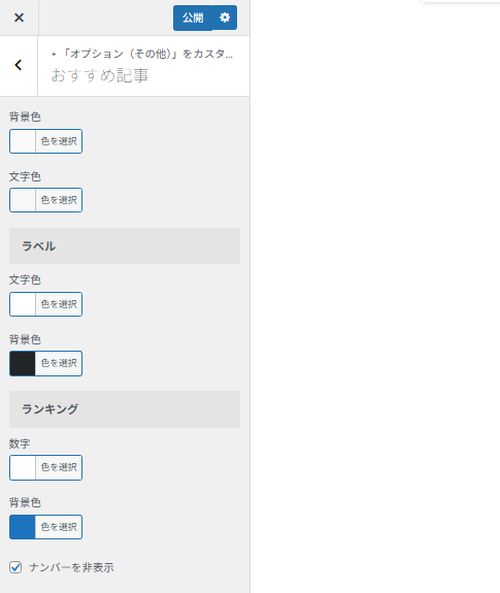
AFFINGER6では、おすすめ記事一覧の背景色や文字色を変更することも可能です。
背景色等の変更は「外観」→「カスタマイズ」→「オプション(その他)」→「おすすめ記事」で設定します。

「ナンバーを非表示」の項目でお勧め記事一覧に番号を付けるかの設定もできます。
お勧め記事一覧に番号が付いた状態

お勧め記事一覧に番号がない状態

よくある質問(FAQ)
表示する記事の順番は変更できますか?
できます。
記事IDの入力順=表示順 になります。
表示数に上限はありますか?
明確な制限はありません。
ですが、表示数が多すぎるとお勧め感が弱くなります。
3~5記事程度がお勧めです。
スマホ表示でも問題ありませんか?
AFFINGER6はレスポンシブ対応なので問題ありません。
ただし、記事数を増やしすぎると縦に長くなる 点には注意しましょう。
まとめ|AFFINGER6のおすすめ記事一覧は必ず使うべき機能
AFFINGER6でブログを運営するなら、おすすめ記事一覧は必須の機能 です。
- おすすめ記事一覧は「任意の記事」を表示できる
- 関連記事よりも収益導線を作りやすい
- 設置場所と記事選定が成果を左右する
といった効果があります。
まずは、「一番読んでほしい3記事」から設定してみてください。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
AFFINGER6のメリット・デメリットを本音レビュー|本気で収益化したい人向けWordPressテーマ
AFFINGER6は、「ブログで本気で収益を出したい人」向けに作られたWordPressテーマです。 ブログで稼ぎたい アフィリエイト収益を伸ばしたい 無料テーマでは限界を感じている こう感じているなら、AFFINGER6は有力な選択肢になります。 一方で、 設定が難しそう 初心者には向かない? SWELLなど他テーマとどっちがいい? と迷っている人が多いのも事実です。 この記事では、実際にAFFINGER6を使ってきた経験をもとに、メリット・デメリットを正直に解説し、「買うべき人・買わなくていい人」をは ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
WordPressでブログを始めようと思ったとき、多くの初心者が最初につまずくのが 「テーマ選び」 です。 種類が多すぎて違いが分からない 無料と有料、どちらがいいのか迷う 初心者でも扱えるテーマなのか不安 そんな中で、「本気で稼ぎたい初心者」 におすすめできるテーマがAFFINGER6(アフィンガー6) です。 この記事では、ブログ初心者の視点からAFFINGER6をおすすめする理由を5つ分かりやすく解説します。 この記事はこんな人にお勧め WordPressを始めたばかりの初心者 将来的にブログで収益 ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...